Сегодня мы собираемся узнать о свойстве CSS background-filter CSS, которое было введено в спецификации Filter Effects Module Level 2. В частности, мы рассмотрим синтаксис свойства backdrop-filter , поддержку браузера и практические приложения .
Все изображения, включенные в демоверсии этой статьи, взяты с Pixabay.com .
Фоновый фильтр — это не то же самое, что фильтр
Вы, наверное, уже слышали о CSS-фильтрах. Если вам нужно освежить в этой теме, CSS Filter Effects: Blur, Grayscale, Brightness и More в CSS! это отличное чтение.
В то время как свойство filter помогает нам применять эффекты, такие как размытие и сепия, к данному элементу, свойство backdrop-filter поможет нам применить те же эффекты к области позади элемента . Вот демонстрация, чтобы проиллюстрировать разницу (убедитесь, что вы используете способный браузер, такой как Chrome, с включенным флагом Experimental Web Platform Features — подробнее о поддержке браузера в следующем разделе):
В первом случае фильтр был применен ко всему изображению, во втором случае он просто был применен к части прямо за нашим текстовым содержимым. Я хотел бы прояснить, что эффект применяется не к собственному фону элемента, а к тому, что находится ниже элемента. Вы также должны держать собственный фон элемента как минимум слегка прозрачным, иначе посетители не смогут увидеть предполагаемые визуальные эффекты.
Поддержка синтаксиса и браузера
Свойство backdrop-filter имеет ряд общих свойств со свойством filter которым вы, вероятно, уже знакомы. Вы можете применить его к любому элементу, используя следующий синтаксис:
backdrop-filter: <filter-function> [<filter-function>]* | none
Как и свойство filter , вы можете применить несколько фильтров к фону элемента. Все значения, которые действительны для свойства filter , также действительны для свойства backdrop-filter . Это свойство также можно анимировать.
Несмотря на много общего между обоими свойствами, backdrop-filter не имеет такой же широкой поддержки браузера, как свойство filter . В настоящее время только Safari 9 поддерживает это свойство без флага, и даже в этом случае вы должны использовать префикс -webkit- .
Для Chrome и Opera вы можете включить флаг «Экспериментальные возможности веб-платформы» в «chrome: // flags». Свойство вообще не поддерживается в Firefox и Edge. Подробнее о поддержке браузером backdrop-filter вы можете прочитать в backdrop-filter Могу ли я использовать» .
Использование Backdrop-фильтра
Для свойства backdrop-filter необходимы по крайней мере два элемента — целевой элемент и другой элемент прямо под нашей целью, к которому будут применены эффекты. Чтобы создать эффект фона в нашей демонстрации выше, мы использовали следующую разметку:
<div class="backdrop"> <div class="content"> <h3>A Heading</h3> <p>Some random text related to the heading.</p> </div> </div>
Мы также использовали следующий CSS, чтобы применить фильтр к фону нашего элемента и установить фон для нашего текстового содержимого:
.backdrop { background: url('path/to/image.jpg'); } .content { position: relative; top: 30%; background: rgba(100,150,100,0.35); backdrop-filter: hue-rotate(180deg); }
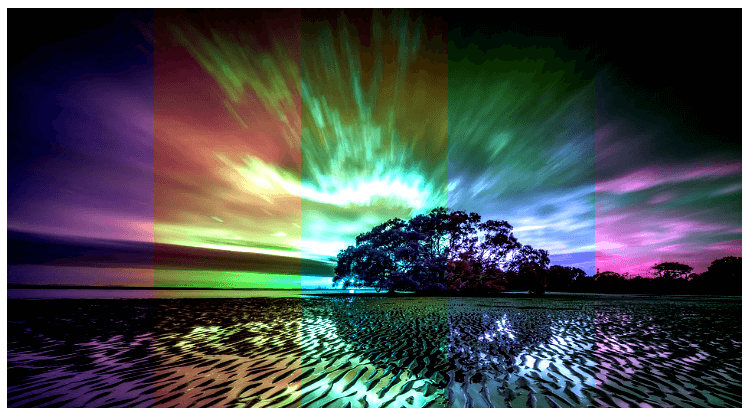
Еще одно интересное использование этого свойства — применение разных фильтров к разным частям изображения. Я не говорю о применении нескольких фильтров одновременно ко всему изображению, что, кстати, также возможно. Я говорю о применении, скажем, фильтра в grayscale в левой части нашего изображения и фильтра sepia в правой части, или разделите изображение на несколько частей и примените hue-rotate ко всем частям с различными значениями. Один из способов добиться этого — установить непрозрачность наших целевых элементов на ноль, чтобы они не мешали изображению под ними, к которому мы пытаемся применить фильтры.
Вот разметка, которая вам нужна:
<div class="backdrop"> <div class="target a"> </div> <div class="target b"> </div> .... </div>
И это CSS:
.target { position: absolute; top: 0%; height: 100%; width: 20%; opacity: 0; } .a { left: 0%; backdrop-filter: hue-rotate(30deg); } .b { left: 20%; backdrop-filter: hue-rotate(90deg); } /* Filters for other sections of the image */
Это окончательный результат в моем случае:
То, насколько хорошо изображение будет выглядеть в конечном итоге, будет зависеть от вашего изображения, а также от выбранных вами фильтров, но при правильном использовании это свойство может создавать действительно интересные эффекты. Вы должны поэкспериментировать с различными фильтрами, чтобы увидеть, что вы можете придумать сами.
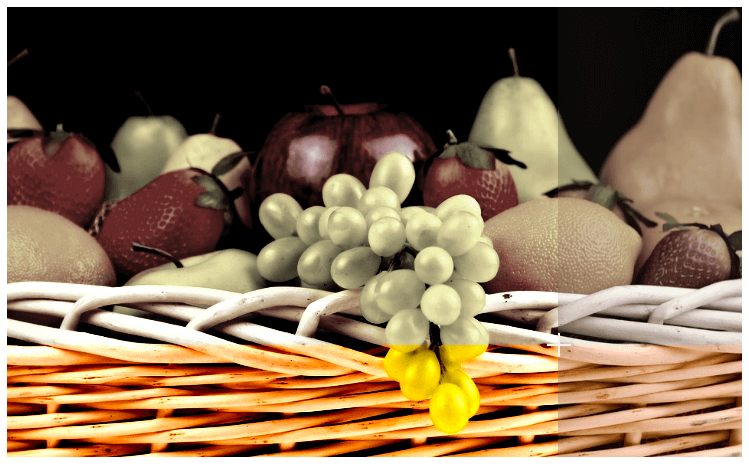
Мы также можем анимировать различные свойства наших целевых элементов. Например, в следующей демонстрации есть два элемента div в верхней части нашего изображения, и я применил свой фильтр к каждому из них.
Когда кто-то наводит курсор на изображение, ширина первого элемента div и высота второго элемента изменяются с 0% до 80% в течение периода 0,5 с. Это делит наше изображение на четыре различных раздела, каждый со своей собственной комбинацией фильтров, примененных к нему:
Другие возможности включают использование фильтров SVG и анимацию фильтров, применяемых к целевым элементам.
Приложения
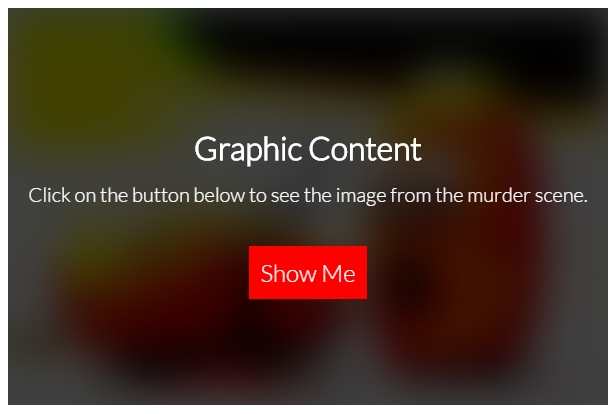
Создание всех этих причудливых эффектов с использованием backdrop-filter — это хорошо, но свойство также может иметь множество практических приложений. Одна вещь, которая сразу пришла мне в голову, когда я узнал об этом свойстве, это то, как мы можем использовать его, чтобы размыть изображение и предупредить пользователей, прежде чем показывать им некоторый графический контент.
Это разметка, которая нам нужна для начала:
<div class="graphic-content"> <img src="path/to/graphic/image.jpg"> <div class="warning"> <p>Click on the button below to see the image from the murder scene.</p> <button>Show Me</button> </div> </div>
Мы обертываем изображение, которое мы собираемся размыть, и текст предупреждения внутри div . Текст предупреждения дополнительно оборачивается внутри другого div , ширина и высота которого равна ширине изображения.
А вот CSS для создания эффекта размытия на изображении:
.warning { background: rgba(0,0,0,0.75); backdrop-filter:contrast(4) blur(20px); }
Вы можете поэкспериментировать с различными цветами фона и фильтрами, чтобы увидеть, что подходит вам больше всего. В демоверсии я также добавил немного JavaScript, чтобы скрыть текст предупреждения после того, как пользователь нажимает кнопку «Показать меня». Вы должны попробовать это:
Вы также можете использовать свойство backdrop-filter для создания размытого фона при показе пользователю модального изображения или для размытия фона позади меню вне холста, когда оно появляется. Другое использование backdrop-filter — размытие изображений на вашей веб-странице до тех пор, пока они не будут полностью загружены, как они это делают на Medium .
Вывод
Используя свойство backdrop-filter , вы сможете воссоздать множество эффектов, для которых ранее требовался JavaScript. Тем не менее, я бы рекомендовал подождать, пока браузер не получит достаточную поддержку, прежде чем использовать его в работе. Еще одна вещь, которую вы должны иметь в виду при использовании backdrop-filter это производительность . Использование этого свойства на значительном количестве элементов или на большой площади вашей веб-страницы отрицательно скажется на производительности.
Вы можете прочитать больше о свойстве backdrop-filter в черновике W3C и документации MDN .
Можете ли вы предложить какие-либо другие интересные варианты использования этого имущества? Как вы планируете использовать его в будущем? Дайте нам знать об этом в комментариях.