Сегодня для нас доступно множество систем сетки. Дизайнеры и фронтенд-разработчики могут экспериментировать с ними и выбирать те, которые лучше всего соответствуют их потребностям. CSS-фреймворки и шаблоны, такие как Bootstrap , Foundation и Skeleton, предлагают сетки, используемые тысячами людей.
В этой статье я бы хотел познакомить вас с Jeet , альтернативной сеточной системой, основанной на CSS-препроцессорах. Во-первых, я расскажу об основах этого, представив основные миксины. Затем я покажу вам, как построить проект, используя его возможности.
Что такое Джит
Jeet — это сеточная система, построенная на основе Sass и Stylus . Он состоит из мощных миксов и функций, которые вы можете использовать для создания быстрых адаптивных макетов.
В отличие от многих других сеток, Jeet обеспечивает более гибкий подход для создания макетов. Вот его основные преимущества:
- Это не добавляет никакой дополнительной разметки.
- Он не ограничен конкретным размером столбца (например, сетка из 12 столбцов).
- Вы можете использовать дроби (например, 1/4), десятичные дроби (например, 0,75) или даже их комбинацию (например, 1,5 / 4) для создания желаемого макета.
Сетка предназначена для работы во всех основных браузерах, включая IE9 +. Если вы хотите ориентироваться на предыдущие версии IE, взгляните на шаблон Boy .
Начиная
Сетка поставляется в двух вариантах: один для Sass (SCSS), другой для Stylus. В зависимости от препроцессора, который вы хотите использовать, существует другой способ установки. На официальной странице Jeet описаны все шаги, которые вы должны выполнить, чтобы включить сетку в свои проекты.
Основываясь на версии Sass, я создал демонстрационный проект . Я буду ссылаться на это в следующем разделе. А пока давайте просто посмотрим на его базовую структуру:
jeet-demo/ ├── index.html ├── jeet/ │ ├── _functions.scss │ ├── _grid.scss │ ├── _settings.scss │ └── index.scss ├── style.css └── style.scss Вы можете получить все файлы для этого проекта, посетив этот репозиторий github .
На данный момент пришло время познакомиться с основными миксинами Джит.
Примечание: чтобы продемонстрировать, как работают миксины, я буду использовать синтаксис SCSS.
Контейнер
center Mixin позволяет вам горизонтально центрировать элемент. В большинстве случаев вы будете использовать этот миксин для определения элемента, который будет действовать как контейнер ваших столбцов. В таблице ниже приведены его параметры:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| Максимальная ширина | Установите max-width элемента |
1410px |
| подушечка | Укажите свойства padding-left и padding-right элемента |
0 |
Вот пример этого миксина:
Чтобы восстановить правила, применяемые center миксином, используйте uncenter .
Колонны с желобами
Чтобы определить ваши столбцы, Jeet предоставляет column или column mixin. Следующая таблица описывает его параметры:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| коэффициенты | Установите width элемента относительно width его контейнера |
1 |
| смещение | Укажите свойство margin-left элемента |
0 |
| цикл | Определить сетку столбца n (на основе значения cycle ) |
0 |
| uncycle | Отменить сетку, указанную переменной cycle |
0 |
| водосточный желоб | Укажите свойство margin-right элемента |
3 |
Переменные cycle и uncycle упрощают процесс создания многостолбцовых uncycle макетов. Вот пример:
Колонны без желобов
В дополнение к col column и column , есть также доступный смешиватель для создания ваших столбцов. Вы можете использовать это в случае, если вы не хотите, чтобы между ними были водостоки. Вот его параметры:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| коэффициенты | Установите width элемента относительно width его контейнера |
1 |
| смещение | Укажите свойство margin-left элемента |
0 |
| цикл | Определить сетку столбца n (на основе значения cycle ) |
0 |
| uncycle | Отменить сетку, указанную переменной cycle |
0 |
Ниже приведен пример этого миксина:
Столбцы с накоплением
Миксин stack помогает вам создавать столбцы с накоплением. Это удобная функция, особенно на экранах небольшого размера, когда меняется макет и элементы располагаются друг над другом. Вот его параметры:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| подушечка | Укажите свойства padding-left и padding-right элемента |
0 |
| Align | Установите (если значение = true) свойство text-align элемента |
ложный |
Пример использования этого поведения показан ниже:
Чтобы восстановить правила, применяемые в stack mixin, используйте unstack .
Заказ колонки
Jeet предоставляет shift миксин для упорядочивания колонок. Следующая таблица показывает его параметры:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| коэффициенты | Укажите, насколько далеко элемент будет перемещен по сравнению с его исходным положением. | 0 |
| Col-или-пролетный | Укажите, имеет ли элемент желоб или нет | колонка |
| водосточный желоб | Укажите свойство margin-right элемента |
3 |
Вы можете получить представление о том, как работает этот миксин, в следующем примере:
Чтобы восстановить правила, применяемые unshift shift , используйте unshift .
Абсолютное Центрирование
Используя миксин align вы можете align элемент по горизонтали и / или по вертикали. Чтобы воспользоваться этим преимуществом, вы также должны установить тип позиционирования родительского элемента как relative .
Параметр этого миксина показан ниже:
| параметр | Описание | Значение по умолчанию |
|---|---|---|
| направление | Определить тип выравнивания элемента | и то и другое |
Вот пример:
Собираем все вместе
Теперь давайте используем Jeet для создания макета нашего демо-проекта .
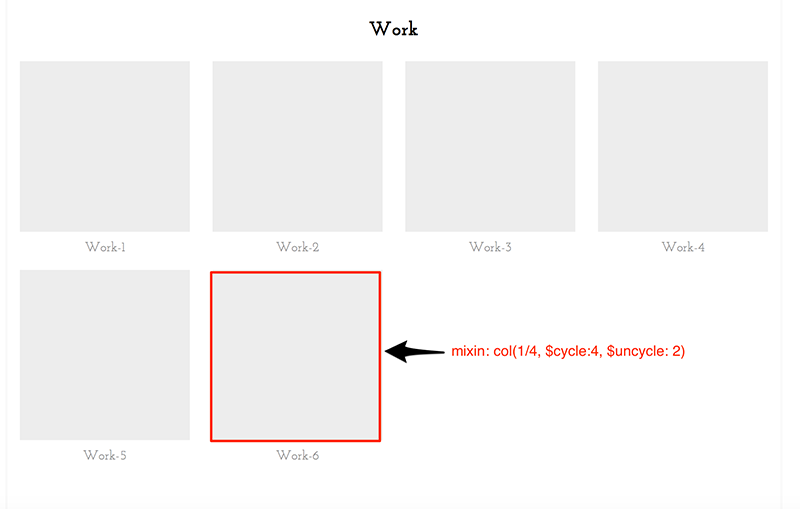
Сначала мы структурируем раздел, связанный с нашим портфолио.
Для небольших устройств (<450 пикселей) мы хотим, чтобы рабочие элементы были сложены. По умолчанию это происходит потому, что в разметке мы используем элемент figure , который является элементом уровня блока. Более того, когда окно браузера имеет ширину от 450 до 799 пикселей, нам нужно два элемента в строке. Наконец, для больших экранов (≥800 пикселей) каждая строка должна содержать четыре элемента.
Вот наш макет, основанный на последнем предположении:
Ниже приведен фрагмент соответствующего HTML-кода:
<div class="portfolio"> <figure> <img src="http://placehold.it/450/ededed/ededed"> <a href="#"> <figcaption>Work-1</figcaption> </a> </figure> ... </div>
Вот наш код SCSS:
@media screen and (min-width: 450px) { figure { @include col(1/2, $cycle: 2); } } @media screen and (min-width: 800px) { figure { @include col(1/4, $cycle: 4, $uncycle: 2); } }
И скомпилированный CSS:
@media screen and (min-width: 450px) { figure { float: left; width: 48.5%; margin-left: 0%; margin-right: 3%; } figure:nth-of-type(2n) { float: right; margin-right: 0%; } } @media screen and (min-width: 800px) { figure { float: left; width: 22.75%; margin-left: 0%; margin-right: 3%; } figure:nth-of-type(2n) { float: left; margin-right: 3%; } figure:nth-of-type(4n) { float: right; margin-right: 0%; } }
Примечание: для простоты я включил только некоторые правила из скомпилированного CSS. Чтобы увидеть полный CSS, который выводит Jeet, посмотрите файл style.css .
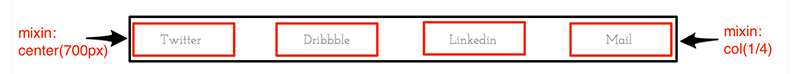
Давайте работать над вторым примером.
Здесь мы будем структурировать социальные ссылки. Каждая ссылка будет занимать одну четвертую width контейнера. Для начала мы определим width их родительского элемента, используя center миксин. Затем мы устанавливаем их width используя преимущество col mixin.
Вот желаемый макет:
Наша разметка:
<div> <a href="#">Twitter</a> ... </div>
Требуемый SCSS:
div { @include center(700px); a { @include col(1/4); } }
И полученный CSS:
div { max-width: 700px; margin-right: auto; margin-left: auto; } div a { float: left; width: 22.75%; margin-left: 0%; margin-right: 3%; } div a:last-child { margin-right: 0%; }
Примечание: опять же для простоты, я включил только некоторые правила из скомпилированного CSS. Чтобы увидеть полный CSS, который выводит Jeet, посмотрите файл style.css .
Вывод
В этой статье я представил Jeet, альтернативную сетку, которая помогает вам создавать простые и гибкие адаптивные макеты. Затем я просмотрел примеры, демонстрирующие, как использовать его миксины. Надеюсь, вам понравился тур и эта система сетки, и вы можете попробовать ее в любом из ваших будущих проектов.
Если вы уже использовали Jeet, сообщите нам об этом в комментариях ниже.