Пользовательские таблицы стилей — CSS-файлы, которые находятся на настольном компьютере пользователя и переопределяют оригинальные стили сайта — существуют уже давно. Лично я никогда не видел выгоды.
Конечно, с точки зрения доступности, я допускаю, что возможность восстанавливать подчеркивания для ссылок, увеличивать размер шрифта или улучшать контраст сайта может пригодиться кому-то с нарушениями зрения (или с низким допуском для оскорбительных цветовых комбинаций). ). Но у меня никогда не было особого стимула тратить время на изменение дизайна чужого сайта, особенно когда:
- не было простого способа поделиться и продвинуть таблицу стилей пользователя для определенного сайта
- добавление таблицы стилей по-прежнему требовало значительных усилий: файлы должны были сохраняться в определенных папках, а браузерам требовалось перезапускаться, чтобы стиль вступил в силу
- пользовательские таблицы стилей для каждого сайта все еще не поддерживаются в Internet Explorer, и
- в любом случае основы (разметка) могут резко измениться из-под ваших ног.
Сила для пользователя
Наконец, в 2007 году, похоже, времена меняются. Ну, не в IE, это не так — пункт 3 выше остается в силе (и, насколько я знаю, нет никаких надстроек для включения этой функции). Но если вы используете любой из других основных браузеров (Firefox, Opera, Safari), есть некоторые недавние разработки, которые делают установку и управление таблицами стилей пользователя проще, чем когда-либо:
- userstyles.org: Хотя (по иронии судьбы) не самый удобный сайт в мире, хорошо , что userstyles.org делает центральное хранилище для таблиц стилей пользователя, обращаясь к пункту 1 выше.
- Стильный: Расширение Стильный для браузеров Mozilla (Firefox, Flock и т. Д.) Позволяет применять таблицы стилей пользователя одним щелчком мыши, и в большинстве случаев стиль применяется немедленно . Потрясающее решение для пункта № 2, если Firefox — ваш главный браузер.
- SafariStand: SafariStand — это надстройка для браузера Safari, которая увеличивает количество настроек, разрешенных пользователями, включая, помимо прочего, указание пользовательских таблиц стилей для каждого сайта. Хотя процесс добавления таблицы стилей пользователя по-прежнему включает в себя сохранение файла CSS в определенный каталог, прежде чем вы сможете загрузить его в SafariStand, это намного проще, чем было. Отметьте пункт № 2 для пользователей Safari.
И, конечно же, (здесь я предпочитаю Brothercake и Charmedlover), есть такие браузеры, как Opera , которые годами разрешают использовать таблицы стилей для каждого сайта в качестве основной функции.
Итак, мы рассмотрели пункты 1 и 2 выше. И я упомянул, что мы застряли в пункте 3. Но что из пункта 4 — необходимость переделывать всю вашу работу, если разработчики сайта решат изменить структуру своей страницы? Давайте посмотрим на этот вопрос в тематическом исследовании.
Тематическое исследование
Дизайнер Джон Хикс недавно решил предоставить популярному Google Reader , веб-приложению для чтения фидов, визуальный макияж . Это был отличный выбор сайта для создания таблицы стилей пользователя, учитывая, что:
- Google Reader пользуется огромной популярностью и поэтому (надеюсь) вряд ли изменит свою разметку.
- Контент сайта по своей природе доставляется согласованным образом (по сравнению, скажем, с сайтом, который использовал разные таблицы стилей для каждой страницы).
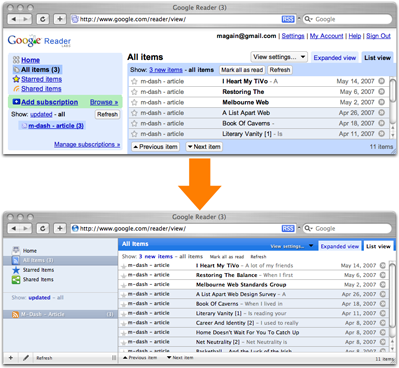
Редизайн Хикса является тонким, отражая его желание стилизовать Google Reader так, чтобы он «больше походил на приложение OS X», чем чтобы полностью избавиться от оригинального макета. Как вы можете видеть на скриншоте ниже, некоторые текстовые ссылки были со вкусом оформлены в виде значков, и в результате получается более чистая, более наглядная версия того же веб-приложения.
Хотя все еще существует вероятность того, что Google может изменить разметку и сделать эту таблицу стилей пользователя бесполезной, по крайней мере один из инженеров Google знает, что в интересах Google не делать этого, основываясь на своем ответе на объявление Хикса об обновлении кожа . Сообщество строит на себе скины Google Reader и других громких сайтов, и участники этого сообщества являются самыми лояльными пользователями сайта.
В прошлом было много дискуссий по поводу использования стандартных соглашений об именах для элементов страницы. Это, вероятно, подпитывало движение микроформатов , но не более того — мы еще долго будем придерживаться непоследовательных соглашений об именах.
Ваша разметка — это API
Несмотря на всю шумиху по поводу API и гибридных приложений, легко забыть, что ваш HTML также является API, и ваши пользователи сейчас экспериментируют с ним.
Благодаря пользовательским таблицам стилей, предоставляющим настраиваемые визуальные представления вашего сайта, и сценариям Greasemonkey, позволяющим настраивать поведение, теперь, как никогда, самое время вспомнить, что разделение вашего контента, презентации и поведения может привести к тому, что ваши пользователи будут делать больше с вашим приложением, чем вы когда-либо снилось.