Мы приближаемся к концу этой серии. На прошлой неделе я писал о сером , с некоторыми примерами его использования в веб-дизайне. На этой неделе мы становимся темнее и фокусируемся на черном. Как серый, черный обеспечивает почти нейтральный фон, который позволяет выделиться другим элементам дизайна. Многие сайты фотографии используют черный фон, чтобы позволить фотографиям занять центральное место.
Черный это мощный цвет. Это может быть серьезным и сложным, и это делает другие (более легкие) цвета популярными. При использовании черного цвета ощущается масса, которой нет ни в одном другом цвете. Иногда вы видите перевернутый текст в печатном виде, то есть черный фон с белым текстом, часто на визитных карточках, но в Интернете мы часто видим его, и это может выглядеть очень поразительно.
Хороший черный / плохой черный
Некоторые ассоциации с черным — это, конечно, траур, смерть и зло, но с другой стороны, черный может источать элегантность, интенсивность, уверенность, тайну, силу и силу.
Мы также можем подумать о некоторых положительных и отрицательных ощущениях черного в повседневном языке: что-то причудливое можно назвать черным галстуком, или эксперт (не только в боевых искусствах) можно назвать черным поясом. С другой стороны, человек может быть черным стражем, черным сердцем, черной овцой или быть в черном списке.
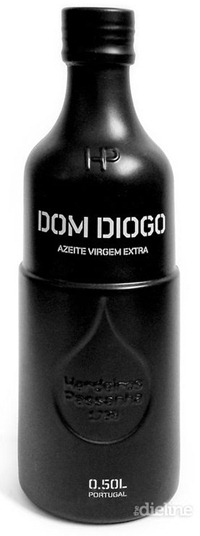
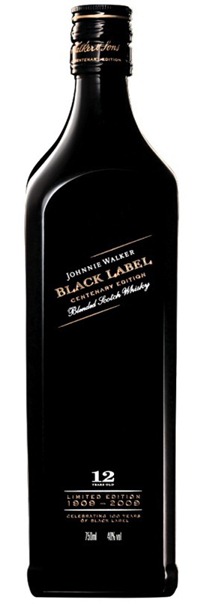
Все изображения из The Dieline
Черный в дизайне
Черный — отличный партнер практически для любого цвета. Это заставляет другие цвета казаться ярче. Даже очень темные цвета могут хорошо работать с черным, когда текстура различает их. При использовании с белым он обеспечивает отличный контраст. Черный и красный также очень привлекательны и драматичны, в то время как в сочетании с оранжевым они все еще привлекательны, но имеют значение для Хэллоуина. Желтый действительно появляется на черном фоне, а светло-голубой создает ощущение консерватизма.
Черный в веб-дизайне
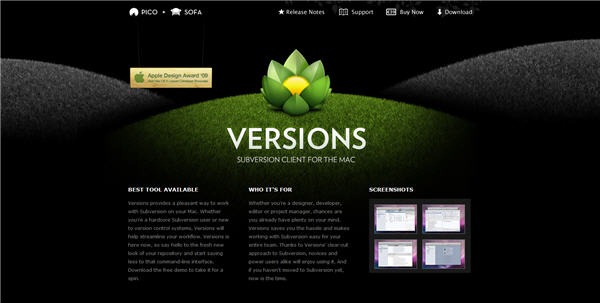
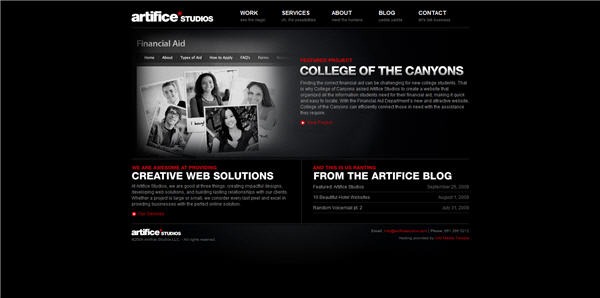
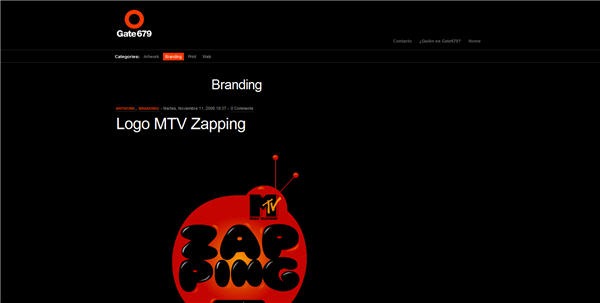
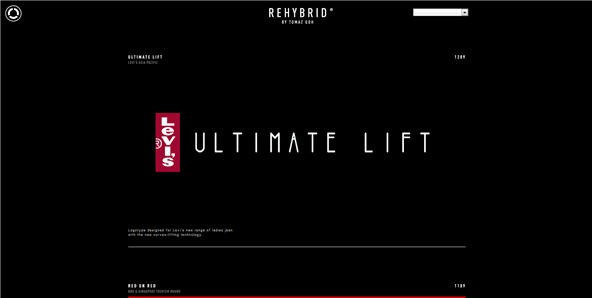
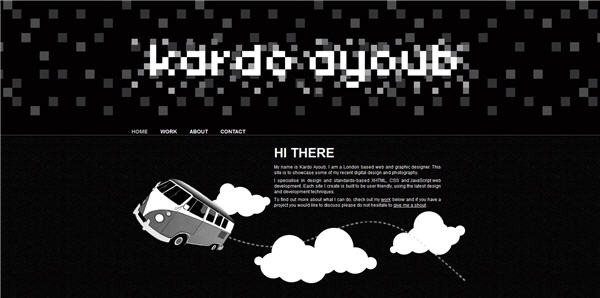
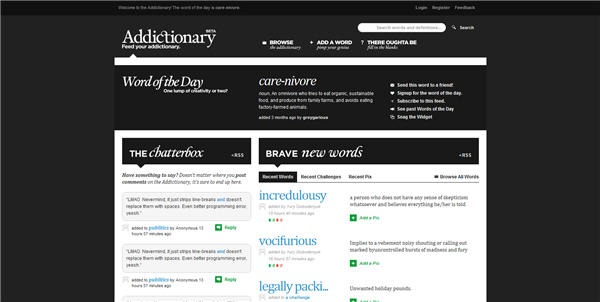
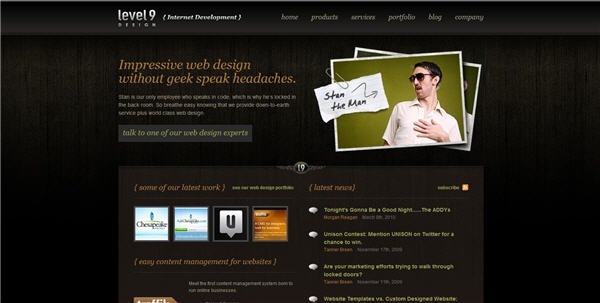
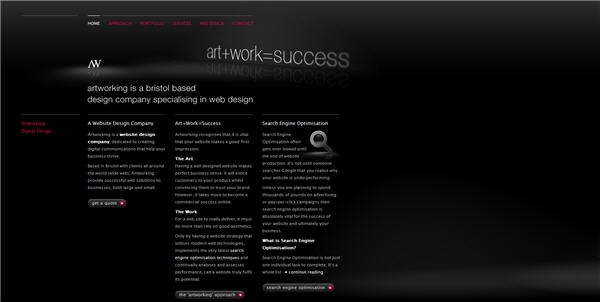
Как всегда, я закончу с небольшим выбором веб-сайтов, гордо спортивных сегодняшнего цвета. Вот десять сайтов, одетых в черное, с добавленным намеком на дополнительный цвет. Некоторые из этих сайтов используют текстуры или градиенты, чтобы поднять фон от очень простого черного.
Что вы думаете о черном? Вам нравится это на веб-сайтах, или вы находите контраст черного фона и светлого текста слишком сильным для глаз?