Мы собираемся создать простой mp3-плеер, который вы можете встроить в любую веб-страницу (например, домашнюю страницу группы). Следуя этой инструкции, вы узнаете, как импортировать графику Illustrator, как создавать спрайты кнопок с помощью видеороликов и как использовать классы Timer и Sound. Вот так..
Начиная
Сначала я просто пройду то, что нам нужно для завершения этого урока:
Я использовал сторонний класс Caurina Tweener для анимации элементов на экране. Это не обязательно, потому что вы можете использовать собственный класс анимации Flash для выполнения той же работы. Имейте в виду, если вы не знакомы с Кауриной, я предлагаю вам взглянуть. Tween Lite — еще одна сторонняя анимация, о которой вы, возможно, слышали. Это очень мощный класс анимации, который вы также можете использовать для этого проекта, если хотите. Вы можете найти Caurina Tweener в исходном коде .
- Исходный код включает в себя один mp3-файл, который нам понадобится: могучий вопль Тарзана :). Вы также можете использовать свой собственный mp3, если хотите.
- Также в исходном коде вы найдете каталог «ai», который содержит файл simplemp3player.ai. Этот файл включает в себя всю графику для игрока.
- Наконец, я добавил шрифт, который нам нужен. Он называется 04b03 и это растровый шрифт. Установите его, и вы готовы к работе.
Шаг 1: Создать новый файл
Сначала вам нужно создать новый документ Flash Actionscript 3.0. Вам не нужно настраивать какие-либо свойства документа.
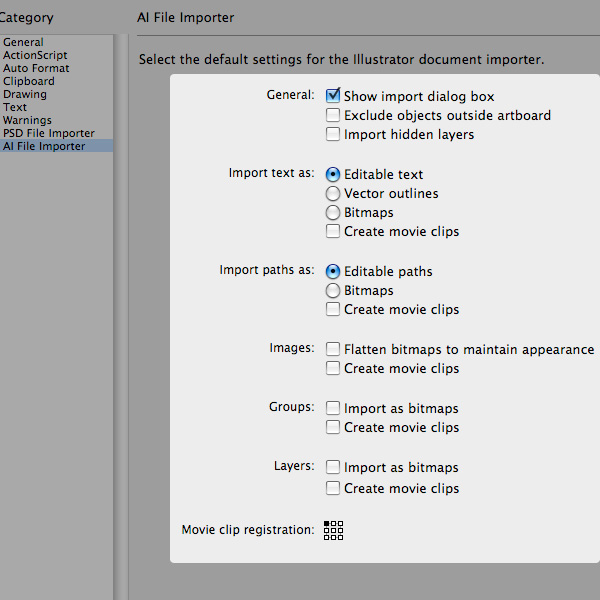
Выберите «Flash»> «Установки»> «Импорт AI-файлов» на Mac или «Редактирование»> «Установки»> «Импорт AI-файлов» в Windows. Убедитесь, что у вас есть следующие настройки:

Сохраните его и дайте ему имя «SimpleMP3Player.fla». Также скопируйте каталог «caurina» и «tarzan.mp3» в то же место, где находится ваш .fla файл.
Шаг 2. Импорт файла Illustrator
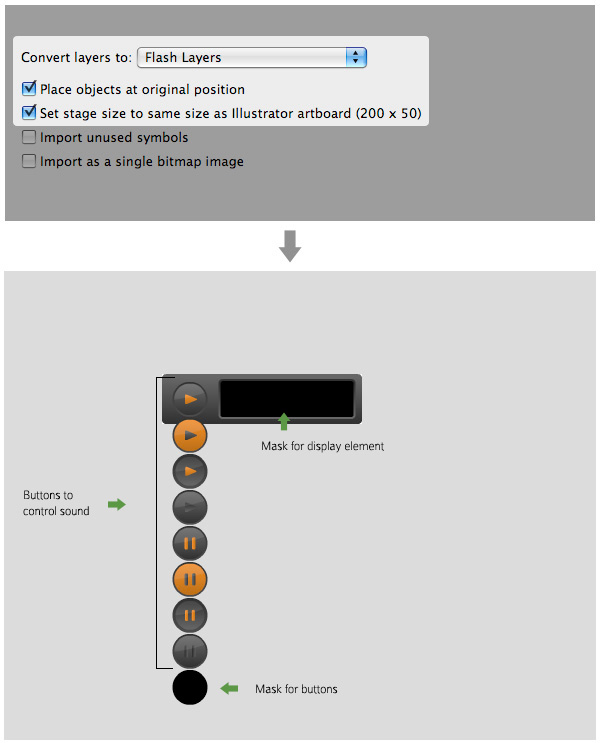
Теперь мы готовы импортировать файл Illustrator. Перейдите в Файл> Импорт> Импортировать в рабочую область. Найдите «simplemp3player.ai» в каталоге «ai» исходного пакета, нажмите OK, и вы получите экран, как показано ниже. Установите параметр Преобразовать в слои «Слои Flash», чтобы получить все слои, содержащиеся в ai-файле, непосредственно во Flash. Следующие два параметра, как показано на рисунке, размещают все графические объекты в те же координаты, что и в ai-файле, и изменяют размер вашего документа Flash в соответствии с нужным нам размером.

Когда вы нажимаете OK в диалоговом окне импорта, ваш документ должен выглядеть так, как показано на рисунке выше.
Шаг 3: Создайте спрайт кнопки
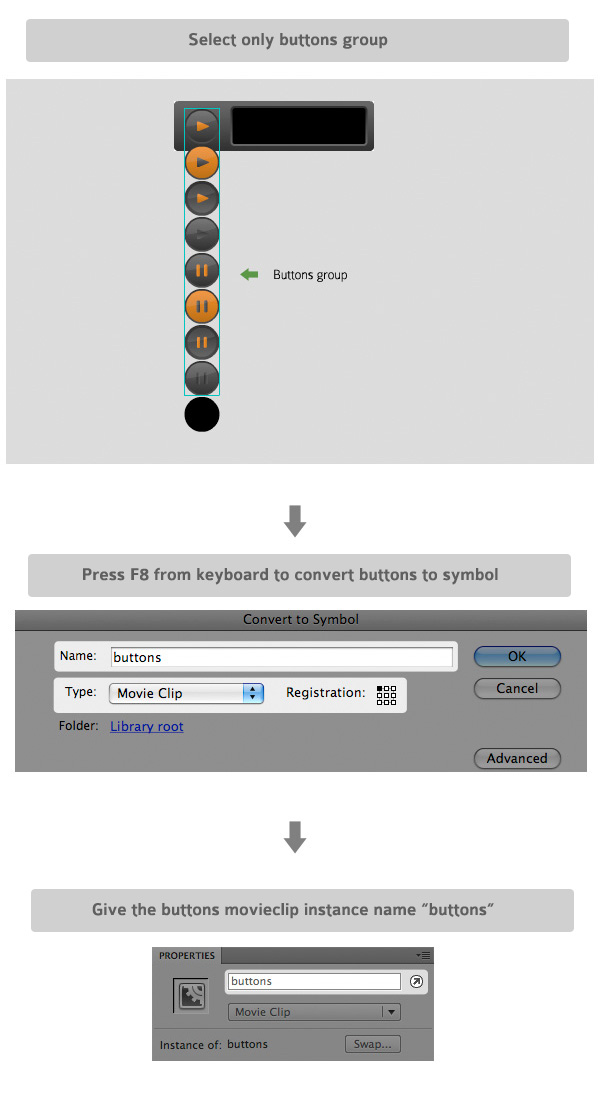
Вы, вероятно, заметили кнопки воспроизведения и паузы на последнем изображении. Это будет наш спрайт кнопки, который контролирует звук. Все кнопки сгруппированы в одну группу.
Выберите только группу кнопок и нажмите F8, чтобы открыть экран «Преобразовать в символ». Дайте ему название «кнопки» и убедитесь, что вы выбрали MovieClip в качестве типа. Установите регистрацию в верхнем левом углу и нажмите ОК. Переключитесь на панель свойств и дайте объекту имя экземпляра «кнопки». Изображение ниже иллюстрирует эти шаги визуально:

У нас есть кнопки в одном мувиклипе, но маска не включена. Нам нужен еще один мувиклип, чтобы связать их всех вместе.
Выберите кнопки мувиклипа и маскирующий объект. Снова нажмите F8 и теперь дайте ему имя «buttonSprite». Также не забудьте дать ему имя экземпляра. На этот раз «bs» (я знаю, что вы думаете, но это сокращение от ButtonSprite).
Шаг 4: Ручная маскировка
Теперь наш спрайт кнопки почти готов к работе. Все, что нам нужно сделать, это замаскировать его так, чтобы оно показывало только одну кнопку за раз.
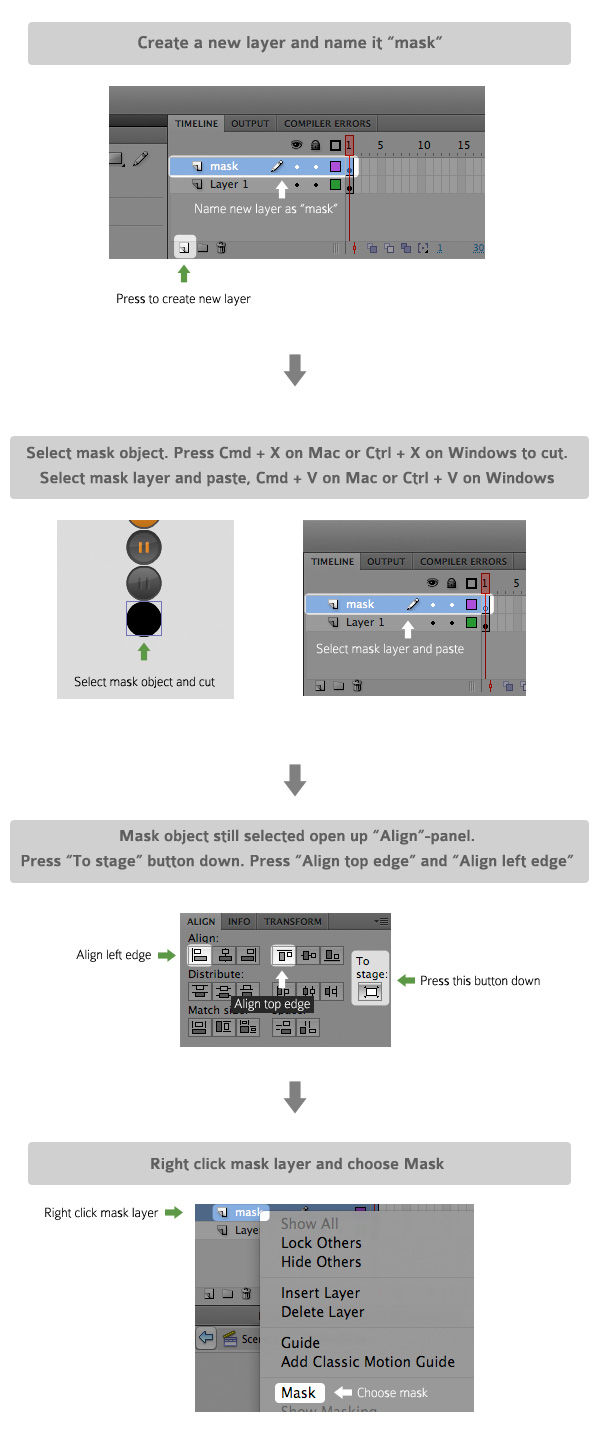
Дважды щелкните по вашей кнопке. Создайте новый слой над активным слоем и назовите его «mask». Выберите объект маски и обрежьте его, используя «Cmd + X» на Mac или «Ctrl + X» в Windows. Выберите слой маски и вставьте, используя «Cmd + V» на Mac или «Ctrl + V» на Windows. Неважно, где находится ваш объект маски, потому что затем мы выравниваем его в нужном месте.
С выбранной маской откройте панель Align («Окно»> «Align») и убедитесь, что кнопка «На сцену» нажата. Теперь нажмите кнопки «Выровнять верхний край» и «Выровнять по левому краю», и ваш объект маски должен теперь быть в правильном положении, в верхнем левом углу вашего видеоклипа.
Осталось только замаскировать кнопки. Щелкните правой кнопкой мыши над слоем маски и выберите «Маска».

Вы можете увидеть эффект мгновенно; видна только одна кнопка.
Шаг 5: Начните создавать дисплей
Давайте на время забудем кнопки и сосредоточимся на дисплее MP3-плеера. Я покажу вам, как создать этот элемент отображения вручную. Конечно, это можно сделать с AS3, но на этот раз давайте сделаем это вручную.
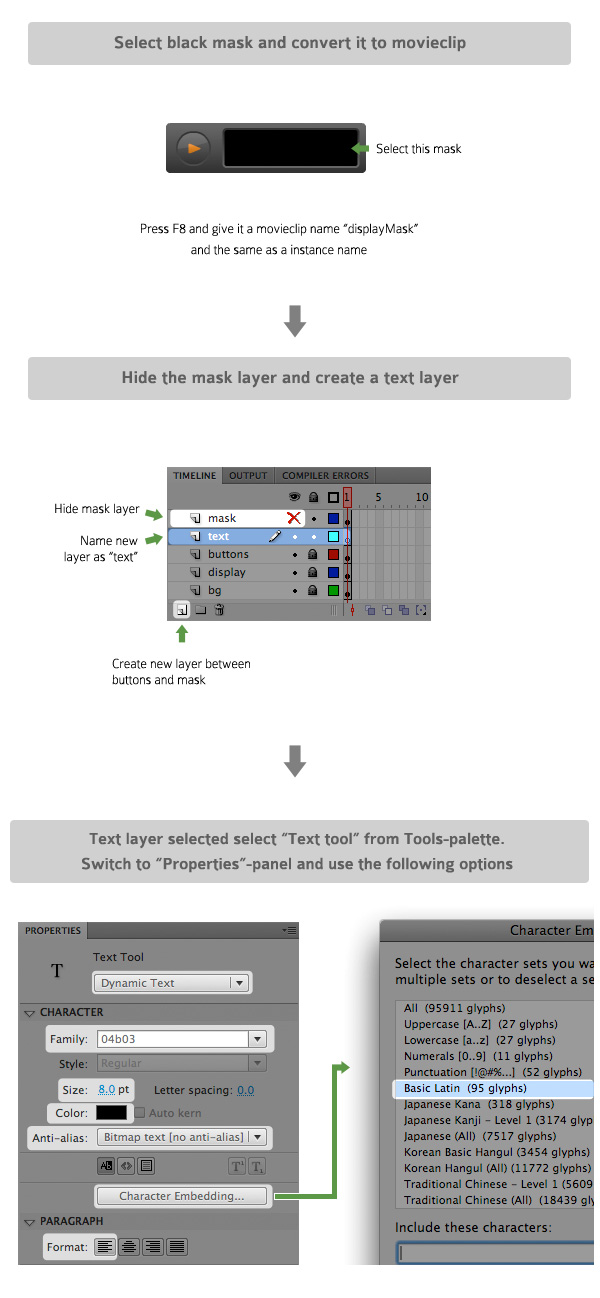
Сначала выберите элемент маски из слоя маски. Преобразуйте его в мувиклип и назовите его «displayMask». Используйте это имя в качестве имени экземпляра тоже. Маска для отображения готова, поэтому скройте слой. Затем создайте слой между слоем кнопок и слоем маски. Назовите это «текст». Выберите инструмент «Текст» на палитре «Инструменты» и используйте параметры, показанные на рисунке ниже:

Шаг 6: добавление текстовых полей для отображения
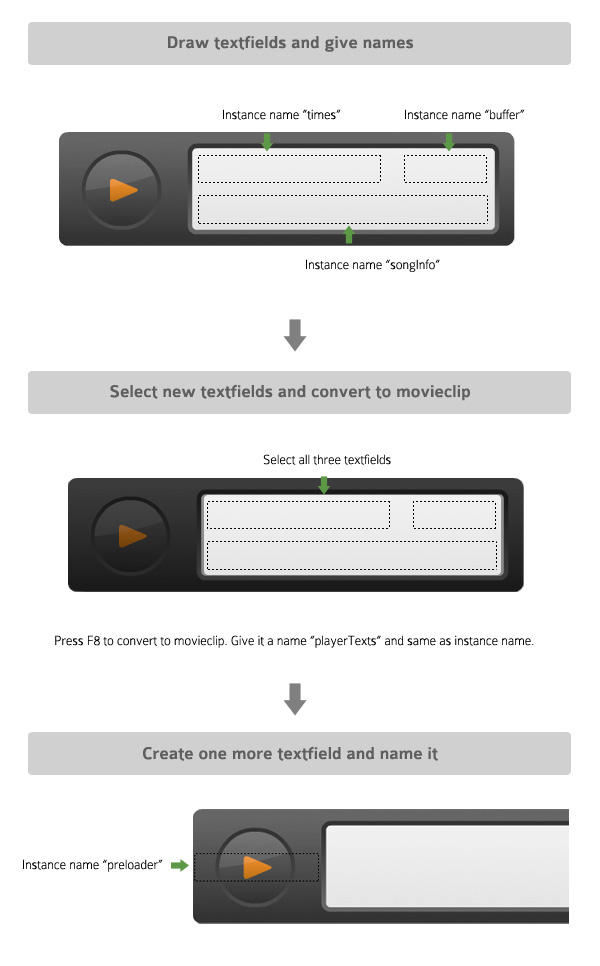
Нам нужны текстовые поля для отображения нашей информации (исполнитель, название песни, процент загрузки и длина песни). Мы создадим текстовые поля вручную на сцене.
Сначала нарисуйте textfieds на текстовом слое, как показано на рисунке ниже. Преобразуйте все три текстовых поля в один мувиклип под названием «playerTexts». Создайте еще одно текстовое поле и назовите его «preloader». Вам не нужно конвертировать это в мувиклип.

Шаг 7: завершите показ
Все, что нам нужно сделать, это включить наше новое текстовое поле loader-text и playerTexts-movieclip в один мувиклип, чтобы мы могли контролировать тексты в любое время.
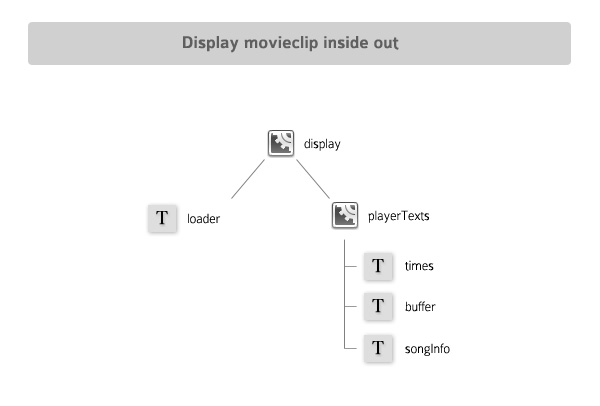
Выберите текстовое поле загрузчика и playerTexts-movieclip и нажмите F8. Дайте ему имя и имя экземпляра «display». Теперь мы завершили нашу иерархию отображения, она должна выглядеть следующим образом:

Чтобы записать пример данных в songInfo-textfield, мы должны написать следующую строку кода:
|
1
|
display.playerTexts.songInfo.text = ‘This is where we put the artist and song name’;
|
Итак, теперь у нас есть все графические элементы, которые нам нужны для MP3-плеера. Далее мы углубимся в код, так что погрузитесь со мной!
Шаг 8. Создание файла класса документа
Чтобы заставить код работать, нам нужно создать класс документа. Код класса документа выполняется первым при воспроизведении файлов .swf. Вам больше не нужно записывать свой код на временную шкалу, и ваш класс будет легче импортировать в другой файл .fla в будущем, если это потребуется.
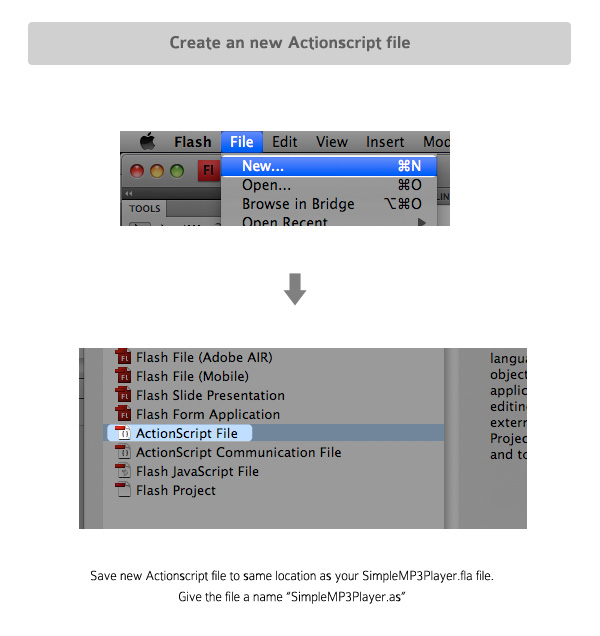
Перейдите в Файл> Создать. Выберите «Actionscript file» в открывшемся окне и нажмите «ОК». Сохраните файл в той же папке, что и ваш .fla файл, и назовите его «SimpleMP3Player.as».

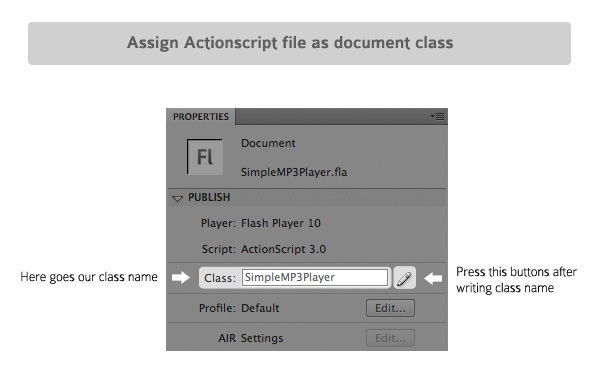
Теперь назначьте новый файл .as в качестве класса документа. Нажмите на сцену и перейдите на панель свойств. Там вы найдете поле «Класс», где вам нужно ввести имя класса, который вы создали. Введите «SimpleMP3Player» и нажмите маленькую кнопку карандаша. Если вы правильно написали имя класса, файл «SimpleMP3Player.as» должен стать активным. В противном случае Flash выдаст ошибку.

Шаг 9: Код
Код приносит все в жизнь. Вот законченный ActionScript, я объясню его блок за блоком. Проверьте также исходный код из исходного пакета, я прокомментировал его от начала до конца.
|
1
|
package { import flash.display.MovieClip;
|
Шаг 10: Базовый код пакета
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
package
{
// Place where all the class imports goes
public class SimpleMP3Player extends MovieClip
{
public function SimpleMP3Player()
{
}
}
}
|
Наша начальная точка выглядит как пример выше. Помните, что имя класса должно совпадать с именем файла класса вашего документа. Все внутри публичной функции SimpleMP3Player выполняется сразу после того, как Flash загрузил наш класс.
Шаг 11: Импортируйте необходимые классы
Давайте импортируем все классы, которые нужны нашему MP3-плееру для правильной работы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
package
{
import flash.display.MovieClip;
import flash.events.Event;
import flash.events.EventDispatcher;
import flash.events.IOErrorEvent;
import flash.events.MouseEvent;
import flash.events.ProgressEvent;
import flash.events.TimerEvent;
import flash.media.Sound;
import flash.media.SoundChannel;
import flash.media.ID3Info;
import flash.net.URLRequest;
import flash.utils.Timer;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import caurina.transitions.Tweener;
|
Все должно быть довольно просто. В последней строке мы импортируем Caurina Tweener. Убедитесь, что каталог caurina находится в том же месте, что и ваш файл .fla.
Шаг 12: объявить переменные
Все переменные являются частными. Только класс SimpleMP3Player может использовать их.
|
1
2
|
private var mp3File:Sound;
private var mp3FilePosition:SoundChannel;
|
Звуковой объект mp3File хранит наш звук Tarzan.mp3. mp3FilePosition — это объект SoundChannel. Нам нужно сообщить текущую позицию mp3File в миллисекундах. С помощью этого объекта мы также можем остановить mp3-файл.
|
1
2
|
private var id3Data:ID3Info;
private var id3InfoAvailable = false;
|
Объект id3Data хранит информацию о звуках mp3 в формате id3. Например, название песни и имя исполнителя. id3InfoAvailable сообщает нашему прелоадеру, что информация id3 доступна, поэтому код может начать проигрывать mp3File.
|
1
|
private var updateTime:Timer;
|
updateTime — наш объект таймера, который обновляет текстовое поле времен отображения. Вы можете найти больше информации о классе Timer здесь . Я пойду через это позже.
|
1
2
3
|
private var playingSound:Boolean = false;
private var soundPosition:Number;
private var songReachedEnd:Boolean = false;
|
playingSound — это просто логическая переменная, которая сообщает нам, воспроизводится ли сейчас mp3File. soundPosition сохраняет числовое значение, когда пользователи нажимают кнопку «Пауза», чтобы мы могли продолжить воспроизведение музыки с приостановленной позиции, когда пользователь нажимает кнопку «Воспроизвести». songReachedEnd указывает, что песня закончила играть.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*
* buttonPos[0] = playUp
* buttonPos[1] = playOver
* buttonPos[2] = playDown
* buttonPos[3] = playDis
* buttonPos[4] = pauseUp
* buttonPos[5] = pauseOver
* buttonPos[6] = pauseDown
* buttonPos[7] = pauseDis
*/
private var buttonPos:Array = new Array(‘0’, ‘-36’, ‘-72’, ‘-108’, ‘-144’, ‘-180’, ‘-216’, ‘-252’);
|
Finalyl, последняя, но не в последнюю очередь, наша переменная массива, которая содержит кнопки movieclip y координат. Например:
|
1
2
|
bs.buttons.y = buttonsPos[4];
|
Затем на экране отображается кнопка паузы. Если вы используете 0 в [скобках], вы увидите кнопку Play.
Шаг 13: Маскировка с помощью кода
Пришло время посмотреть, что делает наш код первым, когда загружается. Давайте обработаем первую функцию в нашем коде; функция SimpleMP3Player.
|
1
2
3
4
|
public function SimpleMP3Player()
{
display.mask = displayMask;
display.playerTexts.x = -73;
|
функция SimpleMP3Player является функцией конструктора, поэтому она должна быть публичной. Переименование его в частное вызывает ошибку. Состояние по умолчанию для функций является общедоступным, поэтому вам не обязательно писать «public» перед функцией.
Маскировка с помощью кода очень проста и понятна. В строке 3 вы видите код для маскировки. Мы просто назначаем мувиклип displayMask для свойства mask мувиклипа display. Вот и все.
Второе свойство display.playerTexts.x перемещает мувиклип playerTexts вдоль горизонтальной оси. Мы просто убираем его из поля зрения, чтобы -73. Маска скрывает мувиклип playerTexts.
Шаг 14: Методы, режимы кнопок и BS
|
1
2
|
bs.buttons.buttonMode = bs.buttons.enabled = false;
bs.buttons.y = buttonPos[3];
|
«кнопки» — это мувиклип, и по умолчанию при наведении на него курсора курсор остается основной стрелкой. Если для свойства buttonMode установлено значение true, при наведении курсора мыши курсор превращается в руку. В начале мы хотим, чтобы этот курсор был стрелкой, поэтому buttonMode установлен в false. В той же строке мы установили для свойства «enabled» значение false. Это означает, что мувиклип «кнопки» не кликабелен. В строке 2 мы устанавливаем позицию мувиклипа «кнопки» в отключенную кнопку воспроизведения.
Первая строка может сбивать с толку, но если я напишу это так …
|
1
2
|
bs.buttons.buttonMode = false;
bs.buttons.enabled = false;
|
… вы можете увидеть это более четко. Я экономлю место, написав его в одну строку.
Все, что мы делаем сейчас, это вызываем наш метод loadMP3.
|
1
|
loadMP3();
|
Шаг 15: метод loadMP3
Этот метод является нашим основным методом. Что он делает, это загружает mp3-файл, объявляет необходимые EventListeners и перемещает предварительный загрузчик для отображения.
|
1
|
mp3File = new Sound();
|
Эта строка создает новый объект Sound. Мы можем получить доступ ко всем методам и свойствам класса Sound через mp3File.
|
1
2
3
4
5
|
mp3File.addEventListener(ProgressEvent.PROGRESS, mp3FileLoading);
mp3File.addEventListener(Event.COMPLETE, mp3FileLoaded);
mp3File.addEventListener(IOErrorEvent.IO_ERROR, errorLoadingSound);
mp3File.addEventListener(Event.ID3, getID3Data);
|
Первая строка объявляет событие PROGRESS, и каждый раз, когда событие вызывается, она вызывает метод mp3FileLoading. У этого слушателя есть несколько свойств, которые нам нужны. Первый — это bytesTotal, который содержит весь размер mp3-файла в байтах. Второй — bytesLoaded, который содержит загруженные в данный момент байты. С помощью этих двух свойств мы можем посчитать процент загрузки файла и отобразить его для пользователя.
Вторая строка запускается, когда загружен весь mp3-файл. Он вызывает метод mp3FileLoaded.
Третья строка предназначена для обработки ошибок. Например, если и mp3-файл не найден, это событие вызывается. Он вызывает метод errorLoadingSound.
В строке 5 событие вызывается, когда доступны данные id3. Он вызывает метод getID3Data.
|
1
|
mp3File.load(new URLRequest(‘tarzan.mp3’));
|
Метод load загружает наш mp3-файл Tarzan. Внутри скобок мы объявляем новый URLReaquest, а внутри него находится путь к нашему mp3-файлу. Наш путь относительный, и tarzan.mp3 должен находиться в том же месте, что и файлы .fla и .as. Эта строка такая же, как показано ниже. Используйте тот, который вы предпочитаете.
|
1
2
3
|
var req:URLRequest = new URLRequest(‘tarzan.mp3’);
mp3File.load(req);
|
Это первый раз, когда мы используем Caurina, поэтому я быстро продемонстрирую, как это работает.
|
1
2
|
Tweener.addTween(target, {properties});
|
Это базовый код. Target — это то, где вы пишете имя целевого объекта, который вы хотите анимировать. В свойствах вы определяете, что вы хотите сделать с целью. Вы можете изменить, например, координаты x и y, прозрачность, масштаб или поворот.
|
1
2
|
Tweener.addTween(display.preloader, {x: 96, time:1});
|
Наша цель — текстовое поле «preloader» внутри мувиклипа «display». Свойство «x» перемещает его, а свойство «time» указывает время, которое занимает анимация. Время измеряется в секундах. Если вам нужны миллисекунды, используйте обозначение «.5».
Шаг 16: Метод события mp3FileLoading
|
01
02
03
04
05
06
07
08
09
10
11
|
private function mp3FileLoading(e:ProgressEvent):void
{
var currentPercent:Number = Math.round(e.bytesLoaded / e.bytesTotal * 100);
display.preloader.text = ‘LOADING…’ + currentPercent + ‘%’;
if (currentPercent > 50 && id3InfoAvailable)
{
Tweener.addTween(display.preloader, {x: 200, time:1, onComplete:playMP3, onCompleteParams:[false, 0]});
mp3File.removeEventListener(ProgressEvent.PROGRESS, mp3FileLoading);
}
}
|
Как я уже упоминал ранее, метод «mp3FileLoading» показывает процентное значение объема загруженного mp3-файла. Это также начинает песню, процент подъемов которой превышает 50%.
currentPercent для подсчета процентного значения. Мы округляем это с помощью метода «Math.round». В строке 4 записывается процентное значение в наше текстовое поле, чтобы пользователь мог видеть, что происходит с загрузкой.
Внутри оператора «if» мы проверяем, является ли процент выше 50, а переменная «id3InfoAvailable» имеет значение true. Если оба возвращают true, оператор if выполняет все, что находится в скобках.
Когда оператор if верен, мы убираем текстовое поле «preloader». Когда анимация завершена, Каурина вызывает метод playMP3 и передает ему два свойства. Мы видим метод playMP3 на следующем шаге.
Событие PROGRESS больше не требуется, поэтому мы удаляем его в строке 9.
Шаг 17: Метод события mp3FileLoaded
|
1
2
3
4
5
6
|
private function mp3FileLoaded(e:Event):void
{
mp3File.removeEventListener(Event.COMPLETE, mp3FileLoaded);
mp3ile.removeEventListener(ProgressEvent.PROGRESS, updateBufferField);
Tweener.addTween(display.playerTexts.buffer, {x: 200, time:1});
}
|
Этот метод вызывается при загрузке всей песни. Сначала мы удаляем ненужные EventListeners. В строке 5 мы добавляем текстовое поле «буфер» справа.
Шаг 18: Метод события ErrorLoadingSound
|
1
2
3
4
|
private function errorLoadingSound(e:IOErrorEvent):void
{
trace(‘Error loading sound: ‘ + e);
}
|
Эта обработка ошибок действительно проста. Отслеживает ошибки только в случае их возникновения.
Шаг 19: метод события getID3Data
|
1
2
3
4
5
|
private function getID3Data(e:Event):void
{
id3InfoAvailable = true;
id3Data = mp3File.id3;
}
|
Мы установили для id3InfoAvailable значение true в строке 3. Метод mp3FileLoading каждый раз проверяет эту переменную и запускает звук только в том случае, если он истинен. Таким образом, мы гарантируем, что информация id3 доступна, чтобы пользователь видел реальную информацию на дисплее.
В строке 4 мы назначаем метаданные mp3File id3 объекту ID3Info с именем id3Data, который мы создали на шаге 12.
Шаг 20: метод playMP3
Этот метод является наиболее важным методом в нашем плеере. Давайте посмотрим на первый блок.
|
1
2
3
4
|
private function playMP3(useSp:Boolean, sp:Number):void
{
if (useSp) mp3FilePosition = mp3File.play(sp);
else mp3FilePosition = mp3File.play();
|
Метод playMP3 требует двух свойств. «useSp» означает «использовать положение звука», а «sp» означает «положение звука».
В строке 3 мы проверяем, верно ли «useSp». Если это так, код воспроизводит нашу песню, начиная с нужной точки. Эта точка передается в свойстве «sp». Если false, мы начинаем играть песню с самого начала. Все это связано с кнопкой play-pause.
|
1
2
3
|
playingSound = true;
mp3FilePosition.addEventListener(Event.SOUND_COMPLETE, songFinished);
mp3File.addEventListener(ProgressEvent.PROGRESS, updateBufferField);
|
Строка 1 устанавливает значение PlaySound в значение true. Теперь мы можем проверить, воспроизводится ли звук, и сделать то, что когда-либо необходимо.
Новый EventListener в строке 2 запускается каждый раз, когда заканчивается воспроизведение песни. Метод songFinished выполнен. Обратите внимание, что мы добавляем EventListener к объекту mp3FilePosition.
Второй новый EventListener в строке 3 добавляет то же событие «PROGRESS» в mp3File, что и в начале кода. Этот слушатель просто запускает другой метод. Метод updateBuffer предназначен для обновления текстового поля «буфер».
|
1
2
|
bs.buttons.buttonMode = bs.buttons.enabled = true;
bs.buttons.y = buttonPos[0];
|
Первая строка вы уже найдете знакомым. Воспроизводится наш mp3-файл, поэтому мы можем обновить кнопки для отображения соответствующего состояния, включить свойства «buttonMode» и «enabled».
Мы используем «Таймер», чтобы показать текущую позицию звука в секундах. С помощью «Таймера» вы можете выполнять методы во временных последовательностях.
|
1
2
3
4
|
updateTime = new Timer(100);
updateTime.addEventListener(TimerEvent.TIMER, getMP3Time);
updateTime.start();
|
Здесь первая строка создает новый объект «Таймер» с интервалом в 100 миллисекунд. Вы можете удивиться, почему мы хотим обновлять текущее время каждые 100 миллисекунд. 1 секунда слишком медленная для нашего игрока и даже 0,5 секунды слишком медленная. Я хочу, чтобы время действительно плавно обновлялось. Подробнее о Таймер-классе .
Нам также нужен EventListener, чтобы фактически что-то делать каждые 100 миллисекунд. Событие «TIMER» выполняет метод «getMP3Time», который я расскажу на следующем шаге.
Строка 4 запускает наш «Таймер».
|
1
2
3
4
5
6
7
|
var si:String = id3Data.artist + ‘ — ‘ + id3Data.songName;
si = si.toUpperCase();
display.playerTexts.songInfo.autoSize = TextFieldAutoSize.LEFT;
display.playerTexts.songInfo.wordWrap = false;
display.playerTexts.songInfo.text = si;
Tweener.addTween(display.playerTexts, {x: 60, time:1});
|
В последнем блоке мы показываем метаданные id3 пользователю. Имя исполнителя и название песни вставляются в новую переменную в первой строке. Это потому, что я хочу использовать всю строку в следующей строке. Мы используем растровый шрифт, поэтому я думаю, что он выглядит лучше в верхнем регистре.
В строке 3 мы гарантируем, что текстовое поле «songInfo» достаточно длинное, чтобы показать строку «si». Строка 4 предназначена для того, чтобы избежать переноса слов в текстовом поле, а в строке 5 мы просто назначаем строку «si» текстовому полю «songInfo».
Последняя строка переводит мувиклип playerTexts в «display».
Шаг 21: метод updateBufferField
Вежливо показывать пользователю, насколько загружены данные mp3-файла. У нас есть предварительный загрузчик, но я подумал, что нам понадобится также буферное поле, потому что наша песня начинает играть после загрузки 50%. Этот метод продолжается, когда метод «mp3FileLoading» остановлен.
|
1
2
3
4
5
|
private function updateBufferField(e:ProgressEvent):void
{
var currentPercent:Number = Math.round(e.bytesLoaded / e.bytesTotal * 100);
display.playerTexts.buffer.text = currentPercent + ‘%’;
}
|
Здесь нет ничего особенного, только частная функция с двумя направлениями действия. Основной процентный подсчет и присвоение его текстовому полю «буфер».
Шаг 22: метод события getMP3Time
Я показываю этот метод сразу, потому что это всего лишь математика и действительно базовое кодирование. Давайте все равно пройдем.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function getMP3Time(e:TimerEvent):void
{
var totalMinutes = Math.floor(mp3File.length / 1000 / 60);
var totalSeconds = Math.floor(mp3File.length / 1000) % 60;
var currentMinutes = Math.floor(mp3FilePosition.position / 1000 / 60);
var currentSeconds = Math.floor(mp3FilePosition.position / 1000) % 60;
if (totalSeconds < 10) totalSeconds = ‘0’ + totalSeconds;
if (currentSeconds < 10) currentSeconds = ‘0’ + currentSeconds;
display.playerTexts.times.text = currentMinutes + ‘:’ + currentSeconds + ‘/’ + totalMinutes + ‘:’ + totalSeconds;
}
|
В первых 4 строках мы посчитаем необходимое нам время. Это немного сложно, потому что все возвращаемые значения в миллисекундах. Мы также округляем минуты и секунды вниз.
Строки 8 и 9 предназначены для добавления дополнительного нуля перед секундами, если эти значения меньше 10 (это только настройка и не требуется). Для меня текстовое поле «время» выглядит немного чище.
Последняя строка показывает все время для пользователя.
Шаг 23: Метод события SongFinished
Давайте продолжим с очень простым кодом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private function songFinished(e:Event):void
{
mp3FilePosition.removeEventListener(Event.SOUND_COMPLETE, songFinished);
updateTime.removeEventListener(TimerEvent.TIMER, getMP3Time);
bs.buttons.y = buttonPos[3];
mp3FilePosition.stop();
playingSound = false;
songReachedEnd = true;
soundPosition = 0;
display.playerTexts.times.text = ‘PLAY AGAIN?’;
}
|
Метод события songFinished запускается каждый раз, когда заканчивается воспроизведение песни.
В первых двух строках мы удаляем ненужные EventListener. Далее мы показываем отключенную кнопку воспроизведения пользователю и останавливаем mp3-файл. Остановка не обязательна, но мы делаем это на всякий случай.
«playingSound» имеет значение false, а songReachedEnd — значение true. На шаге ext вы понимаете, почему нам нужна переменная «songReachedEnd».
«soundPosition» доступен из любого места в нашем классе, поэтому он должен быть установлен на 0 в этой точке. Теперь мы гарантируем, что если пользователь захочет воспроизвести песню снова, она начнется с самого начала.
Последняя строка устанавливает текстовое поле «times» для отображения «PLAY AGAIN?» текст. Наши пользователи — короли, поэтому мы должны предоставить им всю возможную информацию.
Шаг 24: Методы события mouseOverBs и mouseOutBs
|
1
2
3
4
5
6
7
|
private function mouseOverBs(e:MouseEvent):void
{
if (playingSound) bs.buttons.y = buttonPos[5];
else bs.buttons.y = buttonPos[1];
if (songReachedEnd && !playingSound) bs.buttons.y = buttonPos[1];
}
|
Здесь метод mouseOverBs запускается каждый раз, когда мышь наводит курсор на видеоклип «bs».
Сначала эти методы событий проверяют, имеет ли значение «playingSound» значение «истина» и находится ли мувиклип «кнопки» в состоянии «пауза закончена». В противном случае он показывает состояние воспроизведения. Наша последняя строка проверяет, закончился ли звук, и ждет, когда пользователь захочет снова воспроизвести песню.
|
1
2
3
4
5
6
7
8
|
private function mouseOutBs(e:MouseEvent):void
{
if (playingSound) bs.buttons.y = buttonPos[0];
else bs.buttons.y = buttonPos[4];
if (songReachedEnd && !playingSound) bs.buttons.y = buttonPos[3];
}
|
Этот другой метод предназначен для того, когда мышь уходит над видеоклипом «bs».
Это похоже на метод раньше.
Шаг 25: Метод события mouseClickBs
Этот метод события является основой функции click нашего клипа «bs».
|
1
2
3
4
5
6
7
8
|
if (playingSound)
{
bs.buttons.y = buttonPos[4];
soundPosition = mp3FilePosition.position;
updateTime.stop();
mp3FilePosition.stop();
playingSound = false;
display.playerTexts.times.text = ‘PAUSE’;
|
Когда вы нажимаете кнопку, он сначала проверяет, воспроизводится ли звук. Если это так, он перемещает мувиклип «кнопки», сохраняет текущую позицию звука (с которой мы можем продолжить воспроизведение, если мы хотим), останавливает наш «Таймер», останавливает нашу песню, устанавливает «PlayingSound» в «false» и обновляет текстовое поле «times» текст к «паузе». Этот блок кода является нашей кнопкой паузы.
|
1
2
3
4
5
6
7
|
else if (!playingSound)
{
bs.buttons.y = buttonPos[2];
playMP3(true, soundPosition);
playingSound = true;
}
|
Этот блок кода запускает нашу песню из состояния паузы. Он проверяет, что наша песня не воспроизводится, и запускает песню из сохраненного «soundPosition».
|
1
2
3
4
5
|
else if (songReachedEnd)
{
songReachedEnd = false;
playMP3(false, 0);
}
|
Последний блок проверяет, что если песня закончила воспроизводиться, и пользователь хочет снова воспроизвести песню, он начинает песню с начала.
Вывод
SimpleMP3Player теперь завершен … (насколько я понимаю). Теперь ваша очередь добавить некоторые функции. Может быть, вы хотите добавить кнопку остановки или, возможно, добавить функции воспроизведения в XML. Сделайте текстовое поле «songInfo» прокручиваемым, чтобы данные больше отображались полностью. Возможности безграничны!
Не забудьте проверить исходный код в пакете с исходным кодом. Я прокомментировал код от начала до конца, чтобы вы могли изучить этот материал также. Спасибо за прочтение!

