Этот пост является частью Mobilizing веб-сайтов с адаптивным дизайном и учебником по HTML5 . Для всех сообщений, пожалуйста, см. Введение .
Громоздко вводить более длительный ввод на мобильных устройствах с помощью «большого пальца».
Для лучшего взаимодействия с мобильными пользователями вы хотите оптимизировать ввод данных, чтобы иметь минимальное количество нажатий. Кроме того, макет формы может нуждаться в корректировке, чтобы справиться с меньшим размером экрана и более трудным для чтения текстом.
В случае, описанном в этом руководстве, мы используем mobile.css для переопределения стилей форм рабочего стола по умолчанию, чтобы форма лучше отображалась и работала на небольших экранах и сенсорных устройствах.
1. Делать формы более мобильными
Некоторые полезные улучшения для мобильных устройств включают
- Увеличьте размер текста: размер текста и поля <input> по умолчанию больше, поэтому вам не нужно увеличивать масштаб, чтобы прочитать метку.
- Используйте шрифт фиксированной ширины в полях ввода. Шрифты фиксированной ширины, такие как Courier, удобнее для чтения узких букв, таких как i, 1, l, в небольших полях ввода. Это может выглядеть уродливо, но это незначительная победа в юзабилити.
- Только один столбец элементов формы: в <input> есть только один столбец, и элементы <form> не расположены горизонтально в одной строке, поэтому максимально возможная длина строки текста должна быть использована для полей <input> . Исключение: убедитесь, что флажок control + label все еще остается в той же строке.
- Расширьте элементы управления до полной ширины экрана: проще нажимать, достаточно места для чтения значений поля ввода
- Больше отступов и полей для элементов управления формы, чтобы помочь сенсорному вводу, избегая случайных нажатий
- Использование полевых входов типа конкретных HTML5 : более ниже
- Используйте Javascript для улучшения логики ввода формы : например, автоматически выбирайте разумные значения по умолчанию на основе других значений поля или отправляйте форму после ее заполнения, чтобы пользователь тратил меньше времени на ввод данных в форму
- Используйте геолокацию, чтобы предварительно заполнить поля адреса и отфильтровать списки ненужных вариантов
Вот несколько примеров стилей mobile.css, которые мы использовали для мобилизации форм форм рабочего стола:
/*
* Form fixes
*/
/* Only one input per row */
select, input, button {
display: block;
margin-bottom: 1em;
max-width: 80%;
font-size: 120%;
}
/* Follow the size of input elements */
label {
font-size: 120%;
}
/* Checkbox is still inline */
input[type=checkbox] {
display: inline;
}
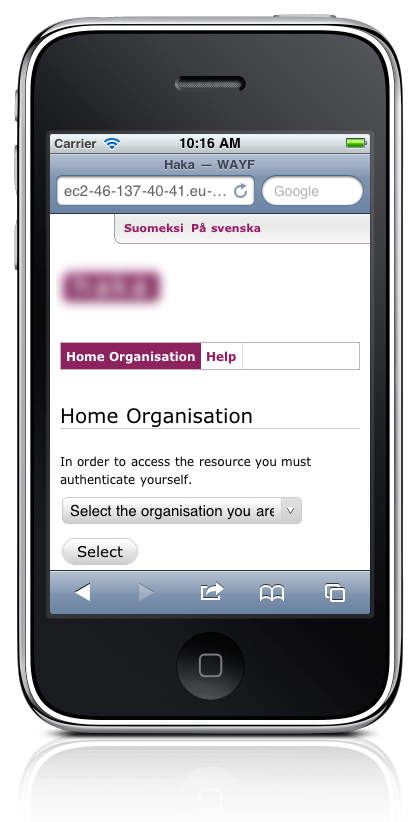
Как выглядели формы перед исправлением:
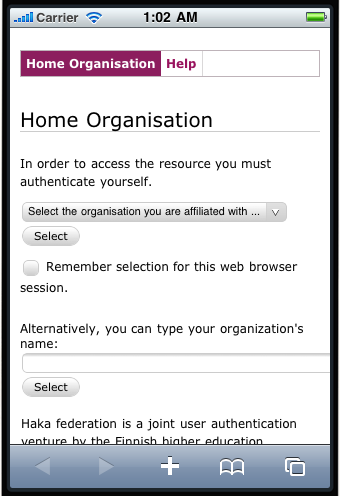
Как выглядят формы после исправления:
2. Сокращение ненужных пользовательских вариантов
В нашем проекте мы также применили фрагмент кода Javascript, который автоматически отправит форму, когда будет сделан окончательный выбор <select> . Таким образом, пользователю не нужно перемещаться, чтобы без необходимости нажимать кнопку отправки формы: таким образом мы уменьшаем количество нажатий, необходимых для продолжения работы с формой.
Код Javascript для автоматической отправки формы:
<script type="text/javascript">
// Automatically push form forward when the selection has been
// made in the selection list
function onSelect() {
var form = document.getElementById("IdPList");
if(form) {
form.submit();
}
}
// Bind select event handler
function init() {
var select;
// Remember selection permanently and bypass the WAYF service from now on.
select = document.getElementById("select-idp");
if(select) {
select.addEventListener("change", onSelect);
}
// Select: In order to access the resource you must authenticate yourself.
select = document.getElementById("userIdPSelection");
if(select) {
select.addEventListener("change", onSelect);
}
}
//window.addEventListener("DOMContentLoaded", init);
window.addEventListener("load", init);
</script>
3. Улучшения HTML5 <input> element
Также рекомендуется преобразовать поля <input type = text> для определенных версий HTML5. Обратите внимание, что это изменение обратно совместимо, так как устаревшие браузеры откатятся к обычному вводу текста. Даже большие сайты, такие как Amazon.com, уже используют входные данные HTML5. С определенными типами ввода HTML5 мобильный браузер может открывать сенсорную клавиатуру определенного типа поля. Например, если вы запрашиваете номер телефона, открытой клавиатурой является клавиатура телефона вместо QWERTY сенсорной клавиатуры.
Различные типы <input> уже существуют для
- Номер телефона
- Электронное письмо
- айпи адрес
- URL
- номер
- Поиск
- Время
- Родное автозаполнение
- и т.п.
4. Геолокация
Вы можете использовать API геолокации HTML5, чтобы определить город / адрес пользователя и предварительно заполнить значения формы, основываясь на этом. Это удобно, например, в тех случаях, когда пользователь выбирает город для выбора кинотеатров.
5. JQuery Mobile
jQuery Mobile — тематическая платформа для мобильных сайтов. Он включает в себя несколько сенсорных Javascript-виджетов для улучшения существующего мобильного опыта. Однако, виджеты — это более важная сторона, и необходимое взаимодействие с пользователем может быть достигнуто даже без jQuery Mobile.
6. Подача файлов
Устройства iOS, такие как iPhone и iPad, не поддерживают отправку файлов <input type = file> (iOS 5.0). Устройства Android поддерживают и другие мобильные телефоны. Тем не менее, пользовательский опыт выбора файлов на этих устройствах невелик, и вы можете вместо этого создать приложение.