Тип является такой важной частью дизайна и коммуникации. Как часть их навыков, дизайнеры должны хорошо разбираться в типографике, а также в том, как применять эти знания в своих веб-дизайнах. Доступно множество инструментов, и в этом посте мы рассмотрим три инструмента, которые специально работают, чтобы помочь с разметкой шрифтов с использованием каскадных таблиц стилей.
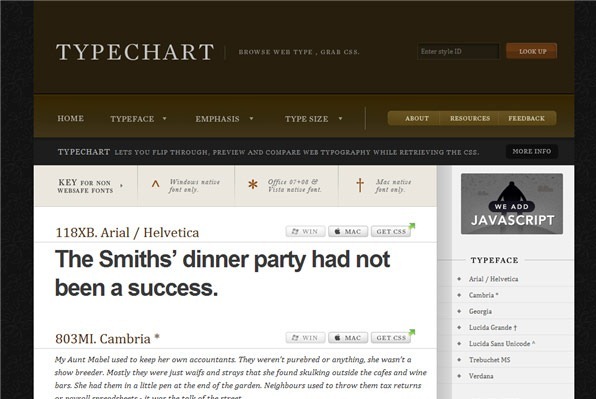
Typechart
Typechart — это стильный сайт, который позволяет пролистывать, просматривать и сравнивать веб-типографику при получении CSS. Вот что вы можете сделать:
- Просмотрите типографские стили, выбирая из веб-безопасных шрифтов, размеров и стилей.
- Загрузите CSS.
- Сравните рендеринг Windows (ClearType) с рендерингом шрифтов Apple.
- Каждый стиль соответствует «идентификатору стиля», который позволяет комментировать прототипы и извлекать CSS во время кодирования.
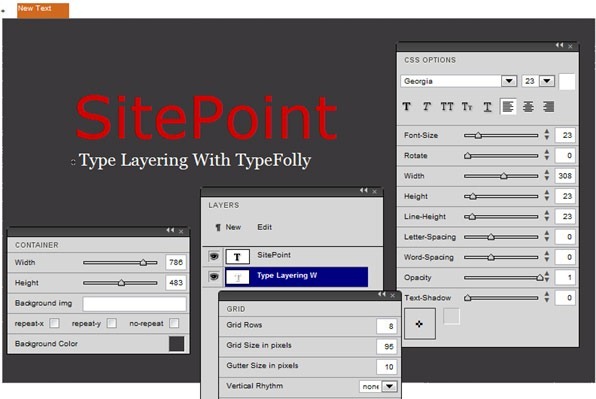
TypeFolly — это инструмент для типографики, который позволяет дизайнерам создавать многослойные типографские изображения с использованием группы палитр или панелей, аналогично палитрам в Photoshop. Создатель сайта именует эти многоуровневые композиции как «типовые глупости». Пока вы создаете композицию, приложение создает полностью html & css3- совместимый код. На момент написания он поддерживает следующие свойства CSS : семейство шрифтов, размер шрифта, цвет, межбуквенный интервал, межстрочный интервал, стиль шрифта, размер шрифта, оформление текста, выравнивание текста, z-индекс, line-height, width, height, opacity, moz / webkit-transform, text-shadow и font-face.
Палитры можно свободно перемещать по экрану, а ползунки можно использовать для изменения шрифта, размера, цвета и интервала. Когда вы закончите создавать, вы можете сохранять и экспортировать проекты вашего типа. Все проекты могут быть сохранены в нашей базе данных или экспортированы как совместимые CSS / html . Временами я обнаруживал, что это немного неуклюже, поскольку текст иногда не реагирует на изменения, внесенные в палитры, но в целом это хороший визуальный способ работы с шрифтом, который будет знаком всем, кто использует программное обеспечение для редактирования изображений с палитрами.
Из трех инструментов, представленных здесь, CSS Typeset является, пожалуй, самым простым в использовании. Вы просто вводите фрагмент текста с левой стороны, вносите изменения в цвет, размер, выделение и интервал, используя выпадающие меню и ползунки, и вуаля! С правой стороны вы увидите код CSS, который затем можно скопировать и использовать в своем веб-дизайне.
Вы использовали эти инструменты раньше? Какие другие инструменты вы бы порекомендовали для дизайнеров?