В этом уроке мы собираемся создать простое веб-приложение для обработки видео в Интернете, мы будем загружать видеофайл в облако и выполнять оперативное транскодирование и преобразования на лету, чтобы создать специальный видеофайл для потоковой передачи. любое устройство. Для этого мы будем использовать сервис Cloudinary для хранения, транскодирования, преобразования и потоковой передачи видео, используя в этом случае доступный плагин jQuery.
«Вы разрабатываете веб или мобильное приложение? Cloudinary — это то, как вы должны управлять своими изображениями ». Этот отрывок взят со страницы About на сайте Cloudinary . И в этом уроке, используя реальные примеры и сравнения до и после, мы обнаружим, что это верно не только для изображений, но и для видео.
В этом уроке мы создадим инструмент для загрузки и преобразования видео, используя URL загруженного файла. Мы только разработаем часть JavaScript для загрузки и преобразования видеофайлов. Загрузите сопроводительный код, чтобы следовать.
Проблемы при работе с мультимедиа
Я думаю, что мы можем с уверенностью согласиться с тем, что изображения и видео оказывают огромное влияние на сегодняшнюю жизнь, и помимо трудностей, связанных с хранением и доставкой, нам, разработчикам, приходится иметь дело с большим количеством накладных расходов, например, на показ видео на веб-сайте или мобильном устройстве. устройство. Мы должны принимать во внимание размер и формат файла, должны ли мы передавать или скачивать его, оптимизацию файла и многие другие аспекты, и этот список можно продолжать и продолжать, когда мы добавляем новые цели и файлы.
Да, мультимедиа играет огромную роль в современных приложениях, будь то веб-или мобильных, но это не должно быть во время разработки. При создании нового приложения нам необходимо сосредоточиться на его назначении, а не тратить время на хлопоты по хранению и оптимизации мультимедийных файлов. И именно здесь Cloudinary приходит на помощь.
Cloudinary — это SaaS (программное обеспечение как услуга), которое выполняет все задачи, связанные с обработкой изображений и видео, такие как загрузка, хранение, оптимизация, доставка и даже предоставляет множество других функций, таких как преобразование изображений, кадрирование, масштабирование и обнаружение лиц. , И все преобразования и транскодирование выполняются в режиме реального времени и на лету. Cloudinary использует Amazon S3 для хранения файлов и интегрируется с ведущими сетями доставки контента, такими как Akamai, для обеспечения очень эффективной доставки.
Для продолжения вам понадобится облачная учетная запись для загрузки видеофайлов и выполнения преобразований, создайте бесплатную учетную запись .
Прямые загрузки браузера
Но этого достаточно, чтобы поболтать — давайте запачкаем руки и покажем несколько реальных примеров того, что мы можем сделать.
В любом приложении, которое использует изображения и видео для привлечения пользователей, первой задачей, которую мы должны решить, является загрузка файлов. Чтобы следовать учебнику, создайте бесплатную учетную запись .
Включить прямые неподписанные загрузки
Чтобы загрузить файлы в учетную запись Cloudinary, запросы должны иметь подпись запроса на основе вашего ключа API и секрета. Однако есть случаи, когда вам необходимо поддерживать загрузку файлов непосредственно из браузера, без необходимости отправлять данные на сервер, чтобы подписать запрос и загрузить файлы, и именно здесь происходит прямая загрузка без подписи .
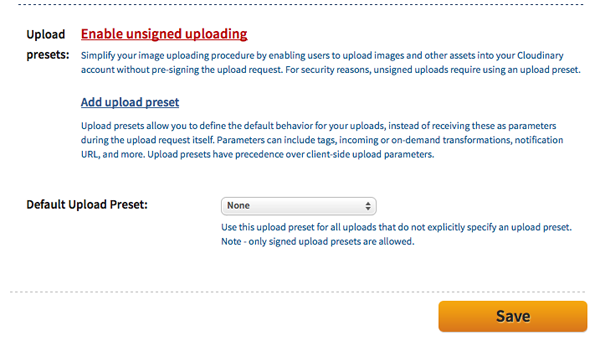
Чтобы включить его, в консоли учетной записи перейдите в « Настройки»> «Загрузить» .
Внизу страницы вы найдете параметр « Загрузить шаблоны» и параметр « Включить загрузку без подписи» . Нам нужно выбрать его, чтобы наше приложение могло загружать файлы без необходимости подписывать запросы. Это создаст новую предустановку загрузки, для которой включены неподписанные загрузки. Запишите название предустановки, так как мы воспользуемся им в ближайшее время.

Загрузить файл
Вот и все, что касается конфигурации. Далее мы собираемся выполнить фактическую загрузку файла, и для этого мы будем использовать плагин Cloudinary jQuery. Перейдите на страницу загрузки и загрузите ее.
Для того, чтобы он работал, у нас также должен быть jQuery , а для прямой загрузки из браузера нам также нужны некоторые зависимости от плагина jQuery File Upload . Эти зависимости уже поставляются с плагином Cloudinary.
Чтобы загрузить файл непосредственно из браузера, единственное, что вам нужно сделать, это включить Cloudinary в поле ввода файла, например, так.
|
1
2
3
4
|
$( ‘.upload-file’ ).unsigned_cloudinary_upload( ‘UPLOAD_PRESET’, {
cloud_name : ‘CLOUD_NAME’,
tags : ‘UPLOAD_TAGS’
});
|
Параметр UPLOAD_PRESET — это имя предустановки, в которой разрешена прямая UPLOAD_PRESET без знака , созданная на предыдущем шаге. Имя облака — это имя, назначаемое всем пользователям в облачной системе. Это получается при создании учетной записи и отображается на приборной панели пользователя. Наконец, поле тегов является необязательным, и вы можете установить специальный тег, чтобы указать, что файл был загружен из браузера напрямую.
Потоковое видео
После загрузки видеофайла нам необходимо передать его нашим пользователям. Сервис позаботится об оптимизации и кэшировании файла для быстрой доставки. В нашем методе контроллера добавьте пару держателей для хранения источника, имени и полного пути загруженного видео.
|
1
|
var public_id = »;
|
Затем, чтобы отобразить предварительный просмотр видео после загрузки файла, мы собираемся связать прослушиватель событий с вызовом unsigned_cloudinary_upload . После закрывающей скобки добавьте следующий код.
|
1
2
3
4
5
|
.bind( ‘cloudinarydone’, function ( e, data ) {
public_id = data.result.public_id;
$( ‘.video-title’ ).html( data.result.original_filename );
loadVideo();
});
|
Наконец, мы должны определить метод loadVideo , который позаботится о настройке источника тега видео HTML5 и перезагрузить его. Внутри функции контроллера определите новый метод loadVideo :
|
1
2
3
4
5
|
loadVideo = function () {
$( ‘#video-container’ ).html( $( $.cloudinary.video( public_id, {
cloud_name : ‘CLOUD_NAME’
}) ).attr( ‘controls’, ‘controls’ ).attr( ‘autoplay’, ‘autoplay’ ) );
};
|
Здесь мы используем плагин CloudQ jQuery для создания тега видео загруженного видео, после того, как элемент HTML создан, мы добавляем параметры controls и параметры autoplay и, наконец, добавляем его в элемент video-container . Обратите внимание, что мы также должны установить cloud_name для загрузки видео.
При загрузке Cloudinary автоматически преобразует и транслирует каждое загруженное видео в MP4, WebM и OGV, необходимые для веб- и мобильных браузеров, а также во FLV для flash.
Мы могли бы оставить это так, и это будет работать, но я собираюсь представить некоторые преобразования пользовательского интерфейса, чтобы дать некоторую обратную связь о том, что происходит, и установить некоторые подсказки для последующих преобразований. Внутри обратного вызова cloudinarydone , под loadVideo метода loadVideo , добавьте следующий код.
|
1
2
3
4
|
$( ‘.help-block’, $( ‘#upload-file’ ).parent() ).hide();
$( ‘.help-block’, $( ‘#video-width’ ).parent() ).html( ‘Max: ‘ + data.result.width );
$( ‘.help-block’, $( ‘#video-height’ ).parent() ).html( ‘Max: ‘ + data.result.height );
$( ‘#transform-controls’ ).slideDown();
|
Здесь мы просто устанавливаем несколько вспомогательных строк, чтобы указать размер загруженного видео в качестве ссылки. Затем мы отображаем форму с элементами управления преобразованием видео.
Наконец, я хочу представить сообщение о том, что идет загрузка видео. В закрывающей cloudinarydone событий cloudinarydone добавьте следующий код.
|
1
2
3
4
|
.bind( ‘cloudinarystart’, function ( e, data ) {
$( ‘.help-block’, $( ‘#upload-file’ ).parent() ).show().html( ‘Uploading…’ );
$( ‘#transform-controls’ ).hide();
});
|
Этот фрагмент просто дает пользователю небольшую обратную связь о том, что происходит за кулисами, и скрывает элементы управления преобразованием видео.
Видео манипуляции
Пока все хорошо — мы можем загружать видео и отображать их в браузере с помощью пары строк кода. Но теперь для удовольствия давайте начнем преобразовывать наши видеофайлы, просто изменив URL, который мы используем для его загрузки.
Изменение размера и обрезка
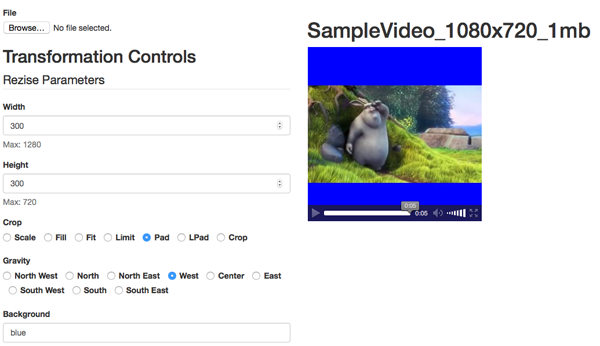
Самые основные преобразования, которые мы можем сделать с загруженными видеофайлами, это изменить ширину и высоту и настроить способ обрезки.
Есть пять параметров, которые управляют тем, как видеофайл будет изменен и обрезан:
- Ширина : ширина, которую должно иметь преобразованное видео. Параметр URL w .
- Высота : высота, которую должно иметь преобразованное видео. Параметр URL h .
- Обрезка : как обрезка, если таковая имеется, должна выполняться при масштабировании видео. Здесь есть несколько вариантов: масштаб, заливка, подгонка, ограничение, подкладка, lpad, обрезка . Все они говорят Cloudinary, как изменить размер видео. Например, если установлен предел, преобразованное видео будет иметь максимальную ширину и максимальную высоту при сохранении исходных пропорций. Параметр URL c .
- Гравитация . Этот параметр указывает часть видео, которую следует использовать, когда для кадрирования заданы кадрирование , заполнение и заполнение . Как и в случае с кадрированием , для этого параметра можно установить несколько параметров: север_запад, север, север_ восток, запад, центр, восток, юго-запад, юг, юг-восток . Как вы можете себе представить, это относится слева, справа, сверху и снизу. Например, указание north_west будет означать, что при кадрировании берется верхняя левая часть исходного видео. Параметр URL g .
- Фон : это свойство указывает цвет, который будет использоваться, когда преобразованное видео имеет отступ. Когда вы устанавливаете свойства ширины и высоты, а исходный файл сохраняет свои пропорции, заполнение будет использоваться для заполнения создаваемых горизонтальных или вертикальных разрывов, а с фоном вы можете установить цвет, который будет использоваться для этой заливки. Здесь вы можете указать цвет в виде строки (красный) или в виде трех- или шестизначного кода RGB. Чтобы использовать коды RGB, вам необходимо указать его в URL-адресе следующим образом: rgb: ff0000 . Параметр URL б .
Это параметры, используемые для изменения размера видеофайла. Для дальнейшего объяснения каждого из них, обратитесь к официальной документации .
Cloudinary выполняет преобразования двумя способами: лениво и охотно.
Ленивое преобразование применяется на лету при запросе загруженного файла. При первом обращении к преобразованному файлу выполняется преобразование, и полученный файл будет кэширован для будущего использования.
Стремительное преобразование применяется, когда преобразования применяются к файлу при его загрузке, поэтому после завершения загрузки преобразованная версия становится доступной немедленно.
В качестве особого примечания: когда вы применяете ленивое преобразование в первый раз, файл передается по мере преобразования, поэтому в случае видеофайла он начинает воспроизводиться сразу же, пока преобразование выполняется на лету. ,
Существует API и несколько SDK для доступа ко всем возможностям Cloudinary, в этом примере мы собираемся использовать плагин jQuery для преобразования видео.
Итак, теперь давайте реализуем необходимую функциональность в нашем приложении, чтобы выполнять и отображать преобразования в наших видео. Первое, что нужно сделать, это создать новый держатель в нашем контроллере для объекта преобразований. Вверху объявления переменных добавьте следующий код:
|
1
2
3
|
var transform = {
cloud_name : ‘CLOUD_NAME’
};
|
Здесь мы устанавливаем атрибут cloud_name для объекта transform, чтобы установить остальные параметры преобразования.
В loadVideo() нам нужно заменить второй параметр $.cloudinary.video новым объектом transform .
|
1
|
$( ‘#video-container’ ).html( $( $.cloudinary.video( public_id, transform ) ).attr( ‘controls’, ‘controls’ ).attr( ‘autoplay’, ‘autoplay’ ) );
|
Это все, что нам нужно для изменения размера наших видеофайлов. Если вы проверите HTML-разметку, вы заметите, что форма, содержащая поля преобразования, вызывает метод области при отправке. Теперь мы собираемся объявить этот метод, поэтому в нижней части контроллера добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
$scope.update = function () {
var width = $( ‘#video-width’ ).val(),
height = $( ‘#video-height’ ).val(),
crop = $( ‘input[name=crop]:checked’ ).val(),
gravity = $( ‘input[name=gravity]:checked’ ).val(),
background = $( ‘#video-background’ ).val();
transform.crop = crop;
if ( width ) {
transform.width = width;
}
if ( height ) {
transform.height = height;
}
if ( gravity ) {
transform.gravity = gravity;
}
if ( background ) {
transform.background = background;
}
loadVideo();
};
|
Этот метод довольно длинный, но он создает, извлекает параметры преобразования, введенные в форму преобразования, и устанавливает соответствующие параметры в ранее transform объекте.
Когда мы обновляем видео с помощью формы преобразования, метод loadVideo будет выполняться с новым объектом преобразования. И видео будет обновлено.

Прежде чем перейти к следующим преобразованиям, мы должны обязательно сбросить объект transform для каждого загруженного файла. В cloudinarystart добавьте следующий код.
|
1
2
3
|
transform = {
cloud_name : ‘CLOUD_NAME’
};
|
Здесь мы только переустанавливаем объект transform в исходное состояние только с cloud_name параметром cloud_name .
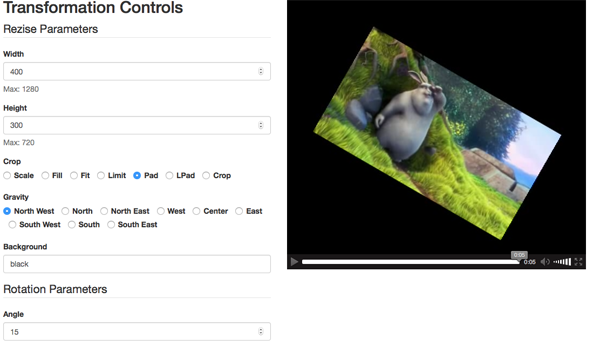
Поворот видео
Еще одно преобразование, которое можно выполнить, — это вращение потокового видео. Как и в случае преобразований изменения размера и обрезки, мы можем использовать один из доступных SDK или плагинов или URL-адрес для установки параметров поворота. Для плагина jQuery параметр для поворота сгенерированного видео — это angle .
Еще раз мы должны установить параметр поворота для объекта transform , внутри объявления метода update , непосредственно перед вызовом loadVideo добавьте следующий код.
|
1
2
3
4
5
|
var angle = $( #video-angle ).val();
if ( angle ) {
transform.angle = angle;
}
|
С помощью этого последнего фрагмента теперь мы можем выполнять ротацию наших видео с помощью элементов управления преобразованием, чтобы мы могли вращать видео и изменять его размер следующим образом.

Дополнительные трансформации
Есть много других преобразований, которые могут быть применены к видеофайлам, включая транскодирование видео, манипулирование аудио, добавление наложения и преобразование GIF. Полный список доступных параметров см. В официальной документации .
Отдавать
Мы будем рады предоставить одному счастливчику, случайно выбранному читателю, четыре месяца бесплатно для любого из наших готовых планов (вы можете увидеть наши планы здесь .
Просто отправьте ссылку на этот пост в Твиттере, используя кнопку общего доступа Twitter, расположенную на боковой панели.
После окончания конкурса Cloudinary свяжется с одним счастливчиком случайным образом и свяжется с вами, чтобы получить ваш приз.
Вывод
В этом руководстве мы выполняем загрузку и преобразование видео с использованием jQuery, но есть также много других SDK для простой интеграции любого приложения с сервисом Cloudinary. И все транскодирование и преобразования выполняются в облаке, не требуя никакого дополнительного программного обеспечения, что делает сервис действительно жизнеспособным и простым решением для манипулирования мультимедиа в мобильных и веб-приложениях. Полный список всех доступных SDK и плагинов см. В официальной документации .
С Cloudinary мы можем обрабатывать изображения и видео очень легко и надежно. Он позаботится о хранении, оптимизации, преобразовании, кэшировании и доставке.
Все преобразования и манипуляции, выполняемые в руководстве, также могут быть выполнены с использованием любого из доступных SDK и плагинов.
Оставьте свои комментарии, вопросы, мысли и предложения в разделе комментариев ниже.