Спонсором этого поста было Netbiscuits . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
В среднем более одного из трех посетителей вашего сайта используют мобильное устройство . Только за последний год мобильное использование выросло более чем на 20%. Итак, как мы обслуживаем этот рынок?
Отдельные мобильные сайты
Если ваше время, бюджет и здравый смысл не важны, вы можете создавать отдельные сайты для мобильных и настольных пользователей. Контент может быть переупакован и оптимизирован для устройства. К сожалению…
- Дни настольных или мобильных устройств давно прошли. Существует огромное разнообразие устройств с различными размерами экрана, плотностью пикселей, скоростью обработки, сетевыми возможностями и функциями HTML5. И лишь немногие из нас даже рассматривали носимые устройства еще! Бренды должны были бы создать многочисленные сайты, чтобы удовлетворить любую возможность?
- Идентифицировать устройство пользователя сложно. Строки пользовательского агента заведомо сложны для анализа и не сообщают вам ничего о размерах экрана, скорости сети или других функциях.
- Обычно вам требуются отдельные URL-адреса для каждого сайта, например, www.site.com и m.site.com. Пользователи могут оказаться на неправильном сайте для своего устройства, и, если вы не будете осторожны, поисковые системы накажут вас за дублированный контент.
- Управлять одним сайтом сложно. Теперь вам нужно создать и развернуть несколько сайтов и убедиться, что они обновляются одновременно. Возможно, ваши разработчики переживут это испытание, но справятся ли редакторы контента с несколькими активами, ориентированными на разные виды?
Тем не менее, отдельные сайты остаются привлекательным вариантом для таких компаний, как Amazon и eBay, поскольку они предлагают целевой опыт.
Отзывчивый веб-дизайн
В качестве альтернативы дизайнеры и разработчики могут использовать проекты, которые соответствуют размерам области просмотра браузера (как правило, весь экран на небольших устройствах). Используя мобильный подход, сайт реализует линейный макет по умолчанию, возможно, с меньшим текстом и меню, доступ к которым осуществляется с помощью значков гамбургера. По мере увеличения размеров дизайн можно перетекать, отображая дополнительные столбцы, большие шрифты, больший интервал, всегда видимые меню и т. Д.
RWD решает многие проблемы, возникающие с отдельными взглядами. У нас есть один сайт с одним набором контента, который может реагировать на бесконечное разнообразие размеров экрана. К сожалению…
- Размер экрана является грубым показателем возможностей устройства и ничего не говорит нам о скорости процессора, пропускной способности сети или уровне поддержки HTML5. Пользователь с большим монитором все еще может использовать ПК двадцатилетнего возраста по коммутируемому соединению.
- Одна и та же страница и ресурсы (в основном) доставляются на все устройства. Можно ограничить загрузку изображений с помощью фоновых изображений CSS в медиа-запросах, элементе
<picture>srcsetМетоды адаптации на стороне клиента также могут замедлять рендеринг страниц, и это необходимо учитывать. Например, большое изображение может быть доставлено на экран Retina высокой плотности, даже если у пользователя медленное соединение. - Некоторые варианты нелегко реализовать на одном клиенте. Сложно перефакторизовать контент, например разбить длинную статью на несколько страниц. Все устройства получают одну и ту же страницу, даже если читать ее на маленьком экране нецелесообразно.
- Средняя веб-страница превышает 2 МБ . Многие используют адаптивный веб-дизайн, но из этого не следует, что сайт реагирует на маломощное устройство. Создание быстрого, адаптивного веб-сайта стало более необходимым в настоящее время, когда Google оценивает сайты в зависимости от их эффективности.
Таким образом, отдельные сайты сложны, и адаптивный дизайн не может решить все проблемы. Есть ли третий способ, который мы могли бы рассмотреть?
RESS: Отзывчивый веб-дизайн + серверные компоненты
RESS был предложен Люком Вроблевски в 2011 году. Концепция использует адаптивный веб-дизайн, но дополняет его обнаружением функций для обслуживания измененного контента при необходимости. Например, вы могли бы:
- Служите меньшим изображениям на меньших экранах или когда полоса ограничена.
- Служите элементу видео только в том случае, если устройство поддерживает HTML5 при быстром соединении.
- Старайтесь не показывать Flash-игры или рекламу на устройствах iOS и Android.
- Переключитесь на изображения в градациях серого на устройствах для чтения электронных книг.
- Уменьшите частоту запросов опроса Ajax на медленных соединениях.
- Удалите ненужные эффекты CSS3, когда устройство не поддерживает анимацию.
- Возврат к изображениям PNG, когда SVG недоступен.
- Предоставьте дополнительную информацию, когда пользователь находится в определенном месте или стране.
RESS никогда не стал широко используемым методом, потому что обнаружение функций затруднительно — особенно на сервере. Ваш код обнаружения должен проверяться, обновляться и поддерживаться каждый раз, когда выпускается новый браузер или функция. К счастью, существуют сторонние сервисы, такие как Netbiscuits, которые выполняют тяжелую работу за вас и постоянно обновляются с использованием новейшей информации об устройстве.
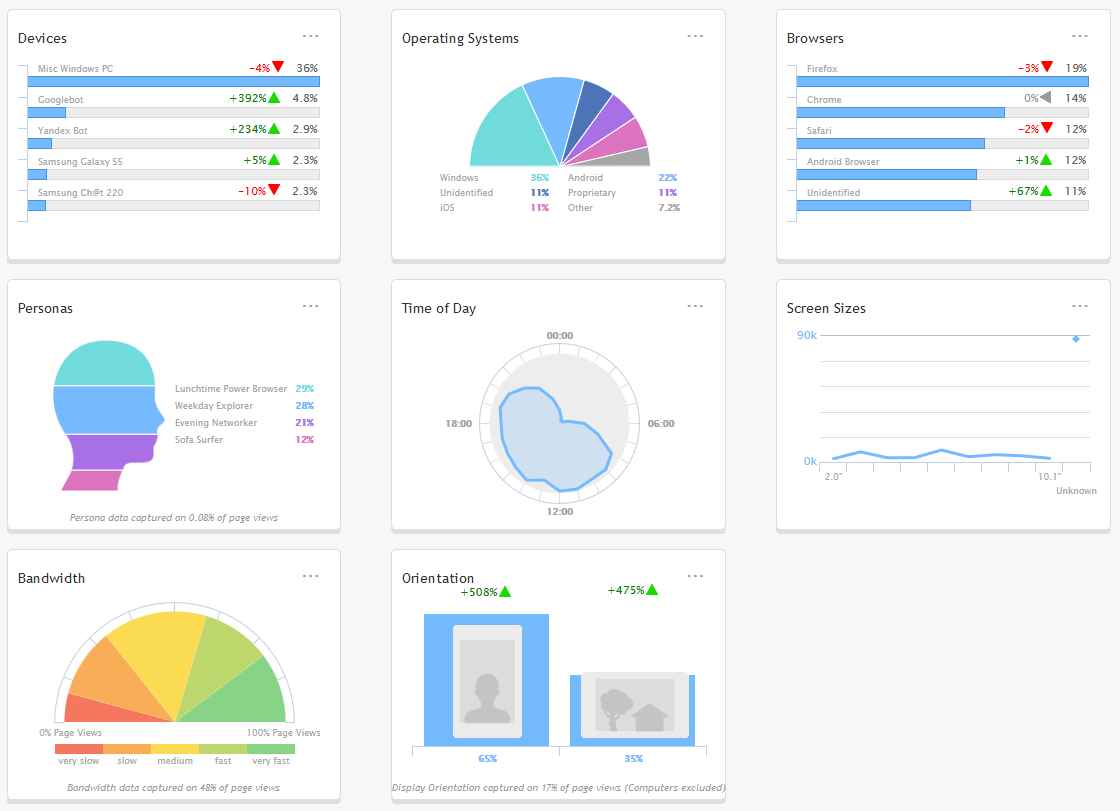
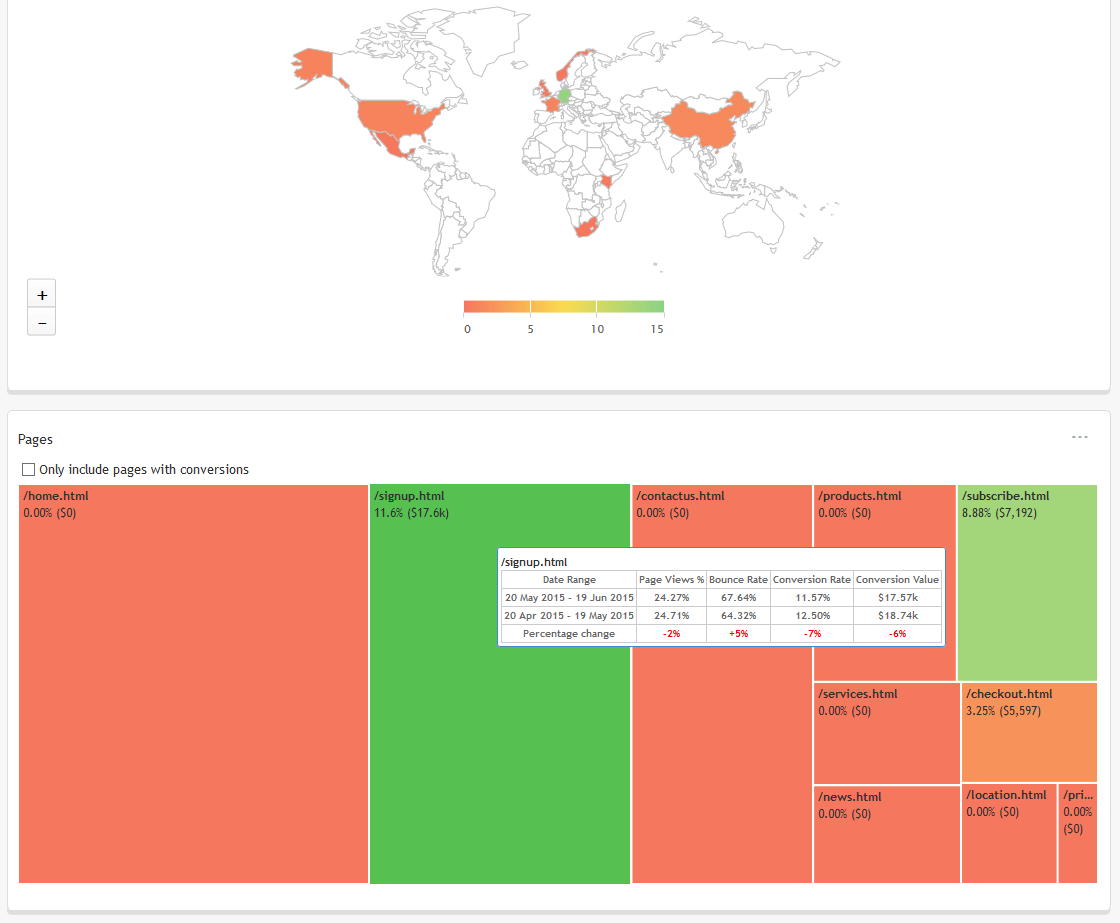
Первый шаг: регистрация учетной записи Netbiscuits — для оценки услуги предоставляется 30-дневная бесплатная пробная версия . Вставьте код отслеживания Netbiscuits в шаблон своего веб-сайта, подождите несколько секунд и просмотрите привлекательные диаграммы анализа устройств и потоков посетителей:
API обнаружения устройств на стороне клиента
Код отслеживания также определяет глобальный объект JavaScript с именем dcs Примеры:
Оцените показатель пропускной способности — рейтинг от нуля (очень медленный) до 20 (обычно EDGE / HSPA) до 60 (3G) до 120+ (4G / wifi):
var bandwidthScore = dcs.get('bandwidth.score'); // integer
Определите, есть ли у устройства сенсорный экран:
var touchScreen = dcs.get('browser.cantouch'); // boolean
с соотношением пикселей высокой плотности:
var pixelRatio = dcs.get('internal.browserpixelratio'); // real
Есть ли на устройстве телефонные звонки?
var canCall = dcs.get('browser.cantelmakecall'); // boolean
Поддерживается ли SVG? Доступны ли SMIL-анимации?
var svg = dcs.get('browser.css.cansvg'); // boolean
var svgSmil = dcs.get('browser.css.cansvgsmil'); // boolean
Узнайте, где находится пользователь:
var county = dcs.get('internal.countrycode'); // 2-character string, e.g. "US"
Предложить совместимый формат видео HTML5:
var videoFormat = dcs.get('video.suggestvideoformat'); // object
Определите, какой браузер используется:
var browser = dcs.get('browser.model'); // string, e.g. "Firefox 38"
и является ли это последним выпуском:
var latest = dcs.get('browser.islatestrelease'); // boolean
API обнаружения устройств на стороне сервера
Обнаружение устройства наиболее полезно на сервере, где вы можете изменить ответ до его отправки. Код предоставляется для PHP, Java и .NET. Примеры PHP …
Поддерживает ли устройство H264 HTML5 видео и имеет ли разумное соединение?
<?php
if ($dcs->video->canhh264 && $dcs->internal->bandwidthscore > 150) {
echo '<video src="video.mp4" controls></video>';
}
?>
Поддерживает ли устройство Ajax и имеет ли производительность JavaScript лучше, чем iPhone 5 (эталонное устройство со счетом 100)?
<?php
if ($dcs->browser->canajax && $dcs->hardware->performance->js > 100) {
echo '<script src="moderndevice.js"></script>';
}
?>
Возможно, у нас никогда не будет решения, которое легко разработать и которое отлично работает на всех устройствах, но RESS предлагает хороший компромисс, который решает многие проблемы производительности, возникающие при адаптивном веб-дизайне. Хорошая служба обнаружения устройств — все, что вам нужно.