Веб-типография имеет то преимущество, что опирается на богатство знаний, относящихся к многовековой традиции печатной типографии. Аналогичным образом, эта традиция несет в себе стандарты передового опыта и совершенства, которым должна соответствовать типография в Интернете.
Однако сеть как средство общения имеет свои особенности. Настолько, что мы склонны думать, что плавный переход от печатной формы к веб-типографии — сложный вызов. В своей книге « Типография в Интернете» , с. 110, Джейсон Санта Мария объясняет:
Печатные книги имеют статический формат. От первоначального макета книги дизайнера до его поездки на кровать прессы, на склад, на книжную полку и в ваши руки, выход этой книги не меняется. Он доставлен именно так, как задумал дизайнер.
Когда речь заходит о сети, один и тот же сайт может восприниматься совершенно по-разному в зависимости от ряда факторов, например, различных типов устройств, разрешений экрана, персонализированных настроек браузера и т. Д. Некоторые из этих факторов, как поясняет Джейсон,…
… Может создать у нас впечатление, что тип слишком маленький, другие могут заставить нас пропустить что-то важное за кадром, а третьи могут сделать просмотр веб-страницы практически невозможным.
Тем не менее, верно и то, что «Интернет — лучшее место для текста», как утверждает Тим Браун в своем выступлении на Universal Typography . Текст в Интернете можно «искать, копировать, переводить, связывать с другими документами, его можно распечатать, это удобно, он доступен».
Гибкость сети не означает отказ от контроля. Напротив, как веб-дизайнеры мы все еще должны делать осознанный выбор в отношении всего, что мы вкладываем в нашу работу, и текст не является исключением. Способ расположения текстовых элементов, их цвет, размер, шрифт, все это и многое другое отражают основной смысл и бренд веб-сайта.
Для управления отображением текста в Интернете наш основной инструмент выбора — CSS.
Свойства CSS, которые я собираюсь представить в этом посте, можно найти в спецификации CSS Text Module .
Этот модуль описывает элементы управления версткой CSS; это
особенности CSS, которые контролируют перевод исходного текста в
форматированный текст с переносом строк.
Другими словами, текстовый модуль CSS работает с отображением символов и слов в браузере, а также с тем, как они располагаются, выравниваются, переносятся и т. Д. С использованием CSS.
То, что составляет основную единицу текста или слова, а также где именно слово может быть разбито в данном фрагменте текста, в значительной степени зависит от правил языка, используемого на веб-сайте. По этой причине важно объявить эту информацию в документе HTML (обычно в атрибуте lang элемента <html> ).
Здесь я не буду обсуждать следующие две темы:
- шрифты, то есть визуальные представления символов , то есть глифы, и их свойства;
- особенности CSS, связанные с оформлением текста, такие как подчеркивание, тени текста и метки выделения.
Если вам интересно, вы можете найти последнюю документацию о шрифтах и свойствах оформления текста в модуле шрифтов CSS уровня 3 и модуле оформления текста CSS уровня 3 соответственно.
Манипуляции с буквами
Могут быть случаи, когда текстовые элементы должны отображаться заглавными буквами, например, имя и фамилия. CSS дает нам контроль над регистром букв с помощью свойства text-transform .
Значением по умолчанию для свойства text-transform является none , то есть не влияет на регистр букв.
Значение с capitalize
Если вы хотите, чтобы первая буква каждого слова отображалась в верхнем регистре, при этом внешний вид всех других букв не изменялся (независимо от их регистра в HTML-документе), использование значения capitalize даст следующее:
HTML:
<h2>alice's adventures in wonderland</h2>
CSS:
h2 { text-transform: capitalize; }
Обратите внимание, что capitalize не соответствуют соглашениям о capitalize : на самом деле все первые буквы в вышеприведенном примере выглядят заглавными, включая слово «in». Авторам, намеревающимся следовать литературному соглашению о названиях, нужно будет вручную манипулировать буквами в исходном тексте.
Значение в uppercase
Если ваша цель состоит в том, чтобы все буквы отображались заглавными буквами, независимо от их регистра в HTML-документе, uppercase являются подходящим значением для использования:
HTML:
<h2>alice's adventures in wonderland</h2>
CSS:
h2 { text-transform: uppercase; }
Значение в lowercase
Использование значения в lowercase приведет к тому, что все буквы будут отображаться в нижнем регистре. Естественно, это не повлияет на вид букв, которые уже являются строчными в исходном исходном документе.
HTML:
<h2>Alice's Adventures in Wonderland</h2>
CSS:
h2 { text-transform: lowercase; }
Значение full-width
Спецификация добавила новое значение, во full-width . Это значение заставляет символ появляться внутри квадрата, как если бы он был идеографическим символом, например, японским, китайским и т. Д. Это облегчает выравнивание латинских символов с идеографическими символами.
Не все символы имеют соответствующую форму полной ширины, в этом случае символы не будут затронуты значением full-width .
HTML:
<h2>Alice's Adventures in Wonderland</h2>
CSS:
h2 { text-transform: full-width; }
Вот как выглядят символы в Firefox при применении full-width :
Дальнейшие замечания
Браузерная поддержка свойства text-transform превосходна. Фактически, все главные браузеры поддерживают это.
Единственным исключением является значение full-width , которое в настоящее время работает только в Firefox. Возможно, понятно, учитывая вероятность того, что full-width может быть отброшена на этапе спецификации кандидата в спецификации.
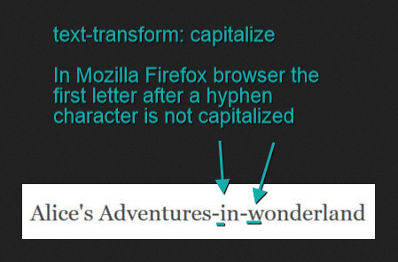
Кроме того, я заметил небольшое несоответствие между Firefox (v.39) и другими основными браузерами при отображении значения capitalize в слове дефиса.
Вот как это выглядит в Firefox:
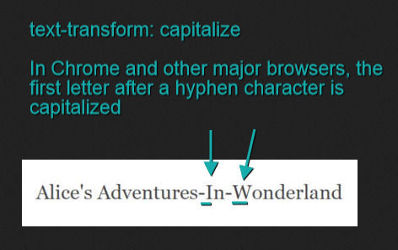
Обратите внимание, что первая буква после дефиса не пишется с большой буквы. С другой стороны, ниже тот же текст отображается в Chrome:
В этом случае буквы, следующие за дефисом, не являются исключением; они также отображаются с большой буквы. Я наблюдал такое же поведение в последней версии всех других основных браузеров, кроме, как отмечалось выше, Firefox.
Наконец, обратите внимание на каскад! Если вы установите свойство text-transform для элемента контейнера, его значение наследуется всеми его дочерними элементами. Чтобы избежать нежелательных результатов, сбросьте значение свойства text-transform дочерних элементов на none .
Просмотрите демонстрацию для значений свойства text-transform .
Как обращаться с пробелами
Когда вы нажимаете клавишу Tab, клавишу пробела или заставляете какой-то текст переходить на следующую строку (используя клавишу ENTER или тег <br> ), вы создаете пробел в исходном документе.
По умолчанию браузеры объединяют последовательности пробелов в один пробел, разрывы строк удаляются, а строки текста переносятся в соответствии с их контейнером. Это удобно для нас, потому что позволяет нам делать отступы и разделять фрагменты текста, чтобы сделать наш исходный документ читабельным и обслуживаемым, не влияя на то, как содержимое отображается в браузере.
Однако что, если это не ваша цель? Допустим, например, что вы хотите сохранить пустое пространство, которое вы создаете в документе HTML. Распространенный сценарий — когда вы пишете какой-то текст, предназначенный для отображения в виде правильно выделенного фрагмента кода. Или вы хотите, чтобы какой-то текст отображался в одну строку без разрывов.
В таких случаях, когда вы намереваетесь переопределить поведение браузера по умолчанию, свойство white-space предлагает несколько интересных опций.
Ключевое слово normal сбрасывает браузер к его поведению по умолчанию: все лишние пробелы свернуты в один символ и строки переносятся, когда они достигают края своего контейнера.
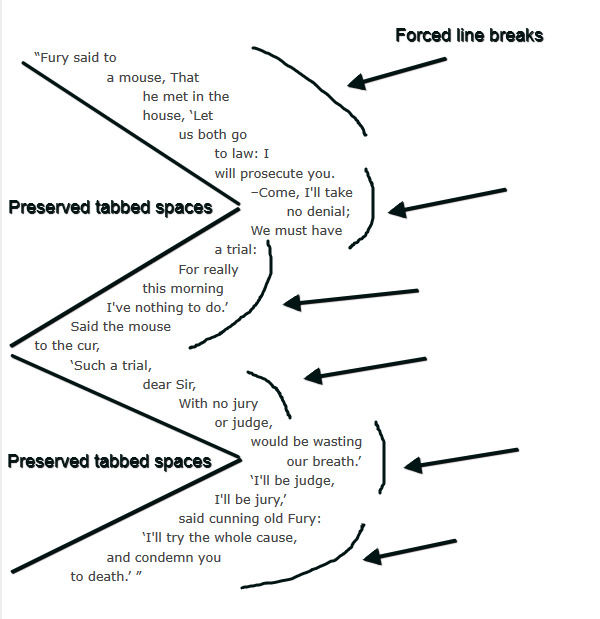
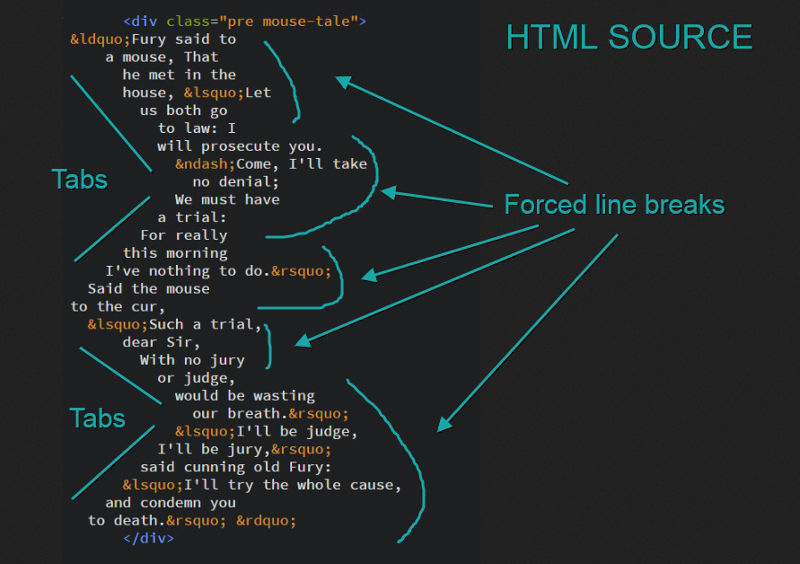
pre значение
Ключевое слово pre позволяет отображать текст, сохраняя все пробелы и заставляя новые строки присутствовать в исходном документе. Текст не будет перенесен на новую строку при переполнении контейнера.
element { white-space: pre; }
Если вы используете вкладки для создания пробелов, вы можете контролировать их размер с помощью свойства tab-size , устанавливая для него целочисленное значение.
element { white-space: pre; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; }
tab-size — это свойство с несовместимой поддержкой браузера , но если вы действительно не можете выдержать длину символа вкладки по умолчанию, вот полифилл, чтобы охватить все ваши базы.
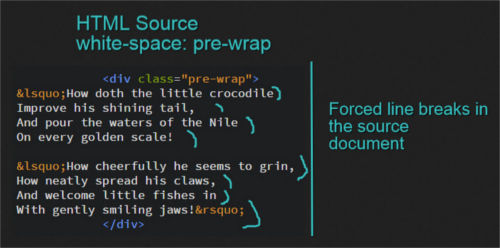
Значение pre-wrap
Допустим, вы хотите, чтобы в исходном документе были сохранены пробелы на дисплее браузера. Однако вы также хотели бы, чтобы линии переносились по мере того, как они достигают края своего контейнера.
Ключевое слово pre-wrap поможет вам достичь желаемого результата.
element { white-space: pre-wrap; }
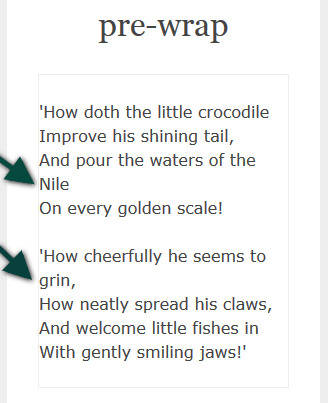
Обратите внимание, что каждая строка, отображаемая в браузере, отражает вынужденные разрывы в исходном коде, хотя в контейнере достаточно места для размещения большего количества текста:
Однако уменьшите размер экрана браузера, и вы заметите, что строки переносятся в соответствии с их контейнером.
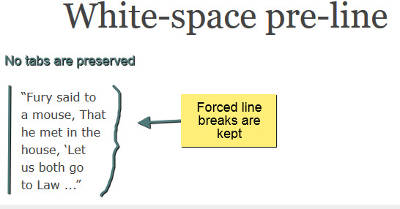
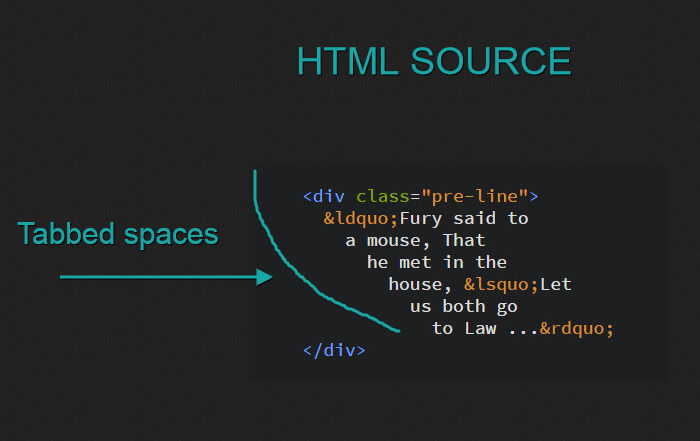
Значение pre-line
Последнее интересное значение для свойства white-space — pre-line . В той степени, в которой он сворачивает последовательности пространства в одно пространство и допускает перенос, он ведет себя как normal . Однако, если в HTML-документе присутствует символ новой строки или тег <br> , они сохраняются на дисплее браузера.
element { white-space: pre-line; }
Попробуйте демонстрацию CodePen для ключевых слов pre , pre-wrap и pre-line .
Значение nowrap
nowrap , пожалуй, самое известное значение white-space . Требует ли ваш дизайн, чтобы часть встроенного содержимого никогда не оборачивалась? Использование white-space: nowrap; на вашей стихии делает свое дело.
Луи Лазарис указывает на следующий вариант использования этого значения.
Выше ссылка, сопровождаемая символом ». Перенос этого символа на следующую строку, например, в жидких веб-макетах, нежелателен.
В этом и подобных обстоятельствах (например, nowrap значение nowrap очень удобно.
Сара Соуэйдан представила нам еще один интересный пример использования в справочнике Codrops CSS . Сара отмечает, что свойство white-space можно применять к любому встроенному контенту, включая изображения.
Он иногда используется со значением
nowrapдля создания горизонтального списка изображений в прокручиваемом элементе, предотвращая перенос изображений и заставляя их отображаться на одной строке внутри их контейнера.
Я расширил это предложение, создав базовую карусель jQuery с использованием white-space: nowrap . Вот демо:
Взять под контроль разрывы строк внутри слов
Иногда случается, что дизайн выглядит не так, потому что длинное слово не может быть перенесено на следующую строку, что приводит к переполнению контейнера. Длинные URL-адреса или некоторые сгенерированные пользователем длинные слова в комментариях блога являются распространенными сценариями.
Следующие свойства CSS предназначены для того, чтобы дать нам некоторую степень контроля над обработкой длинных слов в Интернете.
Свойство word-wrap/overflow-wrap
Свойство overflow-wrap (ранее называвшееся word-wrap , полностью поддерживается и работает во всех основных браузерах по устаревшим причинам) вступает в силу, если свойство white-space допускает перенос текста. Может иметь одно из двух значений: normal и break-word .
Используя normal значение, слова разбиваются в допустимых точках разрыва, например, пробелы, дефисы и т. Д.
Значение break-word допускает произвольные точки разрыва внутри слова, если строка не может быть иначе разбита в какой-либо другой приемлемой точке.
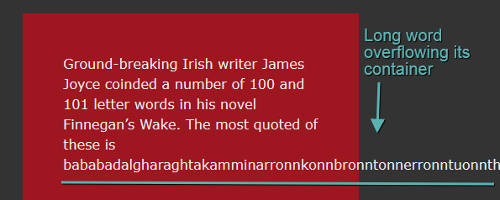
На рисунке ниже показано отображение длинного слова, которое переполняет его контейнер:
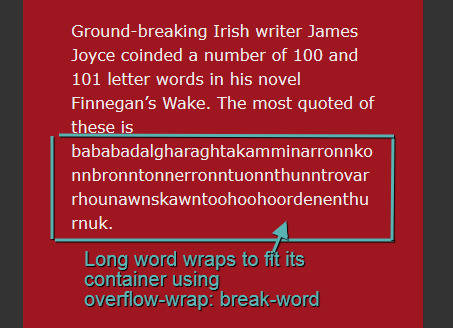
Давайте установим свойство overflow-wrap , а также, для унаследованных целей, свойство word-wrap в значение break-word :
element { word-wrap: break-word; overflow-wrap: break-word; }
… и отображение длинного слова теперь разбито на несколько строк, чтобы соответствовать доступному пространству.
Свойство hyphens
Разбивать длинные слова — это хорошо. Однако полученный текст может сбить с толку читателей. Лучший вариант — переносить слово, когда оно переносится на следующую строку. Таким образом, читателям сразу станет понятно, что они смотрят на одно слово, заключенное в несколько строк. Чтобы достичь этого, CSS предлагает свойство hyphens , которое вы можете использовать вместе с word-wrap: break-word .
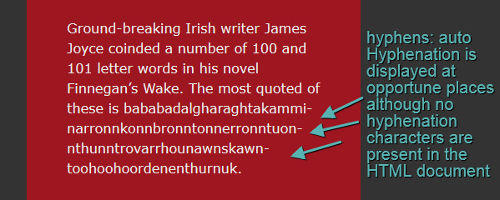
Более конкретно, auto значение свойства hyphens позволяет отображать дефис в точке, где слова переносятся на следующую строку, если языковые правила документа разрешают это, или в источнике HTML присутствуют дефисы. Чтобы это работало, убедитесь, что вы установили атрибут lang на нужный язык в HTML-документе:
.break-word.hyphens-auto { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
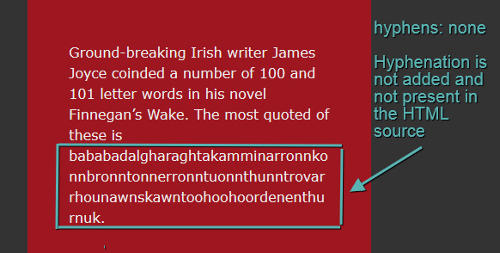
Вы также можете запретить отображение дефисных символов. В этом случае установите для свойства hyphens значение none :
.break-word.hyphens-none { -moz-hyphens: none; -webkit-hyphens: none; -ms-hyphens: none; hyphens: none; }
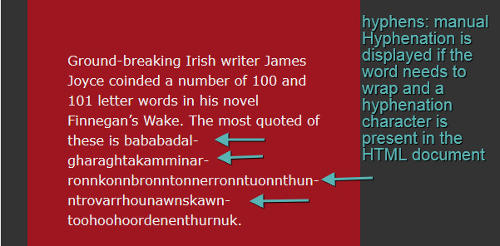
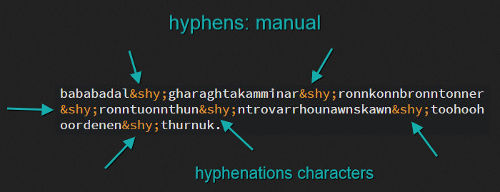
Кроме того, вы можете отображать дефисные символы на разрывах строк в словах, если слова размечены в разметке и текст переносится на следующую строку. Это сделано со значением manual :
.break-word.hyphens-manual { -moz-hyphens: manual; -webkit-hyphens: manual; -ms-hyphens: manual; hyphens: manual; }
Благодаря префиксам поставщиков поддержка браузером свойства hyphens хороша во всех основных браузерах, хотя и не без незначительных несоответствий. Последние версии Chrome (v.44) и Opera (v.30) на момент написания статьи не поддерживают значение свойства auto .
Посмотрите приведенные выше примеры на CodePen
Манипулирование пространством между словами и буквами
То, что делает фрагмент текста более или менее читабельным, часто зависит от ряда факторов. В некоторых случаях увеличение или уменьшение пробела между каждым словом или каждой отдельной буквой, то есть отслеживание , приводит к огромным улучшениям.
CSS предлагает свойства word-spacing и letter-spacing для контроля внешнего вида между словами и буквами соответственно.
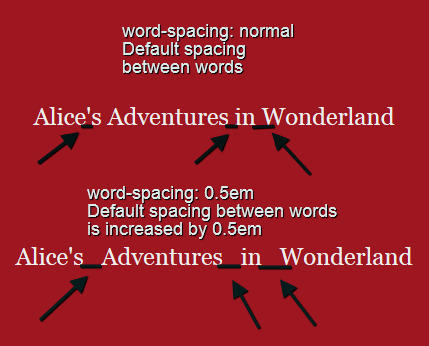
Свойство word-spacing
Ниже приведены значения свойства word-spacing:
-
normal -
<length> -
percentage
normal отображает пробел по умолчанию между буквами. Количество места зависит от используемого шрифта или браузера.
.normal { word-spacing: normal; }
<length> позволяет вам добавить интервал между словами в дополнение к интервалу по умолчанию, определенному шрифтом или браузером.
.length { word-spacing: 0.5em; }
percentage работает так же, как <length> но с использованием процентных значений. Я не нашел никакой реализации браузера для этого, и проценты рискуют быть удаленными из будущих проектов спецификации.
.percentage { word-spacing: 1%; }
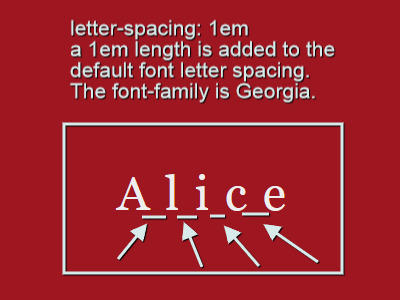
Свойство letter-spacing
Вы можете установить для свойства letter-spacing одно из двух значений: normal или <length> .
Использование normal оставляет интервал шрифта по умолчанию между буквами. Он также сбрасывает любую длину letter-spacing ранее указанную, по умолчанию. Например, если вы задаете значение letter-spacing 1em для родительского элемента, но хотите отобразить значение по умолчанию для дочерних элементов, normal — ваш друг.
element { letter-spacing: normal; }
Значение <length> представляет собой единицу измерения, например, px или ems, посредством чего вы можете увеличить интервал между буквами в дополнение к интервалу по умолчанию, уже предоставленному шрифтом.
element { letter-spacing: 1em; }
Дальнейшие подробности
word-spacing словами применимо не только к словам. Вы можете использовать его для любого типа содержимого inline или inline-block.
Кроме того, вы можете анимировать как word-spacing и letter-spacing . Однако использование CSS-переходов на letter-spacing показывает, что normal значение не распознается текущей версией Firefox (v.39). Чтобы преодолеть это, просто замените normal на 0em .
Вот демоверсия с анимированным текстом с использованием word-spacing и letter-spacing :
Последние опции CSS для выравнивания текста
Свойство text-align существует уже некоторое время. Он управляет выравниванием встроенного содержимого, такого как текст и изображения, внутри контейнера блока. Kewords left и right выравнивают встроенный контент слева и справа соответственно. Установка text-align по center выравнивает содержимое по центру контейнера. Наконец, ключевое слово justify содержимое так, что каждая строка имеет одинаковую длину (за исключением последней строки, если она не достаточно длинна, чтобы достичь края своего контейнера).
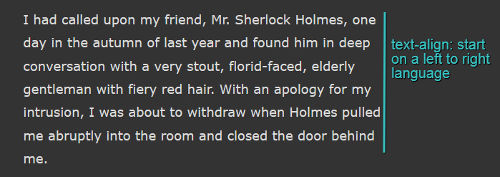
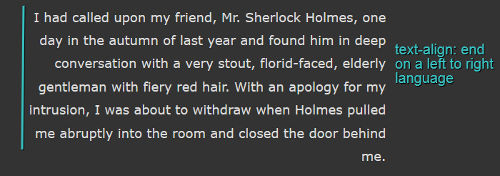
Спецификация добавляет два новых значения, которые могут быть весьма полезны на интернационализированных веб-сайтах, использующих языковые системы справа налево (RTL): start и end .
Для читателей слева направо (LTR) они соответствуют left и right соответственно. Когда веб-сайт использует язык RTL, start соответствует right а end соответствует left .
element { text-align: start; }
element { text-align: end; }
Применение text-align: match-parent к встроенному дочернему элементу гарантирует, что дочерний объект наследует то же выравнивание, что и родительский. Унаследованное start или end значение рассчитывается в зависимости от направления языка родителя, что приводит к выводу либо left либо right .
Свойство text-align-last
Новым в CSS является также свойство text-align-last . Это свойство контролирует выравнивание последней строки выровненного текста перед концом абзаца или перед тегом <br> . Он имеет те же значения ключевых слов, что и text-align , за исключением auto , который является значением по умолчанию. Значение auto позволяет выравнивать последнюю строку текста в соответствии со значением свойства text-align элемента, если оно установлено. Если свойство text-align не применяется, текст по умолчанию имеет значение start .
На момент написания, поддержка браузером text-align-last довольно слабая. Поэтому, по моему мнению, его следует использовать с осторожностью, если вообще.
Посмотреть демонстрацию CodePen, демонстрирующую эти функции в действии
Отступ текста
Отступ строки текста, обычно первая строка в абзаце, не часто встречается на веб-сайтах. Вместо этого пустая строка помещается как общая визуальная метка разделения между абзацами.
Тем не менее, отступ первой строки абзаца иногда используется для создания классического вида, подходящего для конкретных дизайнов.
Если ваш дизайн улучшен с помощью этой техники, CSS предлагает свойство text-indent . Давайте рассмотрим возможные значения.
Значение length обычно задается в единицах px или em:
element { text-indent: 2em; }
Процент устанавливается с использованием процентного значения:
element { text-indent: 6%; }
Значение each-line внешний вид первой строки внутри контейнера блока, а также каждой строки после принудительного разрыва строки, то есть разрыва строки, вызванного нажатием клавиши ввода или вставкой тега <br> в HTML источник. Однако отображение первой строки после мягкого переноса, то есть текста, который переносится на следующую строку, чтобы соответствовать его контейнеру, не изменяется.
При значении hanging все строки, кроме первой, отображаются с отступом.
Значения each-line и hanging являются экспериментальными значениями, еще не реализованными ни в одном браузере на момент написания.
Просмотрите эту демонстрацию, чтобы увидеть текстовый отступ в действии
Вывод
CSS добился огромного прогресса в манипулировании веб-текстом, хотя ожидается, что будет сделано больше. Помимо схематичной поддержки браузера для некоторых из новейших свойств, было бы неплохо, например, если бы CSS предлагал возможности кернинга , то есть возможность манипулировать расстоянием между двумя буквами в данном слове.
В этом посте я рассмотрел ряд свойств CSS, которые управляют форматированием, переносом строк и выравниванием текста в Интернете. Не стесняйтесь экспериментировать с этими примерами.
Я с нетерпением жду ваших отзывов!