При анализе производительности приложения на основе JavaScript секундомер часто является удобным инструментом. Как и любые другие измерения времени в реальной жизни, важно убедиться, что это дает действительный и достоверный результат. Таким образом, нам необходимо , чтобы избежать некоторых факторов , которые могут уменьшить его точность и точность .
Представьте, что вы бежите по трассе, и у вас есть пять секундомеров, дающих сильно различающиеся временные измерения вашей производительности. В этом сценарии трудно доверять цифрам. Вот почему многие тесты, связанные с JavaScript, часто сопровождаются предупреждением о том, что тестируемое приложение должно работать только одно. Цель состоит в том, чтобы минимизировать любые случайные побочные действия, которые могут вызвать некоторые изменения.
На странице Википедии о точности и точности мы находим:
… точность измерительной системы — это степень близости измерений количества к фактическому (истинному) значению этой величины.
а также
Точность измерительной системы, называемой также воспроизводимостью или повторяемостью , является степень , в которой повторяются измерения в неизменных условиях показывают те же результаты.
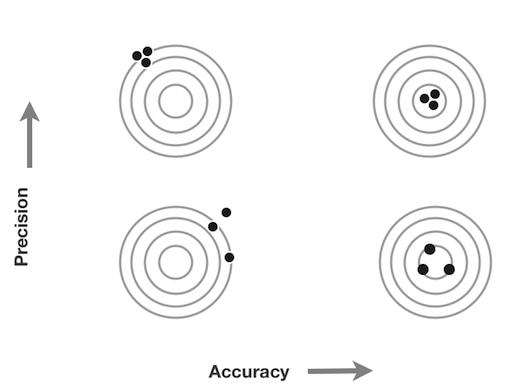
Кроме того, целевая аналогия обычно достаточно эффективна для демонстрации концепции. В контексте мира JavaScript вы также можете подумать о дартс (в конце концов, обсуждение JavaScript не завершено, пока не упоминается Дарт).
Чтобы получить качественные результаты тестов , важно учитывать несколько факторов: точность, ошибки, время выполнения. Вот почему, если вы пишете тесты для JSPerf , каждое измерение отображается в ops / sec и относительной погрешности . Если вы напрямую используете Benchmark.js (который поддерживает JSPerf), это также легко получить с помощью Benchmark.prototype.stats.rme . Это только одно из важнейших соображений, чтобы гарантировать, что ваш тест является пуленепробиваемым .
Даже если мы наконец-то получим результат с низким пределом погрешности, нам все равно нужно будет обеспечить его точность. В некоторых случаях, особенно с микробенчмарками, то, что измеряется, может не отражать реальность. Современный движок JavaScript может выполнять различные оптимизации, которые фальсифицируют измерение (среди прочего) движение инвариантного кода цикла , постоянное распространение , удаление мертвого кода .
В качестве быстрой иллюстрации рассмотрим следующий цикл, который вы хотите рассчитать по времени:
for (var i = 0; i < 100; ++i) {
sum += Math.sqrt(2) * i;
}
Если механизм JavaScript (с поддержкой движения, инвариантного к циклу) обнаруживает, что этот цикл должен быть оптимизирован, он может увидеть, что он Math.sqrt(2)может быть вычислен один раз и помещен вне цикла. Другими словами, фактический цикл выглядит так, как если бы вы записали его как следующий фрагмент. Это может или не может быть то, что вы хотите, поэтому важно тщательно рассмотреть такой цикл.
var temp = Math.sqrt(2);
for (var i = 0; i < 100; ++i) {
sum += temp * i;
}
Устранение мертвого кода также известно как компенсирующий анализ времени. Ранее опубликованные результаты производительности Internet Explorer 9 показали почти мгновенное завершение некоторых тестов SunSpider, оказалось, что это связано с его способностью устранять мертвый код.
В следующий раз, когда вы наберете несколько контрольных цифр, подумайте о его точности и точности!