Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В этой статье я предлагаю три способа, с помощью которых SVGO позволяет оптимизировать графику SVG, чтобы сделать ее пригодной для использования в Интернете.
Зачем вам нужно оптимизировать SVG
SVG (он же Scalable Vector Graphics) — это независимый от разрешения графический формат. Большим преимуществом отсутствия основанного на пикселях является то, что SVG выглядят потрясающе на наших блестящих устройствах с экраном на сетчатке и отлично работают в адаптивной сети.
Если вы, как и я, не являетесь графическим дизайнером, возможно, вы нашли готовые SVG из различных источников Creative Commons или Public Domain. Одним из недостатков этого является то, что часто такие произведения создаются не с учетом Интернета. Это означает, что вы можете обнаружить, что они изобилуют слишком сложными путями и похожими на Photoshop эффектами. Кроме того, поскольку SVG основаны на XML, копание в исходном коде часто выявляет много ненужной разметки. Помимо моей укоренившейся любви к чистому коду, сложность и раздувание увеличивают размер файла и негативно влияют на производительность сайта.
Не думайте, что если вы будете рисовать SVG самостоятельно, вы будете полностью чисты. Хотя последние версии Adobe Illustrator позволяют экспортировать достаточно чистую разметку SVG, более старые версии, а также некоторые другие редакторы векторной графики по-прежнему содержат разметку с ненужными комментариями, объявлениями типов документов и собственными атрибутами.
Вот пример кода, сгенерированного графическим редактором, чтобы проиллюстрировать это:
<svg xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" viewBox="0 0 1000 1000" version="1.1"> <g inkscape:label="Katze" inkscape:groupmode="layer" id="layer1" transform="translate(0,-52.362183)"> ... More code here </g> </svg> Вместо этого все, что вам действительно нужно, это:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 1000"> <g id="layer1" transform="translate(0,-52.362183)"> ... More code here </g> </svg>
Кроме того, если вы не используете layer1 в своем CSS или JavaScript, вы также можете избавиться от атрибута id в <g> .
Лично я за небольшую ручную очистку кода SVG. Но, не бойтесь, основная часть самой утомительной и повторяющейся части работы по оптимизации легко поддается автоматизации.
Что такое СВГО?
Без сомнения, самый популярный инструмент, доступный для работы в это время, является SVGO .
SVGO работает на Node.js , асинхронной среде, управляемой событиями, для создания масштабируемых сетевых приложений. Вам не нужно знать, как создавать приложения с Node.js, чтобы работать с SVGO. Однако вам необходимо использовать пользовательский интерфейс командной строки (CLI) вашего компьютера.
SVGO позволяет включать или отключать определенные оптимизации путем включения или отключения его плагинов.
Например, если вы хотите удалить пустые атрибуты из вашей SVG-графики, вам нужно включить плагин removeEmptyAttrs.js .
Вы можете увидеть полный список всех доступных плагинов для SVGO в файле README проекта на GitHub .
Есть немало способов, которыми вы можете интегрировать SVGO в свою разработку. Далее я собираюсь обсудить только три варианта, открытых для вас.
# 1. Просто Node.js и SVGO
Чтобы начать использовать SVGO, просто установите Node.js , загрузив последнюю стабильную версию, соответствующую вашей операционной системе, и следуйте инструкциям установщика.
Далее вы можете установить SVGO с помощью npm , менеджера пакетов Node . Введите эту команду в своем терминале:
npm install -g svgo
Теперь вы установили SVGO глобально на свой компьютер, чтобы вы могли использовать его где угодно.
Чтобы оптимизировать файл SVG, введите в своем терминале:
svgo yoursvgfile.svg
Замените yoursvgfile.svg на имя файла SVG, который вы хотите оптимизировать. Тем не менее, использование инструмента таким способом уничтожает исходный файл, что я бы не рекомендовал. Фактически, вы можете захотеть внести изменения в исходный файл, и уничтожение всего кода, специфичного для редактора, может помешать вам использовать возможности редактирования вашей графической программы. Поэтому рекомендуется создавать новый оптимизированный файл без переопределения исходного. Для этого введите эту команду:
svgo yoursvgfile.svg yoursvgfile.min.svg
Теперь у вас есть два файла SVG: yoursvgfile.svg , который является исходным файлом, и yoursvgfile.min.svg , который является оптимизированным файлом SVG.
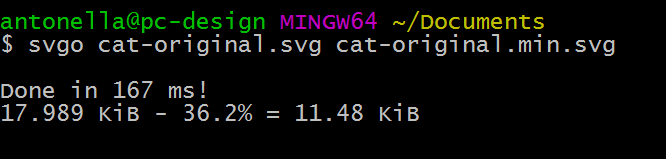
Я только что выполнил этот шаг, и SVGO сообщает мне, что всего за 167 миллисекунд он создал оптимизированную копию исходного файла. Последний весил 17,9 КБ, а оптимизированная копия — 11,48 КБ, что позволило сэкономить 36,2%:
Если вы откроете yoursvgfile.min.svg в текстовом редакторе, вы увидите гораздо меньше кода, что означает гораздо меньший размер файла. Большой!
Вы также можете указать SVGO на всю папку, используя флаг -f , например так:
svgo -f ../path/to/folder/with/svg/files
Чтобы настроить выходные данные, генерируемые SVGO, включите множество доступных плагинов. Например:
svgo yoursvgfile.svg --enable='removeComments,mergePaths'
Приведенная выше команда создает оптимизированную версию yoursvgfile.svg , удаляя комментарии и объединяя несколько путей в исходном коде.
# 2. Интегрируйте SVGO в ваш рабочий процесс Gulp
В наши дни широко распространенный интерфейсный рабочий процесс включает запускщик задач, который выполняет автоматизированные операции, такие как компиляция Sass в CSS, минимизация скриптов и т. Д.
Одним из наиболее популярных исполнителей задач является Gulp , который является одновременно мощным и быстрым в реализации.
Благодаря gulp-svgmin легко интегрировать SVGO с рабочим процессом на основе gulp-svgmin .
Вы устанавливаете gulp-svgmin с помощью npm :
npm install gulp-svgmin
Основная задача gulp для svgmin выглядит так:
var gulp = require('gulp'); var svgmin = require('gulp-svgmin'); gulp.task('default', function () { return gulp.src('logo.svg') .pipe(svgmin()) .pipe(gulp.dest('./out')); });
Приведенный выше код, который вы добавляете в файл конфигурации Gulp, Gulp.js , принимает logo.svg , вызывает svgmin для его оптимизации и выводит в svgmin папку.
Вы можете найти более gulp-svgmin примеры на странице gulp-svgmin GitHub . Если вы не слишком хорошо знакомы с Gulp, но хотите быстро освоиться с ним, не пропустите «Введение в Gulp.js » Джулио Майнарди, в котором предлагается простое руководство по прохождению.
# 3. SVGOMG: онлайн версия графического интерфейса SVGO
Инструменты командной строки практичны и выполняют работу быстро. Однако ничто не сравнится с предварительным просмотром графики SVG, пока вы ее оптимизируете.
Преимущество предварительного просмотра заключается в том, что вы сразу понимаете, когда определенная отжимка ухудшает графику из-за слишком агрессивной работы. Таким образом, у вас есть возможность быстро откорректировать соответствующую настройку, чтобы сгенерировать оптимальный результат до создания минимизированной копии.
Входит в СВГОМГ Джейк Арчибальд
Это бесплатная онлайн-версия графического интерфейса пользователя SVGO (SVGOMG означает SVGO Missing GUI):

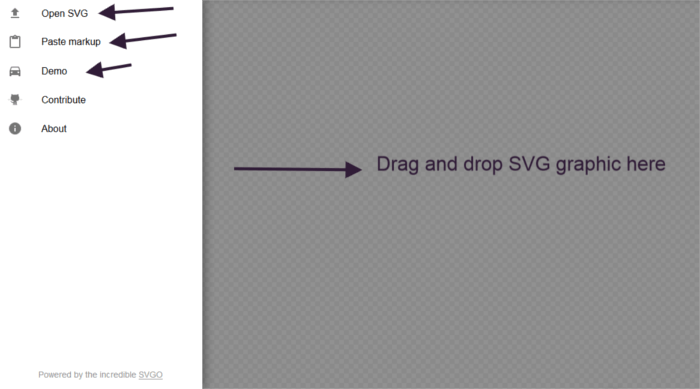
SVGOMG Интерфейс.
Чтобы начать, выберите любой из следующих трех способов:
- Перетащите SVG-графику в большую клетчатую, затененную область, которую вы видите на изображении выше.
- Откройте SVG, используя функцию загрузки файлов на вашем компьютере
- Вставьте разметку SVG в обозначенную область меню.
Или вы можете нажать « Демо», чтобы опробовать приложение, используя уже доступный вам демонстрационный SVG-файл.
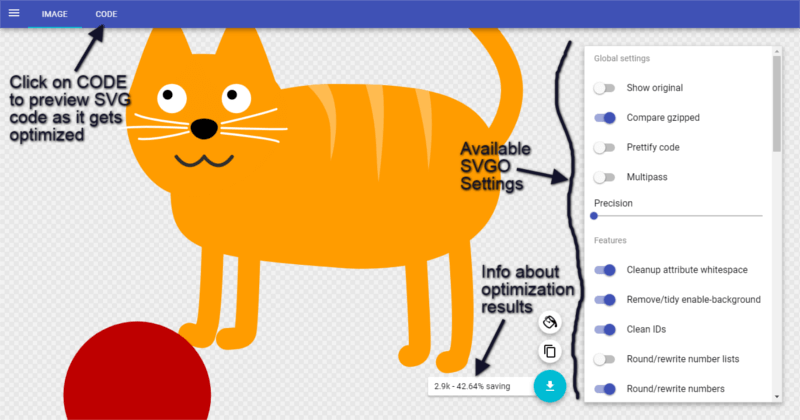
Сделав это, вы можете настроить параметры инструмента, которые соответствуют плагинам SVGO, и сразу же просмотреть их влияние как на качество графики, так и на размер файла / экономию в килобайтах.

СВГОМГ в действии.
Огромное преимущество заключается в том, что если вы зашли слишком далеко с вашими оптимизациями, и изображение начинает ломаться, вы можете сразу же принять меры и устранить проблему в зародыше.
Если вы нажмете « Код» в меню в левом верхнем углу приложения, вы также сможете мгновенно получить отзыв об изменениях кода, которые SVGOMG вносит в ваш файл, когда вы переключаетесь с параметрами.
Вы также можете переключаться между исходной графикой и оптимизированной версией, что поможет вам сделать полезные сравнения.
Еще одна отличительная особенность SVGOMG — это то, что он работает и в автономном режиме, используя технологию Service Workers .
Вывод
Если вы заботитесь о чистом коде и производительности веб-сайта, и вам следует, оптимизация графики SVG для использования в Интернете является обязательным условием.
В этой статье я указал вам на три способа оптимизации графики SVG для вашего сайта с помощью SVGO. Есть еще тонны, например:
- Grunt-SVGmin , плагин Grunt для SVGO
- Атом-SVGO , плагин SVGO для Атома
- Sublime-SVGO , плагин SVGO для Sublime Text
- SVGO-Inkscape , чтобы экспортировать чистый SVG из Inkscape, используя SVGO
- И более.
Как вы используете SVGO? Каков ваш рабочий процесс оптимизации SVG? Нажмите на поле комментария ниже, чтобы поделиться.