На то, чтобы сделать код jQuery аккуратным и аккуратным, может потребоваться много времени. К счастью, есть онлайн-инструменты и куча плагинов, которые могут автоматизировать эту задачу для нас. Недавно у меня возникла необходимость динамически генерировать код JavaScript / jQuery, и поэтому он становится беспорядочным и нечитаемым. Поэтому я решил использовать beautify.js для создания кода jQuery, чтобы он был единообразным, аккуратным и люди могли его прочитать. Я широко использовал это, чтобы убрать код jQuery в разделе демонстрационных функций блога. Просто нажмите «Просмотр кода», чтобы увидеть его в действии на любой из страниц примеров функций.
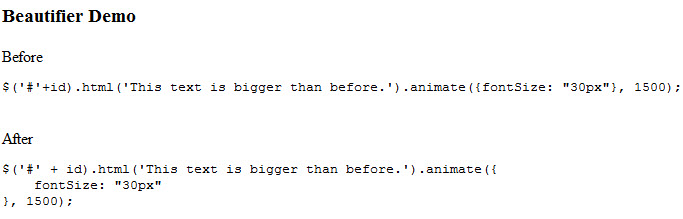
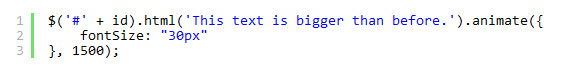
С применением подсветки синтаксиса.
Live Demo
Скачать демо-пакет
инструкции
- Загрузите пакет beautify с GitHub.
- Измените код в соответствии с вашими настройками (т. Е. Мне не нужны были распаковщики запутывания, поэтому я удалил их, чтобы уменьшить неиспользуемый код, а затем добавил параметр в функцию beautify, чтобы он мог применить beautifier к определенному элементу, а затем зациклить элементы класса = «raw», которые содержат код jQuery).
- Включите вызов beautifier в DOM ready, а затем, если хотите, примените подсветку синтаксиса. Вы можете использовать один из этих 10 подсветок синтаксиса .
Код
Включите сценарии.
/* beutify all code with class="raw" */ $(document).ready(function() { $('.raw').each(function() { beautify(this); }); }); [/js] Specify your code elements inside a pre tag with class="raw". [html]Я изменил версию функции beautify (), удалил функции распаковщика кода и поместил их в новый файл с именем «mybeautifier.js». Содержимое этого файла:
вар =
beautify_in_progress: false
};// эта фиктивная функция облегчает повреждение больших строк в Chrome, вероятно, перенося ошибку в другую область
if (/chrome/.test (navigator.userAgent.toLowerCase ())) {
String.prototype.old_charAt = String.prototype.charAt;
String.prototype.charAt = function (n) {вернуть this.old_charAt (n); }
}function unpacker_filter (source) {
var trailing_comments = ”;
var comment = ”;
var found = false;делать {
найдено = ложно;
if (/^s*/*/.test(source)) {
найдено = правда;
comment = source.substr (0, source.indexOf ('* /') + 2);
source = source.substr (comment.length) .replace (/ ^ s + /, ”);
trailing_comments + = комментарий + «n»;
} else if (/^s*///.test(source)) {
найдено = правда;
комментарий = source.match (/ ^ s * //. * /) [0];
source = source.substr (comment.length) .replace (/ ^ s + /, ”);
trailing_comments + = комментарий + «n»;
}
} while (найдено);возврат trailing_comments + source;
}функция beautify (elem) {
if (the.beautify_in_progress) return;the.beautify_in_progress = true;
var source = $ (elem) .html ();var indent_size = $ ('# tabsize'). val ();
var indent_char = indent_size == 1? 't': '';
var preserve_newlines = $ ('# preserve-newlines'). attr ('флажок');
var keep_array_indentation = $ ('# keep-array-indentation'). attr ('флажок');
var brace_style = $ ('# brace-style'). val ();if ($ ('# detect-packers'). attr ('флажок')) {
source = unpacker_filter (source);
}var comment_mark = '<-' + '-'; var opts = {indent_size: indent_size, indent_char: indent_char, preserve_newlines: preserve_newlines, brace_style: brace_style, keep_array_indentation: keep_array_indentation, space_after_anon_function: true}; if (source && source [0] === '<' && source.substring (0, 4)! == comment_mark) {$ (elem) .html (style_html (source, opts)); } else {var v = js_beautify (unpacker_filter (source), opts); $ (Эль) .html (v); } the.beautify_in_progress = false; } [/ js]