Раньше разработка интерфейса была (вроде) легкой. Вы можете установить несколько браузеров на нескольких разных компьютерах / операционных системах, физических или виртуальных, и использовать инструменты разработчика, встроенные практически в каждый браузер, для решения проблем совместимости или обойти различные реализации веб-стандартов. Это уже не так, поскольку сотовые сети стали быстрее, телефоны стали умнее, а легкие «планшетные» устройства предложили еще один способ подключения людей к Интернету, где бы они ни находились. Отладка на этих (в основном) мобильных устройствах — это игра другого типа, и тот факт, что существует более десятка различных мобильных браузеров, не облегчает работу. Здесь удобная удаленная отладка.
Weinre
WEb INspector REmote был создан для удаленной проверки и отладки веб-страниц на разных устройствах. Это полезный инструмент, особенно когда вам нужно отладить UIWebView или Safari на iOS при разработке под Linux или Windows. weinre повторно использует код пользовательского интерфейса из проекта Web Inspector в WebKit, поэтому большинство разработчиков интерфейсов уже должны быть знакомы с инструментарием.
Установка
Установка weinre документирована на официальном сайте. Это модуль node.js , поэтому вам придется сначала установить его. В Mac OSX и Linux после установки Node.js установка так же проста, как и запуск:
sudo npm -g install weinre В документации не совсем ясно, как использовать weinre в Windows, поэтому я предоставлю немного больше информации о процессе Windows. Первое, что вы должны знать, это ваш IP-адрес, потому что посещение страниц на localhost127.0.0.1 Вы можете узнать свой IP, используя ifconfigipconfig Статический IP-адрес был бы идеальным для разработчиков, использующих weinre, в противном случае вам, возможно, придется узнавать ваш IP каждый раз при загрузке компьютера! Как получить конкретный IP-адрес из вашей локальной сети выходит за рамки этой статьи, но вот руководство для Windows , руководство для Mac OSX и одно для Ubuntu .
Затем вам понадобится HTTP-сервер, поскольку вы не можете загружать HTML-файлы на мобильное устройство (вот почему вы должны знать IP-адрес вашего компьютера!). Вы можете использовать node.js , Apache , IIS или генератор статического сайта, такой как Middleman или Jekyll, — все, что лучше всего подходит для вашего рабочего процесса. Существует также RubyGem, который добавляет простой вспомогательный метод в Middleman. Я буду использовать Apache и предоставлю следующий, не особенно интересный, статический HTML-файл с достаточным количеством стилей для удаленной проверки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>WEb INspector REmote</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/foundation.min.css">
<style>
.flex-wrapper {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.flex-box {
-webkit-box-flex: 1;
-webkit-flex: 1 1 30em;
-ms-flex: 1 1 30em;
flex: 1 1 30em;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="row">
<div class="large-10 large-offset-1 column">
<h1>Remote Debugging for Front-end Developers</h1>
<div class="flex-wrapper">
<div class="flex-box">
<p>Front-end development used to be (kind of) easy.
One could easily install a bunch of browsers on a couple
of different computers / operating systems, physical
or virtual, and use the developer tools built in almost
every browser to solve compatibility problems, or work
around different implementations of web standards.
This is no longer the case, not since cellular networks
became faster, phones became smarter and light “tablet”
devices offered a new way to connect people to the internet
from wherever they are. Debugging in these (mostly)
mobile devices is a different kind of game, and the fact
that more than a dozen different mobile browsers
exist is not making the job any easier.</p>
</div>
<div class="flex-box">
<blockquote cite="http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html">
<p>weinre is WEb INspector REmote. Pronounced like
the word “winery”. Or maybe like the word “weiner”. Who
knows, really.</p>
</blockquote>
<p>WEb INspector REmote was built to enable remote inspection
and debugging of web pages across different devices. It’s a
useful tool, especially when you need to debug a ”UIWebView”
or Safari on iOS while developing on Linux or Windows. weinre
*reuses the user interface code from the Web Inspector project
at WebKit* so most front-end developers should already be
familiar with the toolbox.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Работает Weinre
Если вы не хотите настраивать weinre каждый раз, когда запускаете его, вам следует создать файл server.properties.weinre Откройте командную строку в каталоге вашего профиля (пользователи Windows: вы должны использовать консоль, чтобы создать папку с таким именем! Нажмите Win + Rentermkdir .weinre Полученный путь для пользователей Windows должен выглядеть примерно так C:\Users\YOU_USER_NAME\.weinre
Как только эта папка будет готова, создайте новый текстовый файл с именем server.properties
boundHost: -all-
httpPort: 8081
reuseAddr: true
readTimeout: 1
deathTimeout: 5
Не стесняйтесь менять httpPort Теперь вы можете запустить weinre, введя weinre Добавьте следующую строку на странице, которую нужно отладить (или вышеприведенный тестовый HTML-файл, который мы предоставили выше):
<script src="http://YOUR_IP_ADDRESS:8081/target/target-script-min.js"></script>
Запустите ваш любимый браузер на основе webkit и введите адрес сервера weinre: http://YOUR_IP_ADDRESS:8081/client/ Это твой отладчик! Теперь откройте веб-страницу, в которую вы только что добавили script Вы должны быть в состоянии увидеть этот клиент в отладчике weinre и использовать эти средства разработки для просмотра страницы на устройстве! Вы можете просматривать (большинство) примененных CSS на любом элементе DOM, добавлять, удалять или изменять встроенные стили и видеть любые сообщения JavaScript в консоли. Вы также можете запускать команды JavaScript в консоли и управлять DOM. Этого должно быть более чем достаточно, чтобы помочь точно определить любые ошибки рендеринга или неожиданное поведение!
Weinre в действии
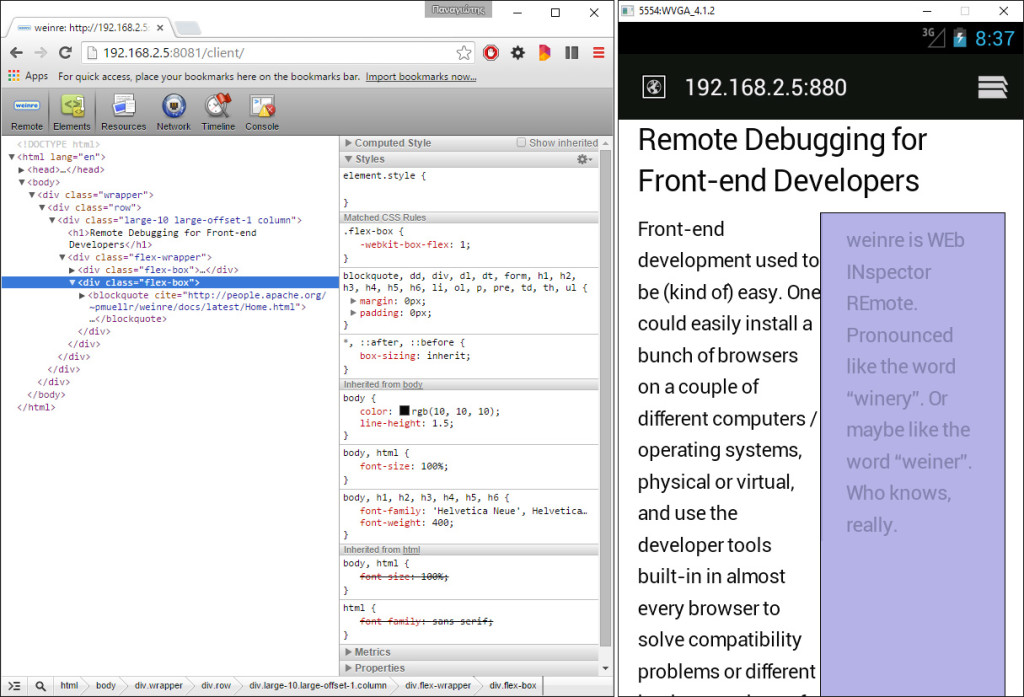
Вот пример проверки браузера по умолчанию в Android 4.1.2:
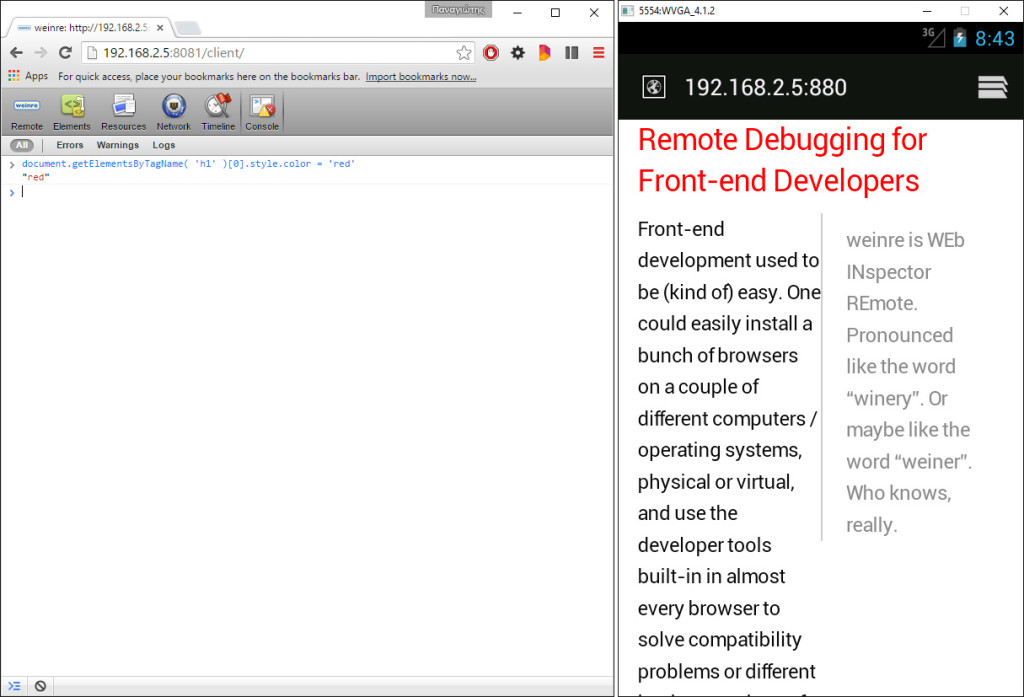
Мы можем изменить цвет текста с помощью консоли JavaScript:
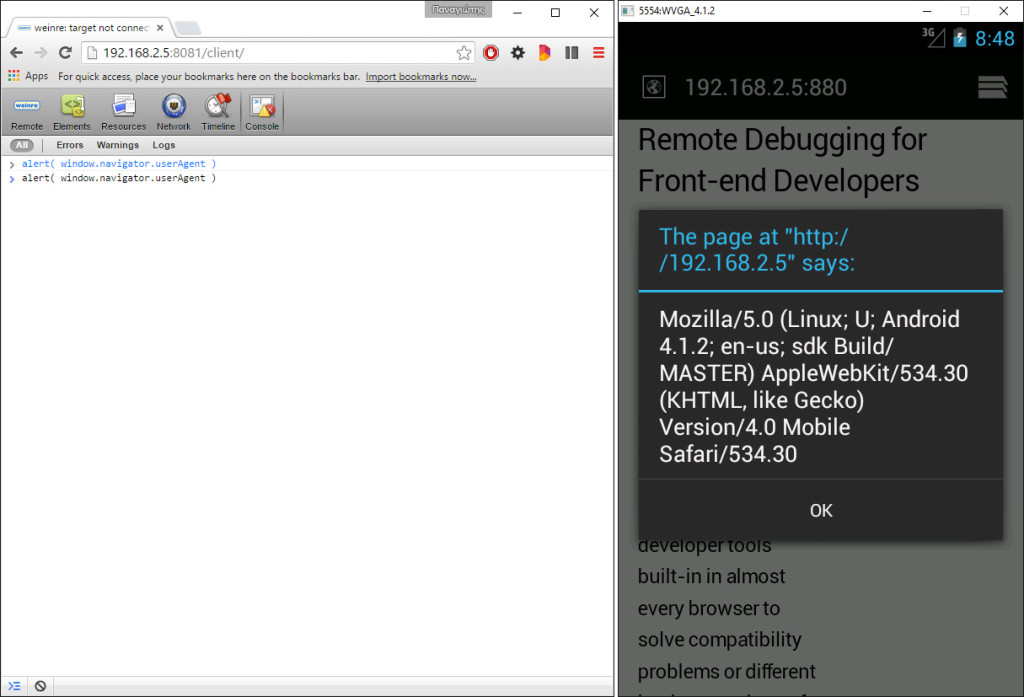
Наряду с любыми другими командами JavaScript:
Приложения, использующие Weinre
- Prepros — это инструмент для компиляции Less, Sass, Compass, Stylus, Jade и других с автоматическим префиксом CSS, встроенным сервером для кросс-браузерного тестирования и возможностями удаленной отладки. Работает даже кроссплатформенно!
Валентность
Valence — это надстройка для Firefox, которая позволяет средствам разработки Firefox удаленно проверять / отлаживать браузеры на основе Gecko, Chrome и Safari на iOS. «Целевым объектом» для отладки может быть устройство iOS или браузер настольного компьютера Chrome (с помощью специального «флага» --remote-debugging-port=9222Настройка рабочего стола Chrome» на сайте Valence) или Firefox OS. К сожалению, Valence не может проверять эмуляторы устройств Android или более старые устройства Android, но можно проверить UIWebViews и симуляторы на iOS — хотя я не пробовал, поскольку у меня нет компьютера Apple.
Смартфон / планшет должен быть физически подключен к вашему компьютеру, и если вы используете Windows, вам, вероятно, потребуется установить драйверы USB для вашего устройства , которые могут существовать, а могут и не существовать! Пользователи Windows также должны будут установить iTunes, если им нужно осмотреть iOS. Наконец, режим разработчика и / или отладка по USB должны быть включены — пожалуйста, не забудьте отключить настройки, когда ваша работа будет завершена! В настоящее время валентность довольно ограничена и несколько нестабильна, как и ранняя бета-версия, но это многообещающий инструмент.
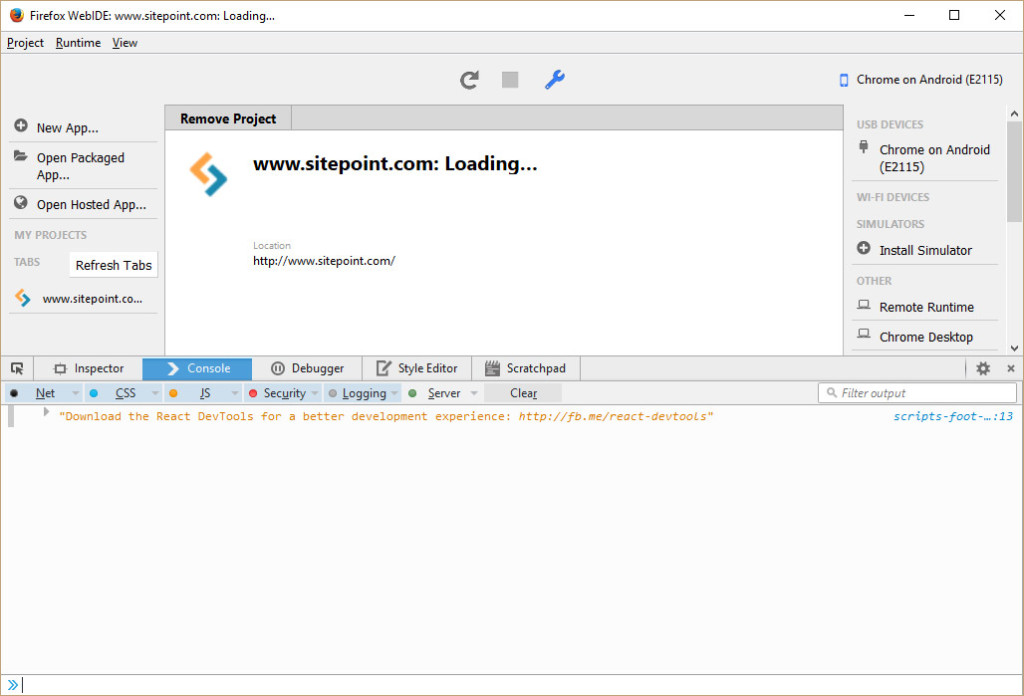
Валентность в действии
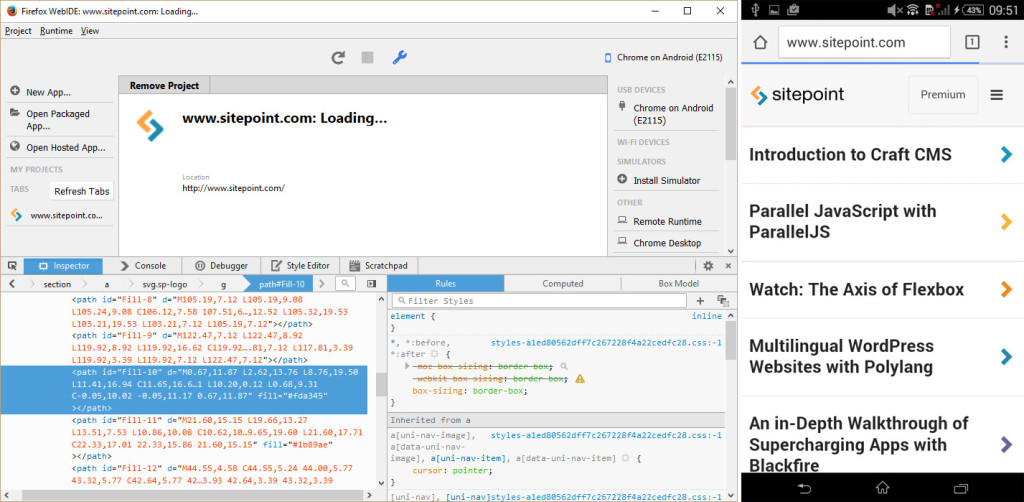
Проверка источника HTML и стилей браузера Chrome на смартфоне Android 5:
Любой сайт может быть проверен:
Добавление цветовых атрибутов к путям SVG, чтобы изменить логотип:
Хорошо, реагируй … спасибо, что оставил консольное сообщение для меня ниже!
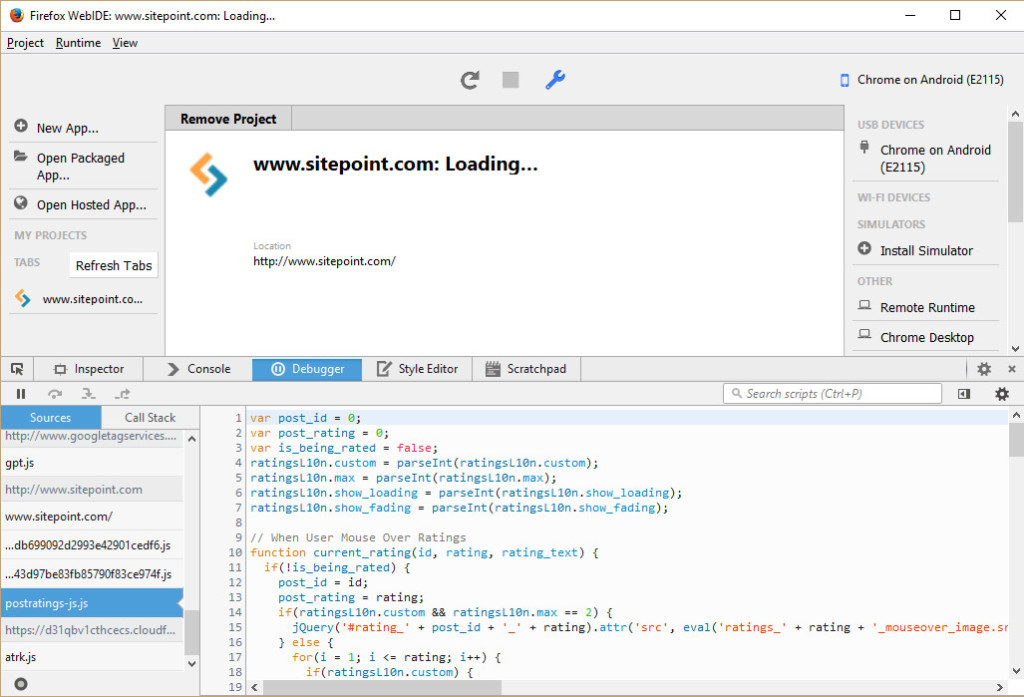
Вот пример отладки JavaScript:
Вывод
Отладка любых несоответствий рендеринга CSS или другого поведения JavaScript в настольных браузерах относительно проста — и в наши дни редко требуется, поскольку большинство современных браузеров регулярно обновляются и поддерживают большой набор веб-стандартов. Но мобильные браузеры не так просты для разработки. Их буквально десятки, и хотя база данных « Я могу использовать» предоставляет ценную информацию о поддержке API CSS и JavaScript на разных платформах, знание о поддержке данной функции в данном браузере иногда отличается от ее просмотра или отсутствия в все! Weinre и Valence могут сильно помочь разработчикам внешнего интерфейса, предоставляя инструменты для удаленной проверки / отладки мобильных устройств.