
Вы когда-нибудь хотели создать интерактивный пользовательский интерфейс для своего приложения, но не знали, как это сделать? В этом руководстве мы быстро и легко создадим интерфейс, подобный Windows, разбираясь с jQuery UI , библиотекой пользовательского интерфейса, созданной поверх jQuery.
Что такое jQuery UI?

Пользовательский интерфейс jQuery предоставляет абстракции для низкоуровневого взаимодействия и анимации, расширенных эффектов и высокоуровневых, тематических виджетов
Пользовательский интерфейс jQuery всегда был отличным инструментом в наборе любого фронт-энда разработчика. Он имеет множество различных виджетов и эффектов, которые были прекрасно созданы для работы с большинством браузеров. Хотите быстрый способ создать интерфейс с вкладками? Пользовательский интерфейс jQuery получил их! Хотите создать модальное диалоговое окно? У них тоже есть!
В этом уроке мы узнаем, как использовать пользовательский интерфейс jQuery для создания высокофункционального пользовательского интерфейса без использования чего-либо еще. К концу вы должны быть знакомы с jQuery UI, некоторыми его компонентами и базовыми знаниями о настройке jQuery UI. В конечном итоге, мы будем создавать пользовательский интерфейс, похожий на окна, с диалоговыми окнами, которые можно перетаскивать, изменять, изменять и минимизировать.
Примечание. Если вы действительно хотите настроить каждый закоулок темы jQuery UI, ознакомьтесь с этим руководством, озаглавленным «Массовое руководство по пользовательским тематическим виджетам jQuery UI» . Это руководство только для Премиум, но я гарантирую, что оно того стоит!
Наша цель: создать перетаскиваемые, изменяемые размеры, минимизируемые и максимизируемые оконные диалоговые окна, которые мы можем реализовать для различных видов приложений
Шаг 1: Настройка
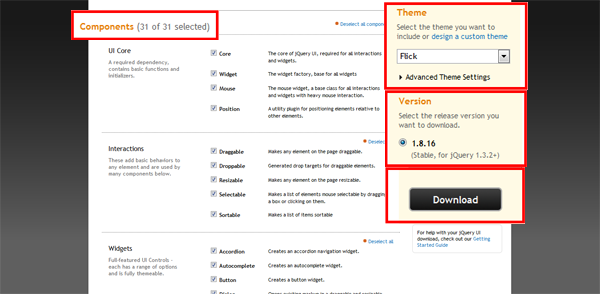
Для начала загрузите библиотеку jQuery UI со своего сайта http://jqueryui.com . Зайдя на сайт, вы увидите несколько вариантов «настройки» загрузки jQuery UI.

Страница загрузки пользовательского интерфейса jQuery
В целях нашего руководства убедитесь, что все компоненты выбраны. Для темы выберите тему Flick . Дважды убедитесь, что вы также выбрали версию 1.8.16 , поскольку страница загрузки пользовательского интерфейса jQuery предоставляет устаревшую версию для более старых выпусков jQuery.
Загрузка jQuery UI должна идти с версией 1.6.2 библиотеки jQuery. Если вы используете более свежую версию jQuery, вы должны использовать ее вместо этого. Это просто минимальная версия jQuery, необходимая для пользовательского интерфейса jQuery.
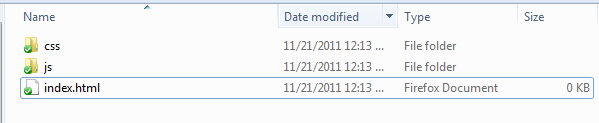
Распакуйте загрузку в общую папку вашего проекта. Загрузка предлагает структуру ресурсов вашего сайта:

Предлагаемая файловая структура для ресурсов вашего сайта
- папка
jsдля ваших файлов JavaScript (пользовательский интерфейс jQuery и jQuery) -
cssфодлер для ваших CSS-файлов (jQuery UI theme CSS)
Не стесняйтесь изменить это в соответствии с вашими потребностями, хотя, по моему опыту, это отличный способ организовать ресурсы вашего сайта.
После распаковки файлов создайте файл index.html который будет содержать HTML-код нашей страницы. Содержимое файла HTML должно быть следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Creating a windows-like interface with jQuery UI</title>
<!— Load the jQuery UI CSS —>
<link rel=»stylesheet» href=»css/flick/jquery-ui-1.8.16.custom.css» type=»text/css» />
<!— Load jQuery first before jQuery UI!
<script src=»js/jquery-1.6.2.min.js»></script>
<script src=»js/jquery-ui-1.8.16.custom.min.js»></script>
</head>
<body>
</body>
</html>
|
Шаг 2. Создание HTML-кода для нашего Dialog окна
Теперь давайте начнем с создания HTML-кода для наших Dialog окон. Согласно странице документации Dialog на сайте jQuery UI, HTML- Dialog окна — это просто <div> . Любой другой HTML внутри <div> становится содержимым диалогового окна. Зная это, создайте простое Dialog окно и откройте его с помощью пользовательского интерфейса jQuery.
Скопируйте следующий код в <body> файла HTML:
|
1
2
3
|
<div id=»dialog_window_1″ class=»dialog_window» title=»This is our first dialog window»>
<p>Hello World!</p>
</div>
|
Затем откройте Dialog окно, выполнив этот JavaScript. Скопируйте следующий код внутри <head> файла HTML:
|
1
2
3
4
5
|
<script>
$(document).ready(function() {
$(‘#dialog_window_1’).dialog();
});
</script>
|
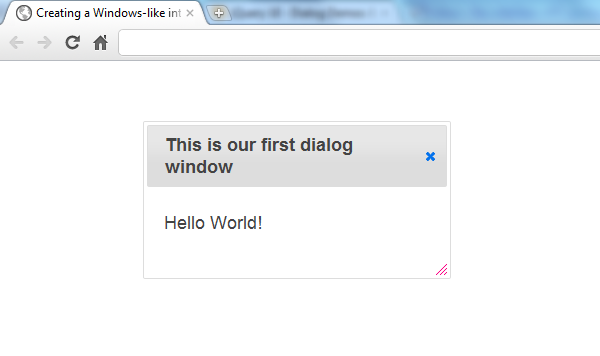
Как только вы обновите страницу, вы должны увидеть что-то вроде этого:

Привет, мир!
Инициализация Dialog окна может быть выполнена простым вызовом функции $(element_id).dialog() ! И, как вы можете видеть, наш контент внутри <div> будет преобразован в контент для диалогового окна.
Теперь создайте простую форму для создания новых Dialog окон внутри Dialog окна. Замените Hello World! код внутри нашего начального Dialog окна со следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<h3>Create a new <code>Dialog</code> Window</h3>
<table class=»dialog_form»>
<tr>
<th>window Title</th>
</tr>
<tr>
<td><input type=»text» id=»new_window_title» /></td>
</tr>
<tr>
<th>
window Content
</th>
</tr>
<tr>
<td>
<textarea id=»new_window_content»></textarea>
</td>
</tr>
<tr>
<th>
window Buttons
</th>
</tr>
<tr>
<td id=»buttonlist»>
<input type=»checkbox» id=»alertbutton» /><label for=»alertbutton»>ALERT</label>
<input type=»checkbox» id=»closebutton» /><label for=»closebutton»>CLOSE</label>
<input type=»checkbox» id=»clonebutton» /><label for=»clonebutton»>CLONE</label>
</td>
</tr>
</table>
|
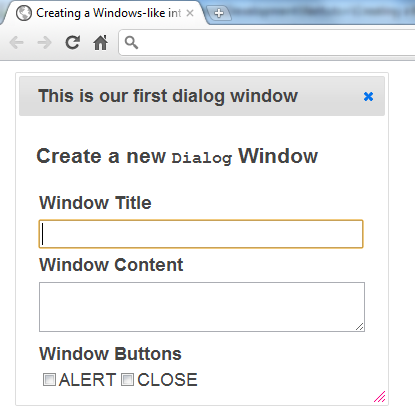
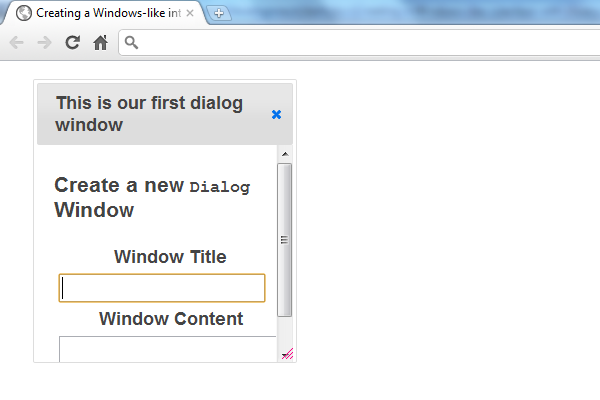
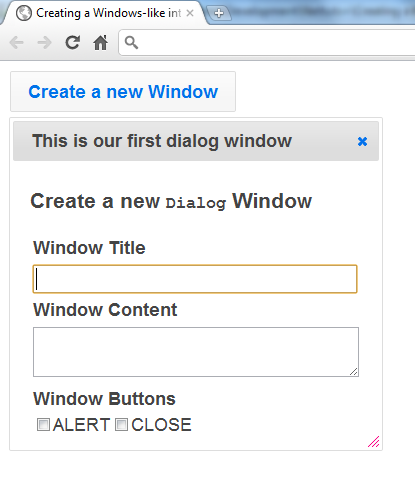
Когда вы обновляете страницу, она должна выглядеть примерно так:

Сейчас это выглядит немного уродливо, но не волнуйтесь, мы добавим некоторые настройки в Dialog окно, чтобы оно выглядело лучше
Шаг 3: Настройка Dialog окна с помощью параметров Dialog и CSS
Наше Dialog окно в настоящее время выглядит не очень хорошо, но мы сможем настроить его, предоставив некоторые параметры инициализации для нашего кода инициализации Dialog и, конечно, немного CSS.
Давайте заменим наш код инициализации следующим:
|
1
2
3
4
|
$(‘#dialog_window_1’).dialog({
width: ‘auto’,
height: ‘auto’
});
|
Давайте также добавим немного CSS в <head> нашего HTML:
|
1
2
3
4
5
6
7
8
9
|
<style>
.dialog_form th {
text-align: left;
}
.dialog_form textarea, .dialog_form input[type=text] {
width: 320px;
}
</style>
|

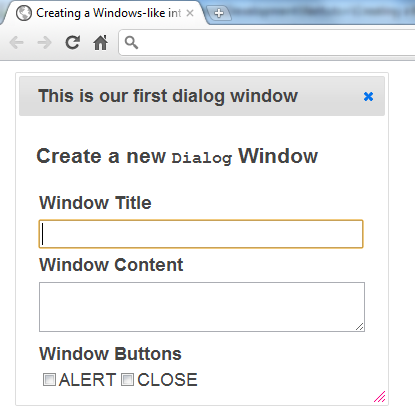
Намного лучше!
Давайте разберем некоторые опции, которые мы использовали в нашем коде инициализации:
-
width— эта опция позволяет вам установить определенную ширину для вашегоDialogокна. Вы также можете установить его в'auto'чтобы позволить jQuery UI установить ширину дианмически -
height— делает практически то же самое, что и опцияwidth, но делает это для высотыDialogокна вместо ширины
Dialog окно имеет гораздо больше опций, но большинство из них имеет дело с поведением Dialog окна. Мы рассмотрим некоторые из них на последующих этапах урока.
Теперь, когда у нас есть симпатичное Dialog окно с формой внутри, давайте добавим несколько Buttons в наше Dialog окно, чтобы заставить его что-то делать!
Шаг 4: Добавление Button для открытия нашего Dialog окна
Одна из замечательных особенностей jQuery UI — его модульность. Например, Dialog окно также использует другие компоненты пользовательского интерфейса jQuery, такие как Draggable , Resizable и, что наиболее важно, компонент Button .

Пример кнопки из документации jQuery UI
Компонент Button позволяет нам создавать кнопки с настраиваемыми функциями при нажатии. И в то же время он соответствует теме, которую мы установили с помощью jQuery UI, поэтому изменение темы также изменит внешний вид кнопки, поэтому дизайн сайта будет единообразным.
Для начала создайте Button чтобы открывать и закрывать наше Dialog окно. Добавьте это к <body> HTML:
|
1
|
<button id=»create_button»>Create a new window</button>
|
И инициализируйте его, добавив это в функцию $(document).ready() :
|
1
|
$(‘#create_button’).button();
|

Классная кнопка, братан
Так как мы работаем с кнопками, давайте конвертируем наши checkboxes в кнопки, чтобы они выглядели лучше. Компонент Button пользовательском интерфейсе jQuery также позволяет воссоздать набор Buttonset или переключателей в Buttonset . Для этого просто скопируйте следующий код в блок JavaScript:
|
1
|
$(‘#buttonlist’).buttonset();
|
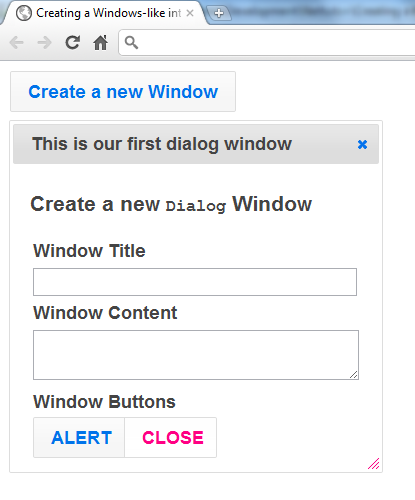
Теперь обновите страницу, чтобы увидеть новые симпатичные флажки:

Теперь, когда Dialog окно и Button отображаются хорошо, мы можем изменить их поведение, чтобы Button открывала и закрывала Dialog окно. Для этого обновите блок JavaScript, чтобы он выглядел так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
$(document).ready(function() {
//initialize the button and add a click function to our button so that it»ll open the window
$(«#create_button»).button().click(function() {
var create_dialog = $(«#dialog_window_1»);
var create_button = $(this);
//if the window is already open, then close it and replace the label of the button
if( create_dialog.dialog(«isOpen») ) {
create_button.button(«option», «label», «Create a new window»);
create_dialog.dialog(«close»);
} else {
//otherwise, open the window and replace the label again
create_button.button(«option», «label», «Close window»);
create_dialog.dialog(«open»);
}
});
//open our dialog window, but set autoOpen to false so it doesn»t automatically open when initialized
$(«#dialog_window_1»).dialog({
width: «auto»,
height: «auto»,
autoOpen : false
});
//initialize our buttonset so our checkboxes are changed
$(«#buttonlist»).buttonset();
});
|
Давайте посмотрим на код построчно:
- Мы добавили функцию
clickв нашуButtonкоторая открываетDialogокно всякий раз, когда мы нажимаем на нее. - Кроме того, мы используем метод
$(dialog_id).dialog('isOpen'), который возвращаетtrueесли нашDialogуже открыт, иfalseесли нет. - Если
Dialogокно закрыто, мы открываемDialogокно, вызывая метод$(dialog_id).dialog('open'), и меняемlabelButtonна «Закрыть окно» с помощью параметра$(button_id).button('option')метод. - Если он уже открыт, мы делаем обратное, используя один и тот же метод
optionдляButtonи метод$(dialog_id).dialog('close')чтобы закрытьDialogокно. - Мы также воспользовались другой опцией
Dialog, которая называетсяautoOpen. При значении true окноDialogоткрывается при инициализации автоматически. Если нет, тоDialogокно можно открыть только путем вызова$(dialog_id).dialog('open'), что и делает кнопка.

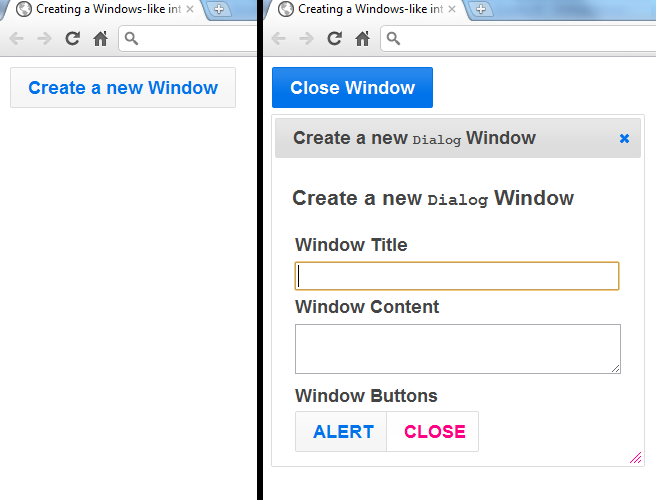
Функциональные кнопки и флажки братан
Шаг 5: Добавление функциональности в наше Dialog окно
Теперь, когда Dialog окно запущено, давайте добавим к нему функциональность для создания новых Dialog окон. Прежде всего, добавьте несколько кнопок в наш Dialog . К счастью, пользовательский интерфейс jQuery имеет функцию добавления кнопок в любое Dialog окно и настройки действий при нажатии. Для этого измените код инициализации, добавив в него параметр buttons :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
$(‘#dialog_window_1’).dialog({
width: ‘auto’,
height: ‘auto’,
autoOpen : false,
buttons: [
{
text: ‘Create’,
click: function() {
alert(‘Yay, clicked the button!’);
}
}
]
});
|
Как видно из примера кода, мы добавили кнопку «Создать», просто добавив параметр buttons в код инициализации. Опция button представляет собой массив объектов JSON в следующем формате:
|
1
2
3
4
5
6
|
{
text: ‘Name of your button’,
click: function () {
//Add stuff here to do when the button is clicked
}
}
|
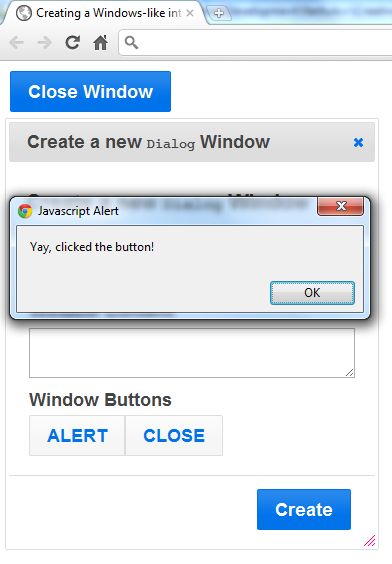
Чтобы добавить больше кнопок, вы можете просто добавить больше объектов JSON в том же формате в массив buttons . Когда вы обновляете страницу, она должна выглядеть примерно так:

Уу, нажал кнопку!
Теперь мы добавим некоторые функции к нашей кнопке. Удалить alert('Yay, clicked the button!'); и замените его следующим текстом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
//get the total number of existing dialog windows plus one (1)
var div_count = $(‘.dialog_window’).length + 1;
//generate a unique id based on the total number
var div_id = ‘dialog_window_’ + div_count;
//get the title of the new window from our form, as well as the content
var div_title = $(‘#new_window_title’).val();
var div_content = $(‘#new_window_content’).val();
//generate a buttons array based on which ones of our checkboxes are checked
var buttons = new Array();
if( $(‘#alertbutton’).is(‘:checked’) ) {
buttons.push({
text: ‘ALERT’,
click: function() {
alert(‘ALERTING from Dialog Widnow: ‘ + div_title);
}
});
}
if( $(‘#closebutton’).is(‘:checked’) ) {
buttons.push({
text: ‘CLOSE’,
click: function() {
$(‘#’ + div_id).dialog(‘close’);
}
});
}
//append the dialog window HTML to the body
$(‘body’).append(‘<div class=»dialog_window» id=»‘ + div_id + ‘»>’ + div_content + ‘</div>’);
//initialize our new dialog
var dialog = $(‘#’ + div_id).dialog({
width: ‘auto’,
height: ‘auto’,
title : div_title,
autoOpen : true,
buttons: buttons
});
|
Вот пошаговый код, который мы только что добавили:
- Во-первых, получите общее количество
Dialogокон на сайте. - Исходя из этого, сгенерируйте новый уникальный идентификатор, который будет использоваться для нового
Dialogокна. - Получите
window Titleи значенияwindow Contentиз формы «Создать новоеDialogокно». - Проверьте, установлены ли флажки
ALERTиCLOSE. Если это так, создайте объект JSON, следуя форматуbuttonсверху, и вставьте его в массивbuttons. - Создайте и добавьте HTML-код
Dialogокна в тег<body>страницы. - Наконец, инициализируйте новое
Dialogокно, используя код инициализации, аналогичный тому, который использовался в исходномDialogокне.
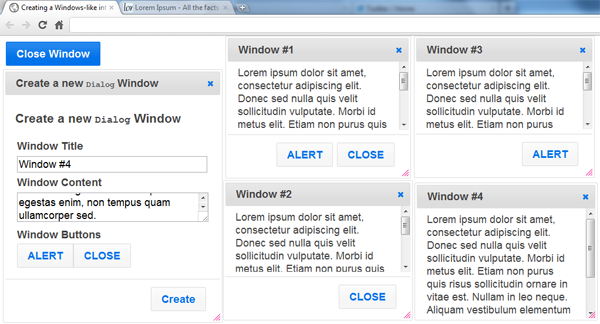
Поиграйте с ним и попробуйте разные комбинации для кнопок. Вот скриншот со всеми возможными комбинациями:

Лорем ипсум долор сит амет
Теперь, когда мы можем создавать несколько окон, давайте добавим некоторые функции минимизации-максимизации!
Шаг 6. Создание Dialog окон «Свертываемые» и «Свертываемые»
К сожалению, jQuery UI не имеет встроенных методов minimize и maximize , но мы можем легко добавить его, переопределив некоторые вещи в процессе инициализации прототипа jQuery UI Dialog . По сути, мы собираемся добавить некоторый код после инициализации, который автоматически создаст «свернутое состояние», добавить значок минимизации для окон Dialog , а также добавить функцию, которая «максимизирует» свернутое окно, когда свернутое состояние щелкнул.
Давайте начнем с добавления CSS для стилизации кнопок и минимизированного состояния:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
#dialog_window_minimized_container {
position: fixed;
bottom: 0px;
left: 0px;
}
.dialog_window_minimized {
float: left;
padding: 5px 10px;
font-size: 12px;
cursor: pointer;
margin-right: 2px;
display: none;
}
.dialog_window_minimized .ui-icon {
display: inline-block !important;
position: relative;
top: 3px;
cursor: pointer;
}
.ui-dialog .ui-dialog-titlebar-minimize {
height: 18px;
width: 19px;
padding: 1px;
position: absolute;
right: 23px;
top: 9px;
}
.ui-dialog .ui-dialog-titlebar-minimize .ui-icon {
display: block;
margin: 1px;
}
.ui-dialog .ui-dialog-titlebar-minimize:hover, .ui-dialog .ui-dialog-titlebar-minimize:focus {
padding: 0;
}
|
Нам также нужно добавить контейнер «свернутого состояния», куда мы добавим все свернутые окна. Добавьте это внутри <body> :
|
1
|
<div id=»dialog_window_minimized_container»></div>
|
Теперь добавьте этот кодовый блок JavaScript после места загрузки библиотеки jQuery UI. Это важно, поскольку это не сработает, если до загрузки библиотеки.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<script>
var _init = $.ui.dialog.prototype._init;
$.ui.dialog.prototype._init = function() {
//Run the original initialization code
_init.apply(this, arguments);
//set some variables for use later
var dialog_element = this;
var dialog_id = this.uiDialogTitlebar.next().attr(‘id’);
//append our minimize icon
this.uiDialogTitlebar.append(‘<a href=»#» id=»‘ + dialog_id +
‘-minbutton» class=»ui-dialog-titlebar-minimize ui-corner-all»>’+
‘<span class=»ui-icon ui-icon-minusthick»>
//append our minimized state
$(‘#dialog_window_minimized_container’).append(
‘<div class=»dialog_window_minimized ui-widget ui-state-default ui-corner-all» id=»‘ +
dialog_id + ‘_minimized»>’ + this.uiDialogTitlebar.find(‘.ui-dialog-title’).text() +
‘<span class=»ui-icon ui-icon-newwin»></div>’);
//create a hover event for the minimize button so that it looks good
$(‘#’ + dialog_id + ‘-minbutton’).hover(function() {
$(this).addClass(‘ui-state-hover’);
}, function() {
$(this).removeClass(‘ui-state-hover’);
}).click(function() {
//add a click event as well to do our «minimalization» of the window
dialog_element.close();
$(‘#’ + dialog_id + ‘_minimized’).show();
});
//create another click event that maximizes our minimized window
$(‘#’ + dialog_id + ‘_minimized’).click(function() {
$(this).hide();
dialog_element.open();
});
};
</script>
|
Вот что делает этот код:
- Пусть исходный код инициализации JQuery UI
Dialogзапускается через_init.apply(this, arguments); -
AppendзначокAppendкAppend -
Appendсвернутый HTML-#dialog_window_minimized_container <div>состояния внутри#dialog_window_minimized_container <div> - Добавьте событие
hoverк значку минимизации, чтобы он получал классui-state-hoverпри наведении на негоui-state-hoverмыши, что добавит эффект «изменение цвета фона», который мы видим. - Создайте событие щелчка для него, которое закрывает
Dialogокно и показывает свернутое состояние - Наконец, создайте еще одно событие щелчка для свернутого состояния, которое скрывается и вновь открывает
Dialogокно.
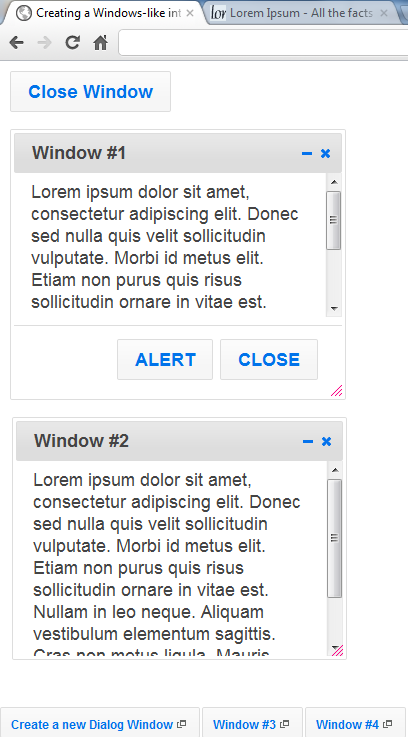
И теперь наш оконный интерфейс завершен!

Windows-подобный интерфейс, ура!
Вывод
В этой статье мы продемонстрировали, как легко создать красивый и высокофункциональный пользовательский интерфейс, используя только пользовательский интерфейс jQuery и jQuery. К настоящему времени вы уже должны знать, как:
- Скачайте и настройте библиотеку jQuery UI для вашего проекта
- Используйте компоненты
Dialog,ButtonиButtonsetпользовательского интерфейса jQuery. - Создавайте
Dialogокна как статически, так и динамически, используя информацию из любого источника. - Динамически создавайте разные
Dialog Buttonsс каждым новымDialogокном. - Добавление пользовательских функций в
Dialogокно jQuery UI, например, минимизировать и максимизировать функциональность. - Настроить процесс инициализации jQuery UI
Стоит отметить, что есть намного больше компонентов, которые вы можете использовать через пользовательский интерфейс jQuery. Это, безусловно, отличный способ быстро и легко создавать невероятные пользовательские интерфейсы. Надеемся, что эта статья доказала вам, что пользовательский интерфейс jQuery является важным инструментом в наборе инструментов любого разработчика.
Вы использовали пользовательский интерфейс jQuery в прошлом или планируете использовать его для будущего проекта? Дайте нам знать в комментариях ниже и большое спасибо за чтение!