Это сообщение от Dhananjay Kumar из блога сообщества infragistics.com , синдицированное с разрешения автора.
Этот пост поможет вам начать работу с TypeScript, настроив среду разработки для TypeScript в Visual Studio и Sublime Text. В конце статьи мы создадим простую программу TypeScript в Visual Studio.
Особенности TypeScript
Включает:
| Поддержка стандартного JavaScript |
| Статическая типизация и аннотации |
| Инкапсуляция с использованием классов и модулей |
| Поддержка конструкторов, свойств и функций |
| Проверка синтаксиса |
Имеет:
| Синтаксически JavaScript-код JavaScript как супер-набор ECMASCRIPT 5 и с различными предлагаемыми функциями ECMASCRIPT 6 |
| Компилирует с генерацией кода модуля, который может быть загружен статически или динамически |
| Работает с выводом типа |
| Не меняет порядок объявления переменных |
TypeScript в Visual Studio
Предпосылки
Для работы с TypeScript в Visual Studio загрузите пакет TypeScript для своей версии Visual Studio с http://www.typescriptlang.org и установите при необходимости ( рис. 1 , справа).
Более поздние версии Visual Studio включают TypeScript.
Создать проект TypeScript в Visual Studio
-
Найдите
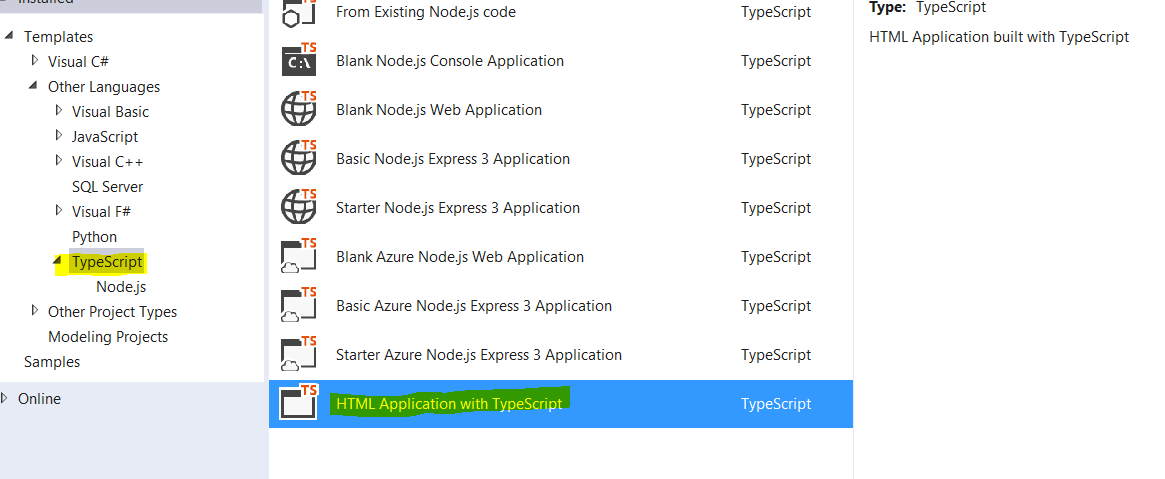
HTML Application with TypeScriptв разделе TypeScript установленные шаблоны, как показано на рисунке 2 ниже. -
Создайте проект, используя
HTML Application with TypeScriptшаблон. После создания проекта найдите файлы app.ts в обозревателе решений ( рисунок 3 ) и app.js в папке проекта:
-
app.ts
Файл TypeScript. Всякий раз , когда вы сохраните этот файл, Visual Studio создаст эквивалент JavaScript его с именем app.js . -
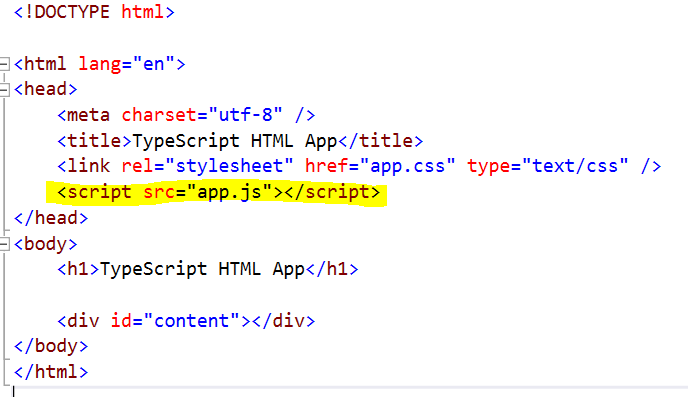
In index.html( Рисунок 4 ), вы заметите ссылку на скомпилированный app.js ; однако файл не включен в проект по умолчанию. Вы можете добавить его в проект вручную.
-
Вы можете добавить несколько файлов TypeScript, открыв контекстное меню правой кнопкой мыши, выбрав «Добавить новый элемент», а затем «Файл TypeScript». После добавления нового исходного файла Visual Studio создаст соответствующий файл JavaScript в той же папке. Вам нужно вручную добавить ссылки на эти файлы JavaScript в ваш HTML.
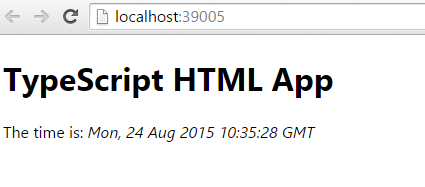
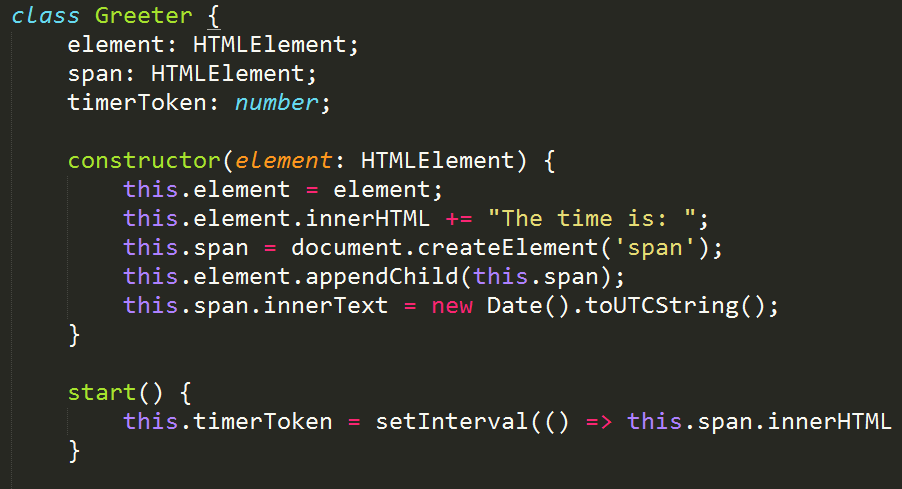
Файл app.ts содержит ссылочный код для печати текущего времени в TypeScript. Ничего не меняя, запустите приложение в своем любимом браузере, и вы получите текущее время, напечатанное в браузере с использованием TypeScript, показанного на рисунке 5 ниже:
TypeScript в возвышенном тексте
Предпосылки
-
Подсветка синтаксиса
-
Индивидуальная система сборки
Чтобы установить подсветку синтаксиса TypeScript
-
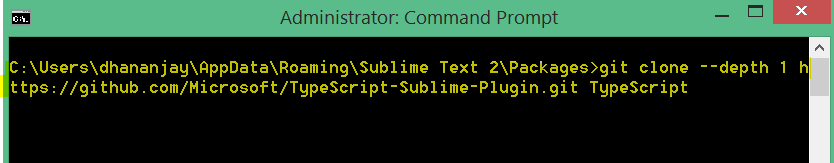
Git клонировать этот пакет к ,
\AppData\Roaming\Sublime Text 2\Packagesкак показано на рисунке 6 , ниже: -
После установки создайте новый файл .ts в Sublime Text, и вы увидите, что синтаксис TypeScript работает ( рисунок 7 ):
Чтобы создать систему сборки TypeScript
-
Инструменты → Система сборки → Новая система сборки
-
В окне «Новая система сборки» вставьте приведенный ниже код и сохраните файл с именем, например «TypeScriptBuild».
{
"selector": "source.ts",
"cmd": ["tsc", "$file"],
"file_regex": "^(.+?) \\((\\d+),(\\d+)\\)(: .+)$"
}
После создания пользовательской сборки выберите Инструменты → Система сборки → TypeScriptBuild, и вы сможете использовать Ctrl + B для встраивания TypeScript в файл JavaScript.
Простой пример
-
Используя TypeScript, давайте создадим класс. TypeScript позволяет нам создавать класс, используя простой синтаксис. Класс может быть создан с помощью
classключевого слова. Мы можем определить переменные с типами, и конструктор может быть создан с помощью конструктора ключевых слов. -
Ниже мы создаем класс Student с двумя свойствами: конструктор и метод. Класс может быть создан как:
class Student {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
Print() {
alert(this.name + " is " + this.age + " years old !!");
}
}
window.onload = () => {
var stud1 = new Student("DJ", 33);
stud1.Print();
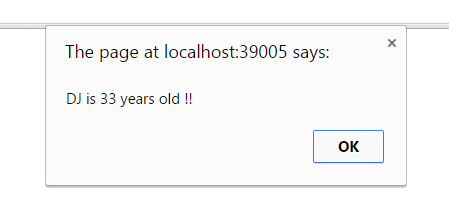
};Мы можем создать объект, используя новое ключевое слово. В методе Print класса Student мы показываем возраст и имя учащегося.
При запуске приложения вы получите предупреждающее сообщение, как показано на рисунке ниже:
Надеюсь, вы найдете этот пост полезным для начала работы с TypeScript — есть что сказать? Оставить комментарий!