Есть несколько факторов, которые определяют, читается ли текст, и один из самых важных — то, что типографы называют прозрачностью или невидимостью. Идея заключается в том, что если шрифт заметен, его может быть трудно прочитать. Если вы перестаете восхищаться шрифтом вместо чтения текста, это не особенно читаемый шрифт. Это может произойти, если гарнитура привлекает к себе внимание, потому что она имеет такие экстремальные особенности, как штрихи, искажение, очень толстые и тонкие штрихи, очень высокий или очень короткий. Посмотрите на приведенный ниже пример с абзацем слева в Verdana, который очень хорошо читается в Интернете. Абзац справа выделен более декоративным шрифтом, который действительно быстро утомляет ваши глаза.
Гарнитуры для основного текста
Для основного текста есть два варианта — с засечками в старом стиле и без засечек . Большинство других категорий шрифтов слишком отвлекают. На бумаге лица с засечками, как правило, наиболее читабельны, поэтому большинство газет и книг используют шрифты с засечками для основной копии. С засечками помогают переводить взгляд с одного персонажа на другого. Однако на экране шрифты без засечек (такие как Arial, Verdana) считаются более удобочитаемыми. Шрифты без засечек имеют большую высоту x и незначительную вариацию ширины штриха. Это не означает, что вы никогда не должны использовать шрифты с засечками в Интернете, вы, конечно, можете, но всегда полезно проверить, насколько легко читать текст.
Существуют и другие факторы, которые влияют на читаемость блока текста.
Строчные и все заглавные буквы
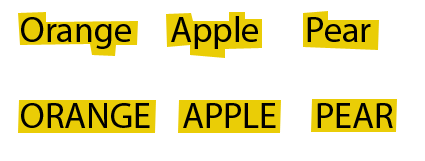
Текст в нижнем регистре легче читать. Когда мы читаем, мы читаем по фразам, а не буква за буквой, а форма слова является фактором нашего распознавания и скорости чтения. Когда текст установлен во всех заглавных буквах, каждое слово выглядит как прямоугольник. Если вы когда-либо получали электронное письмо со всеми заглавными буквами, я уверен, что вы обнаружили, что помимо того, что его трудно читать, создается впечатление, что отправитель кричит. Все заглавные буквы подходят для коротких пакетов текста, таких как заголовки, или для выделения отдельных слов, но избегайте их для удобочитаемости основного текста.
Интервал между буквами и словами
Межбуквенный интервал — это расстояние между буквами (подробнее об отслеживании и кернинге здесь) и межсловным интервалом, поскольку имя подразумевает интервал между словами. И то, и другое является основным фактором, влияющим на читаемость основного текста
Длина линии и обоснование
Будь то в Интернете или на печатной странице, если строка слишком длинная, может быть трудно найти начало следующей строки. Если строка слишком короткая, она разбивает фразы, которые мы узнаем. Очень простое правило — использовать более короткие строки с дополнительным пробелом между словами при использовании шрифтов без засечек.
Обратный тип и легкий или тяжелый вес
Черный цвет на белом или светлом фоне кажется больше, чем белый на темном фоне (обратный). Чтобы компенсировать это, используйте больший или более смелый размер и избегайте гарнитур с резким изменением толщины хода. Тонкие штрихи имеют тенденцию исчезать при обратном направлении.
И здесь у вас есть несколько моментов, которые следует учитывать при выборе шрифтов, чтобы текст был читабельным. Любые другие советы, которые вы бы добавить в список? В типографском сообщении на следующей неделе мы рассмотрим удобочитаемость.