В этом учебном пособии вы узнаете, как HTML5 помогает предоставить вам несколько способов представления мультимедийного контента пользователям. В результате вы повысите доступность своих медиафайлов для пользователей с разными
потребности и требования, делая его более доступным.
Это руководство любезно предоставлено недавно выпущенной мультимедийной книгой по HTML5 .
СМИ и потенциальные проблемы доступности
Я настоятельно рекомендую вам подумать о том, чтобы сделать ваш контент доступным …
Размышляя о пользователях, которые будут пытаться просматривать ваш медиаконтент, вы можете сделать ряд предположений:
- Пользователи будут просматривать ваш контент на компьютере, ноутбуке, планшете или телефоне.
- У пользователей будет возможность прослушивать аудио вашего контента, будь то через
наушники или колонки. - Пользователи смогут понимать язык, на котором вы предоставляете средства массовой информации.
- Пользователи смогут успешно загружать и воспроизводить ваши медиафайлы.
Все это довольно разумные предположения и, скорее всего, они охватывают подавляющее большинство пользователей, которые захотят получить доступ к вашему контенту. Вы можете быть довольны тем, что ваш контент доступен только этим пользователям; в конце концов, большинство правил, не так ли?
Что ж, я настоятельно рекомендую вам подумать о том, чтобы сделать свой контент доступным для пользователей, которые не попадают в категорию только что перечисленных предположений. Кто эти зрители? Они включают:
- Пользователи, у которых есть сенсорные нарушения, которые мешают им слушать аудио вашего контента или просматривать видео.
- Пользователи, которые не понимают язык, на котором представлены средства массовой информации.
- Пользователи, которые используют устройства, такие как программы чтения с экрана и / или используют клавиатуры для доступа
медиа контент в сети. - Пользователи, которые не могут успешно слышать или просматривать ваш контент из-за среды, в которой они находятся, или из-за ограничений устройства.
Поскольку большинство медиаконтента обычно включают в себя некоторое аудио, неспособность услышать или понять звук, который он содержит, является достаточной демонстрацией в понимании сообщения и информации контента.
Точно так же, возможность доступа к контенту через устройство, такое как программа чтения с экрана, но затем невозможность фактически использовать его из-за неправильной настройки элементов управления мультимедиа (например, для доступа с клавиатуры), может раздражать любого пользователя.
Вы узнаете о доступности средств управления мультимедиа позже в этом руководстве. Вы также ознакомитесь с тем, что HTML5 вносит в таблицу, пытаясь решить проблему, связанную с тем, что пользователи не могут видеть, слышать или понимать ваш медиаконтент. Но сначала давайте кратко рассмотрим, что привело к попытке HTML5 противостоять этой проблеме доступности — SRT.
Краткий взгляд на СТО
SRT — это существующий формат файла, содержащий видео субтитры и их время.
SRT — это существующий формат файла, содержащий видео субтитры и их время. Файл SRT часто создается автоматически с помощью программы Windows под названием SubRip , которая использует оптическое распознавание символов (OCR) для получения субтитров из указанного источника видео.
Формат файла SubRip — это основной текстовый файл с расширением .srt, который следует базовому формату:
- Номер субтитра
- чч: мм: сс, msmsms -> чч: мм: сс, msmsms
- Текст субтитров (одна или несколько строк)
- …
Каждый набор субтитров начинается с уникального номера субтитров, за которым следуют начальная и конечная временные метки времени, которое субтитр представляет в отдельной строке, за которой следуют одна или несколько строк текста субтитров. Каждый последующий набор субтитров отделяется пустой строкой. Формат метки времени чч: мм: сс, мссмс указывает часы, минуты, секунды и миллисекунды рассматриваемого времени. Обратите внимание, что разделитель миллисекунд — это запятая.
Ниже приведен пример такого файла:
|
1
2
3
4
5
6
|
1
00:00:10,500 —> 00:00:13,000
Elephant’s Dream
2
00:00:15,000 —> 00:00:18,000
At the left we can see…
|
Формат файла SRT довольно популярен и часто является форматом, в котором выпускаются видео-субтитры. Этот формат файла в настоящее время не используется как часть попытки HTML5 взяться за доступность, хотя это было с самого начала, но теперь было расширено и получило новое имя, WebVTT.
Представляем WEBVTT
WebVTT (текстовые дорожки веб-видео) — это формат файла, предназначенный для разметки внешних текстовых дорожек. Первоначально он был частью спецификаций WHATWG и W3C HTML5 и был расширением SRT под названием WebSRT (отслеживание ресурсов веб-субтитров). Но W3C был обеспокоен тем, что HTML5 должен быть независимым от любого выбранного формата субтитров, и поэтому он был удален из этой спецификации.
Примечание: хотя SRT в WebSRT обозначает дорожки ресурсов субтитров, оригинальная аббревиатура ничего не обозначала и просто отражала
используемое расширение файла. WebSRT является «обратным»; ресурс «Субтитры» был помещен в три буквы, чтобы действительно что-то значить.
Наличие WebVTT в настоящее время является одним из основных отличий между спецификацией WHATWG HTML5 и спецификацией W3C.
Хотя в настоящее время ни один браузер не поддерживает WebVTT, основные поставщики браузеров указали, что в будущем они будут поддерживать WebVTT. Это указание привело к созданию Устава рабочей группы WebVTT на W3C, миссия которого состоит в том, чтобы:
«Создать спецификацию W3C, начиная с языка WHATWG WebVTT (текстовые дорожки веб-видео), и укрепить его путем создания набора тестов WebVTT и создания семантических отображений других форматов субтитров в или из WebVTT, чтобы облегчить реализацию браузера и принятие рынка. «
Это обещание поддержки со стороны поставщиков, в свою очередь, в конечном итоге приведет к формальной стандартизации спецификации WebVTT на W3C. Благодаря поддержке браузера и W3C вы можете быть уверены, что WebVTT всегда здесь и предназначен для того, чтобы стать де-факто методом разметки текстовых дорожек внутри аудио и видео контента в Интернете.
Итак, что такое формат файла WebVTT и как он может помочь вам сделать ваш контент доступным? Читай дальше.
Что может сделать WebVTT?
Формат WebVTT также позволяет предоставлять текстовое описание видеоконтента
Вы используете формат файла WebVTT для определения файлов WebVTT. Одним из основных применений этих файлов является предоставление субтитров к видеоконтенту, хотя формат файла не указывает, для чего используется его содержимое.
Формат WebVTT также позволяет вам предоставлять текстовое описание видеоконтента, который затем может использоваться различными устройствами для обеспечения доступности (которые могут читать описания вслух) для описания контента видео для тех, кто его не видит. Вы информируете браузер о файле WebVTT и его назначении с помощью разметки HTML; Вы узнаете, как это сделать позже в этом уроке, когда прочитаете об элементе track.
Давайте посмотрим на формат файла WebVTT более подробно.
Формат файла WEBVTT
Файл WebVTT представляет собой простой текстовый файл с расширением .vtt, который должен соответствовать указанному формату, который вы вскоре рассмотрите. Файл должен быть закодирован как UTF-8 и помечен текстом MIME типа / tt. Терминаторами строки в файле могут быть только \ r (возврат каретки), \ n (новая строка) или \ r \ n (возврат каретки с новой строкой). Он также должен содержать тело файла WebVTT, состоящее из следующего:
|
1
2
3
4
|
WEBVTT
[cue]
[cue]
…
|
Строка WEBVTT вверху идентифицирует содержимое как файл WebVTT, после чего должна следовать хотя бы одна пустая строка, за которой следует любое количество сигналов, каждая из которых отделяется пустой строкой.
Кий определяется как:
|
1
2
3
4
5
|
[idstring]
[hh:]mm:ss.msmsms —> [hh:]mm:ss.msmsms [cue settings]
TextLine1
TextLine2
…
|
idstring — это уникальный идентификатор в файле, который идентифицирует реплику. Он может состоять из одного или нескольких символов, которые не содержат подстроку «->» или любого из упомянутых ранее терминаторов строки. [Чч:] мм: ss.msmsms -> [чч:] мм: сс.msmsms указывает метку времени диапазон в видеофайле, для которого указана реплика. [hh:] mm: ss.msmsms — это простая временная метка, часовая часть является необязательной (конечно, в зависимости от длины видео).
Примечание. Разделители миллисекунд — это точки с запятой, а не запятые, как в SRT.
настройки cue позволяют указать расположение текста; Вы узнаете о них больше через минуту.
TextLineN — это фактический текст в видеофайле, который представляет диапазон меток времени в cue. Содержание может быть все в одной строке или представлено в любом количестве отдельных строк. Любые строки будут содержаться внутри реплики до тех пор, пока не встретится пустая строка, которая указывает конец этой конкретной реплики.
Давайте кратко рассмотрим образец файла WebVTT, содержащий два диапазона временных отметок:
|
1
2
3
4
5
6
7
|
WEBVTT
1
00:00:10.500 —> 00:00:13.000
Elephant’s Dream
2
00:00:15.000 —> 00:00:18.000
At the left we can see…
|
В этом примере определяются два сигнала: первый начинается с 10 секунд и 500 миллисекунд в видео и заканчивается через 13 секунд, а второй начинается через 15 секунд в видео и заканчивается через 3 секунды. Текст субтитров для каждой реплики указан ниже его метки времени.

Как метка субтитров может отображаться на видео без указания настроек метки.
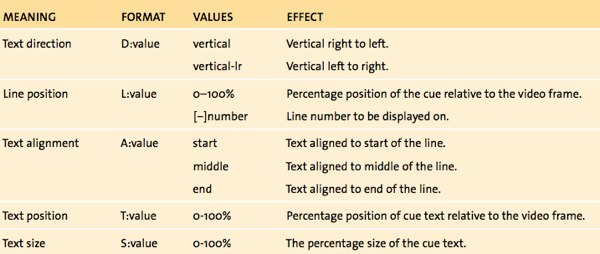
Использовать реплики относительно просто, и вы можете увидеть, как файл может быть создан с несколькими репликами, чтобы покрыть длину всего видео. Вы также можете указать некоторые настройки для каждого сценария. Они влияют на расположение кия на соответствующем видео. У вас может быть несколько значений параметров, а параметр Cue может содержать одно или несколько значений, каждое из которых разделено пробелом. Различные настройки перечислены ниже:

Если настройки метки не указаны, текст будет выровнен по центру внизу видеокадра.
Давайте добавим некоторые из этих настроек в пример, использованный ранее:
|
1
2
3
4
5
|
WEBVTT
1
00:00:10.500 —> 00:00:13.000 A:start Elephant’s Dream
2
00:00:15.000 —> 00:00:18.000 A:end L:10% At the left we can see…
|
Текст в первой реплике будет выровнен по левому краю видео (во многом аналогично CSS-правилу text-align: left works).

Как субтитры могут появляться на видео с настройкой метки A: start.
Ко второй реплике применены две настройки: текст будет выровнен по концу строки (аналогично text-align: right в CSS) и будет размещен на линии на 10 процентов ниже от верхней части видео.

Как субтитры метки могут появляться в видео с настройкой метки A: end L: 10%.
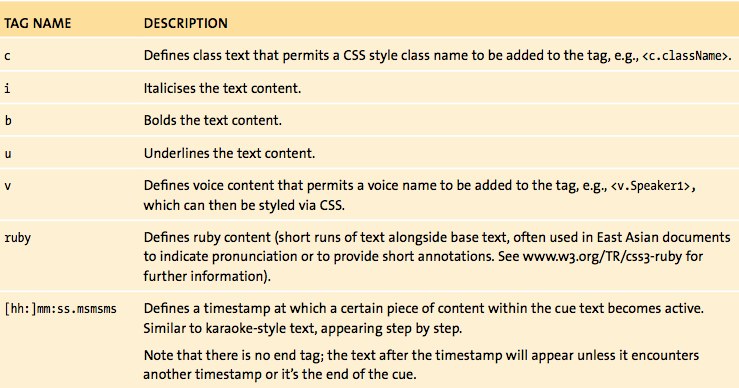
В дополнение к указанию настроек меток для управления позиционированием и выравниванием текста меток, существует также ряд встроенных стилей, которые можно применять к тексту. Они выглядят и действуют так же, как элементы HTML. Они содержат начальный и конечный теги, а форматирование применяется к тексту между ними.

Давайте расширим пример и используем некоторые текстовые теги для форматирования текста подсказки:
|
1
2
3
4
5
6
7
8
|
WEBVTT
1
00:00:00.000 —> 00:00:14.999 Elephant’s <c.dream>Dream</c>
2
00:00:15.000 —> 00:00:18.000 A:end L:10% At the <i>left</i> we can <b>see</b> …
3
00:00:18.167 —> 00:00:22.000
At the right <00:00:20.000>we can see the…
|
С первой репликой было добавлено имя класса «dream», стиль, который вы можете определить в своем HTML-файле так же, как и при создании любых правил стиля CSS.

Текст видео-реплики со стилем, определенным с использованием CSS и текстового тега WebVTT.
Примечание. Любые имена классов CSS, которые вы можете использовать в определениях ваших субтитров WebVTT, могут быть определены в содержащем HTML-файле или внешнем CSS-файле таким же образом, как вы указали бы любые другие классы CSS.
Вторая реплика теперь имеет теги, которые будут отображать слово «слева» курсивом и «видеть» жирным шрифтом.

Текст видео-реплики, использующий текстовые теги i и b.
В этот пример добавлена дополнительная метка, чтобы показать, как временная метка используется для отображения текста «стиль караоке». При запуске метки сначала будут появляться слова «Справа». Тогда текст «мы можем видеть…» будет отображаться в соответствующей отметке времени (рисунок 8.6).
Примечание: если вы хотите, чтобы символы &, появлялись в тексте видео-реплики, вы должны экранировать их с помощью
&<и>соответственно.

Этот текст видео-реплики показывает текст поэтапно.
WEBVTT Будущие разработки
Стоит отметить, что, поскольку формат файла WEBVTT является относительно новым для спецификации, а с недавним созданием Устава рабочей группы WEBVTT, вероятно, будут добавлены спецификации.
Если вы хотите быть в курсе любых изменений в этой спецификации, следите за сайтом Устава рабочей группы и блогом Сильвии Пфайффер, которая в настоящее время является редактором Устава рабочей группы. Сильвия также регулярно ведет блоги о темах доступности, связанных с HtML5.
Вы можете увидеть, как полный текст видео можно добавить в текстовый файл WebVTT с форматированием и стилем.
Но как вы соединяете файл WebVTT с определенным видео? Здесь вступает в действие новый элемент отслеживания HTML5.
Трек Элемент
Элемент track является одним из новых элементов HTML5. Его назначение — разрешить указание внешних текстовых дорожек для таких элементов мультимедиа, как аудио и видео. Элемент track ничего не представляет сам по себе и должен использоваться вместе с медиа-элементом и как его дочерний элемент.
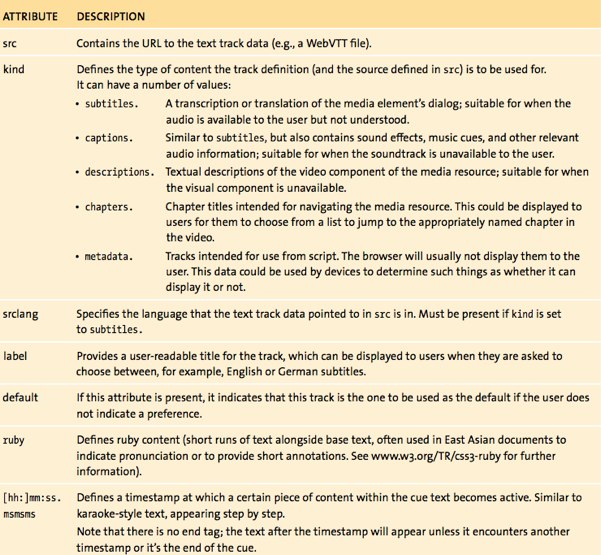
Элемент track принимает ряд атрибутов, которые перечислены ниже:

В следующем примере показано, как элемент track можно использовать в связи с видео для предоставления субтитров:
|
1
2
3
4
5
|
<video controls>
<source src=»video-file.mp4″ type=»video/mp4″>
<source src=»video-file.webm» type=»video/webm»>
<track src=»en.vtt» kind=»subtitles» srclang=»en» label=»English p subtitles»>
</video>
|
Элемент track в примере указывает, что файл en.vtt содержит английские субтитры (как указано в метке) на английском языке (srclang установлен в en) вида: субтитры для окружающего видеоэлемента. Из этого примера вы можете увидеть, насколько просто было бы добавить второй файл субтитров, который может быть на другом языке:
|
1
2
3
4
5
6
|
<video controls>
<source src=»video-file.mp4″ type=»video/mp4″>
<source src=»video-file.webm» type=»video/webm»>
<track src=»en.vtt» kind=»subtitles» srclang=»en» label=»English p subtitles» default>
<track src=»de.vtt» kind=»subtitles» srclang=»de» label=»German p subtitles»>
</video>
|
Здесь было добавлено другое определение дорожки, указывающее на файл de.vtt, который содержит немецкие субтитры; srclang установлен в de .
Обратите внимание, что атрибут по умолчанию был добавлен в определение английских субтитров, пометив его как набор субтитров по умолчанию, который будет использоваться, если пользователь специально не выберет его.
Если вы хотите расширить пример и добавить список глав на каждом языке (английском и немецком), вы должны сделать следующее:
|
1
2
3
4
5
6
7
8
|
<video controls>
<source src=»video-file.mp4″ type=»video/mp4″>
<source src=»video-file.webm» type=»video/webm»>
<track src=»en.vtt» kind=»subtitles» srclang=»en» label=»English p subtitles» default>
<track src=»de.vtt» kind=»subtitles» srclang=»de» label=»German p subtitles»>
<track src=»ch-en.vtt» kind=»chapters» srclang=»en» p label=»English chapter listing» default>
<track src=»ch-de.vtt» kind=»chapters» srclang=»de» p label=»German chapter listing»>
</video>
|
После того, как различные файлы WebVTT созданы с нужным вам содержимым, достаточно просто добавить их в соответствующее видео.
Все, что вы только что прочитали о WebVTT, звучит довольно многообещающе; однако, хотя некоторые браузеры в некоторой степени поддерживают элемент track, в настоящее время ни один браузер не поддерживает формат файла WebVTT.
Примечание: на момент написания этой статьи ночные сборки Webkit (на которых основаны Chrome и Safari) имели некоторую поддержку WebVTT.
Однако еще не все потеряно, потому что доступно несколько библиотек JavaScript, которые позволяют вам начать использовать WebVTT уже сегодня.
Используя WEBVTT и элемент Track сейчас
Небольшое количество браузеров в некоторой степени поддерживают элемент track. Последние браузеры WebKit (например, Chrome 12 и Safari 5.0.5) распознают элемент, но ничего с ним не делают. Текущая версия Firefox (5) анализирует элемент, но также ничего с ним не делает. Хотя эти браузеры делают шаги в правильном направлении, они на самом деле не помогают вам реализовать WebVTT сейчас.
Обновление (19 марта 2012 г.): Internet Explorer 10 Preview 4 и выше анализирует элемент track и отображает WebVTT. Теперь он также доступен в Google Chrome (его необходимо включить с помощью chrome: flags — «Включить элемент
<track>»).
К счастью, четыре библиотеки JavaScript позволяют вам определять элемент track с файлами WebVTT в вашем веб-документе, который будет обеспечивать то, что вы хотите:
- J Playr — Поддерживает: субтитры, главы, некоторые настройки cue. Браузеры: Opera, Chrome, Safari, Firefox.
- LeanBack Player — Поддержка: субтитры
Браузеры: все основные браузеры с резервным Flash, если требуется - Captionator — Поддержка: субтитры, все настройки вызова. Браузеры: Opera, Chrome, Safari, Firefox, IE9.
- MediaElementJS — Поддерживает: субтитры (формат синхронизации использует формат SRT)
Браузеры: все основные браузеры с резервным Flash, если требуется
SRT Поддержка
Хотя только несколько проигрывателей JavaScript поддерживают WEBVTT, некоторые из них поддерживают файлы субтитров SRT. те проигрыватели, которые поддерживают WebVtt (Playr, LeanBack, Captionator и MediaElementJS), также поддерживают SRT в дополнение к следующему, которые обеспечивают поддержку только SRT:
Ни одна из этих библиотек не поддерживает все различные значения атрибута kind элемента track: они поддерживают только значение субтитров (Playr также поддерживает значение главы). Поскольку субтитры являются одним из наиболее важных значений, это хорошее начало. Эта поддержка также позволяет вам начинать добавлять субтитры к вашим видео сейчас и просматривать их в действии.
Давайте посмотрим, как вы можете использовать JavaScript-библиотеку Playr для добавления субтитров и глав в видео.
Пример Playr
Чтобы использовать Playr, вы должны сначала загрузить его с веб-сайта загрузки Playr . После загрузки вам необходимо включить CSS-файл Playr и JavaScript в ваш веб-документ:
|
1
2
|
<link rel=»stylesheet» href=»playr.css» />
<script src=»playr.js»></script>
|
При определении видео вы просто добавляете CSS-класс «playr_video» к своему элементу видео, и Playr будет автоматически использоваться для этого видео.
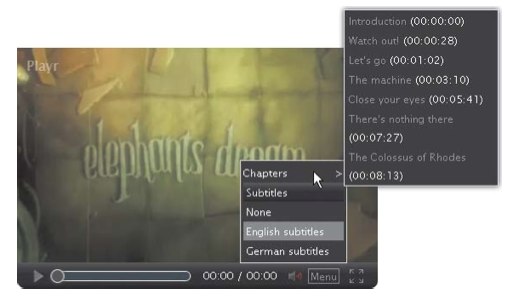
Образец Playr с коротким анимационным фильмом «Слоновая мечта» (© copyright 2006, Blender Foundation, Нидерландский институт медиаискусства, www.elephants dream.org) доступен здесь .
Код, используемый для этого видео, выглядит следующим образом:
|
1
2
3
4
5
6
7
|
<video class=»playr_video» preload=»metadata» controls p poster=»elephants-dream.title.jpg»>
<source src=»elephants-dream-medium.mp4″ type=»video/mp4″>
<source src=»elephants-dream-medium.webm» type=»video/webm»>
<track label=»English subtitles» kind=»subtitles» srclang=»en» p src=»elephants-dream-subtitles-en.vtt» default>
<track label=»German subtitles» kind=»subtitles» srclang=»de» p src=»elephants-dream-subtitles-de.vtt»>
<track label=»Chapters» kind=»chapters» srclang=»en» p src=»elephants-dream-chapters-en.vtt»>
</video>
|

Видеоплеер Playr с Elephant’s Dream.
Кроме того, три элемента дорожки используются для указания на английские и немецкие субтитры и английские главы.
Примечание: Playr в настоящее время не поддерживает несколько файлов глав или атрибут по умолчанию, но сделает это в следующем выпуске.


<b> . 

Playr — удобный видеоплеер, и его способность отображать субтитры и главы очень полезна. Планируется поддержка других видов содержимого элементов трека, поэтому, как и в других доступных видеопроигрывателях, она будет улучшаться.
Другой важной частью обеспечения доступности медиа-контента являются элементы управления. Далее вы узнаете, насколько доступны проигрыватели по умолчанию и что вы можете сделать, чтобы сделать собственные настраиваемые элементы управления более доступными.

Средства массовой информации управления и доступности
Для доступности очень важно, чтобы элементы управления мультимедиа были доступны с клавиатуры.
Как упоминалось ранее, для обеспечения доступности очень важно, чтобы элементы управления мультимедиа были доступны с клавиатуры. Браузеры имеют собственный набор элементов управления для медиа-элементов, но насколько они доступны с клавиатуры? К сожалению, на данный момент ответ не очень. Opera кажется единственным браузером, чей набор управления по умолчанию сразу доступен с клавиатуры. Вы можете легко переходить с одного элемента управления на другой, использовать клавишу «Return» для переключения кнопки «Воспроизведение / Пауза» и клавиши со стрелками для управления панелью поиска и регулятором громкости.
Итак, если вы хотите сделать свой медиа-контент полностью доступным во всех современных браузерах, вам необходимо реализовать свои собственные элементы управления.
Улучшение доступности пользовательских элементов управления
Вы уже использовали элемент HTML кнопки для реализации почти всех элементов управления. Использование элементов кнопки сразу увеличивает доступность элементов управления, потому что элемент кнопки автоматически доступен с клавиатуры. Уже один этот факт делает клавиатуру пользовательских элементов управления доступной. Поскольку элементы управления также перечислены в том же порядке, в котором они отображаются на плеере, их порядок вкладок также в значительной степени соответствует требуемому логическому порядку. Однако вы можете изменить порядок вкладок индикатора выполнения и кнопки «Воспроизведение / Пауза». Скорее всего, пользователи сначала захотят воспроизвести видео, поэтому эта кнопка должна быть первым элементом управления, к которому они могут получить доступ.
Вы можете указать порядок табуляции элементов управления HTML, используя атрибут tabindex . Порядок, указанный этим атрибутом, является тем, который браузер скажет клавиатуре следовать. Таким образом, вы применяете tabindex 1 к кнопке Play / Pause и 2 к индикатору выполнения, а затем применяете последующие tabindex в порядке их появления в источнике:
|
01
02
03
04
05
06
07
08
09
10
|
<div id=»controls»>
<div id=»progressBar»><span id=»played» tabindex=»2″>
<button id=»playpause» alt=»play» title=»play» tabindex=»1″>play</button>
<button id=»stop» alt=»stop» title=»stop» tabindex=»3″>stop</button>
<button id=»rewind» alt=»rewind» title=»rewind» tabindex=»4″>«</button>
<button id=»ffwd» alt=»fast forward» title=»fast forward» tabindex=»5″>»</button>
<button id=»volumeDown» alt=»decrease volume» title=»-» tabindex=»6″>button>
<button id=»volumeUp» alt=»increase volume» title=»+» tabindex=»7″>+</button>
<button id=»mute» alt=»mute» title=»mute» tabindex=»8″>mute</button>
</div>
|
В этом листинге кода события
onclick()для краткости опущены.
Элемент диапазона
Элемент range был бы идеальным для использования в качестве индикатора выполнения, если бы поддержка была лучше, потому что он слишком автоматически обеспечивает доступ к клавиатуре, а панель поиска работала бы через клавиатуру (клавиши вверх и вниз переключали бы поиск, когда элемент имеет фокус) без любые дальнейшие требования.
Поскольку кнопки обеспечивают доступ к клавиатуре автоматически, все, что вам нужно теперь, — это индикатор выполнения, который использует div и span.
Вам необходимо добавить прослушиватель событий для события keypress , которое срабатывает при нажатии клавиши, а затем воздействовать на нее. Вас интересует просто нажатие клавиши на индикаторе выполнения, поэтому событие добавляется только в индикатор выполнения:
|
1
2
3
4
|
var progressBar = document.getElementById(“progressBar»);
progressBar.addEventListener(“keypress», function(e) {
checkKey(e.keyCode);
}, false);
|
Функция, которая вызывается при обнаружении нажатия клавиши, называется checkKey() с параметром, указывающим числовой код нажатой клавиши:
|
1
2
3
4
5
6
7
8
|
function checkKey(code) {
if (code == 38) { // up arrow key
video.currentTime += 0.5;
}
else if (code == 40) { // down arrow key
video.currentTime -= 0.5;
}
}
|
Функция checkKey() просто проверяет код клавиши, чтобы checkKey() ли это клавишей со стрелкой вверх (код 38) или клавишей со стрелкой вниз (код 40). В зависимости от того, какой ключ это, атрибут currentTime видео увеличивается или уменьшается на 0,05 (произвольное значение времени, но это хороший шаг для перемещения видео вперед или назад).
Вот и все. Доступ к функциям индикатора выполнения теперь можно получить с клавиатуры с помощью клавиш со стрелками вверх и вниз, когда он находится в фокусе. Конечный результат делает ваши пользовательские элементы управления мультимедиа намного более доступными, чем они были бы.
Завершение
Что касается доступности, HTML5 продвинулся и расширил свое первоначальное определение формата файла WebSRT до WebVTT. Поскольку производители браузеров планируют поддерживать этот формат, была сформирована новая рабочая группа W3C с намерением формализовать спецификацию WebVTT для поддержки браузерами. Так что, надеюсь, поддержка браузера — это только вопрос времени.
Хотя встроенная поддержка в настоящее время является неоднозначной, вы можете использовать существующие библиотеки JavaScript для добавления субтитров к своим видео сейчас. Эти библиотеки, несомненно, увеличат их функциональность и возможности в будущем.
В целом, доступность — это цель, о которой вам следует задуматься при предоставлении мультимедийного контента своим пользователям. Чем больше пользователей сможет получить доступ к вашему контенту, тем лучше, верно?
Обязательно посетите веб-сайт HTML5 Multimedia или купите книгу, чтобы узнать больше!
