Sublime Text 2 — один из самых быстрых и невероятных редакторов кода, который будет выпущен за долгое время! С экосистемой сообщества и плагинов, такой же страстной, как эта, для любого другого редактора может оказаться невозможным наверстать упущенное. Я покажу вам мои любимые советы и рекомендации сегодня.
Sublime Text 2 в настоящее время доступен для всех основных платформ: OS X, Linux и Windows.
1 — Версии кровоточащего края
Sublime находится в активной разработке. Если, как и я, вы хотите использовать последнюю возможную версию приложения, вы можете скачать сборку dev . Вы обнаружите, что новые (авто) обновления доступны через день или около того.
Загрузите сборку Sublime 2 для разработчиков здесь.
2 — получить лучшую иконку
Обновление: вот лучшая иконка.
В свою защиту Sublime Text 2 все еще находится в бета-состоянии. Официальный значок, скорее всего, / надеюсь, изменится с официальным релизом. До тех пор, Нейт Бити создал альтернативную иконку , если вы предпочитаете.
Чтобы интегрировать его, вам нужно заменить существующий файл «Sublime Text 2.icns» на новый . На Mac перейдите к Sublime 2 в папке « Applications/ », затем щелкните правой кнопкой мыши и «Просмотр содержимого пакета». Наконец, перейдите к Contents/Resources/ и перетащите новый значок, перезаписав существующий.
Обратите внимание на тот факт, что, если вы используете часто обновляемую версию Sublime Text для разработки, при каждом обновлении значок будет удален. Имея это в виду, не беспокойтесь о иконке в настоящее время.
3 — Доступ к палитре команд
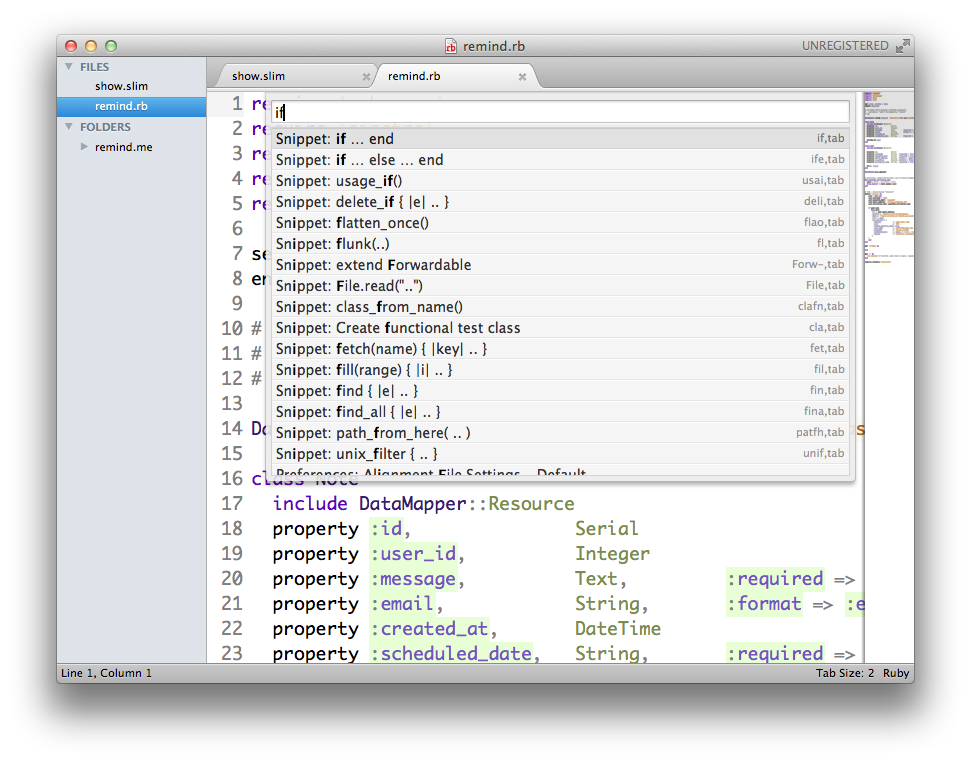
Подобно TextMate, мы можем использовать палитру команд Sublime, открыв меню « Инструменты» или нажав клавиши Shift + Command + P на Mac. Если вам нужно посетить страницу настроек или вставить фрагмент, все это можно сделать здесь.

4 — молниеносное переключение файлов

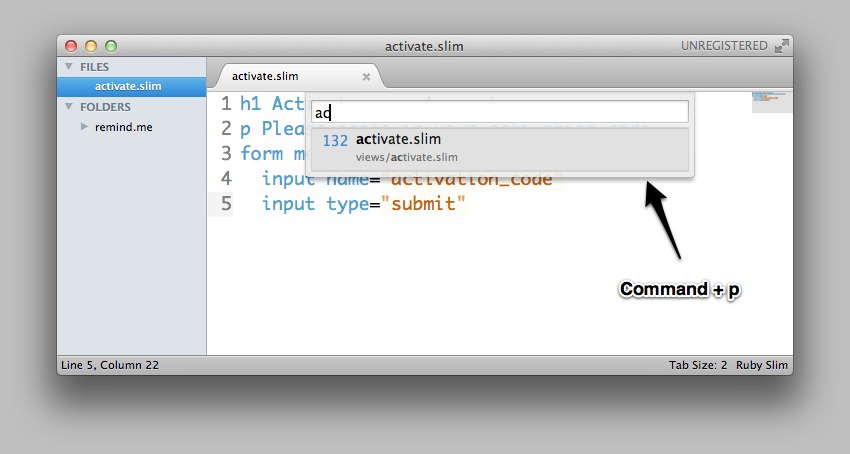
Нажмите Control или Command + P , введите имя файла, к которому вы хотите получить доступ ( нечёткий искатель ), и, даже не нажимая Enter , вы мгновенно перенесетесь в этот файл. Хотя Vim и приложения, такие как PeepOpen, предлагают аналогичную функциональность, они не так быстры, как реализация Sublime.
5 — Как мы выжили до множественного отбора?
Такие редакторы, как TextMate, уже давно предлагают вертикальное выделение, что довольно удобно. Но с множественным выбором, вы можете иметь несколько курсоров на странице. Это может значительно сократить необходимость использования регулярных выражений, а также расширенного поиска и замены запросов. Возможно быстрая визуальная демонстрация в порядке …
Чтобы включить множественный выбор, у вас есть несколько вариантов:
- Нажмите
AltилиCommandа затем щелкните в каждой области, где требуется курсор. - Выберите блок линий, а затем нажмите
Shift + Command + L - Наведите курсор на определенное слово и несколько раз нажмите
Control/Command + Dчтобы выбрать дополнительные вхождения этого слова. - Либо добавьте дополнительный курсор на все вхождения слова, набрав
Alt+F3в Windows илиCtrl+Command+Gна Mac. Удивительный!!
6 — Направляющие
Обновление: эта функция теперь предустановлена с Sublime Text 2.
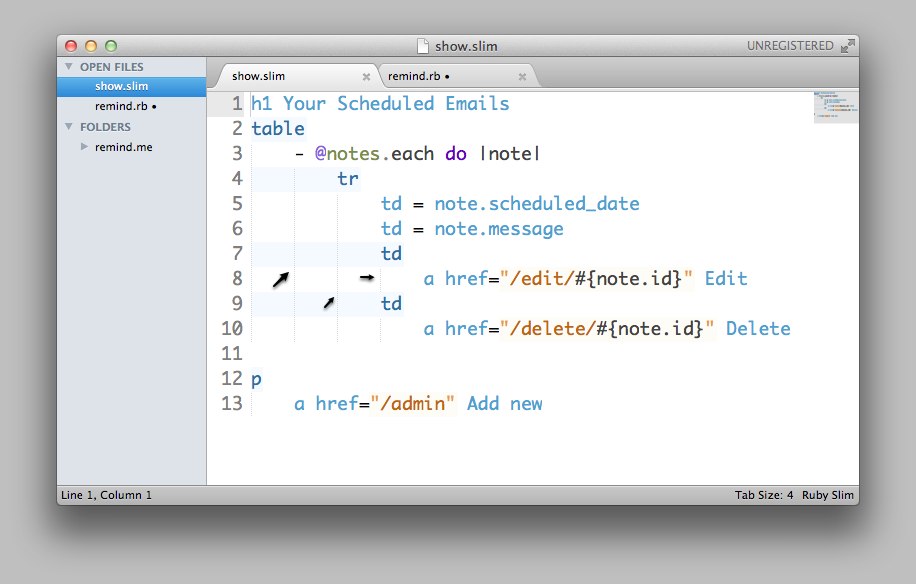
Это такая небольшая функция, но мне всегда нравилось, как Notepad ++ в Windows отображает направляющие отступов; это значительно облегчает навигацию и форматирование страницы. Sublime Text 2 предлагает эту возможность через плагин, созданный Николаусом Виттенштейном .

Чтобы интегрировать этот плагин:
- Скачать это
- Переименуйте папку в «Руководства по отступам» и перетащите ее в папку «
Packages». На Mac этот путь будет следующим:Application Support/Sublime Text 2/Packages
7 — Контроль пакетов
Шаги, описанные в предыдущем совете (# 6), немного утомительны, не так ли? Вместо этого мы можем установить превосходный Sublime Package Control , который оптимизирует весь процесс.
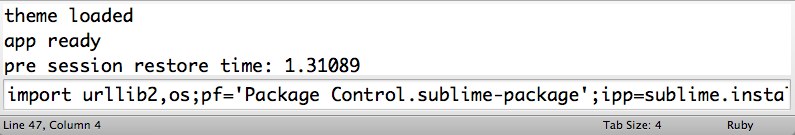
Чтобы установить «Управление пакетами», откройте Sublime и нажмите Control + ` . Затем вставьте следующий фрагмент в консоль.
|
1
|
import urllib2,os;pf=’Package Control.sublime-package’;ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),’wb’).write(urllib2.urlopen(‘http://sublime.wbond.net/’+pf.replace(‘ ‘,’%20’)).read())
|
Не беспокойтесь, если вы не понимаете код выше; просто скопируйте и вставьте!

Наконец, перезапустите Sublime Text и перейдите в « Preferences -> Package Settings . Если установка прошла успешно, вы увидите элемент Package Control пакетами в этом списке.
С установленным Package Control процесс добавления новых плагинов и функций становится невероятно простым!
Для примера использования обратитесь к следующему пункту в этом списке.
8 — выравнивание
Если вы тот тип, кто предпочитает выстраивать ваши знаки равенства — например, в вашем JavaScript …
// Перед var joe = 'joe'; var johnny = 'johnny'; var quaid = 'quaid'; // После var joe = 'joe'; var johnny = 'johnny'; var quaid = 'quaid';
… этот процесс может быть автоматизирован с помощью плагина Sublime Alignment . Вместо того, чтобы загружать и устанавливать его вручную, давайте вместо этого будем использовать управление пакетами (описано в # 7).
- Нажмите
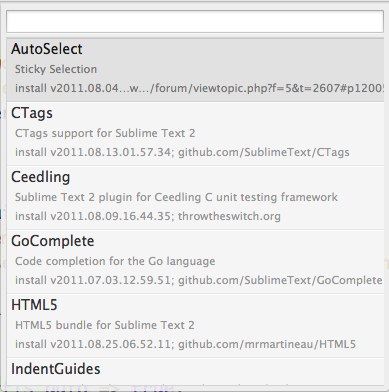
Shift + Command + P - Введите «install», чтобы открыть опцию «Package Control: Install Package», и нажмите Enter
- Найдите «Alignment» и нажмите Enter, чтобы установить его.
- Вы сделали; так просто! Введите
Shift + Command + Aдля автоматического выравнивания.

Этот процесс может быть повторен для всех типичных плагинов, которые мы устанавливаем, таких как Zen Coding.
9 — Вим Фанатик
Я большой поклонник Vim . Количество энергии, которое оно обеспечивает, безумно. Тот факт, что я переключился на Sublime Text 2, говорит о многом!
Если вы используете разработку Sublime Text (см. № 2 в этом списке), вы можете включить режим Vintage, который обеспечивает поддержку команд Vi, которые мы знаем и любим — хорошо … некоторые из нас любят. Остальные ненавидят это! 🙂
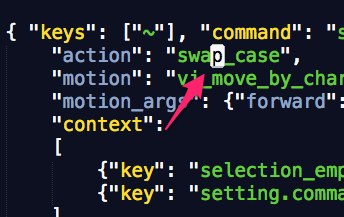
Чтобы включить винтажный режим, перейдите в « Preferences/Global Settings - Default . Когда этот файл откроется, перейдите к самому низу и замените "ignored_packages": ["Vintage"] на "ignored_packages": [] . Затем перезапустите Sublime, нажмите клавишу Escape и, tada: командный режим!
Блок Курсор
Вы можете заметить, что в командном режиме может быть трудно найти курсор (особенно при использовании таких преимуществ, как закладки). В более чем одном случае я пытался выследить его местонахождение.
Хотя это не идеальное решение, плагин под названием « SublimeBlockCursor » пытается решить эту проблему.

Примечание. В то время как в файле readme указано, что SublimeBlockCursor можно установить, через управление пакетами я не смог его найти. Вместо этого мне пришлось вручную клонировать проект в папку
Packages.
10 — Отвлечение без редактирования
Иногда нам нужно отфильтровать весь дополнительный пух, который мешает нашему кодированию. Используйте «Без отвлекающий режим», чтобы принять эту идею как можно дальше. Эта опция доступна через меню Вид . Выберите «Войти в режим без отвлечения» или используйте сочетание клавиш Mac, Control + Shift + Command + F

11 — Вы все еще можете использовать связки TextMate
Фрагменты и темы TextMate переносятся в Sublime Text. Вам нужно всего лишь сбросить их в папку Packages — расширение .tmbundle без изменений, и Sublime распознает файлы. Это означает, что весь каталог тем TextMate будет работать в Sublime!
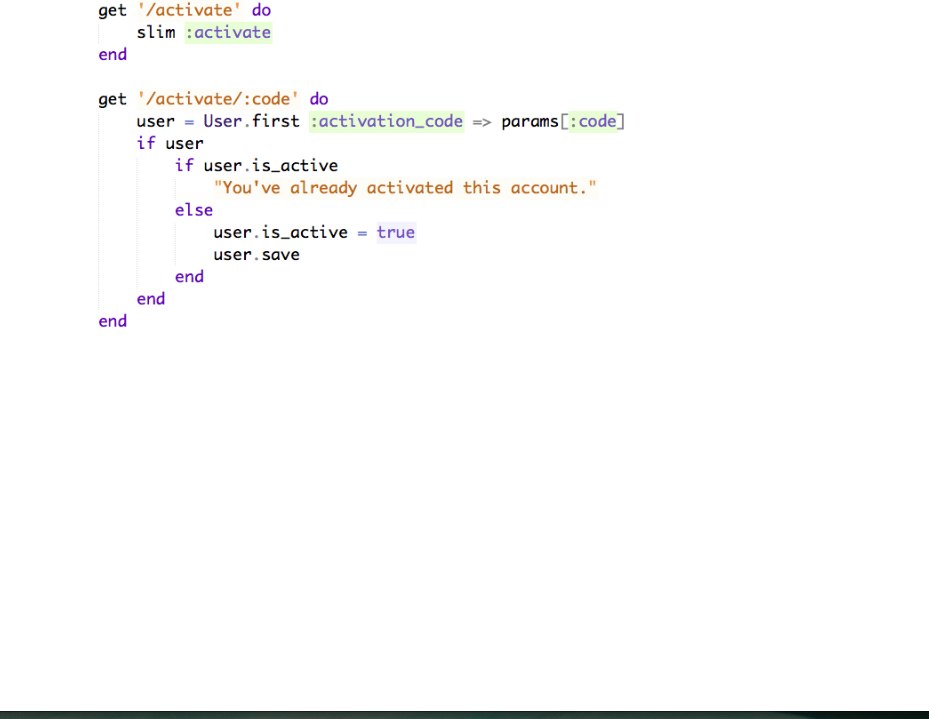
Например, в последнее время я неплохо работал с (фантастическим) движком шаблонов Slim , и мне нужна была лучшая подсветка синтаксиса. Фред Ву создал пакет для TextMate, но, на самом деле, он отлично работает и в Sublime Text! Если вы заинтересованы, вы можете скачать Slim Pack здесь; он включает в себя как фрагменты, так и подсветку синтаксиса.
12 — Пользовательские темы
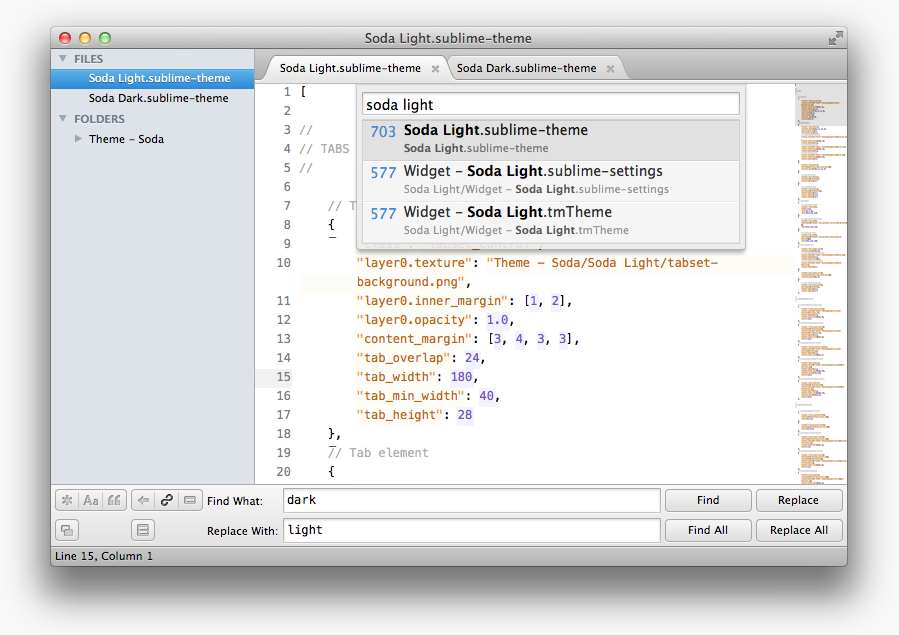
Тема по умолчанию для Sublime Text отличная, но я предпочитаю собственную светлую и темную тему Soda , созданную Ианом Хиллом.

Установка
Как взято со страницы Github …
«Если вы являетесь пользователем git, лучший способ установить тему и поддерживать ее в актуальном состоянии — это клонировать репозиторий прямо в каталог Packages в области настроек приложения Sublime Text 2».
Использование Git
Перейдите в каталог Sublime Text 2 Packages и клонируйте репозиторий тем, используя следующую команду:
|
1
|
git clone https://github.com/buymeasoda/soda-theme/ «Theme — Soda»
|
Скачать вручную
- Загрузите файлы с помощью опции загрузки GitHub .zip.
- Разархивируйте файлы и переименуйте папку в Theme — Soda
- Скопируйте папку в каталог Sublime Text 2 Packages
Активация темы
Чтобы настроить Sublime Text 2 для использования темы:
- Откройте файл «Глобальные настройки пользователя Sublime Text 2»: «
Sublime Text 2 -> Preferences -> User Global Settings - Добавьте (или обновите) запись вашей темы, чтобы она была «theme»: «Soda Light.sublime-theme» или «theme»: «Soda Dark.sublime-theme»
Пример пользовательских глобальных настроек
{ "theme": "Soda Light.sublime-theme" }
13 — Сканирование страниц
Sublime Text предоставляет нам несколько различных способов запроса страницы (кроме стандартных функций поиска).
функции
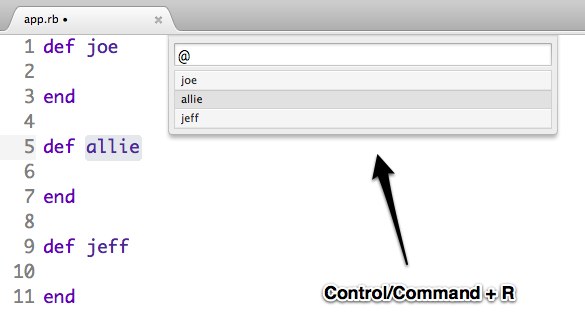
Нужен быстрый способ просмотра определенной функции или метода?

Введите Control/Command + r чтобы открыть всплывающее окно, которое учитывает именно это ( обратите внимание на символ @ )! Более того, поиск также нечеткий, что особенно полезно для огромных классов.
HTML
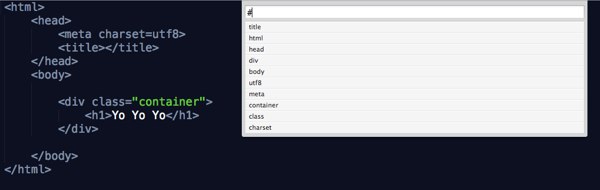
Что, если вы хотите немедленно перейти к определенной части HTML-страницы — скажем, к div с классом container . Введите Control/Command + p , затем # , и вы сразу увидите дерево вашего документа.

Перейти к номеру строки
Чтобы быстро перейти к определенному номеру строки на странице, вы можете нажать Control + g . Тем не менее, вы заметите, что, опять же, она поднимает эту палитру ( Control/Command + p ) и добавляет символ : Это принято от Vim.
Это означает, что помимо Control + g вы также можете ввести Control/Command + p , а затем :LINE_NUMBER .
14 — Получить удаленные файлы с легкостью
Допустим, вы фанат Normalize.css. Возможно, вы загружаете его и сохраняете его во фрагмент или сохраняете сами таблицы стилей в папке ресурсов. Таким образом, для будущих проектов вам нужно только скопировать и вставить.
Единственная проблема с этим методом — как мы все обнаружили — состоит в том, что, если прошло несколько месяцев, более чем возможно, что актив (в данном случае Normalize.css) будет обновлен создателем. Таким образом, вы можете либо использовать уже устаревшую версию Normalize, либо снова вернуться на страницу GitHub и получить свежую копию. Все это кажется утомительным.
Nettuts + Fetch, созданная Уэсли Онорато , является решением нашей дилеммы. Он может быть установлен через управление пакетами .
использование
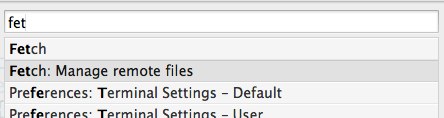
При работе с Fetch вы будете использовать только две команды. Во-первых, нам нужно сохранить некоторые ссылки на файлы. Снова откройте командную палитру и найдите «Fetch». Сейчас выберите «Управление удаленными файлами».

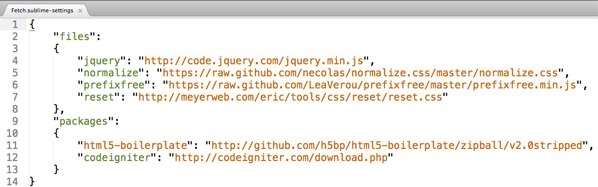
Что хорошо в Sublime Text 2, так это то, что конфигурация невероятно проста. Чтобы назначить ссылки на файлы онлайн-ресурсов, нам нужно только создать объект, например, так (не волнуйтесь, он будет предварительно заполнен для вас после установки):

Итак, чтобы получить последнюю копию jQuery (если вы не хотите использовать CDN):
{ «файлы»: { "jquery": "http://code.jquery.com/jquery.min.js" } }
Узнайте больше об использовании Nettuts + Fetch.
15 — Плагин префикса
Плагин Nettuts + Prefixr, созданный Уиллом Бондом (создателем Package Control), позволяет автоматически обновлять всю таблицу стилей, включая поддержку всех необходимых префиксов поставщиков CSS3. Таким образом, вам никогда не придется посещать сам сайт ; вы просто набираете команду клавиатуры и:
|
1
2
3
4
|
.box {
border-radius: 10px;
box-shadow: 0 0 5px rgba(0,0,0,.4);
}
|
… будет преобразован в:
|
1
2
3
4
5
6
7
8
9
|
.box {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 0 5px rgba(0,0,0,.4);
-moz-box-shadow: 0 0 5px rgba(0,0,0,.4);
box-shadow: 0 0 5px rgba(0,0,0,.4);
}
|
использование
После установки (через управление пакетами) выберите свою таблицу стилей (или отдельный блок), нажмите ctrl+alt+x в Windows и Linux или cmd+ctrl+x в OS X, и код будет сразу же запущен через веб-страницу Prefixr. служба.
16 — Запустите Sublime From The Terminal
Sublime Text 2 включает инструмент командной строки subl для работы с файлами в командной строке. «
Чтобы использовать его, создайте символическую ссылку на инструмент.
|
1
|
ln -s «/Applications/Sublime Text 2.app/Contents/SharedSupport/bin/subl» ~/bin/subl
|
Пока ~/bin находится на вашем пути, это должно сработать!
|
1
2
|
cd myProject
subl .
|
Обратитесь сюда для получения дополнительных инструкций.
17 — Автоформат HTML
Немного странно, что возможность автоматического форматирования HTML не включена как часть сборки Sublime Text по умолчанию. Плагин Tag , помимо прочего, надеется предоставить решение, однако из-за нескольких недостатков — а именно, при работе с HTML-комментариями — он не дотягивает.
Плагин Tag можно установить с помощью Package Control.
Чтобы проверить его навыки автоматического форматирования, следующий HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<html>
<head>
<meta charset=utf8>
<title></title>
<!— begin—>
<!— end comment —>
</head>
<body>
<h1>Hi there</h1>
<h2>Bye</h2>
</body>
</html>
|
… будет изменено на:
|
01
02
03
04
05
06
07
08
09
10
11
|
<html>
<head>
<meta charset=utf8>
<title></title><!— begin—>
<!— end comment —>
</head>
<body><h1>Hi there</h1>
<h2>Bye</h2>
</body>
</html>
|
Хлоп; это выглядит хуже, чем есть. Судя по моим тестам, он неправильно размещает тег body в отдельной строке и раздражается при работе с комментариями HTML. Пока эти проблемы не устранены (или не предоставлено собственное решение), лучше вручную выбирать блок HTML для переформатирования, а не всю страницу.
Бонус в размере 200 долларов будет выплачен первому разработчику плагинов Sublime Text, который создаст и представит окончательный плагин «Nettuts + HTML Formatter».
18 — Создать плагин
Если вы любите приключения, покопайтесь в огромном сообществе разработчиков плагинов Sublime Text и начните вносить свой вклад. У нас есть отличное руководство по процессу создания плагина ST здесь на Nettuts +. Не забудьте проверить, если это вас интересует!
Вывод
Чем больше я работаю с Sublime Text 2 , тем больше понимаю, насколько это невероятно. Но все это ничего бы не значило, если бы не тот факт, что это безумно быстрый редактор, и, что еще лучше, он еще не закончен!
Если вы хотите пойти еще дальше, загляните в Snippeter , менеджер фрагментов кода, который повышает эффективность написания кода, сохраняя фрагменты кода в Интернете и позволяя легко находить их с помощью встроенной панели поиска. Он также позволяет экспортировать элементы в виде фрагментов Sublime Text (с поддержкой tabTrigger).



