Некоторые люди говорят, что устаревший код — это любой код, написанный без тестов, и я один из них. Но я также сторонний разработчик, а это значит, что для тестирования моего кода часто требуется браузер. Это делает тестирование немного сложнее, или, по крайней мере, я так думал. На самом деле, все довольно просто, и в этой статье я покажу вам, что нужно, чтобы начать!
GitHub и Travis CI
Чтобы протестировать наш код, мы собираемся использовать GitHub и Travis CI . GitHub будет размещать наш код, а Travis CI будет служить платформой для тестирования. Это все совершенно бесплатно для общедоступных репозиториев, и есть много документации, которая поможет вам использовать оба этих продукта. Первое, что нужно сделать, это создать репозиторий на GitHub. Для этого урока я создал репозиторий, который вы можете найти здесь .
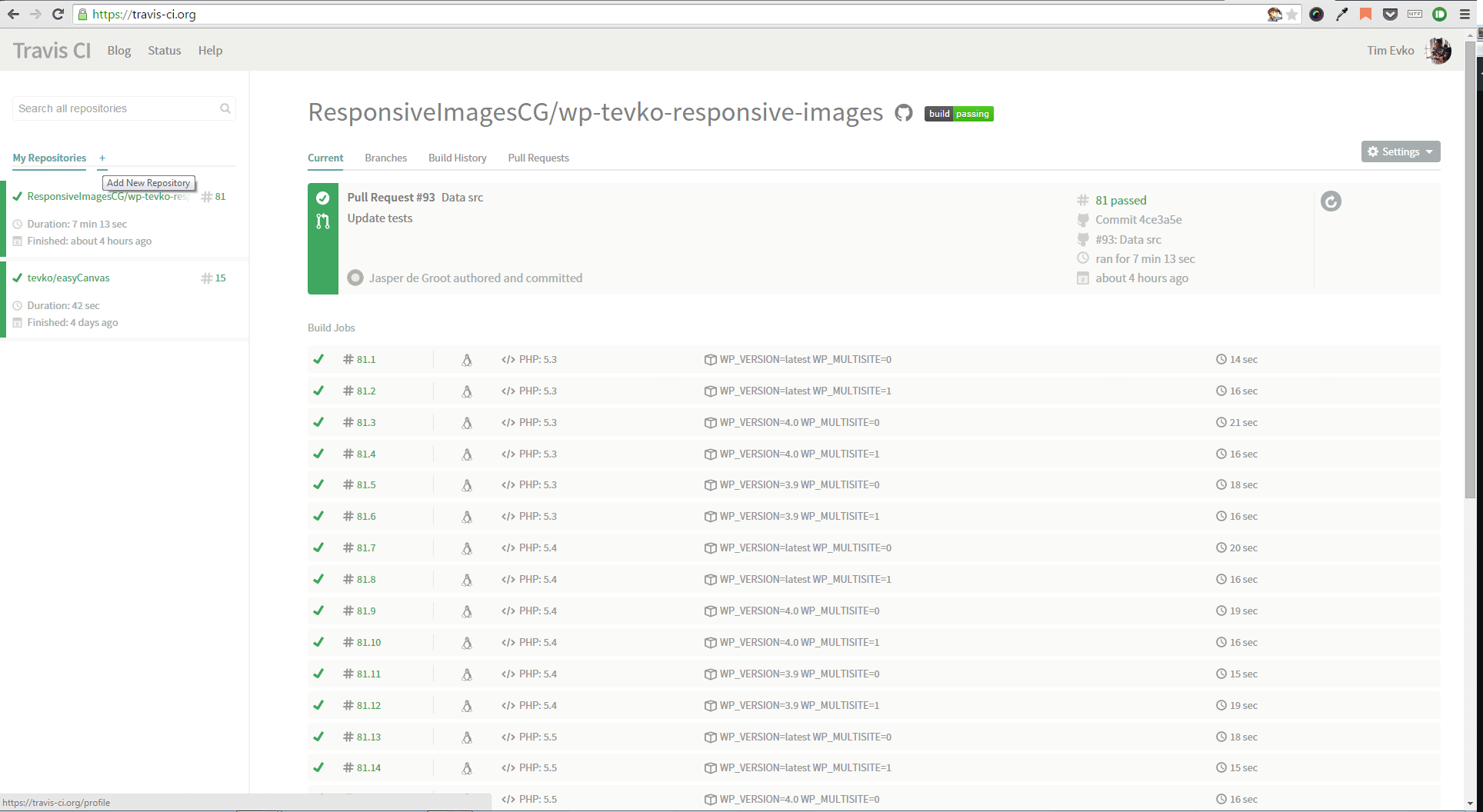
Следующим шагом является посещение страницы по адресу https://travis-ci.org/ и вход в GitHub. После этого вам нужно будет добавить репозиторий для Travis для выполнения тестов, как показано на рисунке ниже.
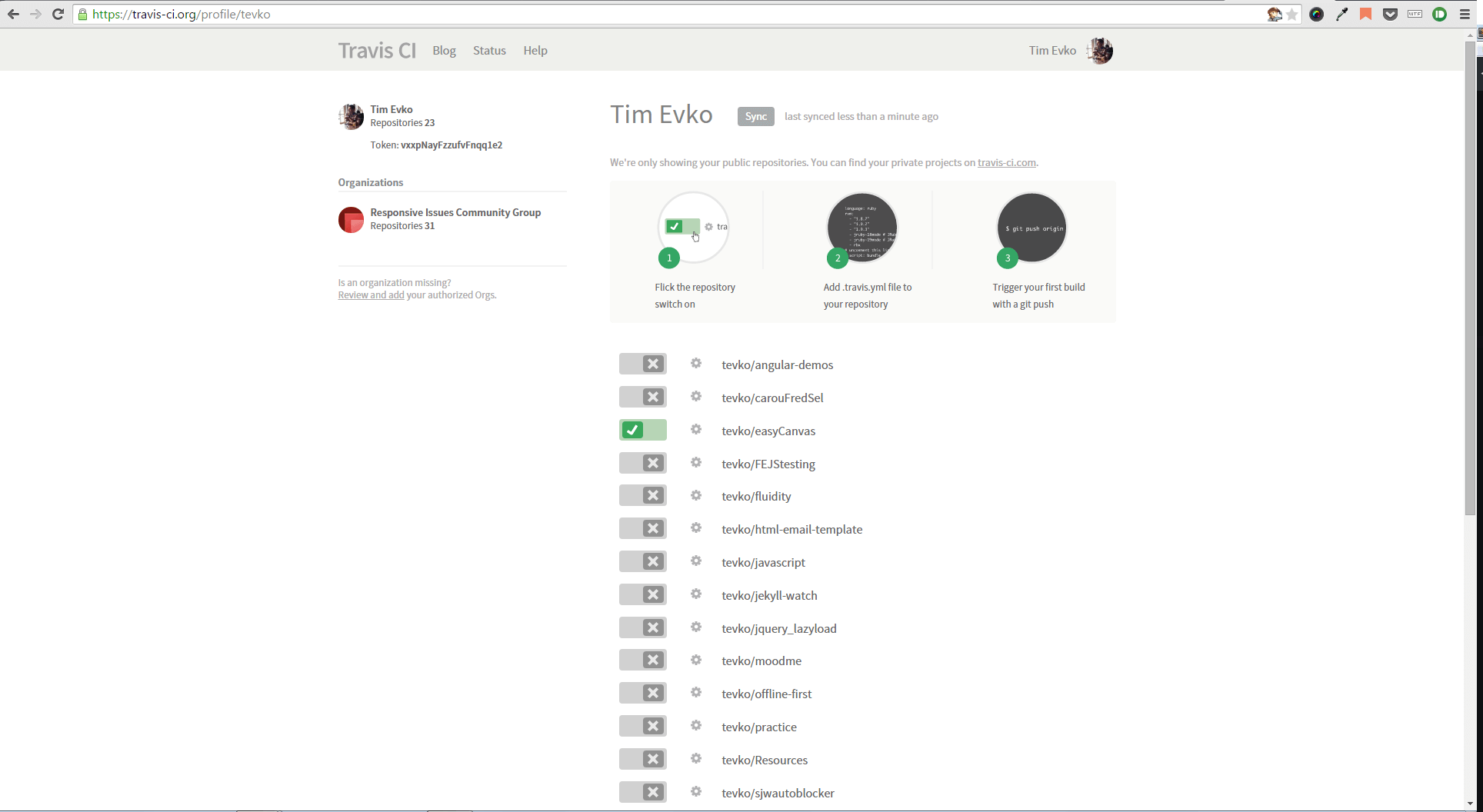
Нажав на значок «плюс», вы попадете на консоль, где мы сможем синхронизироваться с нашей учетной записью GitHub и выбрать репозиторий.
Панель инструментов нашего репозитория будет пустой, поскольку мы не настроили ни одного теста. Давайте теперь перейдем к следующему этапу.
Делать вещи с Node.js
Точно так же, как Митохондрия является электростанцией ячейки, так и Node.js станет электростанцией нашей сладкой тестовой установки. Если вы еще не установили Node.js, посетите его веб-сайт и установите его. После этого клонируйте репозиторий, который вы создали в предыдущем разделе, чтобы у вас были все файлы на вашем локальном компьютере. На данный момент мы готовы установить Карму!
Karma — это среда тестирования, изначально созданная командой AngularJS. Мы собираемся использовать его, чтобы помочь нам запустить Jasmine на Travis CI в Firefox. Я знаю, это звучало ошеломляюще, но не волнуйтесь! Вскоре у нас будут действительно крутые тесты, и все это будет того стоить.
Если у вас еще нет файла package.json и папки node_module в вашем хранилище, запустите npm init и завершите настройку. Предыдущая команда поможет вам в создании файла package.json . Далее выполните следующую команду:
npm install karma --save-dev
Мы также собираемся установить несколько необходимых плагинов для Karma: karma-jasmine и karma-firefox-launcher. Так что давай и беги
npm install karma-jasmine karma-firefox-launcher --save-dev
Теперь, когда у нас установлены все необходимые плагины, мы хотим рассказать Karma о нашем проекте, чтобы он мог запускать тесты против него. Запустите команду:
karma init my.conf.js
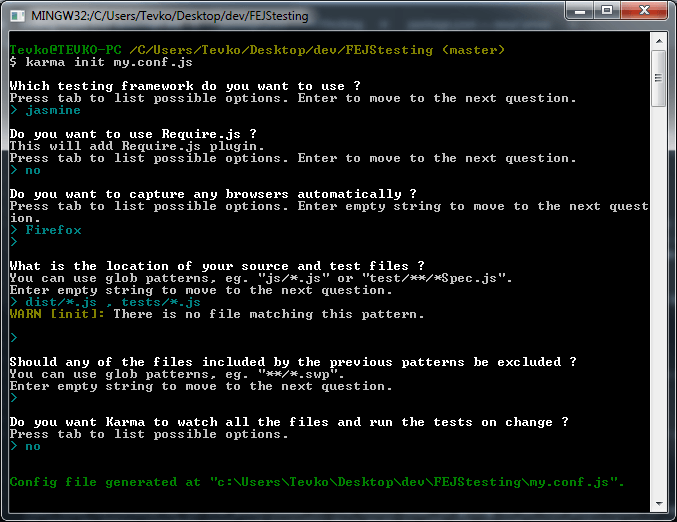
Это проведет вас через управляемую настройку, задавая вопросы о вашем проекте и его среде. На следующем снимке экрана показаны все необходимые вопросы и ответы для простой настройки Karma:
Мы еще не создали наш тестовый каталог. Поэтому, когда нас спросят о расположении наших исходных и тестовых файлов, мы будем предупреждены, что tests/*.js не существует. Что касается dist/*.js , это файл, с которым я планирую запустить свои тесты, который может отличаться для вашего проекта.
Это оно! Карма хороша, чтобы идти!
Конфигурирование Трэвис
До сих пор Трэвис понятия не имеет, что делать с нашим хранилищем. Давайте это исправим. Нам нужно создать файл .travis.yml со следующим кодом:
language: node_js node_js: - "0.10" script: node_modules/karma/bin/karma start my.conf.js --single-run before_install: - export DISPLAY=:99.0 - sh -e /etc/init.d/xvfb start before_script: - npm install
Это говорит Трэвису, что мы используем Node.js для тестирования JavaScript и используем Firefox в качестве браузера. Кроме того, мы указываем, что перед началом тестирования необходимо запустить npm install чтобы получить все необходимые плагины.
Написание тестов с жасмином
До этого момента мы правильно настроили Карму и Трэвиса. Итак, мы готовы написать несколько тестов для нашего кода JavaScript. Для моего примера репозитория у меня есть файл coolLibrary.js который добавляет coolLibrary.js квадрат к элементу body и присваивает ему атрибут data . Вы можете увидеть это в действии на CodePen .
Чтобы протестировать этот код, я создал каталог tests упомянутый в файле my.conf.js , и оттуда я добавлю тестовые файлы jasmine. Моим первым тестом будет простая проверка, чтобы убедиться, что на странице есть div с классом box . Жасмин делает это очень простым с простым для понимания синтаксисом функции. Вот как выглядит первый тест ( checkIfDivExists.js ):
describe('getDiv', function() { var d = document.querySelector('.box'); it('Should exist', function() { expect(d.nodeName).toBe('DIV'); }); });
Это создает пакет, который ищет элемент с классом box и ожидает, что его имя узла будет DIV . Синтаксис довольно прост.
В дополнение к предыдущему тесту я также создам еще два теста, которые вы можете найти в репозитории GitHub для этого проекта и которые будут скопированы ниже для вашего товара:
describe('getDivBg', function() { var d = document.querySelector('.box'); it('Should be teal', function() { expect(d.style.backgroundColor).toBe('teal'); }); }); describe('getDivAttribute', function() { var d = document.querySelector('.box'); it('Should be bar', function() { expect(d.getAttribute('foo')).toBe('bar'); }); });
Выполнение тестов
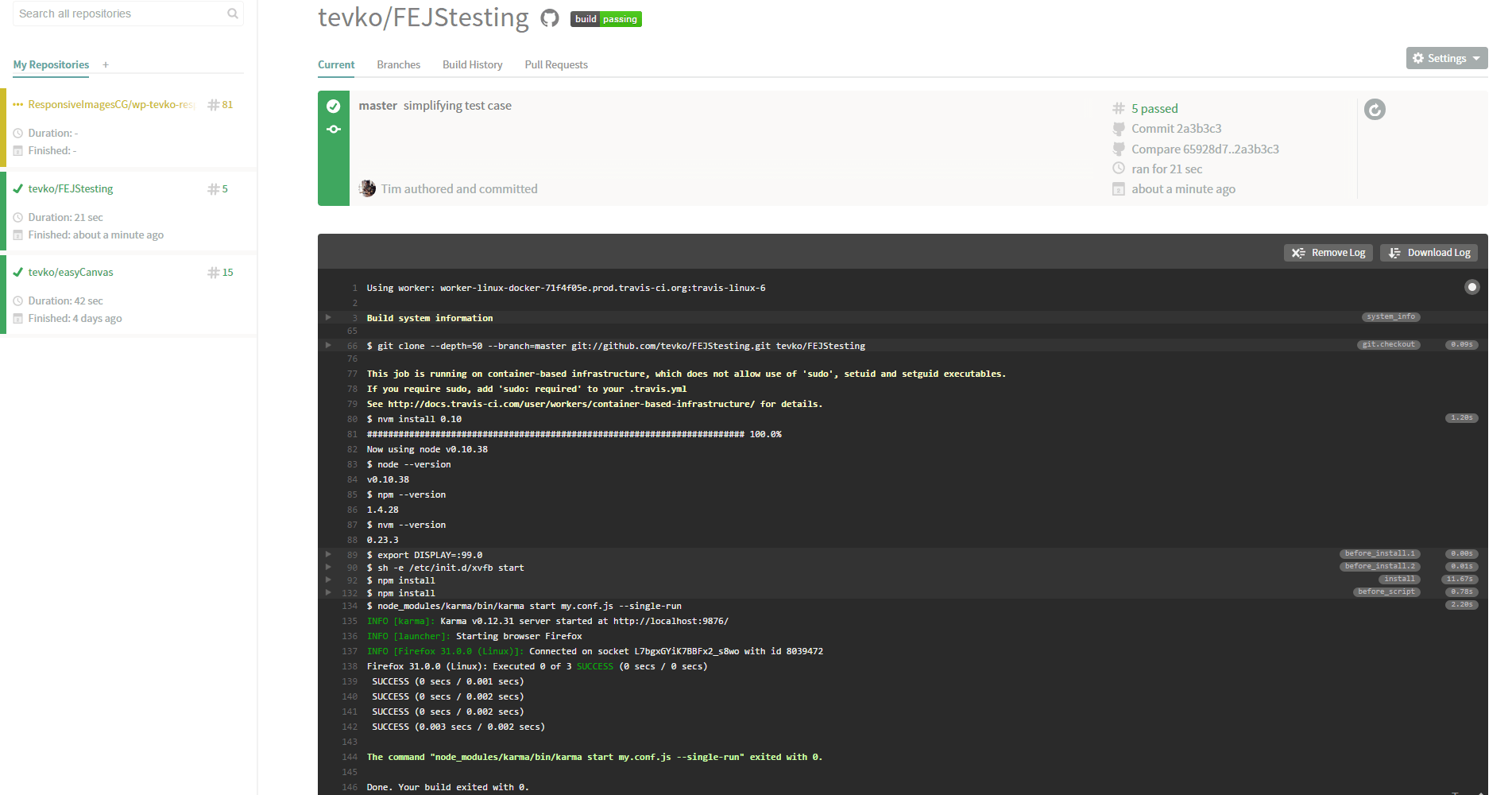
С тестами для нашего кода, наш последний шаг — зафиксировать наш код. Это добавит всю нашу логику тестирования и вызовет сборку на Travis. Не забудьте иметь файл .gitignore который гарантирует, что ваша папка node_modules не будет node_modules в репозиторий! После того, как вы подтвердите и отправите свой код, Travis автоматически обнаружит изменения и запустит ваши тесты. Процесс может занять несколько минут, но вы получите уведомление по электронной почте, как только сборка будет завершена.
Успех!
Вы можете создать столько тестов, сколько вам нужно, и GitHub обязательно проверит входящие пул-запросы на соответствие этим тестам.
Вывод
В этом уроке мы узнали, как настроить простую среду тестирования для нашего кода JavaScript с использованием Karma, Jasmine и Travis. Не стесняйтесь видеть окончательный результат на https://github.com/sitepoint-editors/FEJStesting и озвучивать любые вопросы или проблемы в комментариях! Вы можете просмотреть последний тест на Travis по адресу https://travis-ci.org/tevko/FEJStesting