Вы когда-нибудь хотели узнать, как сделать ваши приложения более социальными с Facebook? Это намного проще, чем вы думаете!
В этом руководстве мы создадим приложение, которое считывает и публикует данные в Facebook и из него с помощью Facebook API Graph. Заинтересованы? Присоединяйся ко мне после прыжка!
Краткое введение в протокол Open Graph
Протокол Open Graph позволяет любой веб-странице стать богатым объектом в социальном графе. Например, это используется в Facebook, чтобы любая веб-страница имела те же функции, что и любой другой объект в Facebook.
Несмотря на то, что существует множество различных технологий и схем, которые можно объединить, не существует единой технологии, которая предоставляет достаточно информации для полноценного представления любой веб-страницы в социальном графе. Протокол Open Graph основан на этих существующих технологиях и дает разработчикам одну вещь для реализации. Простота разработки — ключевая цель протокола Open Graph, который послужил основой для многих технических решений.
Короче говоря, протокол Open Graph превращает любую веб-страницу в объект в виде огромного графика. Каждый объект, по крайней мере, в графических объектах Facebook, может иметь множество других объектов, связанных с ним. Например, Facebook Page может иметь несколько объектов Post , которые являются постами, созданными этой страницей. В свою очередь, к каждому объекту Post можно прикрепить несколько объектов Comment , ссылаясь на комментарии, написанные людьми в сообщении. Эта связь между графическими объектами является основой для Graph API Facebook, что, в свою очередь, позволяет нам выполнять CRUD-операции над этими объектами.
В этом уроке мы узнаем, как использовать и интегрировать API Graph Facebook в приложение. Мы также узнаем, как использовать данные из API Graph для выполнения таких операций, как вход пользователя в систему через его учетную запись Facebook. В конечном итоге мы создадим небольшое приложение, которое позволит людям создавать и читать сообщения с управляемой ими страницы Facebook, аналогично HootSuite или TweetDeck.
Шаг 1. Создайте приложение для Facebook
Первое, что вы должны сделать, когда планируете использовать API Graph Facebook, — это создать приложение Facebook. Это не обязательно означает, что мы будем размещать приложение на Facebook (хотя мы можем); нам просто нужно приложение Facebook (в частности, APP ID и APP SECRET ) для доступа к API.
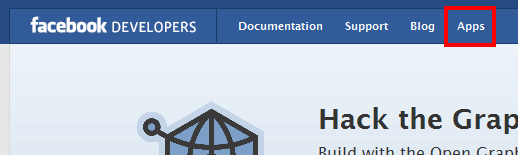
Откройте http://developers.facebook.com и нажмите ссылку « Apps на панели навигации.

Сайт разработчика Facebook
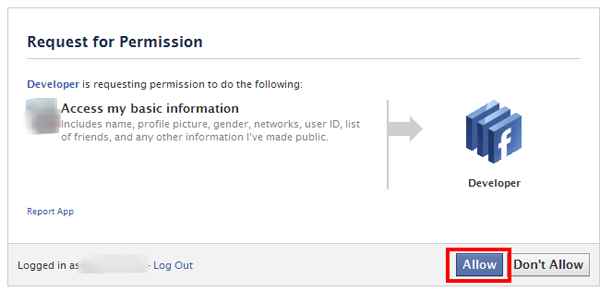
Вам будет предложено войти в систему (если вы этого не сделаете) и разрешить приложению Developer получить доступ к вашей учетной записи. Просто нажмите « Allow и вы будете перенаправлены на домашнюю страницу Developer App .

Разрешить доступ к приложению разработчика
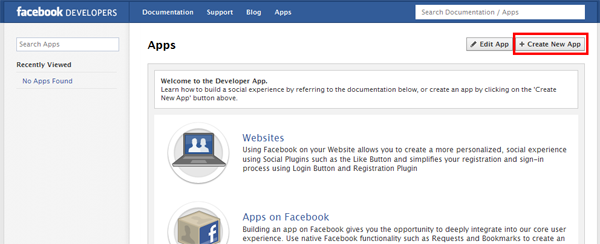
На домашней странице приложения для разработчиков нажмите « Create New App в правом верхнем углу страницы.

Домашняя страница приложения разработчика
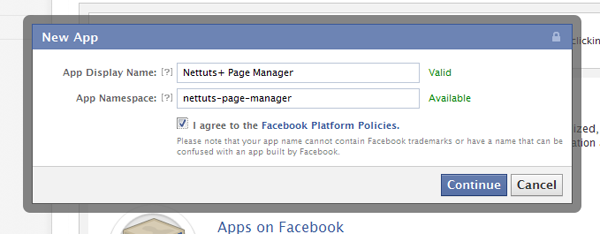
Вас встретит модальное окно, запрашивающее App Display Name App Namespace . Укажите здесь все, что вы хотите, но для целей данного руководства я буду использовать Nettuts+ Page Manager и nettuts-page-manager соответственно. Нажмите на Continue .

Рождение Nettuts + Page Manager
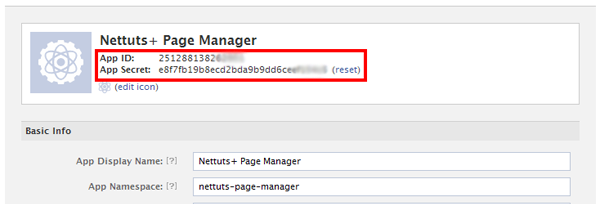
После некоторой обязательной проверки капчи вы будете перенаправлены на страницу вашего недавно созданного приложения. Здесь вы увидите APP ID и APP SECRET которые нам нужны. Скопируйте и вставьте эти значения куда-нибудь для дальнейшего использования.

APP ID и APP СЕКРЕТ
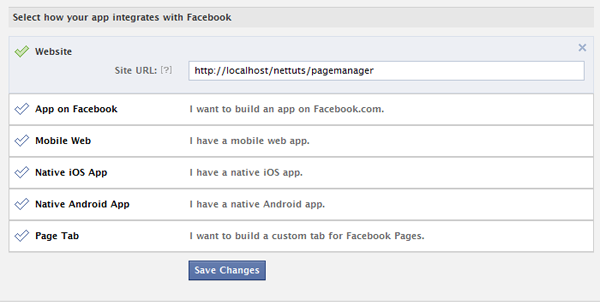
Когда это будет сделано, перейдите в нижнюю часть страницы и нажмите на поле «Веб-сайт», а под ним должна появиться форма, запрашивающая Site URL . Поскольку я просто использую свой локальный компьютер для сборки приложения, я буду использовать http://localhost/nettuts/pagemanager . Когда вы закончите, нажмите кнопку Save Changes ниже.

Настройки Nettuts + Page Manager
Шаг 2. Загрузите и настройте PHP SDK Facebook

Страница GitHub на Facebook
Наша следующая задача — загрузить и настроить PHP SDK Facebook. Лучшее место для его получения — страница GitHub на Facebook, поскольку именно здесь будет находиться последняя и лучшая версия PHP SDK.

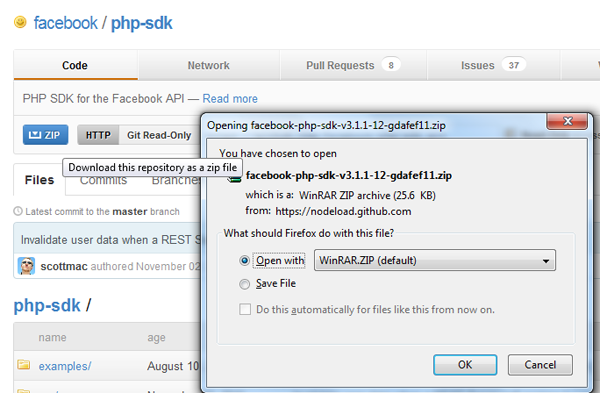
Загрузка PHP SDK для Facebook
Укажите в браузере https://github.com/facebook/php-sdk и нажмите кнопку «ZIP». Это должно привести к загрузке последней версии SDK. Сохраните его где угодно.
Теперь извлеките это в PHP include_path чтобы сделать его доступным для любого приложения. В качестве альтернативы, если вы просто используете это для одного приложения, извлеките его в папку приложения — просто обязательно отметьте, где, так как позже мы должны будем включить facebook.php в наш код.
Шаг 3: чтение из Facebook через Graph API
Давайте начнем создавать наш проект и использовать API Graph Facebook для чтения информации из Facebook. Для начала создайте файл index.php который пользователь может войти через Facebook. Файл index.php должен содержать следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<title>Nettuts+ Page Manager</title>
<link rel=»stylesheet» href=»css/reset.css» type=»text/css» />
<link rel=»stylesheet» href=»css/bootstrap.min.css» type=»text/css» />
<script src=»js/jquery.min.js»></script>
<style>
body {
padding-top: 40px;
}
#main {
margin-top: 80px;
text-align: center;
}
</style>
</head>
<body>
<div class=»topbar»>
<div class=»fill»>
<div class=»container»>
<a class=»brand» href=»/»>Nettuts+ Page Manager</a>
</div>
</div>
<div id=»main» class=»container»>
<a href=»connect.php» class=»btn primary large»>Login via Facebook</a>
</div>
</body>
</html>
|
Если вам интересно, reset.css — это просто стандартный сброс таблицы стилей, а bootstrap.min.css — Twitter Bootstrap . Я также добавил в набор jQuery, чтобы упростить работу на стороне клиента. Теперь, если вы обновите страницу, она должна выглядеть примерно так:

Nettuts + Page Manager Первый запуск
Теперь давайте создадим наш файл connect.php , который позволит нам подключить учетную запись пользователя Facebook и страницы, которыми он управляет. Давайте начнем с включения библиотеки Facebook, которую мы скачали ранее. Создайте его, используя APP ID и APP SECRET :
|
1
2
3
4
5
6
7
8
9
|
//include the Facebook PHP SDK
include_once ‘facebook.php’;
//instantiate the Facebook library with the APP ID and APP SECRET
$facebook = new Facebook(array(
‘appId’ => ‘REPLACE WITH YOUR APP ID’,
‘secret’ => ‘REPLACE WITH YOUR APP SECRET’,
‘cookie’ => true
));
|
Теперь переменная $facebook может использоваться для вызовов API в Facebook от имени приложения.
- Параметр
appIDсообщает Facebook, какое приложение мы используем. -
secretпараметр «аутентифицирует» наши вызовы API, сообщая Facebook, что они поступили от кого-то, кто владеет приложением. Этоneverдолжно показываться публике, поэтому оно называется «Секрет приложения». - Параметр
cookieуказывает библиотеке сохранять сеанс пользователя с использованием файлов cookie. Без этого мы не сможем узнать, вошел ли пользователь через Facebook или нет.
Теперь мы проверяем, разрешил ли текущий пользователь доступ к приложению. Если нет, приложение должно перенаправить их на страницу «Разрешить разрешения» Facebook.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
//Get the FB UID of the currently logged in user
$user = $facebook->getUser();
//if the user has already allowed the application, you’ll be able to get his/her FB UID
if($user) {
//do stuff when already logged in
} else {
//if not, let’s redirect to the ALLOW page so we can get access
//Create a login URL using the Facebook library’s getLoginUrl() method
$login_url_params = array(
‘scope’ => ‘publish_stream,read_stream,offline_access,manage_pages’,
‘fbconnect’ => 1,
‘redirect_uri’ => ‘http://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’]
);
$login_url = $facebook->getLoginUrl($login_url_params);
//redirect to the login URL on facebook
header(«Location: {$login_url}»);
exit();
}
|
По сути, это все, что здесь происходит:
- Приложение выполняет простой вызов API, чтобы получить идентификатор пользователя Facebook (также известный как
FB UID) с помощью метода$facebook->getUser(). - Если переменная
$userимеет значение, это означает, что пользователь уже разрешил основные разрешения для приложения. - Если нет, то это означает, что пользователь еще не разрешил права доступа к приложению, и приложение должно перенаправить на страницу разрешений Facebook, чтобы получить необходимые разрешения.
- Затем он генерирует
Login URLдляLogin URLвLogin URL, куда приложение должно перенаправить пользователя, чтобы показать страницу разрешений Facebook для приложения. МетодgetLoginUrl()принимает следующие параметры:-
scope— это список разрешений, необходимых приложению, через запятую -
fbconnect— это должно быть1чтобы сообщить Facebook, что приложение будет использовать Facebook для аутентификации пользователя -
redirect_uri— это страница, на которую перенаправляет Facebook после того, как пользователь прошел страницу разрешений Facebook
Вы можете прочитать больше о
getLoginUrl()здесь: https://developers.facebook.com/docs/reference/php/facebook-getLoginUrl/ -
- После этого приложение перенаправляет пользователя на
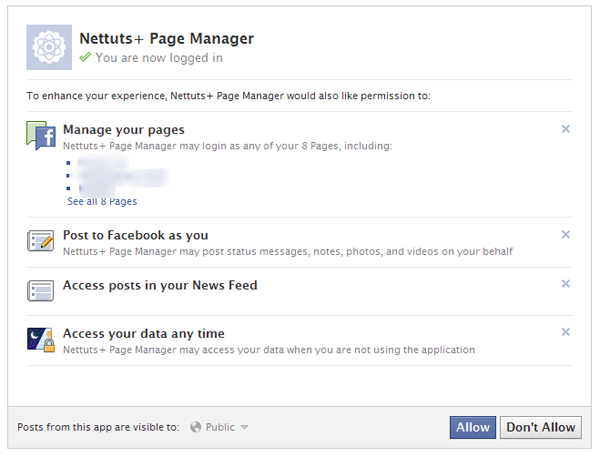
Login URLдляLogin URLи пользователь видит страницу разрешений Facebook.

Страница разрешений Facebook
Разрешения Facebook
Давайте минутку поговорим о разрешениях Facebook . Как и при установке приложения на телефон Android, разрешения Facebook — это различные уровни доступа, которые приложение Facebook может делать от имени пользователя. Например, если нам нужен доступ к адресу электронной почты пользователя, мы можем добавить разрешение email к настройке scope мы используем для создания URL-адреса для входа.
Помните, что с большой властью приходит большая ответственность, поэтому убедитесь, что вы используете только свои разрешения для добра, а не для зла.
Важно, чтобы ваше приложение запрашивало у пользователя только те разрешения, которые ему действительно необходимы. Если вам нужно только аутентифицировать пользователя через Facebook, вам даже не нужно спрашивать никаких разрешений! Помните, что с большой властью приходит большая ответственность, поэтому убедитесь, что вы используете только свои разрешения для добра, а не для зла.
В приложении мы используем следующие разрешения:
-
publish_stream— позволяет приложению публиковать обновления в Facebook от имени пользователя. -
read_stream— позволяет приложению читать из новостной ленты пользователя -
offline_access— конвертируетaccess_tokenв тот, который не имеет срока действия, что позволяет приложению совершать вызовы API в любое время. Без этогоaccess_tokenприложения истечет через несколько минут, что не идеально в этом случае -
manage_pages— позволяет приложению получать доступ к страницам Facebook пользователя. Поскольку приложение, которое мы создаем, имеет дело со страницами Facebook, оно нам тоже понадобится.
У Facebook гораздо больше разрешений на разные вещи. Вы можете прочитать все о них в документации Facebook для разрешений .
Возвращаясь к приложению, теперь, когда пользователь разрешил разрешения, требуемые приложением, мы можем сделать несколько вызовов API в Facebook! Поместите это в блок if-else из кода выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<pre>
//start the session if needed
if( session_id() ) {
} else {
session_start();
}
//get the user’s access token
$access_token = $facebook->getAccessToken();
//check permissions list
$permissions_list = $facebook->api(
‘/me/permissions’,
‘GET’,
array(
‘access_token’ => $access_token
)
);
</pre>
|
Первое, что мы делаем, это получаем $access_token для пользователя, который только что аутентифицировал приложение. Это очень важно, так как приложению понадобится этот токен доступа почти для всего, что мы делаем. Чтобы получить его, мы используем метод getAccessToken() . $access_token действует как «пароль» для пользователя. Он всегда уникален для каждого пользователя в каждом приложении, поэтому обязательно сохраняйте его при необходимости.
После этого мы увидим, как выполнять API-вызовы в Facebook с помощью метода api() . Этот метод принимает следующие параметры:
-
$graph_path— это путь к графу Facebook, который по сути является «URL-адресом» к открытому объекту графа, к которому мы хотим получить доступ. Это может быть любой объект графа в Facebook, напримерPost(например, «/ <post_id>»),Comment(например, «/ <comment_id>») или дажеUser(«/ me» — это ярлык для текущего пользователя). кому принадлежит$access_token. Это также может быть ‘/ <user_name>’ или ‘/ <fb_uid>’, но$access_tokenвами$access_tokenmustиметь доступ к этому пользователю, иначе вы сможете получить только публичная информация пользователя). -
$method— это метод, который вы хотите использовать. Обычно этоGETкогда вы пытаетесь «получить» информацию, иPOSTкогда вы пытаетесь «публиковать» или обновлять информацию, иDELETEесли вы хотите удалить информацию. Если вы не уверены, в документации Graph API сообщается, какой метод использовать для конкретных вызовов API. -
$params— это параметры, которые поставляются с вашим запросом API. Обычно для методовGETвам нужно только указать$access_token. Однако для методовPOSTвам также потребуется указать другие параметры. Например, если вы хотите опубликовать новое обновление статуса, вы предоставите здесь сообщение об обновлении статуса.
В качестве альтернативы, мы также можем использовать метод api() для выполнения FQL (Facebook Query Language) queries , что позволяет нам получать данные через язык в стиле SQL. Это отлично подходит для получения информации, недоступной в Graph API, а также для выполнения нескольких запросов за один вызов. Например, мы можем получить имя пользователя и другие детали с помощью этого вызова FQL API:
|
1
2
3
4
5
|
$fql = ‘SELECT name from user where uid = ‘ .
$ret_obj = $facebook->api(array(
‘method’ => ‘fql.query’,
‘query’ => $fql,
));
|
Нам это не понадобится для этого урока, но хорошо иметь это в виду, когда вы сталкиваетесь с тем, что не может получить API API.
Теперь, когда у нас есть список разрешений, которые пользователь разрешил для приложения, нам нужно проверить, предоставил ли пользователь приложение всем необходимым. Поскольку страница разрешений Facebook позволяет пользователям отзывать определенные разрешения, мы должны убедиться, что всем им было разрешено убедиться, что приложение работает. Если пользователь отозвал одно из разрешений, мы перенаправим их обратно на страницу разрешений.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
//check if the permissions we need have been allowed by the user
//if not then redirect them again to facebook’s permissions page
$permissions_needed = array(‘publish_stream’, ‘read_stream’, ‘offline_access’, ‘manage_pages’);
foreach($permissions_needed as $perm) {
if( !isset($permissions_list[‘data’][0][$perm]) || $permissions_list[‘data’][0][$perm] != 1 ) {
$login_url_params = array(
‘scope’ => ‘publish_stream,read_stream,offline_access,manage_pages’,
‘fbconnect’ => 1,
‘display’ => «page»,
‘next’ => ‘http://’.$_SERVER[‘HTTP_HOST’].$_SERVER[‘REQUEST_URI’]
);
$login_url = $facebook->getLoginUrl($login_url_params);
header(«Location: {$login_url}»);
exit();
}
}
|

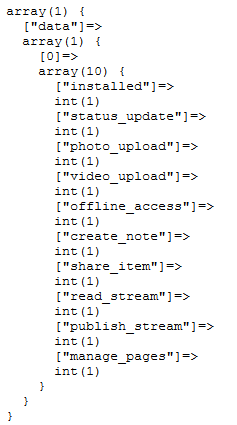
var_dump() переменной $permissions_list
Когда это будет сделано, это означает, что мы все готовы и сможем без проблем запустить приложение. Давайте начнем с другого вызова API, на этот раз, чтобы получить список страниц Facebook, к которым у пользователя есть права администратора, и сохранить их в переменной сеанса. После этого мы перенаправим пользователя на страницу manage.php , где будет находиться код управления страницей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
//if the user has allowed all the permissions we need,
//get the information about the pages that he or she managers
$accounts = $facebook->api(
‘/me/accounts’,
‘GET’,
array(
‘access_token’ => $access_token
)
);
//save the information inside the session
$_SESSION[‘access_token’] = $access_token;
$_SESSION[‘accounts’] = $accounts[‘data’];
//save the first page as the default active page
$_SESSION[‘active’] = $accounts[‘data’][0];
//redirect to manage.php
header(‘Location: manage.php’);
|

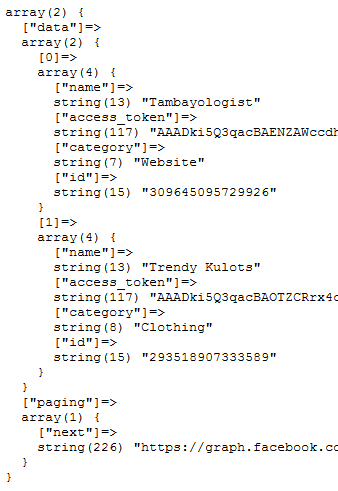
var_dump() переменной $accounts
Путь к графу /me/accounts дает нам список страниц, на которые у пользователя есть права администратора. Это возвращает массив всех страниц плюс определенные значения $access_token для каждой из этих страниц. С помощью этих $access_token мы сможем выполнять вызовы API и от имени страницы Facebook!
Сохраните их в $_SESSION и перенаправьте на страницу manage.php .
Давайте начнем работать с нашим файлом manage.php . Помните, что мы сохранили список $_SESSION account пользователя в $_SESSION , а также установили первую учетную запись в списке в качестве активной страницы по умолчанию. Давайте GET новостную ленту этого аккаунта и отобразим ее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//include the Facebook PHP SDK
include_once ‘facebook.php’;
//start the session if necessary
if( session_id() ) {
} else {
session_start();
}
//instantiate the Facebook library with the APP ID and APP SECRET
$facebook = new Facebook(array(
‘appId’ => ‘APP ID’,
‘secret’ => ‘APP SECRET’,
‘cookie’ => true
));
//get the news feed of the active page using the page’s access token
$page_feed = $facebook->api(
‘/me/feed’,
‘GET’,
array(
‘access_token’ => $_SESSION[‘active’][‘access_token’]
)
);
|
Опять же, приложение выполняет инициализацию библиотеки Facebook, а затем еще один вызов api() , на этот раз в /me/feed . Обратите внимание, что вместо использования user's access token мы используем user's access token active page's access token (через $_SESSION['active']['access_token'] ). Это говорит Facebook, что мы хотим получать доступ к информации как к странице Facebook, а не как к пользователю.

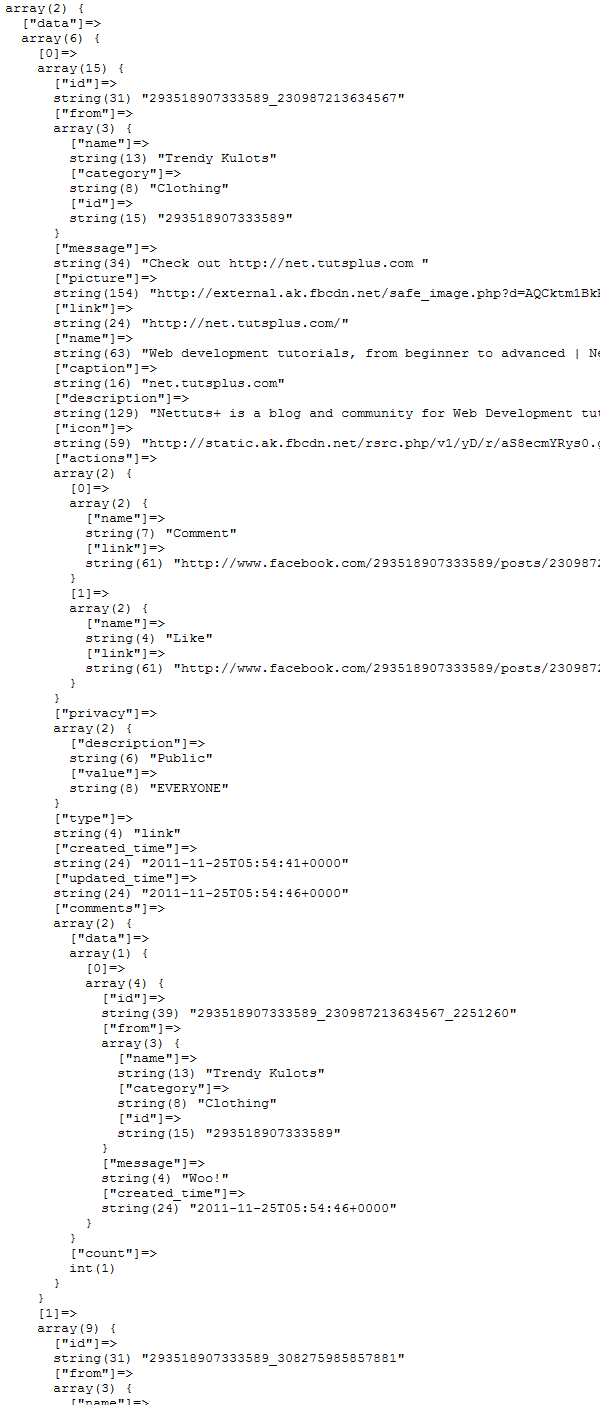
var_dump() переменной $page_feed
Вау, это много информации о Post в Facebook. Давайте рассмотрим один объект Facebook Post и посмотрим, из чего он сделан.
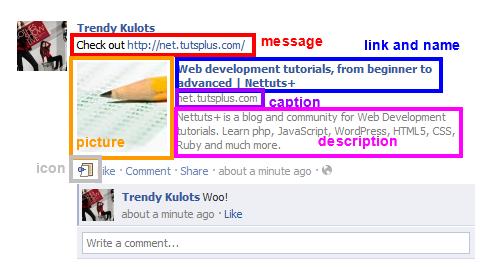
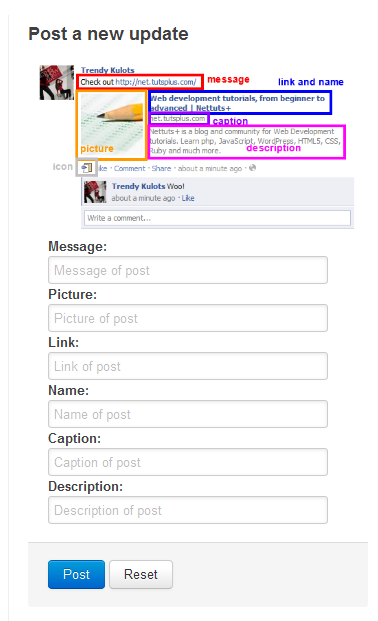
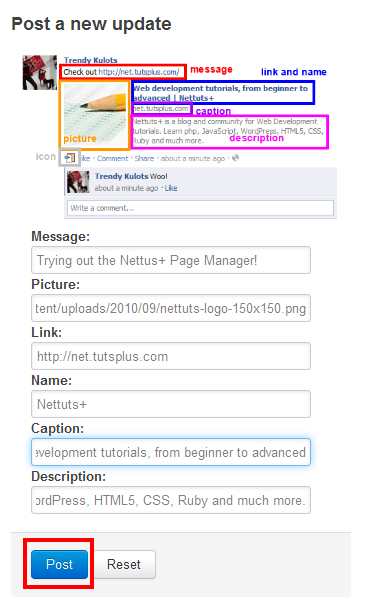
Post объект Facebook

Шпаргалка поста Facebook
-
id— этоidPost -
from— содержит информацию о пользователе, который разместил сообщение -
message (red)— компонент сообщения из сообщения -
picture (orange)— ссылка на фотографию, прикрепленную к посту -
name (blue)— «заголовок» поста Facebook -
link (also blue)— ссылка, по которойnameпереходит при нажатии -
caption (purple)— несколько слов для описания ссылки -
description (pink)— более нескольких слов для описания ссылки -
icon (grey)— ссылка на используемое изображение значка -
actions—actionsFacebook, которые вы можете выполнить с публикацией, например «Likingили «Commenting. -
privacy— конфиденциальность поста -
type— тип поста. Пост может бытьstatus,link,photoилиvideo. -
created_time— время создания сообщения -
updated_time— время обновления сообщения -
comments— комментарии к посту
Было бы целесообразно сохранить копию шпаргалки выше, поскольку мы будем использовать ее снова, когда будем публиковать объекты Post в Facebook.
Продвигаясь дальше, давайте отображать новостную ленту более приятным способом. Добавьте следующий HTML ниже кода PHP:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
<!DOCTYPE html>
<html>
<head>
<title>Nettuts+ Page Manager</title>
<link rel=»stylesheet» href=»css/reset.css» type=»text/css» />
<link rel=»stylesheet» href=»css/bootstrap.min.css» type=»text/css» />
<script src=»js/jquery.min.js»></script>
<style>
body {
padding-top: 40px;
background-color: #EEEEEE;
}
img {
vertical-align: middle;
}
#main {
text-align: center;
}
.content {
background-color: #FFFFFF;
border-radius: 0 0 6px 6px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);
margin: 0 -20px;
padding: 20px;
}
.content .span6 {
border-left: 1px solid #EEEEEE;
margin-left: 0;
padding-left: 19px;
text-align: left;
}
.page-header {
background-color: #F5F5F5;
margin: -20px -20px 20px;
padding: 20px 20px 10px;
text-align: left;
}
</style>
</head>
<body>
<div id=»main» class=»container»>
<div class=»content»>
<div class=»page-header»>
<h1>
<img width=»50″ src=»http://graph.facebook.com/<?php echo $_SESSION[‘active’][‘id’]; ?>/picture» alt=»<?php echo $_SESSION[‘active’][‘name’]; ?>» />
<?php echo $_SESSION[‘active’][‘name’];
<small><a href=»http://facebook.com/profile.php?id=<?php echo $_SESSION[‘active’][‘id’]; ?>» target=»_blank»>go to page</a></small>
</h1>
</div>
<div class=»row»>
<div class=»span10″>
<ul id=»feed_list»>
<?php foreach($page_feed[‘data’] as $post): ?>
<?php if( ($post[‘type’] == ‘status’ || $post[‘type’] == ‘link’) && !isset($post[‘story’])): ?>
<?php //do some stuff to display the post object ?>
<?php endif;
<?php endforeach;
</ul>
</div>
<div class=»span6″>
<h3>Post a new update</h3>
</div>
</div>
</div>
</div>
</body>
</html>
|
Здесь мы используем простой трюк Graph API: объект API Graph Graph. По сути, вы можете взять путь графика любого объекта « User или « Page (например, http://graph.facebook.com/293518907333589 ), добавить /picture в конце, и вы получите 50х50 фотографию этого объекта. Например:
https://graph.facebook.com/293518907333589/picture
Становится …
API-интерфейс демо-графики изображений
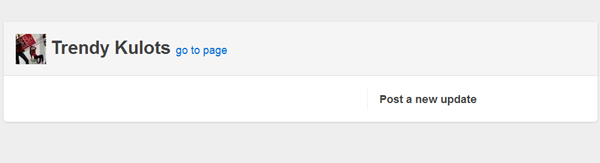
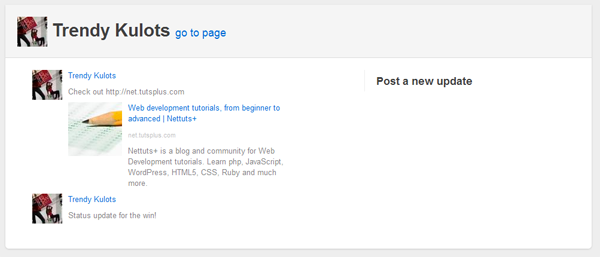
Возвращаясь, теперь, когда мы обновляем страницу manage.php , она должна выглядеть примерно так:

Добавьте это внутри <?php foreach($page_feed['data'] as $post): ?> Чтобы отобразить фид со страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<?php if( ($post[‘type’] == ‘status’ || $post[‘type’] == ‘link’) && !isset($post[‘story’])): ?>
<li>
<div class=»post_photo»>
<img src=»http://graph.facebook.com/<?php echo $post[‘from’][‘id’]; ?>/picture» alt=»<?php echo $post[‘from’][‘name’]; ?>»/>
</div>
<div class=»post_data»>
<p><a href=»http://facebook.com/profile.php?id=<?php echo $post[‘from’][‘id’]; ?>» target=»_blank»><?php echo $post[‘from’][‘name’];
<p><?php echo $post[‘message’];
<?php if( $post[‘type’] == ‘link’ ): ?>
<div>
<div class=»post_picture»>
<?php if( isset($post[‘picture’]) ): ?>
<a target=»_blank» href=»<?php echo $post[‘link’]; ?>»>
<img src=»<?php echo $post[‘picture’]; ?>» width=»90″ />
</a>
<?php else: ?>
<?php endif;
</div>
<div class=»post_data_again»>
<p><a target=»_blank» href=»<?php echo $post[‘link’]; ?>»><?php echo $post[‘name’];
<p><small><?php echo $post[‘caption’];
<p><?php echo $post[‘description’];
</div>
<div class=»clearfix»></div>
</div>
<?php endif;
</div>
<div class=»clearfix»></div>
</li>
<?php endif;
|
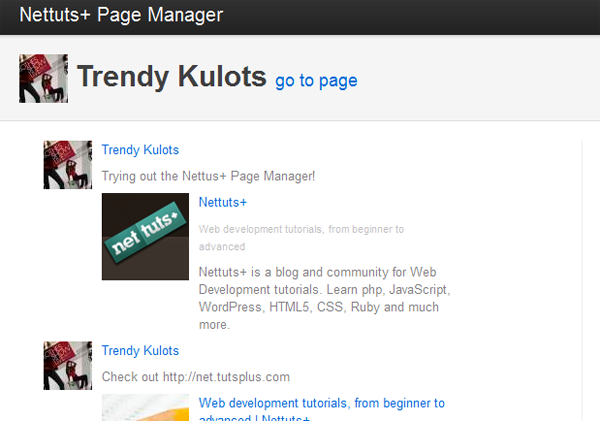
Когда вы снова обновите страницу, она должна выглядеть примерно так:

Выглядит хорошо, правда? Мы должны поблагодарить Twitter Bootstrap CSS за это!
Теперь давайте добавим верхнюю панель навигации, чтобы помочь нам переключаться с одной страницы на другую. Добавьте следующий HTML-код после <body> и перед тегом <div id="main" class="container"> :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<div class=»topbar»>
<div class=»fill»>
<div class=»container»>
<a class=»brand» href=»/»>Nettuts+ Page Manager</a>
<ul class=»nav secondary-nav»>
<li class=»dropdown» data-dropdown=»dropdown»>
<a class=»dropdown-toggle» href=»#»>Switch Page</a>
<ul class=»dropdown-menu»>
<?php foreach($_SESSION[‘accounts’] as $page): ?>
<li>
<a href=»switch.php?page_id=<?php echo $page[‘id’]; ?>»>
<img width=»25″ src=»http://graph.facebook.com/<?php echo $page[‘id’]; ?>/picture» alt=»<?php echo $page[‘name’]; ?>» />
<?php echo $page[‘name’];
</a>
</li>
<?php endforeach;
</ul>
</li>
</ul>
</div>
</div>
</div>
|
Не забудьте загрузить выпадающую библиотеку JavaScript со страницы JavaScript Bootstrap в Twitter. Вы можете скачать его здесь .
|
1
2
3
4
|
<script src=»js/bootstrap-dropdown.js»></script>
<script>
$(‘.topbar’).dropdown()
</script>
|
Наконец, давайте создадим файл switch.php , где мы установим другую страницу в качестве активной страницы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
session_start();
$page_id = $_GET[‘page_id’];
foreach($_SESSION[‘accounts’] as $page) {
if( $page[‘id’] == $page_id ) {
$_SESSION[‘active’] = $page;
header(‘Location: manage.php’);
exit();
}
}
exit();
?>
|
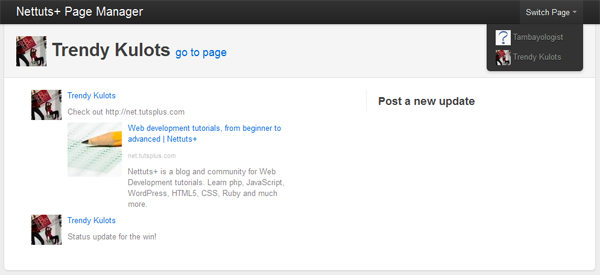
Снова manage.php страницу manage.php и вы должны увидеть что-то вроде этого:

И теперь, используя наш выпадающий переключатель, мы можем переключать страницы.

Шаг 4. Публикация в Facebook через Graph API
Теперь мы готовы публиковать новые обновления на нашей странице! Прежде всего, давайте создадим HTML-форму, в которой мы можем указать, что мы будем публиковать. Добавьте это ниже <h3>Post a new update</h3> HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<img src=»post_breakdown.png» alt=»Facebook Post Cheat Sheet» width=»340″ /><br />
<form method=»POST» action=»newpost.php» class=»form-stacked»>
<label for=»message»>Message:</label>
<input class=»span5″ type=»text» id=»message» name=»message» placeholder=»Message of post» />
<label for=»picture»>Picture:</label>
<input class=»span5″ type=»text» id=»picture» name=»picture» placeholder=»Picture of post» />
<label for=»link»>Link:</label>
<input class=»span5″ type=»text» id=»link» name=»link» placeholder=»Link of post» />
<label for=»name»>Name:</label>
<input class=»span5″ type=»text» id=»name» name=»name» placeholder=»Name of post» />
<label for=»caption»>Caption:</label>
<input class=»span5″ type=»text» id=»caption» name=»caption» placeholder=»Caption of post» />
<label for=»description»>Description:</label>
<input class=»span5″ type=»text» id=»description» name=»description» placeholder=»Description of post» />
<div class=»actions»>
<input type=»submit» class=»btn primary» value=»Post» />
<input type=»reset» class=»btn» value=»Reset» />
</div>
</form>
|
Обновите, чтобы увидеть, как это выглядит:

Любящие стили форм Bootstrap по умолчанию
Шпаргалка Post должна пригодиться, когда мы выясним, что положить в поля. Теперь давайте создадим файл newpost.php котором мы фактически будем использовать API Graph Facebook для публикации в фиде страницы.
Начните с создания файла и инициализации библиотеки Facebook, как мы делали для других страниц:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
<?php
//include the Facebook PHP SDK
include_once ‘facebook.php’;
//start the session if necessary
if( session_id() ) {
} else {
session_start();
}
//instantiate the Facebook library with the APP ID and APP SECRET
$facebook = new Facebook(array(
‘appId’ => ‘APP ID’,
‘secret’ => ‘APP SECRET’,
‘cookie’ => true
));
?>
|
После этого давайте получим весь контент, который мы получили из запроса POST :
|
1
2
3
4
5
6
7
8
9
|
//get the info from the form
$parameters = array(
‘message’ => $_POST[‘message’],
‘picture’ => $_POST[‘picture’],
‘link’ => $_POST[‘link’],
‘name’ => $_POST[‘name’],
‘caption’ => $_POST[‘caption’],
‘description’ => $_POST[‘description’]
);
|
Давайте не забудем добавить $access_token для страницы к параметрам:
|
1
2
|
//add the access token to it
$parameters[‘access_token’] = $_SESSION[‘active’][‘access_token’];
|
Теперь, когда у нас есть массив $parameters , давайте создадим и отправим наш запрос API API!
|
1
2
3
4
5
6
|
//build and call our Graph API request
$newpost = $facebook->api(
‘/me/feed’,
‘POST’,
$parameters
);
|
Обратите внимание на то, что может изменить $method . Вызов API GET для /me/feed возвращает ленту новостей этого конкретного объекта, но вызов API POST для /me/feed опубликует новое обновление статуса объекта.
Чтобы опубликовать новый объект Post в Facebook, приложению необходимо вызвать путь к графу /<page_id or /me>/feed , а также указать следующее в массиве $parameters :
-
access_token— токен доступа учетной записи, для которой мы публикуем -
message— сообщение для публикации -
picture(необязательно) — ссылка на фото поста -
name(необязательно) — «заголовок» поста -
link(необязательно) — ссылка, по которойnameбудет переходить при нажатии -
caption(необязательно) — несколько слов для описания ссылки / названия -
description(необязательно) — более нескольких слов для описания ссылки / имени
Вы можете видеть, что единственные обязательные параметры — это access_token и параметры message . Предоставляя только эти два, мы можем опубликовать простое сообщение о состоянии, например так:

Пример обновления статуса
Все остальное необязательно. Однако, если вы предоставляете name , link , caption или decription , вы должны указать все четыре. Что касается picture , если значение параметра не указано или недоступно, изображение сообщения будет пустым.
Наконец, давайте попробуем опубликовать в Facebook с помощью приложения! Вернитесь на страницу manage.php и заполните форму, затем нажмите Post :

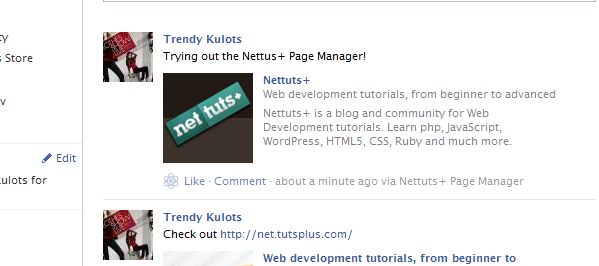
После этого вы должны быть перенаправлены обратно на страницу manage.php , но в ленте должен быть новый пост!

Публикация в Facebook успешна!
Вы также можете проверить страницу Facebook. Вы должны увидеть новый пост там:

Публикация на странице Facebook
Вывод
К настоящему времени вы уже должны четко понимать, как использовать API Graph Facebook для чтения и публикации в Facebook. В этом уроке мы рассмотрим только основы — вы можете сделать гораздо больше, используя Graph API. Такие вещи, как real-time updates , которые позволяют вам подписаться на события, которые происходят с пользователями вашего приложения (например, когда пользователь меняет свою фотографию профиля), или объект графика Insights , который позволяет получать статистику приложения, страницы или домен, к которому у пользователя есть доступ.
Конечно, лучший ресурс для получения дополнительной информации о Graph API — это, несомненно , документация Graph API в Facebook , но я также предлагаю взглянуть на FBDevWiki , стороннюю размещенную вики для документации по разработке Facebook.

FBDevWiki.com
Кроме того, есть также специальная версия StackOverflow для Facebook, которую вы можете посетить по адресу http://facebook.stackoverflow.com . Все эти вопросы касаются Facebook и Facebook Development, поэтому стоит посетить, если вам нужна помощь или у вас есть вопросы по этому вопросу.

Facebook StackOverflow
Надеемся, что из этого руководства вы узнали, как легко использовать Facebook Graph API чтобы сделать ваши приложения более социальными.
Вы использовали API Graph Facebook в предыдущем проекте или планируете использовать его сейчас? Расскажите мне все об этом в комментариях ниже и большое спасибо за чтение!