Я собираюсь еще раз рассказать о «лучшей практике» для AngularJS. Я ранее писал об этом здесь и здесь .
Коллега спросил меня: «Это из-за постепенной деградации ?», И ответ — нет, это не так. Речь идет о способности дизайнера или UX-специалиста руководить поведением, а также эстетикой веб-приложения во время разработки.
Минимальное угловое приложение с наложением
Взгляните на это маленькое приложение с кнопкой, которая вызывает наложение . Лучше всего на рабочем столе, так как размеры не подходят для портативного устройства. Обязательно посмотрите на источник и обратите внимание, что в JavaScript всего пять строк. Конечно, есть два выражения ng-click, которые также являются JS.
Кстати, я забыл об этом из этой статьи, которая утверждает, что не имеет JavaScript, но это не так, поскольку JavaScript встроен в нажатие.
Обратите внимание, что весь контент для этого приложения является статическим HTML. Обычно вы используете Angular для привязки данных из JSON. Две статьи «о предыдущих блогах» делают именно это. Для этой записи в блоге я только пытаюсь продать аспект представления «все панели» вместе.
Закомментирование углового импорта
Это большая выгода для меня. Дизайнеры, или даже новички в проекте, загрузят страницу Angular в работающее приложение с отключенным Angular. Затем они смогут видеть все панели / разделители / наложения, одновременно видимые на странице, независимо от того, будет ли приложение работать так. Все они будут стилизованы почти так же, как и CSS, так как они будут работать так же, как и в конечном приложении.
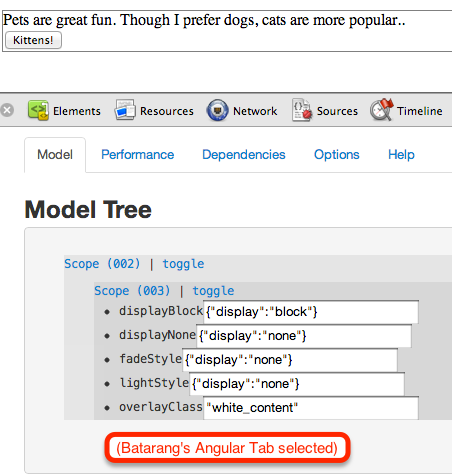
Вот та же демонстрация на одной странице, что и раньше, с Angular «выключен». Обратите внимание, кнопка «котята» не работает.
Вот источник для этого . Клянусь, единственное отличие — это тег script, который можно было бы перетащить в Angular — я прокомментировал его.
Хаки, которые я должен был сделать, чтобы сделать эту работу
‘overlayClass’ — это одна переменная в области видимости, которая используется только один раз. Это определение:
$scope.overlayClass = "white_content";
Место, где он используется — это сам оверлейный div:
<div ... ng-class="overlayClass">
Это взлом, который нужен. Вот что происходит без этого . Обратите внимание, что второй div не виден (кнопка все еще не работает)
Вот источник для этого . Единственное отличие от предыдущего состоит в том, что использование ng-класса было перенесено «обратно» в hardcoded class = «white_content», как при обычном использовании HTML.
Этот Kludge необходим для поддержки режима дизайна, за который я выступаю. По крайней мере, если команда Angular не сделает сосуществование классов и стилей более плавным ?
Другие «новые» инструменты, которые дизайнер использовал бы
Tin.cr — редактируйте свой CSS во время игры с функциональным приложением AngularJs и сохраняйте его непосредственно в файловой системе (перед выполнением фиксации).
Angular Batarang — поиграйте или осмотрите свою угловую модель в своем работающем приложении Angular. Вот что работает:
Гитхаб думал
Очевидно, я неправильно использую Github здесь. У меня могло быть три репо или три ветки, и я использовал собственный механизм различий в Github, чтобы показать, что различия, на которые я претендую, — единственные различия. Но из-за нескольких препятствующих факторов: 1) вы можете раскошелиться на собственное репо, и 2) у вас может быть только одна ветка, которая публикуется на github-страницах. Я надеюсь, что одна из вещей, которые эти парни делают со своими 100 миллионами долларов, — это расширение возможностей Github-Pages ?