ExpressionEngine претендует на звание «самой гибкой системы веб-публикаций, которую вы когда-либо встречали» — это также наиболее часто используемая CMS в профессиональном сообществе веб-дизайнеров, которой вы никогда не уделяли время. Пришло время изменить это и выяснить, почему все «бесплатные» альтернативы должны сесть и принять к сведению.
Экспрессия-Что-сейчас?
ExpressionEngine от EllisLab — это не просто старая CMS . Начнем с того, что это не бесплатно. Ух ты, Нелли, пока не бегай за холмами — ядро EE можно бесплатно загрузить (для личного использования) и оно содержит целый набор встроенных функций, таких как модули (подробнее об этом позже) для комментариев, RSS-каналы, поиск по сайту, статистика и обратные ссылки. В этот момент вы начинаете говорить мне, что есть несколько других CMS, которые предоставляют эти конкретные функции (и многие другие) бесплатно, и, конечно, вы абсолютно правы.

Я все еще не получаю эту вещь «платить» …
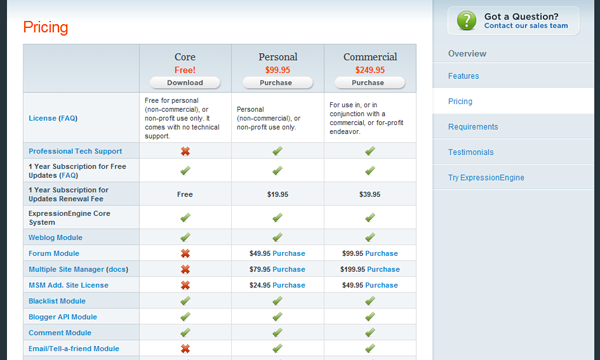
Хорошо, нам нужно пройти через это. Суть в том, что EE будет стоить несколько спондов — будь то для вас или ваших клиентов, кому-то придется раскошелиться на деньги. Личная и коммерческая лицензии ($ 99,95 и $ 249,95 соответственно) дают вам доступ к дополнительным модулям — от «Расскажи другу» до списков рассылки и простой электронной коммерции. Полный список можно найти на странице цен на сайте EE .

Хорошо, теперь мы преодолели тот факт, что EE не бесплатна … давайте выясним, почему именно. Особенности EE обширны и впечатляющи. Вы можете вести несколько блогов одновременно — из одной панели управления — это сложно. Шаблонный движок не имеет аналогов — он полностью абстрагирован от остальной части кода, что позволяет вам полностью контролировать свой дизайн и позволяет создавать динамические контент-ориентированные веб-сайты с использованием простых, но мощных тегов. Существует 22 дополнительных модуля и более 100 плагинов, которые вы можете использовать на момент написания этой статьи — число, которое, скорее всего, возрастет раньше, чем позже. Помимо гибкой природы EE, многих разработчиков (и клиентов) привлекают весьма невероятные функции безопасности, встроенные в ядро EE. EllisLab утверждает, что EE «обладает наиболее полным набором функций безопасности среди всех издательских платформ на рынке» — довольно много заявлений.
Хорошо, я продан … Давайте возьмем рок
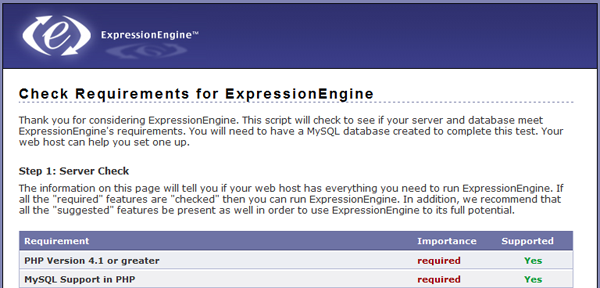
Первый шаг — определить, способен ли сервер, который вы хотите использовать, запустить EE. К счастью, EllisLab собрал отличного мастера, который поможет вам пройти каждый шаг. Загрузите мастер и следуйте инструкциям, которые в основном должны загрузить один файл на ваш хост и перейти к нему. Этот скрипт проверяет ваш сервер на наличие определенных требований — например, запускает ли он минимальную версию PHP и MySQL (которые оба обязательны), а затем несколько «необязательных» или предлагаемых вариантов. Сразу после запуска сценария вы получите отчет, в котором точно указано, что EE требует и рекомендует, и отвечает ли ваш сервер этим требованиям. Затем вам необходимо проверить настройки MySQL, и, надеюсь, вас встретит сообщение, которое гласит: «Поздравляем! Ваш сервер готов к ExpressionEngine!».

Рок-н-ролл! Загрузка и установка
Правильно, вы решили, что хотите попробовать EE, вы определили, что ваш сервер способен запустить его и готовы начать работу. Итак, давайте сделаем именно это — загрузив EE Core.
- Посетите https://secure.expressionengine.com/download.php?ACT=agreement&id=34 и примите их лицензионное соглашение для загрузки zip-файла.
- Затем распакуйте и загрузите файлы на ваш веб-хостинг (или поместите их в папку localhost).
- Теперь вам нужно перейти в эту папку, и скрипт установки запустится автоматически.
Вам нужно знать несколько деталей, прежде чем начать (которые выходят за рамки этого урока):
- Имя пользователя MySQL
- MySQL Password
- Имя базы данных MySQL
- MySQL Hostname (обычно «localhost»)
Примечание. Вам нужно будет либо создать свою базу данных, либо создать существующую базу данных перед запуском установки ExpressionEngine. Обычно это можно сделать с помощью чего-то типа phpMyAdmin или через панель управления учетной записью веб-хостинга.
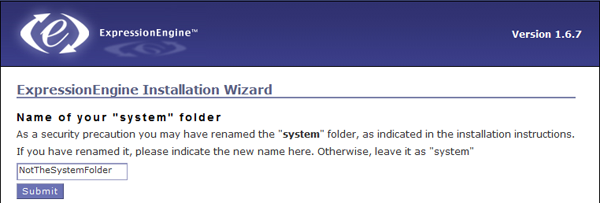
Примите другое соглашение, и вы перейдете к первому «реальному» этапу установки — переименованию системной папки. Перейдите в папку, в которую вы загрузили ExpressionEngine, и найдите папку «system». Теперь переименуйте эту папку во что-то менее простое, чтобы угадать … мы будем использовать «NotTheSystemFolder» … Ирония, вы потерялись из-за взлома детишек 🙂 Когда закончите, сообщите сценарию установки, что вы сделали это.

Теперь вы в мельчайших подробностях установки EE — настройки сервера, базы данных и шифрования, а также бит, где вы настраиваете свою учетную запись администратора. Большинство из этих вещей можно оставить для настроек по умолчанию, однако вам понадобится информация MySQL, указанная выше, и вам нужно будет выбрать некоторые подробности о вашем администраторе на панели управления.
Оставьте все «настройки сервера» такими, какие они есть. Теперь заполните все данные для «настроек базы данных». Как только это будет сделано, оставьте «Настройки шифрования» как есть (выбран SHA1). Теперь вам нужно создать учетную запись администратора — выберите имя пользователя и пароль, введите свой адрес электронной почты, создайте «отображаемое имя» и присвойте EE имя для установки. Настройте параметры локализации в соответствии с требованиями и оставьте шаблон по умолчанию на данный момент. Теперь нажмите кнопку «Нажмите здесь, чтобы установить ExpressionEngine» в нижней части страницы. Это вы в значительной степени сделали — вы должны увидеть симпатичное маленькое сообщение о том, что EE успешно установлен.
Нужно немного поработать — удалите файл install.php из вашего установочного каталога EE — скрипт установки сообщит вам, что он представляет потенциальную угрозу безопасности. Так что иди и сделай это сейчас и убери это с дороги — безопасность имеет первостепенное значение!

Время выразить себя!
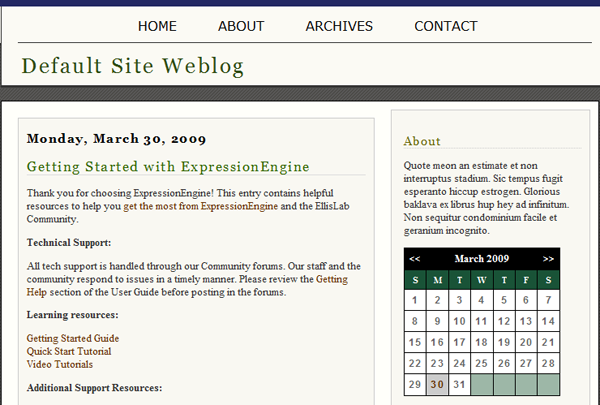
Давайте немного посмотрим на то, что мы только что сделали. После того, как установочный скрипт завершит свою работу, вас попросят добавить в закладки две вещи: ссылку для доступа к панели управления и ссылку для посещения вашего нового сайта. Давайте сначала рассмотрим последний — посмотрим, как выглядит наш сайт. Отображается «Веб-журнал сайта по умолчанию» и отображается сообщение «Начало работы с ExpressionEngine». Ссылки, содержащиеся в этом посте, бесценны — потратьте некоторое время на их просмотр и чтение (и просмотр) ресурсов, которые он вам представляет. Не беспокойтесь о термине «блог» — мы рассмотрим все термины, используемые в EE, в следующей части этого прогона. Это часто приводит к тому, что люди перестают изучать ЭЭ, так что не бросайте — это не так сложно, как вы думаете.

Я хочу контроля!
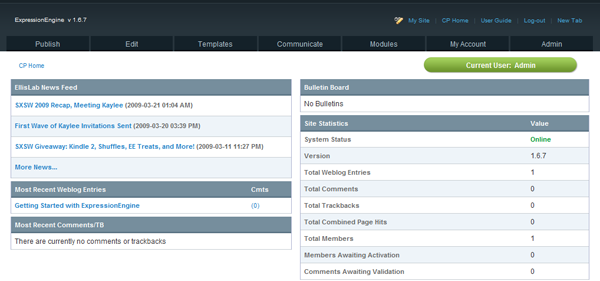
Тогда у тебя это будет! Если щелкнуть по первой из двух ссылок, которые вы дали после завершения сценария установки, вы попадете на страницу входа в систему; введите данные, которые вы выбрали в процессе установки, если они не были введены автоматически. Теперь у вас есть панель управления. Посмотрите вокруг — привыкните — вы увидите этого маленького парня совсем немного.

Нажмите «Опубликовать» и посмотрите на «форму», которую вы будете использовать для ввода нового контента. Это то, с чем вы захотите познакомиться! Теперь нажмите «Изменить», и вы увидите свой пост «Начало работы с ExpressionEngine», который вы просматривали не так давно. Нажав на заголовок, вы попадете в окно, похожее на страницу «Создать», но на этот раз оно будет заполнено содержимым поста, который мы просматривали ранее. Теперь вы можете увидеть, как работает редактор по умолчанию — с помощью кода [b] и [/ b] ясно показано, как EE создает жирный текст. Гиперссылки такие же, как вы обычно создаете в текстовом редакторе.
Что в магазине
Итак, мы кратко рассмотрели, что такое ExpressionEngine и почему его стоит «попробовать». Далее мы будем:
- Узнайте, как создавать контент в EE
- Изучите некоторую терминологию EE
- Измените наши настройки в (довольно сложной) панели управления
- Как использовать готовые темы.
- Погрузитесь глубже в сторону разработчиков и обсудите, как работают темы EE, и приступайте к созданию собственных — манипулирующих тегами EE, пока мы на нем.
- Обсудите премиальные варианты в EE и посмотрите, подходят ли они вам или вашему следующему проекту.
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.