Ах, типа, что бы мы делали без этого? Для некоторых дизайнеров шрифт — это то, что должно быть где-то на веб-странице, и они не будут слишком много думать об этом. Для других дизайнеров тип является захватывающим элементом дизайна, который присущ внешнему виду работы.
Вот девять веб-сайтов, где жирные буквы четко отмечаются. Эти сайты не были выбраны, потому что дизайнер помещает «Hello» размером 200 без засечек, эти сайты немного отличаются …
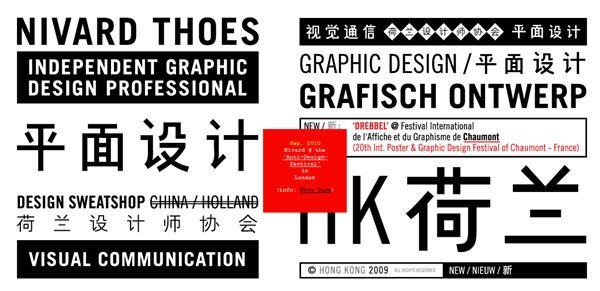
Нивард Туес — графический дизайнер, чей веб-сайт использует сетку сменных изображений. Текст большой и черный на белом, жирный и белый на черном.
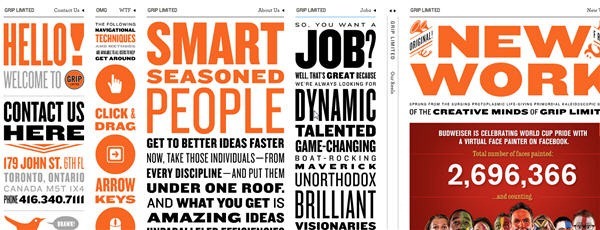
Сайт Grip Unlimited создан на основе Flash со скользящими панелями и крупным шрифтом, напоминающим старые печатные плакаты.
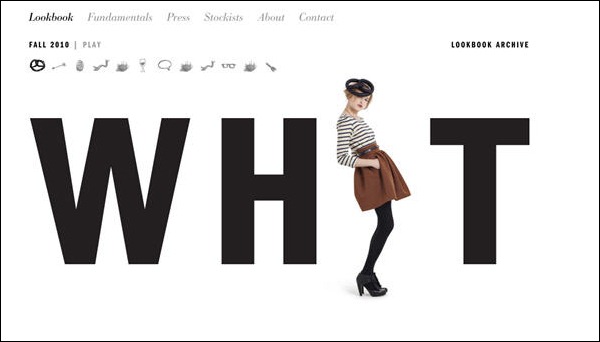
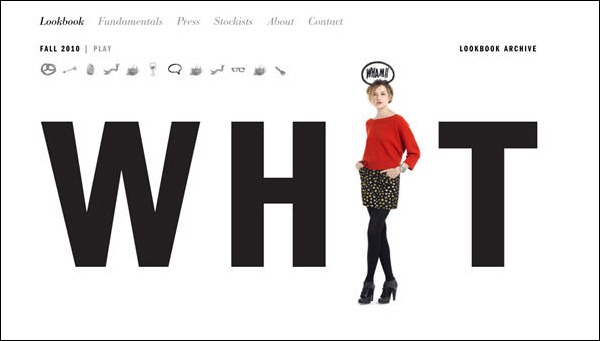
WHIT — это модный сайт Whitney Pozgay. Огромные черные буквы на белом фоне с буквой, которую я заменил моделью.
Journey To Zero немного необычен с точки зрения навигации, но имеет красивый вид повсюду.
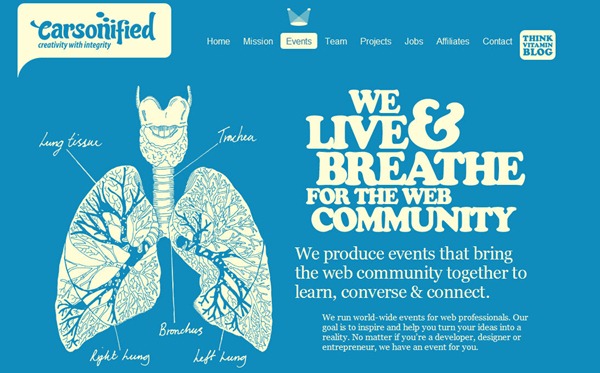
Carsonified регулярно показывается на витринах веб-дизайна из-за их красиво оформленного сайта, на котором представлены большие шрифтовые шрифты в сочетании с интересными иллюстрациями.
Girl Effect — это красиво оформленный и иллюстрированный сайт, посвященный просвещению и информированию о бедности среди женщин во всем мире. На изображениях и в прекрасном использовании типографики чувствуется рисование.
Я должен признать, что навигация на этом флеш-сайте показалась мне очень раздражающей , но мне нравится использование шрифтов, и у дизайнера есть отличная работа, которую стоит проверить в разделе портфолио.
Pieoneers , компания , занимающаяся веб-дизайном, сочетает красочную иллюстрацию с крупной рисованной типографикой для создания интересных заголовков на каждой странице.
Глупые стихи для еще более глупых детей используют большие яркие цвета, чтобы обратиться к своей целевой аудитории… глупых детей.
Что вы думаете об этих сайтах и об их использовании жирной типографии? Какие еще сайты вы видели, используя большой тип для хорошего эффекта?