При разработке или обновлении веб-сайта некоторые из ваших основных целей должны заключаться в обеспечении оптимального взаимодействия с конечным пользователем и улучшении конверсии веб-сайтов, поскольку эти два аспекта являются ключом к увеличению дохода и повышению прибыли вашей компании. Но одна проблема, которую вы можете обнаружить, заключается в том, что, хотя ваше растущее использование изображений приводит к более привлекательному дизайну, это может негативно сказаться на производительности вашего сайта.
Сегодня изображения составляют более 60% загруженного контента на веб-странице, поэтому оптимизация изображений может привести к значительному повышению производительности. Однако оптимизация изображения — это и искусство, и наука, требующая тщательной оценки различных параметров и тонкого баланса между содержанием, форматом, качеством и размерами.
Независимо от того, поддерживает ли ваше веб-приложение загруженные пользователем изображения, вы отправляете статические изображения или отображаете изображения профиля из социальных сетей, вам, вероятно, придется манипулировать ими, чтобы соответствовать графическому дизайну вашего сайта. В этом руководстве мы рассмотрим функции, предлагаемые всеобъемлющим облачным решением для управления изображениями и видео на облачной основе. Вы увидите, как это может помочь вам оптимизировать изображения и в конечном итоге повысить производительность вашего сайта.
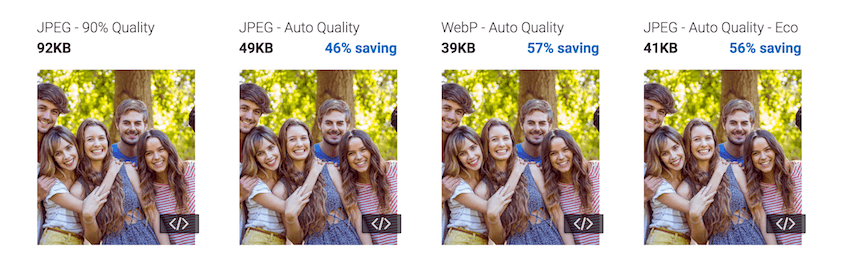
Автоматический выбор наиболее эффективного формата
Форматы изображений могут оказать существенное влияние на время загрузки. Но ручное определение оптимального формата и настроек кодера для каждого изображения может быть сложным и неэффективным.
Cloudinary динамически определяет и доставляет каждое изображение в наиболее эффективном формате на основе содержимого изображения и просмотра в браузере. Изображения могут быть загружены в Cloudinary в различных форматах и легко конвертированы в другие форматы. Например, он может автоматически доставлять изображения как WebP в Chrome или JPEG-XR в Internet Explorer. В некоторых случаях PNG может быть выбран, когда вам нужно сохранить прозрачность.
Есть много причин, по которым вы можете захотеть изменить формат изображения:
- JPEG для фотографий, которые вы хотите быстро загрузить (или WebP, если ваши пользователи используют браузер Chrome или мобильное приложение, которым вы управляете).
- GIF, если изображение содержит рисунок только с несколькими цветами.
- PNG (24 бита) для качественных иллюстраций с прозрачным фоном.
Чтобы доставлять изображения в другом формате, просто укажите новый формат в качестве расширения файла URL-адреса доставки. При использовании облачных SDK вы можете указать новый формат в качестве расширения имени ресурса или использовать параметр формата.
Пример:

Посмотреть демо

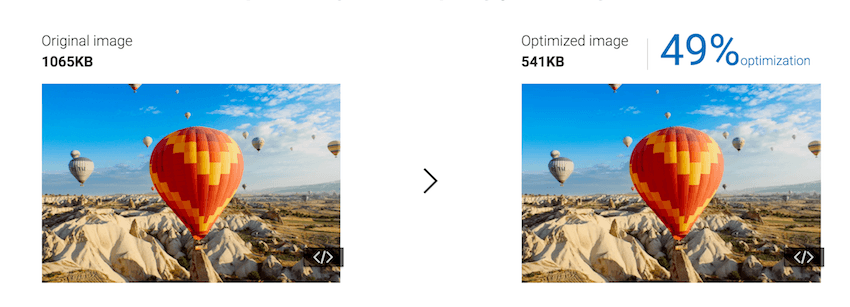
Автоматическая настройка качества сжатия
Точная настройка качества сжатия и настроек кодирования может значительно уменьшить размеры файлов без заметного снижения качества изображения. Однако найти правильные настройки для каждого изображения сложнее, чем кажется.
Cloudinary автоматизирует выбор размера файла в зависимости от качества . Интеллектуальные алгоритмы качества и кодирования Cloudinary анализируют каждое изображение, чтобы найти оптимальный баланс, и создают воспринимаемое тонкое изображение при минимальном размере файла. Анализ каждого изображения в отдельности для определения оптимального уровня сжатия и параметров кодирования изображения позволяет точно регулировать уровень сжатия, дополненный точной настройкой параметров кодирования, и может значительно уменьшить размер файла без какого-либо ухудшения, заметного для человеческого глаза.
Пример:
 |
 |
Посмотреть демо
Вы можете увидеть трансформацию изображения здесь .
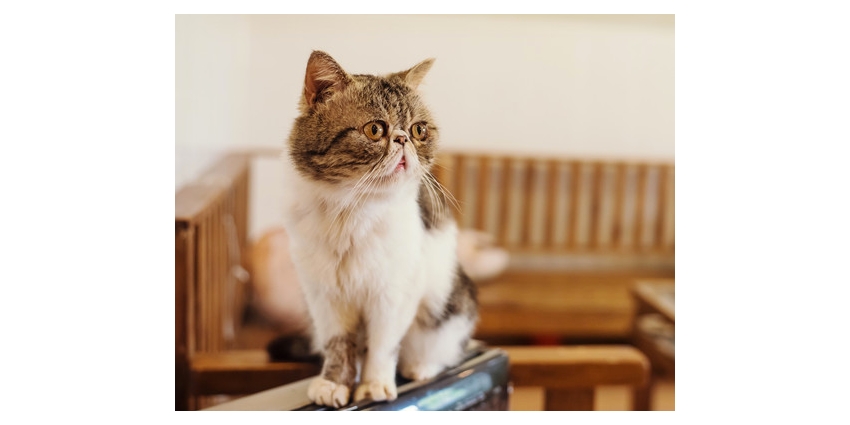
Автоматическое масштабирование и обрезка изображений для соответствия любому макету страницы
Доставка изображений с размерами, превышающими требуемый размер экрана, использует ненужную полосу пропускания и замедляет загрузку страницы. Но создание нескольких версий каждого изображения вручную для разных разрешений экрана может потребовать значительных ресурсов. Cloudinary позволяет динамически масштабировать разрешение изображения, чтобы обеспечить оптимальную версию, соответствующую разрешению устройства каждого пользователя и размерам области просмотра, без предоставления ненужных пикселей.
Кроме того, изображения часто требуют обрезки, чтобы соответствовать адаптивным макетам и разным размерам устройства. Алгоритм обрезки контента с использованием облачного контента использует комбинацию эвристик для автоматического определения области интереса на каждом изображении, а затем обрезает ее на лету.
Эти интеллектуальные возможности обрезки гарантируют, что фокус каждого изображения будет включен в результирующее производное изображение не только для фотографий с лицами, но и для любого типа содержимого. Каждое изображение анализируется индивидуально, чтобы найти оптимальный регион для фокусировки.
Исходное изображение:

Пример разных режимов обрезки:
Посмотреть демо
Чтобы увидеть изображение через его преобразование URL, просмотрите его здесь .
Динамические URL
Cloudinary позволяет вам легко преобразовывать ваши изображения на лету в любой требуемый формат, стиль и размерность, а также оптимизирует изображения, чтобы иметь минимальный размер файла для улучшения взаимодействия с пользователем и экономии полосы пропускания.
В основе решения Cloudinary лежит возможность доставки изображений с использованием динамических URL-адресов через быструю всемирную сеть доставки контента (CDN). URL содержит общедоступный идентификатор запрашиваемого изображения, а также любые необязательные параметры преобразования. Публичный идентификатор является уникальным идентификатором изображения и указывается либо при загрузке изображения в вашу учетную запись Cloudinary, либо автоматически назначается Cloudinary.
Любые инструкции преобразования (манипуляции) могут быть добавлены перед общедоступным идентификатором в URL-адресе доставки. При первом обращении к URL, производное изображение создается на лету и доставляется вашему пользователю. Полученное изображение также кэшируется в CDN и сразу же доступно всем последующим пользователям, запрашивающим то же изображение.
Вывод
Эти советы являются лишь несколькими способами, которые Cloudinary может помочь вам оптимизировать изображения для вашего сайта, чтобы повысить производительность и удобство работы конечного пользователя.
Сайт Cloudinary предоставляет подробную документацию о том, как работают эти функции . Вы также можете найти в блоге сообщения, в которых объясняются 10 основных ошибок, которые вы можете совершать при обработке изображений веб-сайта, и способы их решения, а также способы анализа изображений веб-сайта для повышения скорости и снижения затрат на пропускную способность .