Для тех, кто незнаком, TextExpander — это фантастическое приложение для Mac, которое может сэкономить сотни часов в течение года, и с последней версией 4 теперь стало лучше, чем когда-либо. Основная идея проста: позволить пользователю назначать сокращения, которые будут расширены до больших строк текста. Но как только вы действительно углубитесь в приложение, вы обнаружите, насколько мощным оно может быть для веб-разработчиков.
1 — Основное использование
Прежде чем мы углубимся в некоторые из более забавных приемов, давайте сначала рассмотрим базовое использование приложения.
Допустим, вы хотите сэкономить немного времени при создании HTML. Вместо того, чтобы печатать вручную:
|
1
2
3
|
<blockquote>
<p></p>
</blockquote>
|
… Вместо этого вы хотите просто ввести blockquote и развернуть этот текст до фрагмента HTML выше. В TextExpander это просто.
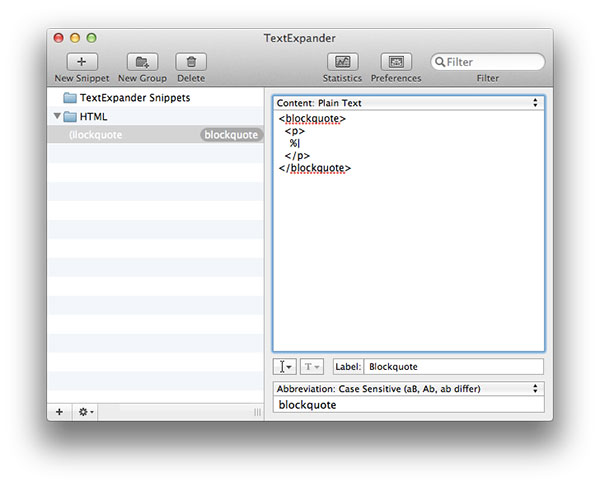
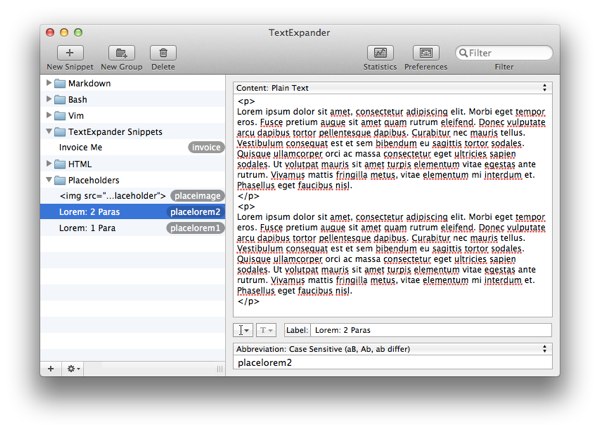
Мы начинаем с создания нового фрагмента.

Далее, в окне «Содержимое», мы можем вставить полный текст и указать сокращение.

Обратите внимание, что на изображении выше мы также указали через %| где курсор должен быть размещен после раскрытия.
Теперь мы создали прямую ссылку между строкой «blockquote» и приведенным выше фрагментом HTML. Следующий шаг — определить, когда мы хотим, чтобы расширение произошло. Есть несколько вариантов:
- Разверните сразу после ввода аббревиатуры
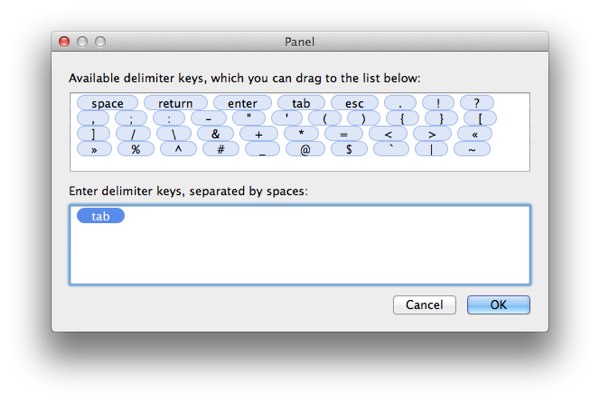
- Развернуть после определенного разделителя, например клавиши «Tab»
Лично я предпочитаю последнее; в противном случае, случайные расширения могут произойти, когда вы меньше всего этого ожидаете. Если вы выберете первый метод, я призываю вас подумать о том, как вы называете свои сокращения; возможно, специальное соглашение об именах поможет.
Чтобы установить разделитель, выберите «Настройки -> Развернуть сокращения» и выберите вариант, который наилучшим образом соответствует вашим потребностям.

Теперь попробуйте! Откройте текстовый редактор или редактор кода, введите «blockquote», за которым следует указанный разделитель (если есть), и посмотрите, как он мгновенно развернется до фрагмента HTML, поместив курсор в правильном месте.
Отлично! Очень полезно — но мы можем сделать больше.
2 — Буфер обмена
Для нашего следующего трюка, давайте представим, что ваш блог требует особого форматирования при добавлении изображений. Возможно, должна быть подпись, или, может быть, она должна быть окружена div — так же, как мы делаем на Nettuts +.
|
1
2
3
|
<div class=»tutorial_image»>
<img src=»path/to/image.jpg» alt=»image»>
</div>
|
Единственная проблема в том, что писать каждый раз вручную — это боль. TextExpander на помощь!
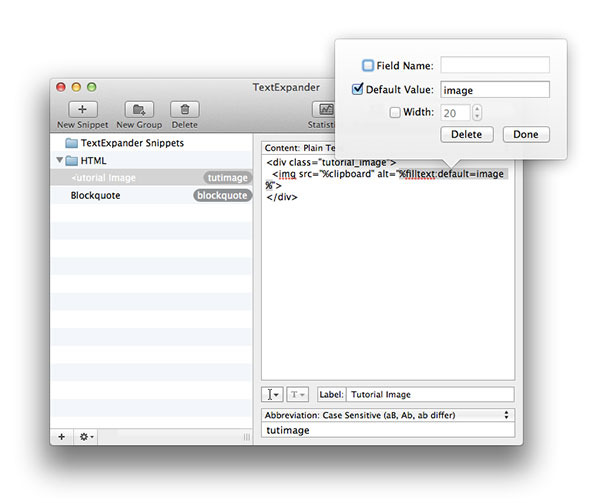
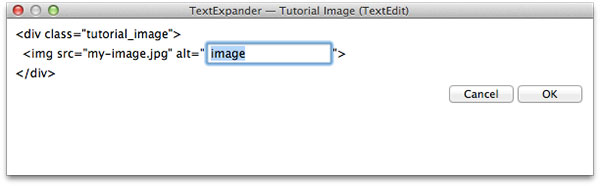
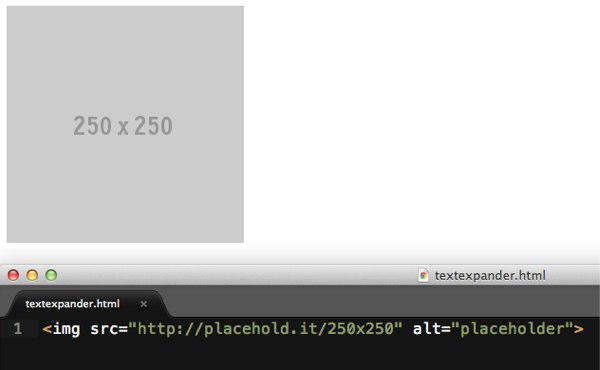
Создайте новый фрагмент, назовите его «tutimage» и вставьте в него:
|
1
2
3
|
<div class=»tutorial_image»>
<img src=»%clipboard» alt=»%filltext:default=image%»>
</div>
|
Это выглядит немного страшно, но TextExpander поможет вам со спецификой. Во-первых, расширение предполагает, что у вас есть источник изображения, вставленный в буфер обмена. Затем, когда вы наберете «tutimage», он вставит содержимое вашего буфера обмена в качестве значения атрибута src . Обратите внимание, где мы добавили %clipboard ? Вы будете использовать эту функцию часто!
Но что насчет этого запутанного раздела атрибутов alt ? Мы можем разделить эту логику на три части.
- %% — представляет начало и конец логики TextExpander.
- filltext — желаемая команда
- default — текст по умолчанию, который должен быть применен («изображение»)
Однако, если вы беспокоитесь, что это будет трудно запомнить, TextExpander может автоматически заполнить данные для вас.

Теперь, при создании нового сообщения в блоге, просто скопируйте источник изображения в буфер обмена и введите «tutimage». Поскольку мы выбрали заполнение alt текста, появится всплывающее диалоговое окно.

Либо придерживайтесь значения по умолчанию и нажмите Enter , либо установите пользовательское значение для атрибута. Как только вы нажмете Enter , в ваш редактор будет добавлен следующий фрагмент:
|
1
2
3
|
<div class=»tutorial_image»>
<img src=»my-path.jpg» alt=»some image»>
</div>
|
Острота! Этот трюк особенно полезен, например, при копировании источника изображения из Amazon S3.
3 — Персонализированные сообщения
Дело не в том, что нам нравятся электронные письма (на самом деле, мы их ненавидим), но есть только очень много часов в день. Иногда проще всего вставить шаблон и нажать «Отправить». Давайте возьмем лучшее из обоих миров. Мы будем использовать шаблон, но персонализировать его для каждого человека.
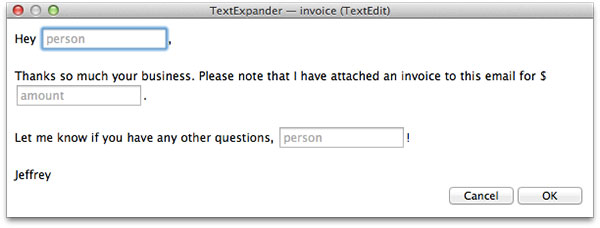
Создайте новый фрагмент, присвойте ему аббревиатуру «invoice» и добавьте:
|
1
2
3
4
5
6
7
8
|
Hey, %filltext:name=person%,
Thanks so much your business.
Let me know if you have any other questions, %filltext:name=person%!
Thanks again!
YOUR NAME
|
Во-первых, обратите внимание, как мы добавили две команды `filltext` с одинаковым идентификатором:« персона ». Поскольку значение для каждого должно быть идентичным, когда мы применяем имя для первого заполнения, оно будет автоматически добавлено и ко второму вхождению.
Мы также установили заполнение для суммы счета.
Теперь, когда мы введем «invoice» вместе с разделителем, мы увидим:

Это простые удобства, но они быстро приводят к огромной экономии времени в течение года.
4 — Ви Фан
Возможно, вы верный пользователь Vim и хотели бы воспользоваться некоторыми из этих полезных клавиатурных команд в браузере — возможно, при создании нового сообщения в блоге.
Наша цель: когда мы копируем немного текста и набираем «s» (для «объемного звучания»), этот текст затем будет окружен тегом HTML. Давайте сделаем это!
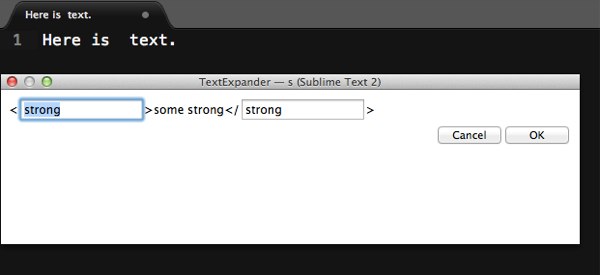
Создайте новый фрагмент, установите аббревиатуру «s» и добавьте:
|
1
|
<%filltext:name=Tag Name:default=strong%>%clipboard</%filltext:name=Tag Name:default=strong%>
|
Важно: для правильной работы убедитесь, что вы выбрали «Отменить разделитель» в настройках. В противном случае расширение сохранит
Tab.
Опять же, то, что мы имеем здесь, действительно очень просто. Мы позволяем пользователю указать, каким будет имя тега (по умолчанию это strong ), а затем мы устанавливаем содержимое буфера обмена в тегах.
Чтобы попробовать, выделите текст в редакторе кода, скопируйте его с помощью Control/Command + C , а затем введите s + Tab .

После того как вы укажете имя тега, нажмите Enter , и выделенный текст будет теперь окружен назначенным тегом HTML.
Хорошо, хорошо — это немного уловка; но это работает!
5 — Эти входные данные Dang Form
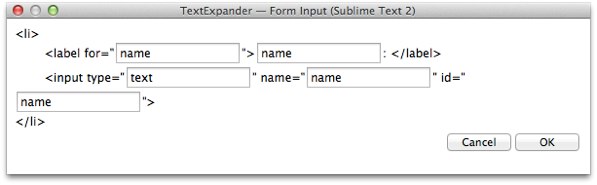
Вы ненавидите их так же сильно, как и я; создайте label , задайте атрибут for , задайте текст, создайте input формы, задайте поля value , name и id . Это все очень много времени. Давайте исправим это, используя сокращение от «forminput».
|
1
2
3
4
|
<li>
<label for=»%filltext:name=Input ID:default=name%»>%filltext:name=Input ID:default=name%: </label>
<input type=»%filltext:name=Input Type:default=text%» name=»%filltext:name=Input ID:default=name%» id=»%filltext:name=Input ID:default=name%»>
</li>
|
Помните: вам не нужно вводить это дословно; TextExpander предоставит необходимые меню, чтобы сделать процесс максимально простым.
Теперь, когда мы набираем «forminput», мы получаем:

Если вы думаете об этом, есть много дублирующегося текста при создании label и форм input . Вот почему эта техника может быть настолько полезной. Установите первое значение атрибута, и этот текст будет автоматически применяться как текст label , а также name и id input .
Теперь мы получаем:
|
1
2
3
4
|
<li>
<label for=»name»>name: </label>
<input type=»text» name=»name» id=»name»>
</li>
|
Так намного проще!
6 — Дополнительные предметы
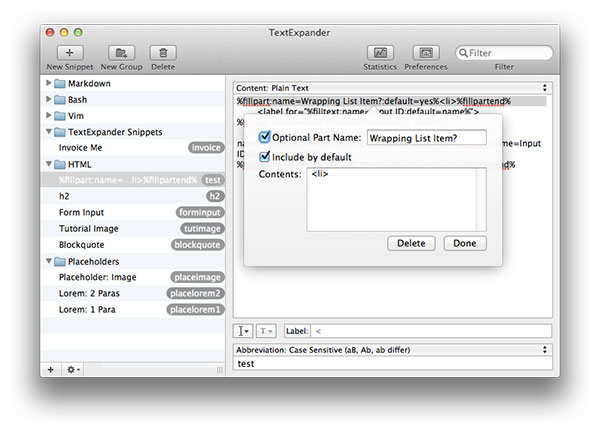
Возвращаясь к этому предыдущему трюку, могут быть случаи, когда нам не нужен элемент списка переноса для label и input . Давайте обновим фрагмент, чтобы сделать его необязательным, используя «Необязательный раздел».
Удалите элемент списка упаковки и выберите «Заполнение -> Необязательный раздел».

Ключ заключается в том, чтобы сделать обе части <li> и </li> необязательными, но дать им обеим одинаковое имя, чтобы флажок переключения влиял на обе части.
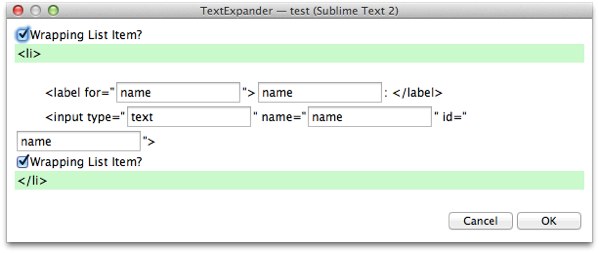
Вот сгенерированный вывод:
|
1
2
3
4
|
%fillpart:name=Wrapping List Item?:default=yes%<li>%fillpartend%
<label for=»%filltext:name=Input ID:default=name%»>%filltext:name=Input ID:default=name%: </label>
<input type=»%filltext:name=Input Type:default=text%» name=»%filltext:name=Input ID:default=name%» id=»%filltext:name=Input ID:default=name%»>
%fillpart:name=Wrapping List Item?:default=yes%</li>%fillpartend%
|
На этот раз, когда вы активируете «forminput», у вас будет возможность исключить элемент списка переноса.

7 — Новый файл
Пользователи Mac: нас всех раздражает тот факт, что нет простого способа создать пустой новый файл. Ну, вот небольшая хитрость. Даже если вы не печатаете в текстовом редакторе, TextExpander все еще слушает.
Еще лучше: мы также можем выполнять сценарии Shell и AppleScripts в TextExpander!
Получить, куда я иду? Давайте назначим ярлык «файл», который при запуске создаст новый файл на рабочем столе.
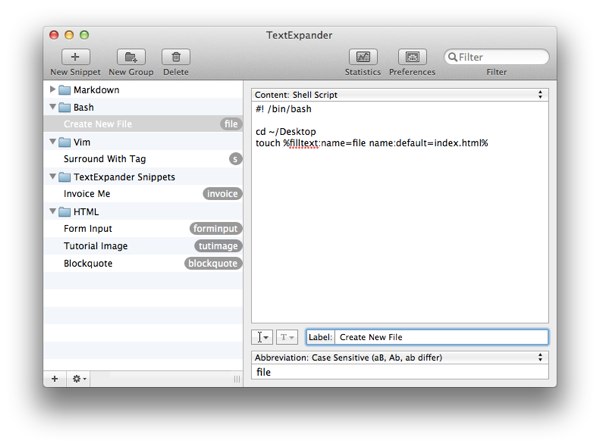
На этот раз в окне содержимого вверху выберите «Сценарий оболочки» и вставьте следующее:
|
1
2
3
4
|
#!
cd ~/Desktop
touch %filltext:name=file name:default=index.html%
|
Первая строка является стандартной для сценариев оболочки и указывает на Bash. Далее, как вы сделали бы в терминале, cd на рабочий стол и создайте новый файл с помощью touch команды.

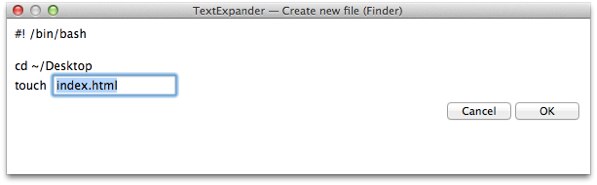
Это оно; попробуй это! В любом месте на рабочем столе (даже вне текстового редактора) введите «файл» вместе с указанным разделителем. Появится диалоговое окно со значением по умолчанию index.html ; как только вы нажмете Enter, новый файл будет создан!

8 — Уценка
Проблема с языками, такими как Markdown , заключается в том, что мы становимся зависимыми от них. Когда я вынужден писать обычный HTML, будь то в браузере или текстовом редакторе, я молча думаю, что имею в виду мысли. Что если бы мы могли придерживаться тех же удобств, что и Markdown, и при этом сразу выводить HTML? Мы можем — с небольшой хитростью.
Давайте рассмотрим использование кода в стиле Github.
|
1
2
3
|
«`php
echo ‘some code’;
«`
|
Давайте создадим аббревиатуру ``` , которая будет расширяться до любого HTML, необходимого для отображения подсветки синтаксиса для вашего кода. Для Nettuts + мы используем [language]CODE[/language] , но ваша платформа может использовать pre теги. Давайте позаботимся о последнем методе.
Вставить в:
|
1
2
3
|
<pre name=»code» class=»%filltext:name=language:default=css%»>
%|
</pre>
|
Вот и все! Теперь введите ``` , заполните желаемый язык, и необходимый HTML будет выведен. Промойте и повторите все остальные функции Markdown, которые вы используете.
9 — заполнители
На начальных этапах создания веб-сайтов большую роль играет установка заполнителей, будь то общий текст «lorem ipsum» или заполнителей изображений.
Часть «Lorem Ipsum» будет подпоркой. Давайте выберем это прямо сейчас.
Однако прежде чем мы это сделаем, важно принять систему, чтобы вы могли запомнить эти ярлыки. Для моих проектов все фрагменты заполнителя следуют соглашению об именах: слово «место» и имя фрагмента.
Таким образом, чтобы поместить один абзац текста «lorem ipsum», я бы использовал сокращение «placelorem1». И, для двух абзацев, «placelorem2». Если я вместо этого добавлю изображение-заполнитель, то правильное сокращение будет «placeimage».

Ну, это было легко. Промойте и повторите столько абзацев, сколько вам нужно.
Для изображений-заполнителей мы воспользуемся отличным сервисом Placehold.it . Единственная проблема в том, что я часто забываю, какой правильный URL. Если вместо этого мы используем TextExpander, это не проблема.
|
1
|
<img src=»http://placehold.it/%filltext:name=dimensions:default=350×150%» alt=»placeholder»>
|
Хотя мы установили размер изображения по умолчанию 350×150, всплывающее меню позволит вам отменить эту настройку, если это необходимо. Теперь мы можем добавлять изображения-заполнители в наши проекты за считанные секунды.

10 — Дополнительные параметры
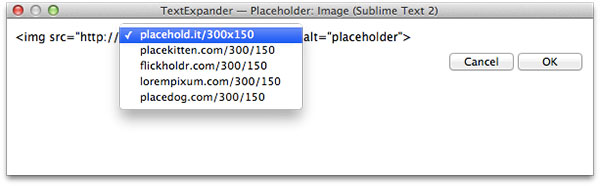
Если вы подумаете о предыдущем совете по заполнению, когда речь заходит о сервисах изображений, их много ! Почему бы нам не изменить «placeimage», чтобы пользователь мог вместо этого выбирать из множества вариантов. Начиная с TextExpander v4, это теперь возможно.
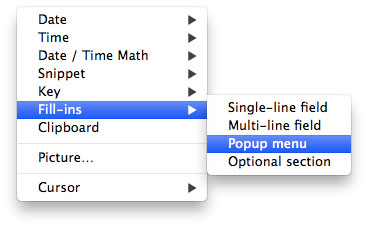
В дополнение к однострочным заливкам, TextExpander предлагает и несколько других, в том числе всплывающее меню.

Это позволяет нам предоставить раскрывающийся список потенциальных заполнений.

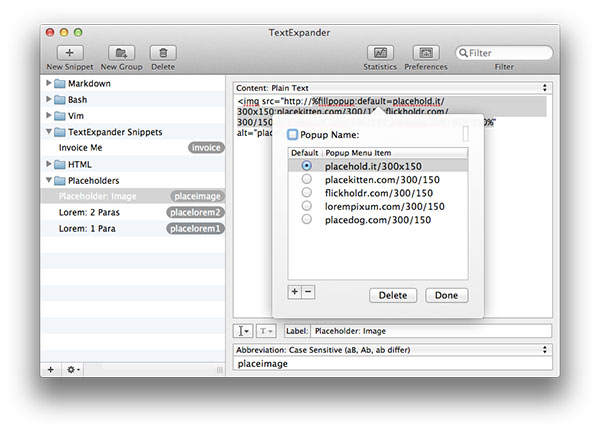
Выше я просто вставил правильные URL-адреса для нескольких разных сервисов-заполнителей.
|
1
|
<img src=»http://%fillpopup:default=placehold.it/300×150:placekitten.com/300/150:flickholdr.com/300/150:lorempixum.com/300/150:placedog.com/300/150%» alt=»placeholder»>
|
И теперь, когда мы запускаем «placeimage», мы получаем:

Так круто! Все, что позволяет мне думать меньше и работать быстрее, — это хорошо.
11 — Не могу вспомнить?
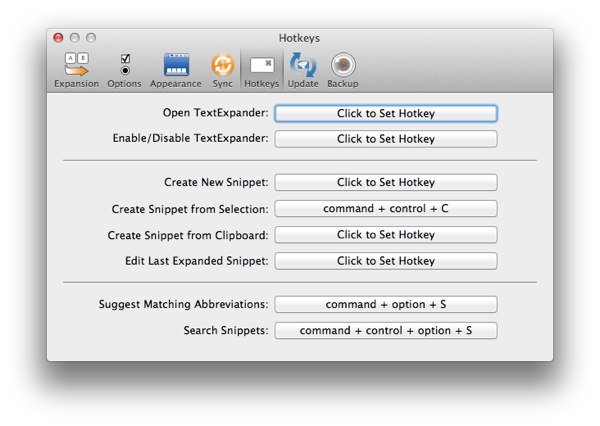
Если вы похожи на меня, даже если у вас есть система именования, иногда у нас протекает мозг, и мы не можем понять, как мы назвали конкретный фрагмент. TextExpander предлагает несколько полезных горячих клавиш для подсказки фрагментов, создания новых и многого другого.
Вот то, что я установил для двух, которые я использую чаще всего.

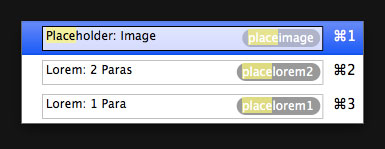
Теперь, если я не могу вспомнить, что я назвал конкретным фрагментом, я нажимаю Option + Command + s («s» для предложения), и теперь я могу искать его. Если вы работаете вместе, введите «место», а затем посмотрите, какие предложения он предлагает.

Как только вы найдете правильный фрагмент, нажмите Command вместе с правильным номером, и ваш фрагмент будет вставлен в.
Заключительные мысли
Я считаю TextExpander одним из мощных приложений в моем наборе инструментов разработки. Достаточно быстрого пика в статистике TextExpander, чтобы показать, что в результате я сэкономил безумное количество времени. Попробуйте, если у вас нет; Nettuts + дает большой палец вверх!
Примечание редактора: этот учебник был спонсирован Smile Software .