Считая со 100, вот что мы считаем лучшими плагинами jQuery в 2013 году. Вот 60-40 записей . Примечание: некоторые старые плагины могут быть включены, если они были обновлены в 2013 году.
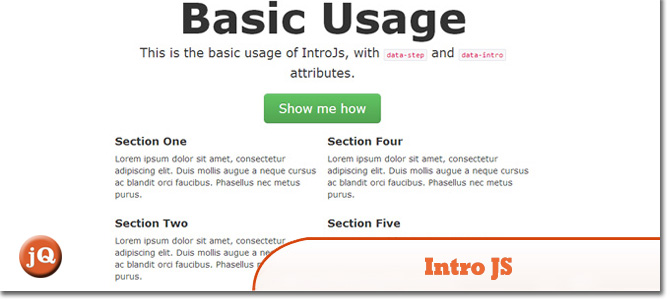
60. Intro.js
Лучшее введение для веб-сайтов и функций с пошаговым руководством для ваших проектов.
59. Супербокс
Переосмысленная галерея лайтбокса. Полностью отзывчивый HTML5.
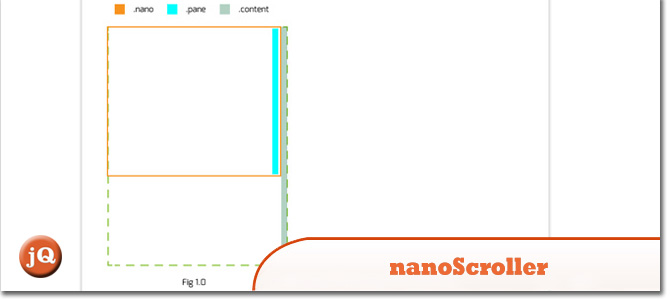
58. nanoScroller.js
Плагин jQuery, который предлагает упрощенный способ реализации полос прокрутки в стиле Mac OS X Lion для вашего сайта. Последняя версия использует встроенную прокрутку и работает с iPad, iPhone и некоторыми планшетами Android.
57. Video.js
Видеоплеер с открытым исходным кодом HTML5
56. ARCTEXT.JS
Хотя CSS3 позволяет вращать буквы, довольно сложно расположить каждую букву по изогнутому пути. Arctext.js — это плагин jQuery, который позволяет вам делать именно это. Основываясь на Lettering.js, он вычисляет правильное вращение каждой буквы и равномерно распределяет буквы по воображаемой дуге данного радиуса.
55. кГалерея
Первым существенным преимуществом этой галереи является возможность стабильной работы с сотнями картинок или с огромными картинками без зависания браузера. Этот эффект достигается путем извлечения списка изображений из внешнего источника (JSON или XML) и постепенной загрузки изображений во время воспроизведения слайд-шоу, а не всего за один раз.
54. JQuery Litelighter
Litelighter — сверхлегкий, но мощный плагин для подсветки синтаксиса для jQuery и Zepto. Он поставляется со светлыми и темными темами и языками js, html, css по умолчанию. Это супер легко расширить!
53. JQuery сложный
Целью Complexify является обеспечение хорошей степени сложности паролей для веб-сайтов, которые можно использовать как для предоставления пользователям подсказок в виде индикаторов надежности, так и для случайного применения минимальной сложности по соображениям безопасности.
52. TouchTouch — сенсорный плагин для галереи
TouchTouch полностью полагается на CSS3 для анимации, что означает, что переходы являются более плавными на мобильных устройствах (естественно, это также означает, что вы не увидите ничего в старых браузерах).
51. Lettering.js
Легкий, простой в использовании инжектор Javascript <span> для радикальной веб-типографии
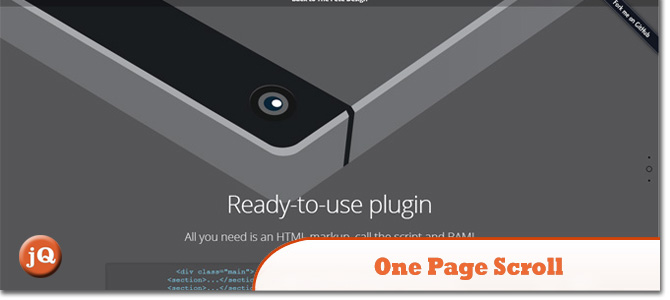
50. One Page Scroll v1.2
Создайте Apple-подобный веб-сайт прокрутки одной страницы (веб-сайт iPhone 5S) с плагином One Page Scroll. Автор — Пит Р., основатель BucketListly.
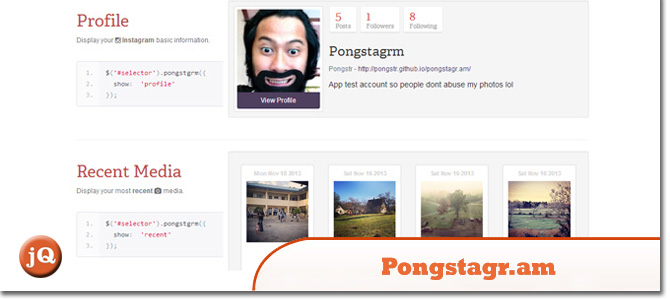
49. Pongstagr.am
Плагин jQuery, который позволяет отображать медиафайлы Instagram на вашем сайте, используя стили внешнего интерфейса Bootstrap и модальный плагин.
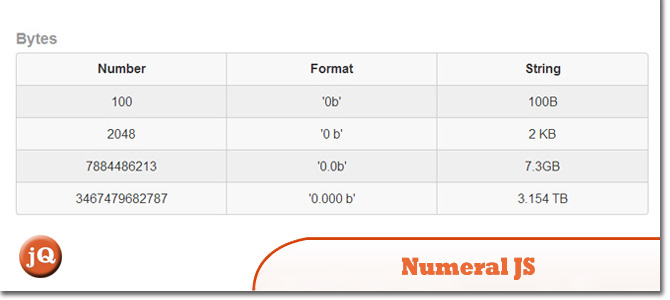
48. Numeral.js
Библиотека JavaScript для форматирования и управления числами.
47. Zoomerang.js
Встроенная библиотека, которая позволяет вашим пользователям увеличивать (почти) любой элемент на вашей существующей странице. Нет настройки, произвольный стиль.
46.JQuery Path Bezier Curve Генератор — Jqbezier.ericlesch.com
Позволяет создавать собственные пути при использовании функции анимации jQuery. Кривые Безье особенно интересны, поскольку они позволяют перемещать объект практически по любому мыслимому пути (особенно при объединении анимации в цепочку).
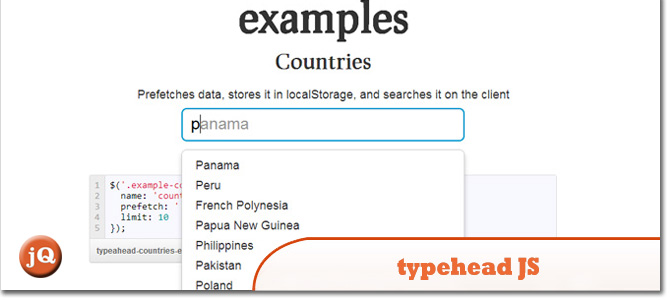
45. typeahead.js
Быстрая и полнофункциональная библиотека автозаполнения
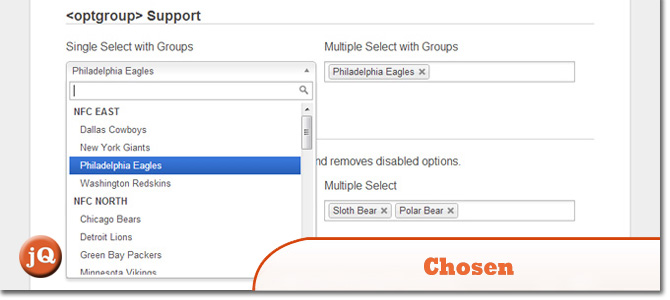
44. Избранный
Плагин jQuery, который делает длинные, громоздкие поля выбора намного более удобными для пользователя.
43. Тридцать шесть
Плагин JQuery для создания перетаскиваемых 360
42. jQuery.Pin
Прикрепите любой элемент к верхней части контейнера. Легко отключите его для экранов меньшего размера, где нет места для такого рода махинаций.
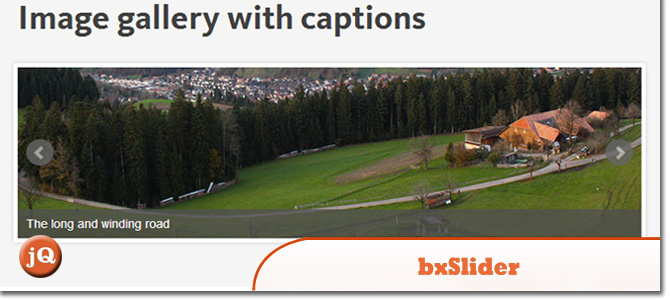
41. bxSlider
Отзывчивый слайдер контента jQuery