В моей недавней статье, посвященной альтернативам Google Analytics , кто-то задал вопрос в комментариях о A / B-тестировании. В ответ были упомянуты два инструмента: Optimizely и Visual Website Optimizer . В этом посте я собираюсь рассмотреть их в дополнение к еще одному, который называется Эксперименты с контентом Google Analytics , который предлагает упрощенную (но бесплатную) функциональность A / B-тестирования как часть пакета Analytics.
Если вы новичок в A / B-тестировании в целом, я рекомендую статьи Керри Баттерса. и Руководство дизайнера по A / B-тестированию , в котором содержится более базовая информация о том, что такое A / B-тестирование и почему оно важно.
Теперь перейдем к обзорам.
Optimizely
Давайте начнем с рассмотрения Optimizely . Они предлагают план входа по приемлемой цене с 2000 посещений в месяц, что достаточно для проведения нескольких тестов (или одного большого теста). Optimizely требует от вас вставить фрагмент кода в ваш заголовок (который подтверждается по электронной почте, что приятно), после чего вы можете использовать их панель инструментов. Вы просто добавляете новый эксперимент, и руководство проведет вас через все необходимые шаги.
Я подготовил эксперимент, чтобы проверить, следует ли размещать блоки ссылок Google Adsense ниже (как сейчас) или над ссылками навигации. Вы можете увидеть реальную страницу здесь, чтобы получить представление.
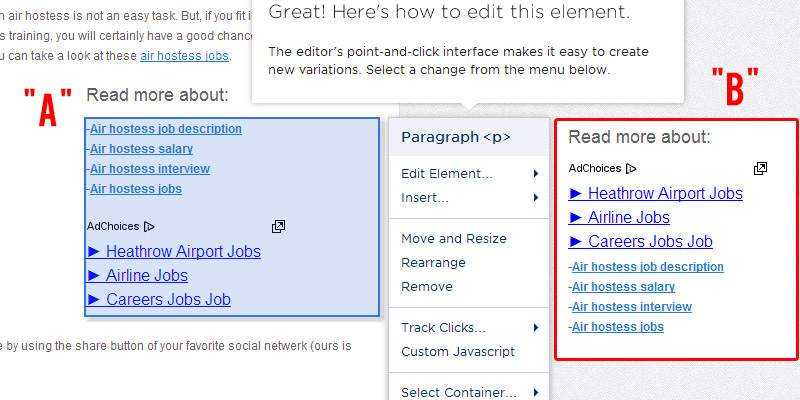
Я могу легко выбрать соответствующий код и сделать переключатель. Это всего лишь тест, но если бы это был реальный анализ, мне также нужно было бы создать новый код AdSense, чтобы измерить влияние на прибыль. Но сейчас важна концепция.
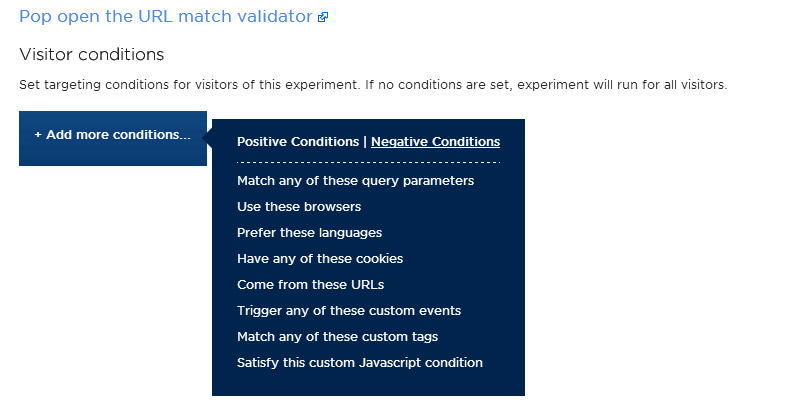
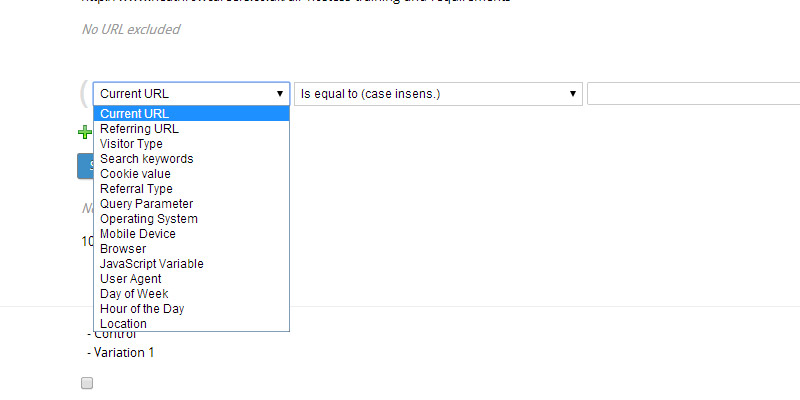
Если вы используете очень популярный сайт, вы можете добавить одно или несколько условий для фильтрации вашего трафика (например, с определенного URL), как показано ниже:
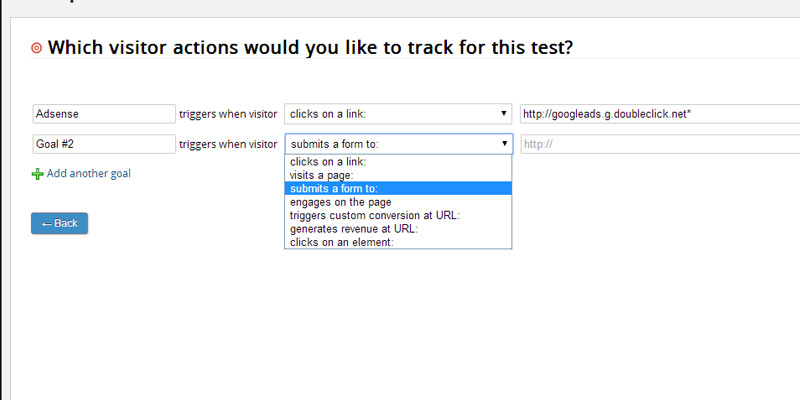
Вы также можете установить цели, которые будут отображаться в вашем отчете, но я считаю, что стандартный набор очень ограничен. Вы можете сравнить на основе кликов, просмотров страниц или пользовательских событий, которые вы должны настроить самостоятельно с помощью JavaScript.
Optimizely заявляет, что вам не нужно быть программистом, чтобы заставить его работать. Но если вы хотите сделать серьезное отслеживание, некоторое кодирование все еще необходимо. Я думаю, что более визуальный подход будет предпочтительным. Кодирование не должно быть необходимым после того, как вы уже поместили скрипт отслеживания в свой заголовок.
Допустим, вы хотите сравнить разные позиции для окна регистрации в рассылке, измеряя скорость регистрации для каждой позиции. С помощью Optimizely вам нужно будет вставить некоторый код JavaScript позади формы в дополнение к сценарию отслеживания. Это кажется излишним.
Как насчет результатов моего теста? Ну, это отчет, который мне показали.
Результаты все еще собираются, но это ничего мне не говорит, так как неясно, что это за конверсии (вероятно, клики). Это слишком ограничено.
Optimizely обеспечивает большую интеграцию с инструментами Heatmap, такими как CrazyEgg и ClickTale , а также с различными инструментами аналитики (включая GA). Я думаю, что на этих уровнях цен, по крайней мере, некоторые из этих функций должны быть включены из коробки.
Optimizely выглядит эффектно на бумаге и, безусловно, может быть полезным инструментом, если вы не против кодирования. Но я бы хотел, чтобы это было больше «нажми и играй», чтобы вы могли сосредоточиться на тестировании.
Optimizely предлагает бесплатную 30-дневную пробную версию.
Визуальный Оптимизатор Веб-сайта
Теперь давайте посмотрим на Visual Website Optimizer (VWO), который утверждает, что вам вообще не нужно кодировать. Их цены довольно крутые, но есть бесплатная пробная версия. VWO начинает с выполнения шагов, необходимых для проведения эксперимента. После этого вам дается код для вставки, но вы также можете использовать плагины для большинства популярных систем, таких как WordPress и Magento.
Я изменил свои блоки ссылок AdSense так же, как и в тесте Optimizely, изменив HTML. Есть еще несколько способов изменить вашу страницу. Самый простой способ для моего примера — использовать функцию «Изменить порядок», но это не работает с кодом AdSense.
После выбора и изменения HTML мне нужно выбрать то, что я хотел проверить. Как видите, я могу быть очень конкретным в отношении того, что отслеживать, когда дело доходит до кликов по ссылке (если тестовый код это позволяет). И есть способ отслеживать формы регистрации. Как и в случае с Optimizely, вы можете фильтровать трафик на основе целого ряда условий.
Приятной особенностью VWO является то, что он поставляется с интегрированной тепловой картой, хотя он и не такой продвинутый, как специальный инструмент тепловой карты. Жаль, что вы не можете сравнить обе тепловые карты в ваших А / Б тестах. И они тоже не очень продвинуты, так как окраска мало что вам говорит. Но это хорошая идея, которая может быть улучшена с небольшим развитием.
VWO поставляется с кратким отчетом и подробным отчетом, но, честно говоря, они должны быть интегрированы друг с другом. Подробный отчет просто добавляет несколько графиков и фильтров, но ничего особенного. Полученных вами отчетов достаточно, чтобы помочь вам проанализировать ваши результаты и использовать их в качестве основы для дальнейших действий.
С VWO вы получаете немного больше информации, чем с Optimizely. Участие в этом случае измеряется по общему количеству кликов. К сожалению, в итоге я не смог отследить фактические клики по объявлениям AdSense, поскольку они были в фрейме.
Визуальный Оптимизатор веб-сайта дает возможность «нажми и играй», которой мне не хватало в Optimizely, и дает вам достаточно способов оценить, как посетители реагируют на изменения. Функциональность тепловой карты хороша, но не очень полезна в ее нынешнем виде. И хотя отчетность немного больше, чем базовая, она все еще кажется слишком простой.
Visual Website Optimizer предлагает бесплатную 30-дневную пробную версию.
Эксперименты Google Analytics
Чтобы завершить это сравнение инструментов, я взгляну на Эксперименты по контенту Google Analytics (GACE), ранее известные как Оптимизатор веб-сайтов Google. GACE — это бесплатный инструмент A / B-тестирования, входящий в состав Google Analytics. Он допускает только чистое сплит-тестирование, и вы должны сами вносить изменения (т.е. создавать новые страницы).
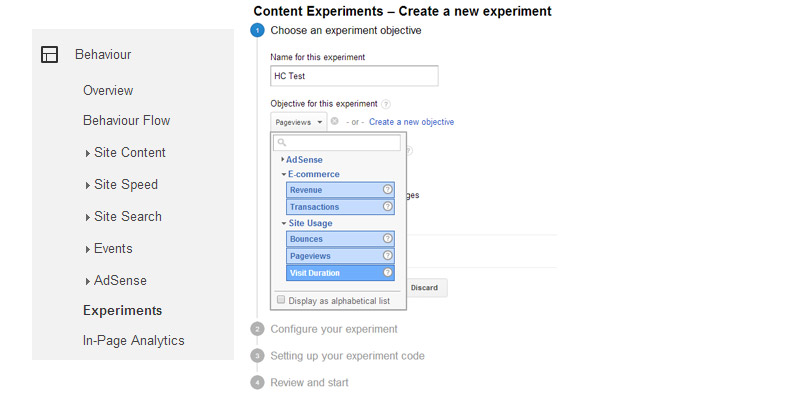
Чтобы использовать GACE, вы начинаете с постановки эксперимента и определения своих целей (которые также могут быть заранее определенными целями в GA, что очень полезно). Вы также можете проводить эксперименты с результатами Adsense. Затем вам просто нужно определить две или более тестовых страницы (одна из которых оригинал), вставить код, который готов. Вы даже можете использовать свои воронки продаж и начать их сплит-тестирование.
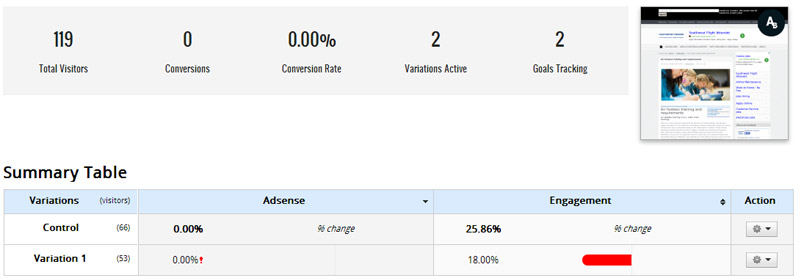
На одном из моих других сайтов я опубликовал обзор Liquid Web . Как видите, на экране видны синие прямоугольники с четким призывом к действию. Изменение цвета требует от вас скопировать оригинальную страницу и внести изменения самостоятельно (как я сделал здесь ). Кроме того, вы должны убедиться, что ваша альтернативная страница не проиндексирована сама по себе.
После того, как вы настроите свой эксперимент, вы сразу же испытаете серьезный недостаток GACE: вам придется ждать 1-2 дня, чтобы увидеть результаты, в отличие от двух других инструментов, которые работают в режиме реального времени. Это означает, что вы не можете мгновенно реагировать на поступающие результаты. С A / B-тестированием это определенно поможет тестировать в течение нескольких дней, но если вы тестируете незначительные изменения, вы захотите делать несколько вариаций в день, поэтому Вы можете быть уверены, какие изменения повлияли на ваши конверсии.
GACE не позволяет вам фильтровать ваш трафик при настройке эксперимента, вы можете только выбрать, какой процент вашего трафика должен быть включен в тест.
Другим (ненужным) недостатком GACE является то, что он меняет ваш URL для отслеживания эксперимента:
Хотя это не представляет серьезных проблем, оно не очень чистое и также не очень удобно, когда кто-то хочет добавить вашу ссылку в закладки (как я часто делаю в Evernote ).
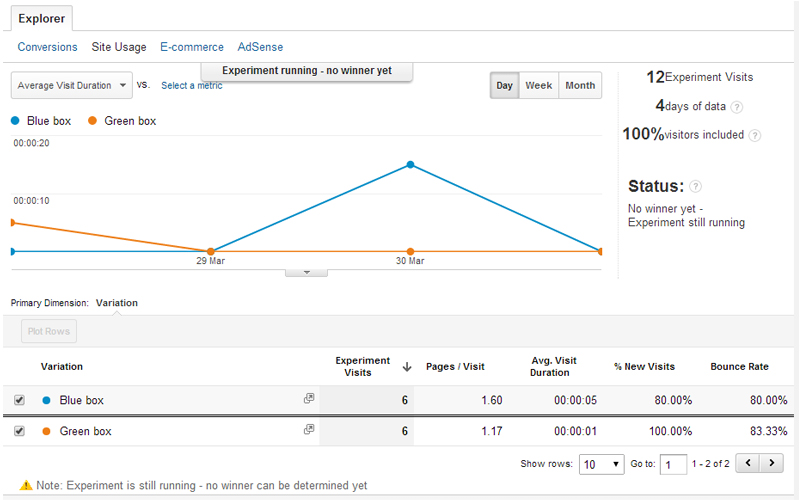
GACE действительно дает вам лучшие результаты отчетности в этом сравнении, потому что это позволяет сравнивать на основе различных показателей. Отображаются даже те, которые вы изначально не настроили, но победитель определяется в метрике, которую вы указали в качестве цели.
Функциональность Content Experiment очень хорошо интегрирована во весь пакет GA, что дает вам некоторые преимущества по сравнению с другими инструментами. Когда дело доходит до самого тестирования, его настройка довольно ограничена и требует больше времени. Это также требует, чтобы вы были терпеливы. Но это дает вам простой способ начать A / B-тестирование, не тратя денег. А интеграция AdSense очень полезна, если вы запускаете сайт с рекламной поддержкой.
Вывод
Подводя итог, можно сказать, что хотя эти три продукта предлагают одинаковую функциональность, способы их обработки сильно различаются.
Optimizely дает вам много возможностей, если вы не против написать что-то вместе, в то время как Visual Website Optimizer более удобен в использовании. VWO поставляется с дополнительным инструментом для отслеживания тепловых карт, который является хорошей функцией, но слишком ограниченной. Вы можете использовать как инструменты для базовых (изменение элементов), так и расширенных (фильтрация) экспериментов. Но когда дело доходит до отчетности, есть еще возможности для улучшения. Документация по обоим продуктам отличная, даже если вы просто хотите узнать о различных концепциях A / B-тестирования.
С обоими продуктами я все еще чувствую, что мне не хватает важной информации. Давайте возьмем, например, происхождение посетителя. Я могу исключить определенные сегменты посетителей, чтобы я мог определить, откуда они не пришли, но разве не было бы неплохо увидеть, реагируют ли посетители Великобритании и США одинаково на изменение, и увидеть это на графике? Теперь требуется выполнить два отдельных теста и использовать отдельный инструмент аналитики. Может быть, я здесь слишком много спрашиваю, но я полагаю, что у этих инструментов есть большой потенциал, так как они уже так много знают о вашем трафике.
Оба предлагают бесплатную 30-дневную пробную версию, поэтому я рекомендую вам самостоятельно выполнить некоторые тесты.
Контентные эксперименты Google Analytics полностью интегрированы с остальной частью набора GA, но довольно ограничены в способах проведения тестов. Это также требует больше ручных действий, чтобы внести коррективы, и вам нужно набраться терпения, прежде чем увидеть результаты. Но как только вы настроите хороший набор целей или воронок, это отличный (и бесплатный) инструмент для использования.
Если вы использовали какой-либо из них или знаете другой инструмент, пожалуйста, сообщите нам об этом в комментариях.