Трудно поверить, что прошел еще один год; но 2010 год был невероятным годом в индустрии веб-разработок. Итак, какие уроки, советы и инструменты сделали 2010 таким фантастическим? В этом обзоре вы получите 150 из них .
Отказ от ответственности: слово о моем выборе
Как именно вы выбрали 150 лучших веб-разработчиков 2010 года? С одной стороны, есть из чего выбирать; но тогда вы только хотите выбрать сливки урожая.
При выборе элементов для этого списка я выбрал ресурсы, которые были мне интересны, а также многие элементы из Nettuts +, которые вы могли пропустить. Здесь есть учебники для всех уровней квалификации. В заключение я попытался найти лучшее преподавание технологий, которые были велики в этом году: такие как HTML5 и CSS3.
Без лишних слов, вот 150 лучших достижений веб-разработки 2010 года.
Nettuts +
Мы начнем со многих основных моментов на Nettuts + специально!
1. Планирование задач с помощью Cron Jobs

Задания Cron используются для планирования задач на сервере. Они чаще всего используются для автоматизации обслуживания или администрирования системы. Тем не менее, они также имеют отношение к разработке веб-приложений. Существует много ситуаций, когда веб-приложению могут потребоваться определенные задачи для периодического запуска. Сегодня мы собираемся исследовать основы Cron Jobs.
Опубликовано : январь, на Nettuts +
2. API для Интернета: изучение YQL

Yahoo Query Language — отличный инструмент, который гарантированно ускорит ваше время веб-разработки. Чем сложнее ваш проект, тем больше времени YQL сэкономит вам. Итак, это фреймворк, приложение, напиток? Сегодня вы узнаете, что это такое и как им пользоваться!
Опубликовано : январь, на Nettuts +
3. jQuery Animations: 7-шаговая программа

Немного анимации может привести к скучному интерфейсу. В этом уроке вы узнаете, как сделать это правильно с помощью jQuery.
Опубликовано : январь, на Nettuts +
4. Сексуальные анимированные вкладки с помощью MooTools

Опубликовано : январь, на Nettuts +
Одним из современных, привлекательных способов размещения большого количества контента в небольшом пространстве является использование системы вкладок. Из этого туториала Вы узнаете, как создать сексуальную анимированную систему вкладок с CSS-спрайтами, файлами cookie и заменой анимированных вкладок.
5. Быстрый совет: делегирование событий JavaScript за 4 минуты

Делегирование событий может быть запутанной темой для тех, кто не знаком с концепцией. Но, к счастью, это действительно просто. В этом кратком видео-уроке я продемонстрирую концепцию всего за четыре минуты.
Опубликовано : январь, на Nettuts +
6. Как проверить свой код JavaScript с помощью QUnit

QUnit, разработанный командой jQuery, является отличной средой для модульного тестирования вашего JavaScript. В этом уроке я расскажу, что конкретно представляет собой QUnit, и почему вам следует тщательно проверять свой код.
Опубликовано : февраль, на Nettuts +
7. Кодирование вашего первого плагина jQuery UI

jQuery содержит метод fn.extend (), который делает разработку плагинов jQuery довольно простой, что позволяет нам писать код, который используется точно так же, как и другие методы jQuery. jQuery UI также содержит структуры, которые упрощают создание пользовательских плагинов jQuery UI. Это то, что мы рассмотрим в этом уроке. Используемые методы отличаются от стандартных плагинов jQuery, и существуют более строгие соглашения, которым я должен следовать, поэтому я считаю, что эта тема заслуживает статьи.
Опубликовано : февраль, на Nettuts +
8. Топ 10 вещей, которые JavaScript получил неправильно

JavaScript, если только по умолчанию, является одним из самых популярных доступных языков программирования. С годами это было помечено как кошмар для работы, и, в некоторой степени, это правда! Однако чаще всего люди хотят сказать, что DOM API — это кошмар. Тем не менее, есть несколько ошибок в языке.
Опубликовано : февраль, на Nettuts +
9. Работа с сервисами RESTful в CodeIgniter

CodeIgniter становится широко известным благодаря своей мощной среде разработки веб-приложений на основе PHP, но не часто мы видим примеры его использования для чего-либо еще. Сегодня мы узнаем, как мы можем использовать CodeIgniter для создания API RESTful для ваших существующих веб-приложений, и продемонстрируем, как взаимодействовать с вашим собственным API или другими веб-сервисами RESTful, такими как Facebook и Twitter.
Опубликовано : февраль, на Nettuts +
10. Codigniter с нуля — 3 эпизода

- CodeIgniter с нуля: день 8 — AJAX
- CodeIgniter с нуля: день 9 — загрузка файлов и обработка изображений
- CodeIgniger с нуля: день 10 — Библиотека календаря
Несколько отличных новых эпизодов CodeIgniter от Scratch!
Опубликовано : февраль, на Nettuts + (да, все три)
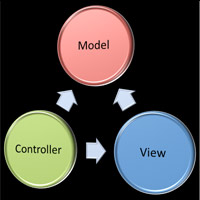
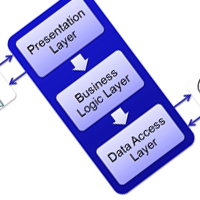
11. MVC для нубов

Model-View-Controller (MVC), вероятно, является одним из самых цитируемых шаблонов в мире веб-программирования в последние годы. Любой, кто в настоящее время работает над чем-либо, связанным с разработкой веб-приложений, услышит или прочитает акроним сотни раз. Сегодня мы выясним, что означает MVC и почему он стал таким популярным.
Опубликовано : март, на Nettuts +
12. Изменение размера изображения стало проще с PHP

Вы когда-нибудь хотели универсальный, простой в использовании метод изменения размера ваших изображений в PHP? Ну, для этого и нужны классы PHP — многократно используемые функциональные возможности, которые мы призываем сделать за кулисами грязную работу. Мы собираемся узнать, как создать наш собственный класс, который будет хорошо сконструирован и расширяем. Изменение размера должно быть легким. Как легко? Как насчет трех шагов!
Опубликовано : март, на Nettuts +
13. Изучение JavaScript на стороне сервера с Node.js

На данный момент Node.js — это настоящий гудок, который упрощает создание высокопроизводительных веб-приложений в реальном времени. Это позволяет использовать JavaScript сквозным образом как на сервере, так и на клиенте. Из этого туториала вы узнаете, как установить Node и вашу первую программу «Hello World», чтобы создать масштабируемый потоковый сервер Twitter.
Опубликовано : март, на Nettuts +
14. Раскрытие скрытых возможностей jQuery

JQuery не всегда так, как кажется. Есть много интересных вещей, происходящих под поверхностью, и есть много методов, которые ждут своего открытия, и много потенциальных применений API jQuery, которые вы, возможно, еще не рассматривали. В этой статье я расскажу вам о нескольких не столь очевидных вещах, которые я обнаружил в jQuery.
Опубликовано : март, на Nettuts +
15. 12 шагов к мастерству MooTools

Это руководство о понимании и освоении библиотеки MooTools. Это достигается благодаря высокоуровневому ознакомлению с историей и основами библиотеки Core: с чего начать, где исследовать, что освоить и многое другое.
Опубликовано : март, на Nettuts +
16. Продвинутые советы и методы регулярного выражения

Регулярные выражения — это швейцарский армейский нож для поиска информации по определенным шаблонам. У них есть широкий арсенал инструментов, некоторые из которых часто остаются нераскрытыми или используются недостаточно. Сегодня я покажу вам несколько советов по работе с регулярными выражениями.
Опубликовано : апрель, на Nettuts +
17. 9 полезных функций и функций PHP, которые вы должны знать

Даже после использования PHP в течение многих лет мы натыкаемся на функции и возможности, о которых мы не знали. Некоторые из них могут быть очень полезными, но недостаточно использованы. Не все из нас читали руководство и описание функций от корки до корки!
Опубликовано : апрель, на Nettuts +
18. Пользовательский интерфейс jQuery и .Net Image Organizer

В этом уроке мы рассмотрим, как создать простой органайзер изображений, который позволяет пользователям переупорядочивать серии изображений; эта функция может быть полезна на любом типе сайтов с изображениями, где у пользователей есть коллекция изображений, которые они загрузили или иным образом добавили в свой профиль или учетную запись. Мы будем использовать .net для извлечения и сохранения порядка изображений в базе данных SQL на сервере, а также пользовательский интерфейс jQuery для переупорядочения изображений на клиенте.
19. Fun с Canvas: создайте плагин для построения графиков

В этой серии из двух частей мы объединим универсальный элемент canvas с надежной библиотекой jQuery, чтобы создать плагин для построения графиков. В этой первой части мы собираемся закодировать основную логику плагина как отдельную версию.
Опубликовано : апрель, на Nettuts +
20. Использование сервиса Twitter @Anywhere за 6 шагов

На прошлой неделе Twitter выпустил @Anywhere, который, добавив всего несколько строк в ваш код, может перенести все функции платформы Twitter на ваш сайт. @Anywhere может позволить что угодно, начиная от преобразования простого имени @user в кликабельную ссылку и заканчивая даже созданием новых твитов прямо с вашего личного сайта. Я покажу вам, как это сделать в этом уроке!
Опубликовано : апрель, на Nettuts +
21. Почему вы должны использовать PHP PDO для доступа к базе данных

Многие программисты PHP узнали, как получить доступ к базам данных, используя расширения mysql или mysqli. Начиная с PHP 5.1, появился лучший способ. Объекты данных PHP (PDO) предоставляют методы для подготовленных операторов и работы с объектами, которые сделают вас гораздо более продуктивным!
Опубликовано : май на Nettuts +
22. Простые запросы на основе классов PHP

Хотя обычно рекомендуется использовать какую-то платформу или CMS, иногда проект достаточно мал, так что эти варианты могут отягощать разработку. Однако даже в небольших проектах не следует игнорировать отделение элементов представления от внутренних запросов. Из этого туториала вы узнаете, как создать базовый механизм запросов на основе классов для PHP и MySQL.
23. Создание практичных кнопок CSS3

То, что раньше требовалось для фоновых изображений и значков, теперь можно создавать с помощью простого старого CSS. Поскольку современные браузеры имеют доступ к таким вещам, как тени от ящиков, градиенты, закругленные углы, тени для текста и шрифт, мы наконец-то можем воспользоваться этим и устранить любые потребности в изображениях при создании визуальных элементов, таких как кнопки! Я покажу вам, как в сегодняшнем видеоуроке.
Опубликовано : май на Nettuts +
24. Представляем WordPress 3 пользовательских таксономий

WordPress 3 заполняет ряд важных пробелов, чтобы стать серьезной системой управления контентом. Простая в использовании функция пользовательских таксономий дает дизайнерам сайтов несколько мощных инструментов для построения хорошей информационной архитектуры. Узнайте, что такое таксономии, почему они полезны и как их использовать в сегодняшнем уроке!
Опубликовано : май на Nettuts +
25. Построение 5-звездочной рейтинговой системы с jQuery, AJAX и PHP

В этом уроке вы узнаете, как построить систему оценки с AJAX, PHP и jQuery. Голоса будут записываться и обновляться в режиме реального времени с помощью волшебства AJAX, и мы также используем возможности PHP, чтобы вам даже не понадобилась база данных!
Опубликовано : май на Nettuts +
26. Совет: вам нужно проверить LESS.js

Возможно, вы знакомы с такими сервисами, как LESS и Sass. Они обеспечивают гораздо большую гибкость при создании таблиц стилей, включая использование переменных, операторов, встроенных модулей и даже вложенных селекторов. Однако, поскольку LESS изначально создавался с Ruby, многие разработчики PHP, несмотря на то, что есть доступные версии PHP, никогда не использовали его.
Теперь все изменится, поскольку LESS переписывается на JavaScript, примерно в сорок раз быстрее, чем версия Ruby, и может использоваться любым из нас!
Опубликовано : июнь, на Nettuts +
27. 10 вещей, которые я узнал из источника jQuery

Это JQuery на большом экране. Мы откроем исходный код jQuery и разберемся, как работает объект jQuery, включая самопроизвольно выполняющиеся анонимные функции как метод глобального сокращения, несколько интересных методов jQuery, внутренние парадигмы jQuery и скрытые улучшения. Вы изучите методы JavaScript, которые можно применять к своему собственному коду, а также основные принципы работы самого jQuery.
Опубликовано : июнь, на Nettuts +
28. Как аутентифицировать пользователей с помощью Facebook Connect

В последнее время о ленивой регистрации было довольно много шума. Получается, что чем меньше пользователь думает, тем выше коэффициент конверсии! Что за мысль! Если у всех, кажется, есть профиль на Facebook, почему бы не добавить регистрацию пользователя одним щелчком мыши? Я покажу вам, как сделать это сегодня.
Опубликовано : июнь, на Nettuts +
29. Как создать выпадающее меню Nav с HTML5, CSS3 и jQuery

В этом уроке мы рассмотрим и увидим, чего мы можем достичь с помощью HTML5 и CSS3, когда речь идет о основных элементах современных веб-сайтов: скромном раскрывающемся меню навигации. Мы также будем использовать jQuery для обработки эффектов и добавим последние штрихи для нас.
Опубликовано : июнь, на Nettuts +
30. 10 начинающих тэгов HTML не используют

Давайте вернемся к основам для этого. Каждый, кто читает это, по крайней мере знает, что такое HTML. Я считаю, что независимо от того, какой уровень опыта у кого-то есть, проверка основ может помочь увеличить знания. Это также помогает оттачивать навыки, особенно благодаря постоянно развивающимся технологиям, которые управляют Интернетом. Также было много разговоров об изменениях в HTML 5. Каждый упомянутый ниже тег поддерживается как в HTML 4.01, так и в HTML 5. Хотя некоторые из этих тегов уже широко используются; Я хотел бы оспорить некоторые способы, которыми мы пользуемся, и подумать о них.
Опубликовано : июнь, на Nettuts +
31. 20 шагов к гибкой и безопасной установке WordPress

Комплексная установка WordPress, хотя и проста в изготовлении, часто требует нескольких шагов, многие из которых могут быть случайно опущены. Сколько раз вы забыли настроить структуру постоянных ссылок? Как насчет добавления в плагин карты сайта? Как насчет изменения вашего часового пояса? Если вы установили WordPress более одного раза, скорее всего, вы что-то пропустили. Сделайте следующие шаги, и вы никогда больше ничего не пропустите.
Опубликовано : июль, на Nettuts +
32. 19 важных функций для поиска в веб-хостинге

Если вы читаете это, вы, вероятно, разрабатываете веб-сайты. Мы не создаем веб-сайты, чтобы позволить им сидеть на наших собственных компьютерах: мы освобождаем их в Интернете. Хотя создание веб-сайта зачастую веселее, чем беспокоиться о его размещении, веб-хостинг — это не решение, которое нужно принимать быстро. В этом обзоре я укажу 19 вещей, которые вы должны искать при выборе веб-хостинга.
Опубликовано : июль, на Nettuts +
33. Расшифровка магических методов в PHP

PHP предоставляет несколько «волшебных» методов, которые позволяют вам делать довольно приятные трюки в объектно-ориентированном программировании. Эти методы, идентифицируемые префиксом с двумя подчеркиваниями (__), функционируют как перехватчики, которые автоматически вызываются при выполнении определенных условий. Магические методы предоставляют чрезвычайно полезную функциональность, и этот урок продемонстрирует использование каждого метода.
Опубликовано : июль, на Nettuts +
34. Увеличьте производительность, создавая вспомогательные функции PHP

Каждому рабочему нужен хороший набор инструментов, и веб-разработчики ничем не отличаются. Вспомогательные функции PHP предназначены для ускорения и гомогенизации повторяющихся задач и значительно упрощают вашу жизнь. В этом первом уроке объясняется, как создать помощников по ссылкам, которые улучшат ваши методы добавления гиперссылок и почтовых ссылок в ваши веб-приложения.
Опубликовано : июль, на Nettuts +
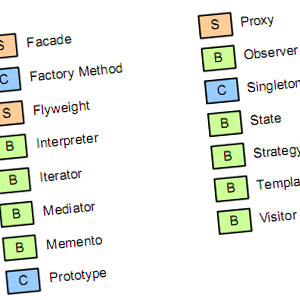
35. Руководство для начинающих по разработке шаблонов

Задумывались ли вы, что такое шаблоны дизайна? В этой статье я объясню, почему шаблоны проектирования важны, и предоставлю несколько примеров на PHP, когда и почему их следует использовать.
Опубликовано : июль, на Nettuts +
36. Создание гладкой формы регистрации электронной почты AJAX

В этом уроке мы узнаем, как создать удобную форму регистрации по электронной почте. Эта форма будет использовать все возможности AJAX, а это означает, что мы будем отправлять данные на сервер, проверять их и получать ответ — и все это без обновления одной страницы! По пути вы должны получить некоторые полезные советы, связанные с PHP и JavaScript, а также общие рекомендации по программированию.
Опубликовано : август, на Nettuts +
37. Создайте эффект заметки за 5 простых шагов с помощью CSS3 и HTML5

В этом уроке вы узнаете, как преобразовать список HTML в стену «заметок», которые выглядят и работают следующим образом:
Опубликовано : август, на Nettuts +
38. Руководство новичка по разработке через тестирование

Тестирование вашего кода раздражает, но последствия от этого могут быть на несколько порядков более раздражающими! В этой статье мы будем использовать разработку через тестирование, чтобы более эффективно писать и тестировать наш код.
Опубликовано : август, на Nettuts +
39. Проблема с подготовленными заявлениями PHP

Подготовленные PHP заявления (для доступа к базе данных) просто фантастические. Они не только помогают защитить ваши запросы к базе данных, но и особенно эффективны для более крупных продуктов. Однако есть пара проблем, которые делают эти методы менее гибкими, чем мы надеялись. Во-первых, мы должны использовать метод bind_result и передать определенное количество переменных. Однако что происходит, когда этот код находится внутри класса, и мы не сразу узнаем, сколько переменных нужно передать? К счастью, есть решение! Я покажу вам, что это такое в сегодняшнем видеоуроке.
Опубликовано : август, на Nettuts +
40. 28 Особенности, советы и методы HTML5, которые вы должны знать

Эта индустрия движется быстро — очень быстро! Если вы не будете осторожны, вы останетесь в его пыли. Так что, если вы чувствуете себя немного ошеломленными предстоящими изменениями / обновлениями в HTML5, используйте это как учебник для начинающих.
Опубликовано : август, на Nettuts +
41. 9 способов мгновенно кодировать быстрее

Разве название не говорит все это? Существует множество инструментов и методов, которые могут значительно повысить скорость, с которой мы кодируем. В частности, в чувствительных ко времени настройках даже экономия в несколько секунд на одну итерацию может существенно возрасти в течение месяца. Я покажу вам десять моих любимых методов в этой статье.
Опубликовано : сентябрь, на Nettuts +
42. Постепенно улучшайте форму до модальной формы

Что-то столь же важное, как контактная форма, вы хотите, чтобы оно работало должным образом для всех посетителей — даже с вызовом JavaScript. Как вы справляетесь с этим, если хотите использовать модальную (всплывающую) форму? Ответ — прогрессивное улучшение; начать с базовой, полезной функциональности; тогда увеличьте пользовательский опыт для тех, у кого есть браузеры, чтобы поддержать это.
Опубликовано : сентябрь, на Nettuts +
43. 14 Полезные советы, заметки и рекомендации jQuery

Если есть что-то плохое в jQuery, так это то, что начальный уровень настолько низок, что привлекает тех, кто не знает ни грамма JavaScript. Теперь, с одной стороны, это фантастика. Однако, с другой стороны, это также приводит к тому, что, откровенно говоря, возникает отвратительно плохой код (некоторые из которых я написал сам!).
Но это нормально; пугающе плохой код, который даже заставит вашу бабушку задохнуться, — это обряд. Ключ заключается в том, чтобы перелезть через холм, и это то, что мы обсудим в сегодняшнем уроке.
Опубликовано : сентябрь, на Nettuts +
44. Понимание и применение полиморфизма в PHP

В объектно-ориентированном программировании полиморфизм является мощным и фундаментальным инструментом. Его можно использовать для создания более органичного потока в вашем приложении. Этот урок опишет общую концепцию полиморфизма и как его можно легко развернуть в PHP.
Опубликовано : сентябрь, на Nettuts +
45. Как собрать видеоплееры Silverlight с помощью Expression Encoder

Категория Silverlight в Activetuts + неуклонно набирает обороты в течение последних нескольких месяцев. Тем не менее, мир RIA охватывает широкий круг вопросов, поэтому мы подумали, что читатели Nettuts + тоже могут попробовать пирог. Окунитесь в эту заставку и, если вам интересно, посетите ActiveTuts +, чтобы получить еще больше контента Silverlight, когда вы закончите!
Опубликовано : сентябрь, на Nettuts +
46. Как отобразить твиты Джастина Бибера с асинхронной рекурсией

Итог: Джастин Бибер = трафик. Я полностью намерен использовать это в своих интересах, и никто из вас ничего не может с этим поделать. Цель сегодняшнего видеоурока — показать, как использовать страшный набор слов «асинхронная рекурсия» для постоянного отображения обновленных твитов о великом Бибстере. И, наконец, мы украдем эти твиты, чтобы они выглядели так, как будто они ссылаются на Nettuts +.
Опубликовано : октябрь, на Nettuts +
47. Быстрый совет: объяснение JavaScript-подъема

Сегодняшний короткий совет по видео приведен в ответ на вопрос в Твиттере о «подъеме JavaScript». Что это? Как это работает? Что вам нужно знать об этом? Все это будет рассмотрено на этом уроке, посвященном основам для начинающих.
Опубликовано : октябрь, на Nettuts +
48. Рубин для новичков

- Глава 1. Установка Ruby и начало работы
- Глава 2: Переменные, типы данных и файлы
- Глава 3: Работа с классами (опубликовано в ноябре)
- Глава 4: Условные утверждения и циклы (опубликовано в ноябре)
- Глава 5. Итераторы и блоки (опубликовано в декабре)
Ruby — один из самых популярных языков, используемых в сети. Сегодня мы начинаем новую серию скринкастов здесь, на Nettuts +, которая познакомит вас с Ruby, а также с отличными фреймворками и инструментами, которые сопровождают разработку на Ruby.
Опубликовано : октябрь, на Nettuts +
49. Основы написания высококачественного JavaScript

Блестящий Стоян Стефанов, продвигая свою новую книгу О’Рейли « Шаблоны JavaScript », был достаточно любезен, чтобы предоставить отрывок книги для наших читателей, в котором подробно описываются основы написания высококачественного JavaScript, такие как избегание глобальных использование единственного объявления var, длины предварительного кэширования в циклах, соблюдения соглашений о кодировании и т. д.
Опубликовано : октябрь, на Nettuts +
50. Свободная связь с плагином pubsub

Я говорил о pubsub в рамках своей презентации на конференции jQuery 2010 года в Бостоне в начале этого месяца, и эта тема вызвала большой интерес у людей. У меня не было много времени, чтобы поговорить об этом в моей презентации, поэтому я собрал небольшой скринкаст, который немного углубился. Надеюсь, вам понравится!
Опубликовано : октябрь, на Nettuts +
51. Но это не проверяет

У меня есть маленькая любимая мозоль, которой я собираюсь поделиться с вами. По вечерам, когда я заканчиваю новый учебник по CSS3 для Nettuts + — обычно во время прослушивания моих любимых песен Бибстера — я нажимаю «Опубликовать», а затем жду, чтобы увидеть, сколько потребуется времени, прежде чем читатель оставит комментарий, содержащий фразу «Но это не подтверждает ».
Опубликовано : ноябрь, на Nettuts +
52. Разработка JavaScript-тестов на практике

Кристиан Йохансен, автор недавно выпущенной «Разработка через JavaScript на основе тестирования», любезно согласился пожертвовать большой отрывок из своей книги для наших читателей. Лично я до сих пор только четверть пути прохождения книги, но я уже многому научился.
TDD — это итеративный процесс разработки, где каждая итерация начинается с написания теста, который является частью спецификации, которую мы реализуем. Короткие итерации обеспечивают более быструю обратную связь по коду, который мы пишем, а неправильные решения по проектированию легче уловить При написании тестов перед любым рабочим кодом хорошее покрытие юнит-тестами приходит с территорией, но это всего лишь желанный побочный эффект.
Опубликовано : ноябрь, на Nettuts +
53. Введение новичка в HTTP и REST

Протокол передачи гипертекста (HTTP) — это жизнь Интернета. Он используется каждый раз, когда вы переносите документ или делаете запрос AJAX. Но HTTP является относительно неизвестным среди веб-разработчиков. Это введение продемонстрирует, как набор принципов проектирования, известный как REST, лежит в основе HTTP и позволяет вам использовать его полную мощность путем создания интерфейсов, которые можно использовать практически с любого устройства или операционной системы.
Опубликовано : ноябрь, на Nettuts +
54. Как использовать Lookaheads и Lookbehinds в ваших регулярных выражениях

Сегодня мы рассмотрим тонкости регулярных выражений. Более конкретно, мы обсудим, как и почему вы должны использовать положительный / отрицательный прогноз и взгляд в ваших регулярных выражениях. Первоначально предназначенный для быстрой подсказки, этот скринкаст закончился немного дольше, чем ожидалось, около восемнадцати минут.
Опубликовано : ноябрь, на Nettuts +
55. ASP.NET с нуля

В этом году Джереми Макпик добавил в свой ряд ASP.NET из серии Scratch несколько замечательных эпизодов. Если это ваша область, проверьте их!
- Урок 1. Начало работы
- Урок 2. Улучшение формы электронной почты
- Урок 3: Наследование классов
- Урок 4: SQL Server
- Урок 5: Мастер страницы
- Урок 6: MVC
- Урок 7: Маршрутизация в MVC
- Урок 8. Контроллеры и простая проверка моделей
Опубликовано : ноябрь, на Nettuts +
56. Что нового в JavaScript 1.8.5

Это прекрасное время для JavaScript. Он не только становится гораздо более уважаемым языком, но и стремительно растет — как по популярности, так и по возможностям. Поскольку все больше браузеров начинают реализовывать функции стандарта ECMAScript 5-го издания, JavaScript становится еще более мощной платформой для разработки. В этом уроке мы поговорим о новых доступных вам методах.
Опубликовано : декабрь, на Nettuts +
57. Введение в YUI

Поскольку jQuery доминирует в среде разработки JavaScript, многие новички не знакомы с другими системами JavaScript. Правда в том, что существует множество отличных JavaScript-фреймворков, таких как MooTools, Prototype, Ext JS и… YUI! Хотя YUI не так хорошо известен, как некоторые другие библиотеки, он предоставляет множество инструментов для веб-разработчиков. Сегодня мы кратко рассмотрим некоторые из его возможностей.
Опубликовано : декабрь, на Nettuts +
58. Качание с CoffeeScript

Хотя CoffeeScript — это новый язык, вы выучите его очень быстро. Вы должны, так как это всего лишь JavaScript, щеголяющий с какой-то роскошной одеждой, в конце концов. Он читается как Ruby или Python, но компилируется в чистый, не пушистый JavaScript. Сегодня мы рассмотрим, почему все говорят о CoffeeScript.
Опубликовано : декабрь, на Nettuts +
59. Чертова индустрия

Редакций по Nettuts + немного, и далеко друг от друга, но, учитывая, что мы приближаемся к концу еще одного года, я подумал, что было бы неплохо обсудить один лишенный сна аспект этой индустрии веб-разработки, к которому мы все причастны к: это всегда крутит и поворачивает. Для тех из вас, кто имеет пять или более лет опыта: зная, что вы знаете о крутой, бесконечной кривой обучения, вы бы хотели начать все сначала?
Опубликовано : декабрь, на Nettuts +
60. Ускорьте свой рабочий процесс с помощью макросов

Я помешан на продуктивности. На мой взгляд, если кратчайший путь сэкономит мне несколько мгновений в течение дня, то у него есть потенциал, чтобы сэкономить примерно двадцать часов работы каждый год! Поэтому я неукоснительно использую такие инструменты, как TextExpander, Snippets, Coda, Structurer, LaunchBar и т. Д. Но сегодня я хочу показать вам, как использовать макропрограмму, например Keyboard Maestro или AutoHotKey, для ускорения повторяющихся задач. Тебе это понравится!
Опубликовано : декабрь, на Nettuts +
Премиум-контент
61. Премиум-контент: это изменит ваш код CSS

В прошлую пятницу мы узнали, как использовать инструмент под названием Zen-Coding для быстрого ускорения разработки при создании разметки. В сегодняшнем видео-уроке «Плюс» мы собираемся сделать еще один огромный шаг вперед, в частности, с помощью CSS, где я покажу вам, как использовать другой инструмент под названием «Scaffold», созданный Энтони Шортом. Это позволит вам использовать переменные, функции (дополнения) для операторов и даже с легкостью создавать сетки на лету! Я обещаю вам, что, если вы немного знакомы с PHP, это кардинально изменит — и улучшит — способ кодирования вашего CSS
Опубликовано : январь, на Nettuts + (Премиум)
62. Премиум-контент: подробный обзор операций с файлами в PHP

В этом уроке Plus мы узнаем, как работать с файловыми операциями с использованием PHP. Это одна из самых фундаментальных тем серверного программирования в целом. Файлы используются в веб-приложениях любых размеров. Итак, давайте научимся читать, писать, создавать, перемещать, копировать, удалять файлы и многое другое.
Опубликовано : февраль, на Nettuts + (Премиум)
63. Премиум-контент: как создавать PDF-файлы с помощью PHP

PDF-файлы могут быть лучшим форматом для распространения документов в Интернете. В сегодняшнем уроке и скриншоте я покажу вам, как вы можете создавать PDF-файлы с помощью PHP.
Опубликовано : март, на Nettuts + (Премиум)
64. Премиум-контент: сочетание современных методов CSS3 и HTML5

Тот факт, что некоторые браузеры не работают в десятилетних браузерах, не означает, что вы не должны изучать все, что можете! Оставайтесь на переднем крае, поскольку мы используем все: от теней и анимации CSS, до разметки HTML 5 и локального хранилища, до использования jQuery для работы с API Picasa. Мы также воспользуемся преимуществами превосходной библиотеки jQuery и рассмотрим некоторые лучшие практики при кодировании.
Опубликовано : апрель, на Nettuts + (Премиум)
65. Премиум-контент: исключения PHP

В этой статье мы собираемся изучить исключения PHP с нуля. Эти концепции используются во многих крупных, масштабируемых и объектно-ориентированных приложениях и инфраструктурах. Воспользуйтесь этой языковой функцией, чтобы улучшить свои навыки разработчика веб-приложений.
Опубликовано : май на Nettuts + (Премиум)
66. Премиум-контент: CSS: Noob to Ninja

Этот эксклюзивный видео-сериал премиум-класса поможет вам превратиться в абсолютного «новичка» CSS, вплоть до статуса ниндзя, способного спровоцировать даже самый неприятный браузер. Серия начинается с основ: синтаксиса, свойств и т. Д. Однако каждое новое видео расширяется по сравнению с предыдущим по мере того, как вы продвигаетесь и повышаете свои навыки.
Опубликовано : июнь, на Nettuts + (Премиум)
67. Премиум-контент: профилирование MySQL Queries с phpMyAdmin

Я использовал phpMyAdmin более десяти лет. В первые годы работы с инструментом мне просто нужно было что-то, что могло бы показать мне структуру таблицы и быстро дать мне данные внутри. По мере того, как мои потребности росли, включайте и инструменты, включенные в phpMyAdmin, что позволяет мне вернуться в качестве основного инструмента MySQL, даже с оптимизацией.
Опубликовано : июль, на Nettuts + (Премиум)
68. Премиум-контент: как создать модные новые слайдеры jQuery

Слайдеры jQuery становятся все более популярными день ото дня; с большим количеством бесплатных и премиальных ползунков, регулярно добавляющихся. Знание того, как работает такой продвинутый слайдер, становится обязательным. В премиум-уроке на этой неделе мы собираемся создать полноценный слайдер jQuery, который поддерживает встроенные комментарии. Давайте начнем!
Опубликовано : август, на Nettuts + (Премиум)
69. Премиум-контент: выход в Vim

Некоторые говорят, что это десятилетний кусок хлама; другие считают, что это лучший из доступных редакторов кода. Я в поиске, чтобы выяснить это для себя. Итак, в течение четырех недель (и четырех скринкастов, чтобы отслеживать мой прогресс) я буду использовать только Vim.
По пути, если вы решите присоединиться ко мне, я поделюсь тем, что я узнал, что разочаровало меня, и всем, что попадает между ними. Если вы надеялись отправиться на территорию Vim, лучшего времени для этого нет! Давай сделаем это вместе.
Опубликовано : сентябрь, на Nettuts + (Премиум)
70. Премиум-контент: как создать менеджер раскладок с помощью CodeIgniter

Это видео-премиум и сопутствующая статья научат вас создавать простую, но мощную библиотеку для обработки макетов в популярной среде CodeIgniter. Библиотека, которую вы создадите, позволит вам максимизировать свою эффективность, сэкономить время и код, модулировать ваши представления и даже ваши файлы Javascript и CSS.
Опубликовано : октябрь, на Nettuts + (Премиум)
71. Премиум-контент: разверните свою собственную систему шаблонов на PHP

Расширьте свои знания PHP с помощью этого чрезвычайно углубленного и продвинутого учебника. Вы узнаете, как реализовать методы, в том числе объектно-ориентированное программирование, регулярные выражения и функции карри для построения системы шаблонов с нуля. Станьте премиум-участником, чтобы прочитать этот учебник, а также сотни других продвинутых учебников и скринкастов.
Опубликовано : ноябрь, на Nettuts + (Премиум)
72. Премиум-учебник: создайте свою собственную библиотеку JavaScript: новый премиум-учебник и скринкаст

За последние несколько лет сообщество JavaScript выросло в геометрической прогрессии. Хотя такие технологии, как Ajax, безусловно, имеют отношение к популярности JavaScript, можно с уверенностью сказать, что библиотеки — это главная причина, по которой мы наблюдаем столь удивительный рост в сообществе. Браузер больше не является площадкой для тех, кто решается на разработку JavaScript и отважится на разрозненные API, поддерживаемые несколькими браузерами. Благодаря библиотекам различия между популярными браузерами сведены к минимуму, что делает кросс-браузерную разработку намного проще, чем раньше.
Опубликовано : декабрь, на Nettuts +
Вне Nettuts +
73. Значения рационального Z-индекса

Читатель по имени Арджан недавно написал мне по электронной почте о веб-сайте, над которым Printliminator не работал. Они проследили это до того факта, что сайт использовал кучу «оверлеев» со смехотворно высокими значениями для z-индекса. Printlimintor вводит себя на страницу с абсолютным позиционированием и значением z-индекса 10000, которое я уже считаю смехотворно высоким. Так должны ли мы начать играть в эту игру и вернуться с еще более смехотворно более высокими значениями z-index? Я иду с нет.
Опубликовано : декабрь, по CSS Tricks
74. Что плохого в расширении DOM
Недавно я был удивлен, узнав, как мало тема расширений DOM освещается в Интернете. Что вызывает беспокойство, так это то, что недостатки этой, казалось бы, полезной практики, похоже, малоизвестны, за исключением некоторых уединенных кругов. Нехватка информации вполне может объяснить, почему сегодня создаются скрипты и библиотеки, которые все еще попадают в эту ловушку. Я хотел бы объяснить, почему расширение DOM, как правило, плохая идея, показывая некоторые проблемы, связанные с ним. Мы также рассмотрим возможные альтернативы этому вредному упражнению.
Опубликовано : август, на Perfection Kills
75. Раскрывая силу аналитики сайта

Большинство людей используют веб-аналитику — вы должны быть безумны, не особенно — особенно с такими мощными бесплатными решениями. Тем не менее, для многих людей анализ их статистики идет не дальше, чем радуясь тому, что еще несколько посетителей, и повторяют цифры для потенциальных рекламодателей.
Но аналитика, используемая должным образом, — это гораздо больше — это маркетинговый инструмент, проверка ошибок, юзабилити, калькулятор рентабельности инвестиций, трекер электронной коммерции, рекламный инструмент и так далее.
Опубликовано : январь, шесть ревизий
76. Является ли моделирование событий пользовательского ввода с помощью jQuery когда-либо хорошей идеей?
На днях у меня была дискуссия с Райаном Джеффордсом о программном моделировании пользовательских событий ввода с помощью jQuery. Райан был в процессе создания очень богатого, очень динамичного пользовательского интерфейса для модуля регулятора цен в системе электронной коммерции, когда он наткнулся на небольшую загадку, пытаясь программно смоделировать событие щелчка пользователя на флажке. Как я писал в блоге некоторое время назад, когда вы имитируете событие click () для флажка, статус «флажка» флажка фактически не изменяется до тех пор, пока не будет выполнен ваш обработчик события. Это очень отличается от события щелчка по флажку, инициируемого пользователем, в котором «проверенный» статус флажка изменяется до выполнения обработчика события.
Опубликовано : январь, Бен Надель
77. Опрос внешнего инженера
Собеседование с внешним инженером — интересная задача, прежде всего потому, что большинство из них самоучки. У стартапов и крупных компаний одинаковые проблемы с поиском качественных внешних разработчиков просто потому, что они не знают, что искать и какие вопросы задавать. Побывав в индустрии некоторое время, я разработал свои собственные методы интервьюирования внешних инженеров, которые я считаю очень эффективными.
Опубликовано : январь, Николас Закас
78. 10 советов по улучшению стилей печати

Таблицы стилей печати были несколько забыты, и все же они остаются важными. Многие люди распечатывают статьи для чтения во время путешествий или когда у них нет доступа к Интернету.
Опубликовано : январь в депо веб-дизайнеров
79. Создание анимированной скользящей кнопки с помощью MooTools
Кнопки (или ссылки) обычно являются элементами на наших сайтах, на которые мы хотим обратить большое внимание. К сожалению, много раз они выглядят самыми скучными. Вы не должны позволить этому случиться, хотя! Недавно я обнаружил, что сообщение от Tympanus предоставило отличный способ сделать кнопку неожиданной. Вот краткое руководство о том, как дублировать этот вид с помощью MooTools.
Опубликовано : февраль, Дэвид Уолш
80. Выделите код PHP и JavaScript с помощью PHP
PHP имеет классную функцию, которая автоматически выделяет код PHP, называемый highlight_string (); Теоретически это можно использовать для прокрутки собственного кода на сайте, а не полагаться на JavaScript или какой-либо внешний сервис для этого. В этой статье я покажу вам основы того, как это работает, а затем дополню его несколькими приемами. Поскольку JavaScript очень похож на PHP по синтаксису, мы можем обмануть функцию, чтобы выделить код JavaScript. Затем, наконец, как мы можем использовать некоторые смарты для автоматической вставки кода.
Опубликовано : февраль, о трюках CSS
81. Нет такого понятия, как «объект JSON»
Я хочу выяснить общее заблуждение. Я считаю, что разработчики ошибочно называют литералы JavaScript Object «JSON Objects», потому что их синтаксис идентичен (ну, супернабор) тому, что описано в спецификации JSON, но спецификация явно не упоминается, так как JSON является « язык обмена данными », на самом деле это только JSON, когда он используется в строковом контексте.
Опубликовано марта, Бен Алман
82. Код организации, дубль 2: структурирование приложений JavaScript
Трудно поверить, что даже год назад я говорил на конференции jQuery в Бостоне об организации кода. В то время я несколько месяцев думал о том, как улучшить свой собственный код и сделать его более структурированным, и как дать совет другим о том, как сделать то же самое.
Мой разговор был об организации кода, но на самом деле я говорил о том, как вы могли бы организовать один фрагмент функциональности; Я даже не стал отвечать на более широкий вопрос о том, как структурировать истинное JavaScript-приложение. Действительно, этот вопрос почти перпендикулярен тому, который я решал в то время; это вопрос стратегии, а не тактики.
Год спустя, я хотел бы поделиться своими мыслями о том, как я отвечаю на это в эти дни.
Опубликовано : август, Ребекка Мерфи
83. Уведомления в стиле Growl с использованием рева MooTools
Когда я думаю о ведущих разработчиках плагинов для MooTools, Харальд «digitarald» Киршнер обычно один из первых, кто приходит на ум. Харальд создал некоторые из самых популярных плагинов MooTools, включая AutoCompleter, FancyUpload и History Manager. Мой любимый плагин, созданный Harald — это Roar — клон Growl, созданный с помощью MooTools.
Опубликовано : март, Дэвид Уолш
84. Поддерживаемый JavaScript: не изменяйте объекты, которые вам не принадлежат
Первый разговор, который я дал после прибытия в Yahoo! был озаглавлен Поддерживаемый JavaScript (видео). Как и большинство тем я писать или говорить о, я не думаю, что было бы очень спорным. Основой разговора является то, что взломать самостоятельно и писать код в корпоративной среде — это две разные вещи. Веб-разработчики действительно уникальны тем, что никто из нас не узнал, что мы знаем в школе; мы все начинали как любители, так или иначе, и учили себя большей части (если не всем) тому, что мы знаем.
Опубликовано : март, Николас Закас
85. Джон Резиг о расширенном Javascript для улучшения вашего веб-приложения
В феврале 2010 года Джон Резиг, создатель и ведущий разработчик библиотеки jQuery JavaScript, выступил на ежегодной конференции Future of Web Apps в Майами. В ходе этой 25-минутной беседы Джон рассказывает о многих новых функциях и идеях, стоящих за jQuery 1.4. Полная расшифровка доступна ниже.
Опубликовано : Апрель на Think Витамин
86. Как автоматически связать текст с помощью регулярных выражений PHP

Хорошее программное обеспечение позволяет нам принимать многие тонкости как должное. Интеллектуальные интерфейсы выполняют все простые задачи, поэтому нам не нужно о них беспокоиться. Например, когда я набираю «www.desktopped.com» в электронном письме или мгновенном сообщении, я ожидаю, что на другом конце его можно будет нажимать, не добавляя теги HTML вручную. Другим примером является разбор текста из твиттера. Например, «@desktopped — это блог о #computers», мы ожидаем, что @desktopped и #computers будут ссылками.
Опубликовано : май, на сборке интернета
87. Эффективное отображение CSS
По общему признанию, я не думаю об этой идее очень часто … насколько эффективен CSS, который мы пишем, с точки зрения того, насколько быстро браузер может его отобразить?
Это определенно то, о чем заботятся производители браузеров (чем быстрее загружаются страницы, тем счастливее люди пользуются их продуктами). У Mozilla есть статья о лучших практиках. Google также всегда в крестовом походе, чтобы сделать Интернет быстрее. У них также есть статья об этом.
Давайте рассмотрим некоторые большие идеи, которые они представляют, а затем обсудим практические аспекты всего этого.
Опубликовано : май на CSS Tricks
88. Выбор лучшего CSS Framework: полное руководство
Есть много причин использовать CSS Framework для создания ваших сайтов. Они могут ускорить разработку, сделать ваши сайты более привлекательными с эстетической точки зрения и помочь устранить все эти неприятные проблемы совместимости между браузерами (хотя не все из них делают это или делают это хорошо). Но это также может быть крутой кривой обучения, чтобы выяснить, какую платформу вы должны использовать (или, если вы вообще должны ее использовать), а затем, как ее использовать.
Опубликовано : февраль, на Dev Snippets
89. Окончательное руководство по A / B-тестированию
A / B-тестирование не является модным термином. Многие опытные маркетологи и дизайнеры используют его прямо сейчас, чтобы понять поведение посетителей и повысить коэффициент конверсии. И все же A / B-тестирование все еще не так распространено, как такие предметы интернет-маркетинга, как SEO, веб-аналитика и удобство использования. Люди просто не осознают этого. Они не совсем понимают, что это такое или как это может принести им пользу или как им следует это использовать. Эта статья призвана стать лучшим руководством, которое вам когда-либо понадобится для A / B-тестирования.
Опубликовано : июнь в журнале Smashing Magazine
90. Понимание Удалить
Пару недель назад у меня была возможность просмотреть объектно-ориентированный Javascript Стояна Стефанова. Книга имела исключительно высокий рейтинг на Amazon (12 рецензий с 5 звездами), поэтому мне было любопытно, стоит ли рекомендовать ее. Я начал читать главу о функциях, и мне очень понравилось, как там все объясняется; поток примеров был структурирован таким красивым, прогрессивным способом, что даже новички могли легко это понять. Однако почти сразу же я наткнулся на интересное заблуждение, присутствующее во всей главе — удаление функций. Были некоторые другие ошибки (например, разница между объявлениями функций и выражениями функций), но мы не будем сейчас о них говорить.
Опубликовано : январь, на Perfection Kills
91. Когда использовать $ _SESSION против $ _COOKIE

Важной особенностью веб-программирования является возможность плавной передачи данных с одной страницы загрузки на другую. Он используется чаще всего при работе с пользовательскими логинами, а также для передачи сообщений об ошибках, корзин покупок и т. Д.
Хранение данных на страницах с использованием PHP осуществляется с помощью двух переменных в глобальной области видимости, называемых $ _SESSION и $ _COOKIE, и, несмотря на достижение одной и той же конечной цели, обе они выполняют это по-разному. Цель этой статьи — дать краткий обзор различий между файлами cookie и сеансами, когда лучше использовать один файл против другого, а также плюсы и минусы двух.
Разница в том, как каждый хранит данные. Файлы cookie хранят данные локально в браузере пользователя, а сеансы хранят данные на веб-сервере.
Опубликовано : июль, на Build Internet
92. Междоменный Ajax с распределением ресурсов между источниками
Пару лет назад веб-разработчики бились головой о первую стену в Ajax: политика того же происхождения. В то время как мы удивлялись гигантскому шагу вперед, обеспечиваемому кросс-браузерной поддержкой объекта XMLHttpRequest, мы быстро оплакивали тот факт, что не было никакого способа сделать запрос в другой домен из JavaScript. Каждый установил прокси на своих веб-сайтах, что послужило началом появления новых проблем с открытым перенаправлением, как способ обойти ограничение. Хотя разработчики обходили это ограничение, используя прокси на стороне сервера, а также другие методы, протест сообщества был направлен на то, чтобы разрешить собственные междоменные запросы Ajax. Многие люди не знают, что почти все браузеры (Internet Explorer 8+, Firefox 3.5+, Safari 4+ и Chrome) в настоящее время поддерживают междоменный Ajax через протокол, называемый Cross-Origin Resource Sharing.
Опубликовано : май, Николас Закас
93. Google Font API
Google недавно представила новый веб-сервис под названием Font API. Google Font API предоставляет разработчикам средство, с помощью которого они могут быстро и безболезненно добавлять пользовательские шрифты на свой веб-сайт. Давайте кратко рассмотрим способы использования API Google Font.
Опубликовано : июль, Дэвид Уолш
94. О jQuery и больших приложениях
В последнее время я много думал о приложениях JavaScript. По мере развития моих навыков у меня была привилегия работать над более актуальными приложениями, и я все больше узнавал клиентов, которые хотят добавить немного Ajax или bling на довольно традиционный веб-сайт.
(Не забудьте прочитать следующий пост )
Опубликовано : август, Ребекка Мерфи
95. Начало работы с Drupal: всеобъемлющее практическое руководство

Drupal — популярная система управления контентом с открытым исходным кодом. Благодаря мощным и расширенным функциям вы можете легко создавать сложные веб-сайты по сравнению с их созданием с нуля. Неудивительно, что благодаря поддержке огромного сообщества и большого количества доступных модулей, Drupal — это система, о которой вы постоянно слышите.
В этом руководстве мы собираемся открыть для себя Drupal, используя прагматичный подход. Мы создадим сайт Drupal с пользовательским типом контента и представлениями.
Готов? Давайте погрузимся прямо в эту чрезвычайно мощную систему управления контентом.
Опубликовано : август, шесть ревизий
96. Создание простого приложения для Twitter с использованием oAuth и PHP

Все в Интернете обновляют новейшие и самые безопасные технологии, причем Twitter является наиболее раскрученным, поскольку он перешел с базовой аутентификации на более безопасный oAuth. Ранее людям приходилось рисковать своими учетными данными для входа в Twitter, если они хотели использовать некоторые внешние приложения, которые давали им больший контроль над их профилем в Twitter. Twitter теперь будет удалять основной Auth для полной поддержки oAuth.
Опубликовано : июль, 1-й веб-дизайнер
97. Что такое неблокирующий скрипт?
Всего пару лет назад Стив Соудерс представил концепцию «блокирование против неблокирования» в общем лексиконе веб-разработчиков по всему миру. Он сосредоточился на том, чтобы теги <script> блокировали отображение страницы, а также загрузку других ресурсов. Очевидно, что это действительно плохо для вашей начальной загрузки страницы, когда один тег & ls; script> с высокой задержкой заставляет вашу страницу оставаться пустой в течение длительного времени. Даже при всей этой дискуссии кажется, что все еще есть некоторая путаница по поводу неблокирующих скриптов и того, как они связаны с параллельными загрузками. Это моя попытка устранить путаницу.
Опубликовано : август, Николас Закас
98. Валидация Формы Прогрессивного Мышления

Когда пользователи заполняют форму, чтобы купить ваш продукт или подписаться на ваш сервис, вы хотите уменьшить количество ошибок и вести их к успеху. Теперь с типами и атрибутами ввода формы HTML5 вы можете установить ограничения проверки для проверки ввода пользователя. С помощью новых псевдоклассов CSS3 вы можете стилизовать состояния проверки, чтобы сделать заполнение формы быстрым и легким.
Опубликовано : сентябрь, в отдельном списке
99. Изготовление грязи

Два года назад мы с женой перестали выбрасывать в мусор все органические пищевые отходы. Вместо этого мы купили компостер и начали выбрасывать в него наши пищевые отходы. Цель этого изменения была в основном эгоистичной: нам нужен был способ создать богатую питательными веществами почву, чтобы смешаться с посадочными площадками на заднем дворе. Тем не менее, через неделю или две после его использования, когда мы толкали мусорное ведро к бордюру, я заметил еще один положительный побочный эффект: мусорный бак был легче и пустее. Мы меньше отправляли на свалку!
Опубликовано : декабрь, по Познанию
100. Частичное приложение в JavaScript?
В последнее время я узнал больше о функциональном программировании, и, увидев несколько интересных вещей на веб-сайтах, я решил потратить немного больше времени на эксперименты с частичным применением в JavaScript.
Опубликовано : сентябрь, Бен Алман
101. Давайте сделаем рамки
Let’s Make Framework — это новая серия о веб-фреймворках JavaScript, которые я начинаю прямо сейчас на DailyJS. Он будет появляться каждый четверг в вашем ридере, пока я не сойду с ума или я не завершу каждую часть.
Опубликовано : февраль — декабрь, на DailyJS
102. Функциональная и объектно-ориентированная разработка JavaScript
Я не буду слишком далеко от истины, если скажу, что JavaScript является настолько гибким языком, что его можно использовать для написания кода, который следует двум принципиально различным парадигмам программирования — функциональному программированию и объектно-ориентированному программированию (ООП).
Опубликовано : декабрь, по сценарию наркоман
103. Замена текста в DOM … Это не так просто!
Найти и заменить текстовые строки в документе DOM очень сложно, особенно если вы хотите сделать это правильно и совершенно незаметно.
В этом контексте «ненавязчивый» означает воздействие на страницу минимально инвазивным способом — минимальное разрушение DOM, отсутствие непривлекательной нормализации текстовых узлов (т.е. объединение отдельных текстовых узлов вместе) и т. Д.
(Сайт Джеймса, кажется, не работает, но вы можете прочитать эту статью в кеше Google .)
Опубликовано : июль, Джеймсом Падолси
104. Как использовать Amazon S3 Web Service для масштабирования хостинга изображений
Большинство стартапов были там — у вас простой сайт, и вы хотите, чтобы пользователи загружали свои фотографии или что-то еще, чтобы поделиться. Мы также были там всего несколько лет назад, когда создавали самые первые версии TeachStreet. Работая ранее в Amazon, я работал над несколькими решениями для хостинга изображений и уже знал некоторые подводные камни и проблемы построения системы для масштабирования.
Опубликовано : июль, на улице Тич
105. Строгий режим приближается к городу
Это время и время, когда люди во всем мире забывают о своих различиях и собираются вместе в мире и общении, чтобы отпраздновать первую годовщину одобрения Генеральной Ассамблеей ECMA стандарта языка программирования ECMAScript, пятое издание. Наиболее важной особенностью ES5 является новый строгий режим. Строгий режим — это дополнительный режим, который исправляет или удаляет некоторые наиболее проблемные функции языка.
Опубликовано : декабрь, в блоге YUI
106. Пуленепробиваемые кросс-браузерные методы CSS
Как мы все прекрасно знаем, ландшафт браузера — это разнообразная программная реализация различных спецификаций HTML, CSS и JavaScript. В то время как некоторые применяют стандарты к письму, другие очень слабо интерпретируют правила, что приводит к несоответствиям при отображении страниц на экране.
Чтобы понять, как возникла эта ситуация, и помочь нам понять, как эти факты могут помочь нам лучше ориентироваться в текущей среде браузера и подготовить наши документы для будущей совместимости браузера.
Эта статья предполагает поддержку браузеров класса А, согласно диаграмме Yahoo.
Опубликовано : октябрь, по сценарию наркоман
107. Давайте сделаем веб-приложение: Nodepad
Добро пожаловать в первую часть Let’s Make a Web App, новую серию учебников по созданию веб-приложения с Node. В этой серии вы узнаете, как создать веб-приложение с Node, и охватите все основные области, с которыми вам придется столкнуться при создании собственных приложений.
Приложение, которое мы собираемся создать, представляет собой веб-блокнот под названием Nodepad. Не особенно оригинально, но четко определено и легко для понимания.
(Не забудьте проверить остальную часть серии .)
Опубликовано : ноябрь, на DailyJS
108. Много шляп инженеров внешнего интерфейса

В одной из самых креативных презентаций на YUIConf 2010 разработчик YUI Аллен Рабинович (@allenr) размышляет о множестве различных ролей, которые играют инженеры-фронтенды как часть их естественного процесса генерации. Разговор разворачивается с непрерывной прокручивающейся иллюстрацией, которая постепенно раскрывается, добавляя слои смысла в повествование Аллена. Если вы считаете себя инженером внешнего интерфейса, который размышляет о характере работы, которую вы делаете, этот разговор вы не захотите пропустить. Я рекомендую скачать версию HD.
Опубликовано : декабрь, в блоге YUI
109. URL протокола
Есть этот маленький трюк, с которым вы можете сойти с рук, который избавит вас от головной боли.
Опубликовано : октябрь, Пол Ирландский
110. Создание и поддержка больших приложений JavaScript
На сегодняшний день JavaScript, вероятно, наиболее известен своими любительскими началами или начинающими сценаристами, и программисты других «более устоявшихся» языков часто называют его хакерским языком или игрушкой. Эти люди понятия не имеют, о чем они говорят. Шутки в сторону.
(Также прочитайте личный пост Алекса Секстона (автора) об использовании jQuery для больших приложений; это ответ на пост Ребекки Мерфи «О jQuery и больших приложениях», ссылка на который приведена выше.)
Опубликовано : июнь, по сценарию наркоман
111. Что такое JavaScript RegExp API неправильно и как это исправить
В течение последних нескольких лет я периодически комментировал API-интерфейс RegExp JavaScript, его синтаксис и поведение в списке рассылки ES-Discuss. Недавно изобретатель JavaScript Брендан Эйх (Brendan Eich) предложил, чтобы для продолжения обсуждения я составил список изменений регулярных выражений, которые необходимо учитывать для будущих стандартов ECMAScript (или, как он с юмористическим выражением сказал, чтобы мои «95 выражений регулярных выражений были пригвождены к собору ES3) дверь»). Я решил, что попробую, но собираюсь разделить свой ответ на несколько частей. В этом посте я буду обсуждать проблемы с текущим API и поведением RegExp.
Опубликовано : март, Стивен Левитан
112. Расмус Лердорф — производительность PHP
Вчера вечером отец PHP Расмус Лердорф представил в офисе Digg оптимизацию производительности PHP в рамках проекта «Инженер-инженер: Сан-Франциско. Технические переговоры».
После краткого обзора некоторых новых функций в PHP 5.3 он дает нам подробный и практический взгляд на ловушки производительности PHP. Он шаг за шагом знакомит нас с инструментами и техниками для оптимизации приложения, демонстрируя некоторые замечательные улучшения в производительности и производительности установки WordPress.
( Примечание . Похоже, что они разместили не то видео, чтобы согласиться с сообщением в блоге выше; правильную презентацию можно найти здесь, на Vimeo .)
Опубликовано : июль, на Digg О
113. Понимание HTTP-кэширования
Протокол HTTP довольно мощный сам по себе. Об этом часто забывают, поскольку разработчики приложений включают технологии кэширования в свой код. Кэширование SQL Query и внутреннее кеширование на уровне приложений так же полезно, как и HTTP, и предоставляет свои собственные функции кеширования, которые мы не будем использовать.
Опубликовано : август, на SymKat
114. Невероятно иллюстрированное введение в веб-работников HTML5
Это отличное руководство по использованию веб-работников HTML5, полностью иллюстрированное.
Опубликовано : август, Марк Пилигрим
115. Простая семантика с микроформатами
Онлайновый словарь Merriam-Webster определяет семантику как «в значении или в значении языка». Когда я впервые услышал этот термин, я сразу заинтриговался. Причудливое слово «смысл» было в моей жизни как ранний 10-летний подросток, очарованный словами и языком.
Опубликовано : сентябрь, по сценарию наркоман
116. Ария и прогрессивное улучшение

В течение семи лет мы твердо придерживались мнения, что использование прогрессивных улучшений является правильным способом создания веб-сайтов и приложений. Прогрессивное совершенствование — это то, как мы создаем устойчивые, совместимые и доступные веб-решения.
Опубликовано : ноябрь, в отдельном списке
117. Выражение функции с немедленным вызовом (IIFE)
Если вы не заметили, я немного приверженец терминологии. Поэтому, услышав популярный, но вводящий в заблуждение термин JavaScript «самовыполняющаяся анонимная функция» (или самозванная анонимная функция) слишком много раз, я, наконец, решил объединить свои мысли в статью.
Опубликовано : ноябрь, Бен Алман
118. Представляем Yeti: простой интерфейс тестирования YUI

Тестирование JavaScript является важной, но часто упускаемой из виду частью веб-разработки. Одна из причин заключается в том, что разработка для Интернета означает нацеливание на несколько браузеров. В настоящее время YUI классифицирует 11 различных сред, которые пользуются нашим самым высоким уровнем поддержки. Кроме того, мы также тестируем YUI на новых средах класса X, таких как мобильные устройства. Когда у вас есть так много разных сред для поддержки, заманчиво просто выбрать пару важных для разработки локально и надеяться на лучшее.
(Также см. Презентацию Рейда Бёрка об использовании YEIT .)
Опубликовано : август, в блоге YUI
119. Освоение узла JS
Node — это потрясающая новая платформа, разработанная Райаном Далом, позволяющая разработчикам JavaScript создавать чрезвычайно высокопроизводительные серверы, используя механизм JavaScript V8 от Google и асинхронный ввод-вывод. В Mastering Node мы узнаем, как писать веб-серверы с высоким уровнем параллелизма, используя модульную систему CommonJS, базовые библиотеки узлов, сторонние модули, веб-разработку высокого уровня и многое другое.
Опубликовано : август (и в процессе), TJ Holowaychuk
120. 20 вещей, которые я узнал о браузерах и Интернете
Вы можете быть веб-разработчиком, но уверены, что точно знаете, как работает интернет? Эта невероятная работа покажет вам как. Даже если вы знаете все это, вы должны проверить это по двум причинам: 1) вы можете порекомендовать его своим менее технически подкованным друзьям; 2) вы наверняка будете поражены вспышкой без вспышки… и следите за URL!
Опубликовано : ноябрь, командой Google Chrome
121. Поисковые дружественные URL с .htaccess и mod_rewrite
Недавно я разрабатывал веб-сайт PHP, который использовал mod_rewrite, чтобы сделать его поисковую систему URL дружественной. Веб-сайты используют стратегии mod_rewrite и .htaccess для этого уже много лет, и существует 100 способов выполнить эту задачу. Одной из проблем, возникающих на этом сайте, были URL-адреса без завершающего слеша, но URL-адреса с конечным слешем ломались (вызывало ошибку 404).
Опубликовано : октябрь, Дэвид Уолш
122. Пейзаж браузера смартфона

Пользователи ожидают, что веб-сайты будут работать на их мобильных телефонах. Через два-три года мобильная поддержка станет стандартной для любого сайта. Веб-разработчики должны добавить мобильные веб-разработки в свой набор навыков или рискуют потерять клиентов.
Опубликовано : декабрь, в отдельном списке
123. Сколько форматов мне нужно для видео HTML5?
Тег <video> в HTML5 — отличная вещь. Он позволяет воспроизводить собственное видео во всех современных браузерах, а не полагаться на такой плагин, как Flash. Это открывает доступ к веб-видео на устройствах, которые не поддерживают Flash. И это позволяет использовать кодеки, которые ранее не были воспроизводимы через Интернет.
Но если вы публикуете видеоконтент, это может сбить с толку. Чтобы действительно поддерживать веб-видео, сколько выходных версий вам нужно создать? WebM, Ogg и MP4? А как насчет iPhone или Android? А как насчет версий с низким / средним / высоким битрейтом?
На этот вопрос нет однозначного ответа, поэтому вот краткое руководство по выбору выходных данных для видео HTML5.
Опубликовано : октябрь, на Zen Coder
124. Красноречивый JavaScript: современное введение в программирование
Eloquent JavaScript — это книга, представляющая введение в язык программирования JavaScript и программирование в целом.
Книга существует в двух формах. Первоначально он был написан и опубликован в цифровой форме, HTML-версия которого включает интерактивные примеры и механизм для воспроизведения всего кода примера. Эта версия выпущена под открытой лицензией.
(Я знаю, я знаю: это было первоначально опубликовано в 2007 году; но оно было недавно обновлено и скоро будет опубликовано в печати).
Последнее обновление : ноябрь, Марин Хавербеке
125. Вызов методов Javascript с использованием как именованных, так и упорядоченных аргументов
Одна из особенностей, которые мне очень нравятся в ColdFusion, — это способность вызывать методы, используя как именованные, так и упорядоченные аргументы. И после вчерашнего глубокого изучения поведения argumentsCollection при вызове именованного аргумента в ColdFusion я хотел посмотреть, можно ли перенести этот тип двойного вызова на Javascript. Мне нравится, как существующие методы call () и apply () работают в Javascript; поэтому я решил дополнить прототип Function с помощью моего собственного метода invoke (), который будет принимать контекст вызова и карту именованных аргументов.
Опубликовано : октябрь, Бен Надель
126. Мысли о загрузчиках скриптов
На прошлой неделе Стив Соудерс выпустил свой проект ControlJS. Цель проекта — дать разработчикам больше контроля над тем, как и когда файлы JavaScript загружаются и выполняются на странице. Это достигается с помощью подхода Стояна Стефанова предварительной загрузки JavaScript без его выполнения и имеет приятный побочный эффект — включение параллельной загрузки. Для получения более подробной информации об использовании, посмотрите на три сообщения в блоге Стива.
Опубликовано : декабрь, Николас Закас
127. Ускорьте свой сайт с задержанным контентом
Пол Хаммонд вносит определенный вклад в рендеринг страниц, создавая изящную идею, позволяющую наиболее важному контенту иметь приоритет над более декоративными шарами вашего сайта. Что за Рождество без ожидания?
Опубликовано : декабрь, 24 способа
128. Золотые спирали
Дрю Нил крутится, как рождественский топ, и приносит нам спирали HTML и CSS, с золотыми пропорциями. Добавьте немного прозрачности RGBA, и вы скоро будете бросать фигуры на офисной вечеринке.
Опубликовано : декабрь, 24 способа
129. «Возможно, возможно, нет»: состояние HTML5 Audio
Скотт Шиллер озвучивает возможности аудио HTML5, внимательно выслушивая аргументы о конкурирующих форматах и причудах в текущих реализациях. Когда мы услышим колокольчики на снегу на вашем сайте?
Опубликовано : декабрь, 24 способа
130. Введение в трехмерные преобразования CSS
Дэвид ДеСандро переходит к третьему измерению, подробно рассматривая преобразования CSS 3-D и новые возможности, которые они предлагают веб-дизайнерам. Отправляйся танцевать по оси Z в этот сезон вечеринок!
Опубликовано : декабрь, 24 способа
Новые инструменты разработки в 2010 году
131. Инструмент: Модернизр
Modernizr добавляет классы к элементу <html> , которые позволяют настраивать определенные функции браузера в таблице стилей. Вам на самом деле не нужно писать какой-либо Javascript, чтобы использовать его.
132. Инструмент: HTML5 Boilerplate
HTML5 Boilerplate является базовым шаблоном HTML / CSS / JS для профессионалов для быстрого, надежного и перспективного сайта.
После более чем двух лет итеративной разработки вы получите лучшие из лучших практик: нормализация между браузерами, оптимизация производительности, и даже дополнительные функции, такие как междоменный Ajax и Flash. Начальный конфигурационный файл apache .htaccess подскажет вам эффективность правил кэширования и подготовит ваш сайт к показу видео HTML5, использует @ font-face и включит ваш gzip zipple.
Boilerplate не является фреймворком и не предписывает какую-либо философию развития, у него просто есть несколько хитростей, чтобы быстро и правильно запустить ваш проект.
133. Инструмент: Git Tower
Легко. Эффективное. Мощный. У Git есть много замечательных возможностей. Использовать их все может быть сложно, если у вас есть только командная строка. Вот почему мы построили башню. Читайте об этом на Nettuts +!
134. Инструмент: Рельсы 3
Ruby on Rails — это невероятный веб-фреймворк; в 2010 году вышла третья версия, которая внесла довольно значительные изменения. Проверьте это!
135. Инструмент: WordPress 3
WordPress — еще один замечательный веб-проект, который делает мир лучше. Как и Rails, WordPress выпустил 3-ю версию в 2010 году, принесшую так много замечательных изменений.
136. Инструмент: jQuery 1.4 и jQuery Mobile
2010 год был действительно большим для jQuery. Это началось с удара, представляя v. 1.4 . Совсем недавно jQuery Mobile для браузеров смартфонов был выпущен в Alpha. И это не останавливает: последний пост в блоге jQuery намекает на планы для версии 1.5.
137. Инструмент: MojoMotor
Созданная EllisLabs — компанией, стоящей за CodeIgniter, — эта система управления контентом — маленький драгоценный камень. «MojoMotor — это простой движок публикаций, который позволяет поддерживать ваш сайт свежим». Проверьте его на предмет потребностей вашего небольшого сайта!
138. Инструмент: Internet Explorer 9
Если бы Internet Explorer не существовал, каждый веб-учебник был бы от половины до трех четвертей длины. Однако с версией 9 (все еще только в бета-версии) Microsoft явно наверстывает упущенное время … и превосходит конкурентов в некоторых категориях. Если у вас есть компьютер с операционной системой Windows Vista или 7, крутите его! Возможно, вы захотите проверить полный обзор Nettuts IE9 .
139. Инструмент: JS Mentors
Ему чуть больше месяца, это один из лучших JavaScript-ресурсов года. Рей Банго и Асен Божилов создали список рассылки (который с тех пор превратился в группу Google) с этой целью: «обеспечить место для обсуждения всего, что связано с JavaScript и сценариями браузера, от всех, кто интересуется технологиями сценариев браузера». Если у вас есть вопросы по поводу JavaScript, это отличное место, чтобы задать их. Просто посмотрите на этот список наставников!
СМИ
140. Медиа: Шоу в Интернете
На Big Web Show представлены специальные гости и такие темы, как веб-публикация, художественное руководство, контент-стратегия, типография, веб-технологии и многое другое. Это все, что имеет значение в сети.
141. Медиа: Дев Шоу
Dev Show предлагает вам новости и обсуждения последних тем в сообществе разработчиков программного обеспечения, посвященных Ruby, PHP, Java, JavaScript и многим другим.
книги
142. Книга: Создайте свои собственные злые темы WordPress

Лучшие дизайнеры тем WordPress зарабатывают пассивный доход в размере 10–25 тысяч долларов в месяц! Прочитайте нашу новую книгу, и вы тоже можете взять кусок этого торта!
Кроме того, вы научитесь быстро создавать динамичные и надежные сайты, которые легко обновлять для ваших клиентов — и все это за долю от стоимости корпоративной CMS.
143. Книга: HTML5 для веб-дизайнеров

Спецификация HTML5 составляет 900 страниц и трудна для чтения. HTML5 для веб-дизайнеров составляет 85 страниц и интересно читать. Легкий выбор
HTML5 — самая длинная спецификация HTML, когда-либо написанная. Это также самый мощный и, в некотором смысле, самый запутанный. Что нужно знать доступным, ориентированным на содержание веб-дизайнерам и разработчикам интерфейсов на основе стандартов? И как мы можем использовать мощь HTML5 в современных браузерах?
В этом блестящем и интересном руководстве пользователя Джереми Кейт предлагает погоню с четкими, ясными практическими примерами и его запатентованным блеском и шармом.
144. Книга: CSS3 для веб-дизайнеров

CSS3 — это вселенная творческих возможностей — от расширенных селекторов до сгенерированного контента и триумфального возврата веб-шрифтов, от градиентов, теней и закругленных углов до полноценных анимаций. Никто не может лучше провести вас через эти галактики, чем всемирно известный дизайнер, автор и CSS-суперзвезда Дэн Седерхолм. Узнайте, что работает, как это работает и как работать с браузерами, где это не работает.
145. Книга: Представляем HTML5

Мы не один из авторов спецификаций HTML 5, и мы здесь не для того, чтобы убедить вас использовать его. Мы предполагаем, что это произойдет, поэтому нам нужно познакомиться. Но мы собираемся указать (возможно, напыщенный) о хороших частях так же как плохих. Это, насколько это возможно, практическая книга, показывающая, как использовать язык, но некоторые области спецификации будут обсуждаться теоретически, поскольку они еще нигде не реализованы.
146. Книга: Варёный веб дизайн

Hardboiled Web Design предназначен для людей, которые хотят понять, почему, когда и как использовать новейшие технологии HTML5 и CSS3 в своей повседневной работе. Не завтра или на следующей неделе, а сегодня.
Вы должны быть готовы оставить свои предвзятые мнения за дверью и жаждать узнать, как использование HTML5 и CSS3 изменит ваш дизайн и разработку для Интернета.
147. Книга: Шаблоны JavaScript

Каков наилучший подход для разработки приложения с помощью JavaScript? Эта книга поможет вам ответить на этот вопрос с помощью многочисленных шаблонов кодирования JavaScript и передового опыта. Если вы опытный разработчик, решающий проблемы, связанные с объектами, функциями, наследованием и другими категориями, зависящими от языка, абстракции и шаблоны кода в этом руководстве являются идеальными — независимо от того, пишете ли вы на стороне клиента или на стороне сервера. или настольное приложение с JavaScript. Автор Стоян Стефанов включает в себя несколько примеров для каждого шаблона, а также практические советы по их применению.
148. Книга: Тестирование по разработке JavaScript

Устали от console.log-выхода из неприятностей? Устали от постоянного страха перед кросс-браузерными проблемами? Боишься сделать хоть малейшие изменения в рабочем коде? Разработка на основе тестов JavaScript учит вас, как решить эти проблемы и многое другое, используя модульные тесты и TDD. Книга, богатая примерами, представляет собой прочную основу для автоматизированного тестирования, ознакомления с уникальными качествами JavaScript, основанного на тестировании, и пять практических примеров создания надежного многократно используемого кросс-браузерного JavaScript с использованием TDD.
149. Книга: Добиться успеха с Git

Вы узнаете, почему вы должны использовать систему контроля версий, почему Git лучше, чем другие опции, и как настроить и использовать Git. Эта книга охватывает некоторые из расширенных возможностей Git и включает в себя приложение из других ресурсов, которые перенесут ваши знания Git на следующий уровень. Мы даже познакомимся с GitHub!
150. Книга: Тема Tumblr Like Pro

В «Теме Tumblr Like a Pro» редактор Nettuts + Джеффри Уэй научит вас всему, что нужно, чтобы начать создавать мощные темы Tumblr, сохраняя при этом основной принцип платформы: простоту. В качестве дополнительного бонуса, мы включили сопроводительный скринкаст для каждой главы для визуальных учеников! Когда вы закончите эту книгу, вы станете мастером Tumblr!
Вот к 2011 году!
Ну, это мой список! Я что-то пропустил? Был ли какой-то конкретный ресурс, пост или инструмент, который выделялся вам в прошлом году? Дайте нам знать об этом в комментариях!
Чтобы завершить год, добавьте это в свой комментарий: как вы думаете (или надеетесь!) Произойдет в индустрии веб-разработок в 2011 году?