Если вы разработчик или пользователь UX, если вы не жили в течение последних нескольких лет, вы понимаете адаптивный веб-дизайн и его значение для создания сайта.
Конечно, это умная штука, и есть много примеров сайтов, которые переключаются между настольным и мобильным без перенаправления. Есть также обратная реакция . Я заинтригован этим. Я чувствую, что есть элемент «виляя собакой хвостом» в CSS, что приводит к более радикальным изменениям опыта. Я не уверен, что CSS — это место для чего-то вроде условной логики.
Таблицы, JavaScript и Angular
В среду на групповом мероприятии на GeekNight Meetup в Далласе мы взяли стандартную страницу и тему GitHub Pages и сократили ее до минимальной, добавили в AngularJS и разброс форм-фактора, обнаруживающего JavaScript, чтобы обновить некоторые из переменные модели. На странице мы привязываем некоторые динамические стили и условные выражения if / else к модели. Это просто хак на самом деле. В частности:
- Независимо от того, был ли размер области просмотра наилучшим в виде одного столбца «контент» или нескольких столбцов: возможности навигации в левом и правом столбцах и «контент» в центре
- Ширина левого и правого столбцов составляет 15 пикселей ИЛИ больше, чем это, и неявно, насколько широкий этот центральный столбец контента.
Кстати, источник на GitHub — https://github.com/paul-hammant/angular_instead_of_media_queries . Фактически развернутый сайт — http://paul-hammant.github.com/angular_instead_of_media_queries (обязательно попробуйте это на мобильных устройствах, а также на компьютере… и попробуйте изменить размер окна).
Есть контент, который исчезает из левого и правого столбцов (по мере их уменьшения). Также есть точка, в которой эти столбцы функционируют как поля (минимальная ширина 15 пикселей). Все работает довольно хорошо. Три столбца реализованы в обычных таблицах HTML . Да, эта технология была заменена элементами <div> (и CSS ) около десяти лет назад.
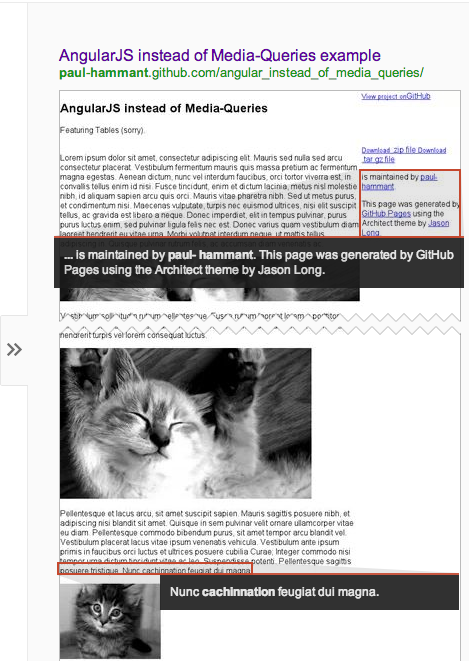
Хотя страница, которую мы имеем сегодня, выглядит довольно плохо. Мы отключили CSS, который генератор сайта GitHub Pages дал нам при первоначальном коммите. Мы добавим это обратно постепенно, поскольку вполне вероятно, что нам все это больше не нужно. Мы определенно хотим вернуть модные шрифты и цвета. С чего мы начали и где хотели бы вернуться к темам:
Где сейчас (называется 1993 и хочет вернуть свой стиль):
Как это выглядит, если мы уменьшаем размер:
Снимок экрана iPhone:
Еще предстоит проверить / сверлить в коде
Как Google индексирует этот сайт? Как это выглядит в предпросмотре?
Поисковый робот Google еще не нашел сайт. Я обновлю эту запись в блоге, когда это произойдет. Даже если это произойдет, поисковый робот Google в настоящее время не собирается загружать Angular в браузер виртуальных машин, чтобы сделать снимок экрана. Он собирается делать снимки экрана (и индексировать) с отключенным JavaScript. В то время как обычные приложения Angular загружают JSON , мы сознательно решили использовать тактические директивы Angular на простой HTML- странице. Это делает его пригодным для индексации поиска.
Атрибуты Angular будут игнорироваться поисковым ботом. Взгляните на основной исходный файл и найдите вещи с префиксом ng-. В частности, hg-hide, ng-show и ng-style. Вот, позвольте мне сделать «подтверждение» для вас:
ph7785:angular_instead_of_media_queries paul$ ack " ng-" index.html 2:<html ng-app> 28: <body ng-controller="ResponsiveDemoCtrl"> 31: <td ng-style="leftMarginStyle"></td> 38: <td ng-style="rightMarginStyle"> 39: <a ng-hide="oneColumn" href="https://github.com/paul-hammant/angular_instead_of_media_queries" class="button"><small>View project on</small>GitHub</a> 43: <td ng-style="leftMarginStyle" style="width: 40%"></td> 44: <td ng-style="middleStyle" style="width: 20%"> 91: <td ng-hide="oneColumn" ng-style="rightMarginStyle" style="width: 40%">
Хорошо, так что это не на 100% ясно, поэтому посмотрите на источник и прокрутите вокруг .
Чтобы помочь поисковому боту и скриншоту Google, мы также добавили атрибуты «style» и «ng-style» к тем же элементам. Это похоже на конфликт. Это не. Когда JavaScript включен, Angular, использующий последний, перезапишет первый в течение доли секунды загрузки страницы. Первого, однако, достаточно, чтобы сделать предварительный просмотр формата снимка экрана в порядке.
Я также поместил слово «cachinnation» на странице, чтобы позже найти его в Google-поиске. Кахиннация означает «смеяться сильно, громко или судорожно (хохот)».
Вот как выглядит этот скриншот предварительного просмотра:
Looks OK, right? I’m not sure what’s happened to the left-hand column. Maybe the preview maker trims whitespace at the margins. By the way, it took the Google search-bot about seven hours to find it and make the preview picture.
Footnote.
There is some suggestion online that the word ‘responsive’ should mean Media-Queries solutions exclusively, so I’ve been careful to minimize use of that.