Эта статья была создана в сотрудничестве с CanvasFlip . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Visual Inspector — это инструмент для совместной работы для получения отзывов на вашем сайте. Это помогает заинтересованным сторонам визуализировать изменения на живых веб-сайтах без кодирования и эффективно сотрудничать с разработчиками.
Создать Pixel-Perfect сайт сложно
Как разработчик, когда вы создаете веб-проект с несколькими заинтересованными сторонами — дизайнерами, клиентами, менеджерами по доставке и т. Д., Каждый любит делиться своими отзывами о шрифтах, цветах, копировании контента и почти обо всем остальном.
В конце концов, вы несете ответственность за сбор отзывов всех заинтересованных сторон и реализацию их предложений на вашем веб-сайте.
Но это гораздо легче сказать, чем сделать.
Принимая во внимание, что на этапе проектирования существует множество инструментов для совместной работы, повторение этапов создания веб-сайтов после разработки и до запуска, все еще является очень трудоемким процессом.
Во-первых, чтобы делать предложения на веб-сайтах, нужно «проверить элемент», покопаться в собственных средствах разработки в браузере и применить навыки кодирования (чего не имеют большинство заинтересованных сторон, не являющихся разработчиками, таких как дизайнеры, клиенты, маркетологи и т. Д.). или не часто даже знают)
Во-вторых, после внесения этих изменений совместная работа над ними с другими заинтересованными сторонами, например обсуждение, принятие решений, отслеживание этих изменений по электронной почте + снимок экрана и т. Д., Является чрезвычайно болезненным процессом. Особенно при сотрудничестве с несколькими заинтересованными сторонами в течение нескольких изменений.
Традиционные способы получения совместной обратной связи (Снимок экрана + электронная почта) часто приводят к задержкам в разработке веб-сайтов с большими потерями времени и усилий, не говоря уже о путанице, которую это создает в команде.
Лучшая обратная связь означает лучшие результаты
Благодаря доступным технологиям стоимость сбора отзывов и выполнения итераций за последние несколько лет снизилась. Итерации во время веб-разработки ничем не отличаются.
Позвольте мне представить вам Visual Inspector, простой инструмент для редактирования в браузере, который позволяет вносить временные изменения в живые веб-сайты без какого-либо кодирования — больше похоже на визуальную альтернативу родным Chrome DevTools.
Visual Inspector также позволяет удаленно обмениваться этими изменениями с заинтересованными сторонами для ускорения принятия решений.
Заинтересованные стороны могут вносить эти изменения без кодирования, выделять их, добавляя комментарии прямо на странице, обсуждать проблемы, отвечая на комментарии, или решать проблемы / предложения, сделанные другими членами группы.
Все в команде всегда получают уведомления в режиме реального времени по электронной почте / Slack или другим интеграциям.

Сотрудничайте и получайте отзывы в режиме реального времени, делясь изменениями по ссылке.
С чего начать
Начать работу с Visual Inspector чрезвычайно легко, и вам следует начать с установки расширения.
После установки расширение поможет вам понять, как вы можете вносить изменения в проект и сотрудничать с заинтересованными сторонами.
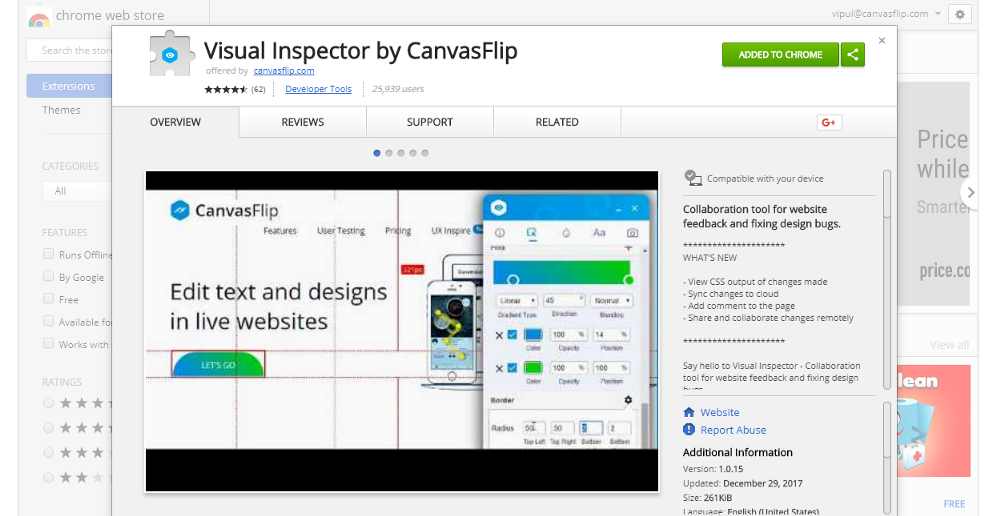
- Установите расширение . Вы можете загрузить расширение Chrome с официального веб-сайта Visual Inspector или непосредственно из Интернет-магазина Chrome . (Safari, версия Firefox и установка на месте в ближайшее время).
Загрузите Visual Inspector из Интернет-магазина Chrome
-
Запустите расширение на вашем сайте : Есть расширение? Просто откройте веб-сайт, на котором вы хотите внести изменения или сотрудничать, и запустите расширение, щелкнув значок расширения.
-
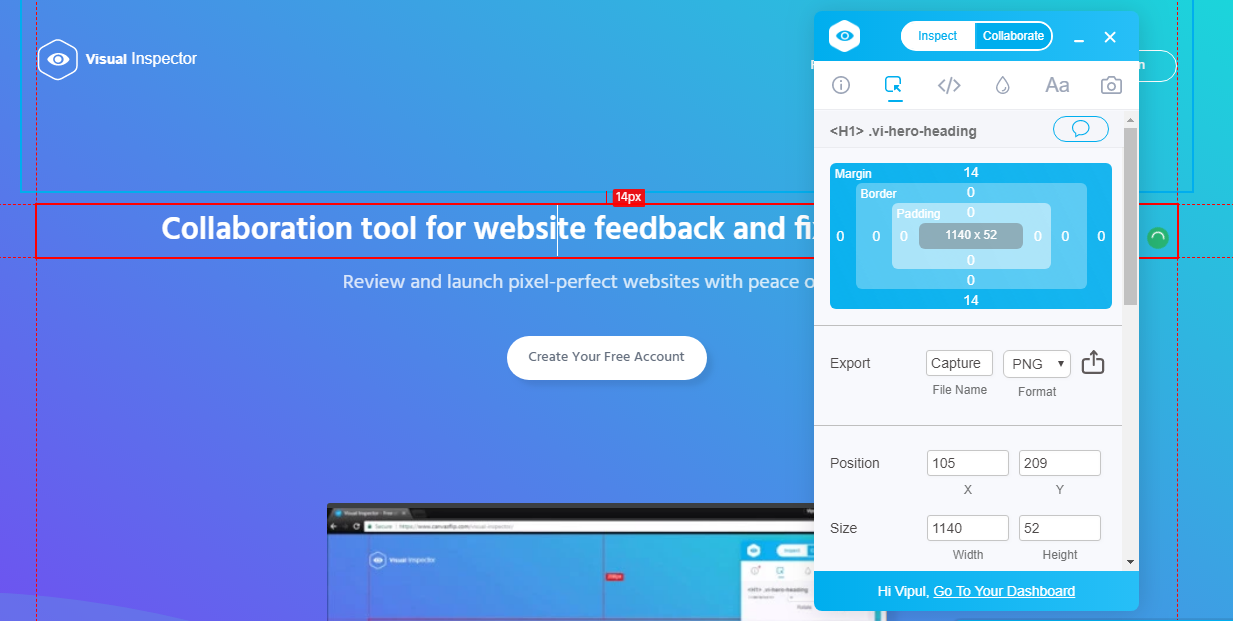
Внесите изменения на веб-сайте : щелкнув значок Visual Inspector, откроется панель Visual Inspector в верхней части страницы.
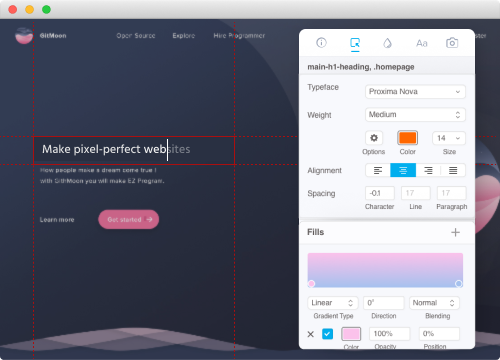
Выберите элемент и просмотрите связанные с ним свойства дизайна на панели. Измените любое свойство из панели или отредактируйте текст прямо на сайте.
Все ваши изменения будут сохранены автоматически.
Редактировать живые веб-страницы как документ
- Добавьте комментарии, чтобы выделить изменения : выделите свои изменения, добавив комментарии на свою страницу.
Добавить аннотации и комментарии в любом месте на сайте
-
Делитесь изменениями с заинтересованными сторонами по ссылке : покажите свои изменения, чтобы обсудить их и получить одобрение других заинтересованных сторон: получите ссылку из раздела «Совместная работа> Поделиться».
Ваши рецензенты увидят все внесенные вами изменения прямо в верхней части вашего сайта. Больше не надо просматривать электронную почту + скриншоты.
- Внедрить утвержденные изменения . Рецензенты смогут просматривать список всех изменений, отвечать на них и утверждать / отклонять их. Все происходит не выходя из вашего сайта.
Преимущества по сравнению с традиционными способами сотрудничества и получения обратной связи
Visual Inspector не только упрощает визуализацию изменений, внесенных в веб-сайты и совместную работу над ними, но также предлагает множество дополнительных преимуществ, в том числе:
- Навыки программирования не требуются : нетехнические заинтересованные стороны смогут вносить изменения без необходимости углубляться в код или не беспокоить разработчиков. Беспроигрышный для всех.
- Прямой вывод «Design to CSS» : Экономьте время и усилия, просто копируя и вставляя код CSS, автоматически сгенерированный из изменений.
- Работает везде : независимо от того, создаете ли вы веб-сайт HTML с нуля, используете платформу WordPress или что-то еще, вы можете использовать Visual Inspector для внесения изменений и сбора отзывов от вашей команды.
- Прямо на вашем веб-сайте : больше не нужно работать над изменениями с помощью электронной почты + снимок экрана. Делайте вещи там, где это важнее всего — прямо на вашем сайте.
- В 10 раз быстрее, чем Chrome Devtools : с Visual Inspector вносить изменения намного быстрее, потому что он имеет визуальную панель, которая избавляет вас от необходимости проходить сложный код CSS.
К вам
Вы изо всех сил пытаетесь собрать отзывы ваших заинтересованных сторон на вашем новом веб-сайте? Или, чтобы выяснить визуализированные свойства, нужно копаться в большом количестве CSS?
Письма от редакторов контента, дизайнеров или клиентов не дают спать по ночам? Или в последний момент изменения становятся слишком болезненными?
Попробуйте Visual Inspector и ощутите беспроблемную и быструю совместную работу в команде, которая позволяет с легкостью собирать отзывы о веб-проекте с идеальными пикселями.
Для начала вы можете загрузить расширение Chrome с официального веб-сайта Visual Inspector или непосредственно из Интернет-магазина Chrome .
Ему доверяют 47 000 замечательных разработчиков и дизайнеров по всему миру для совместной работы над 224 000 веб-сайтов и выполнения более 2 000 000 итераций каждый месяц.
И, как говорится, легче не бывает. 🙂
Sitepoint Special
Прямо сейчас, как читатель SitePoint, вы можете получить пожизненный доступ к Visual Inspector всего за 49 долларов (RRP составляет 299 долларов — это более чем на 83%!)
Так что вы можете начать сотрудничество прямо сейчас.