Два раза в месяц мы возвращаемся к любимым постам наших читателей на протяжении всей истории Activetuts +. Этот учебник был впервые опубликован в мае 2009 года.
Используя ActionScript 3.0, мы создадим отличный анимированный фон, который мы можем использовать на экранах меню или в качестве музыкального визуализатора.
Окончательный результат предварительного просмотра
Давайте посмотрим, над чем мы будем работать:
Шаг 1: Краткий обзор
Мы создадим класс, который позаботится обо всем эффекте. Когда вы позвоните в класс, вы сможете изменить количество источников света, цвет, альфа, размер, направление, скорость и качество фильтра Blur. Таким образом, можно получить много разных результатов при его использовании. Кроме того, вы можете использовать любой фон, который вы хотите.
Шаг 2: Документ .fla
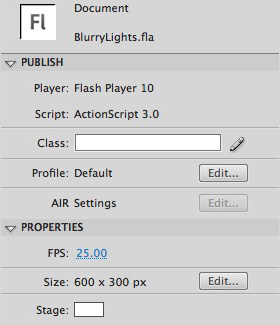
Создайте новый документ ActionScript 3.0 (Файл> Создать …). Установите размер сцены на желаемые размеры, я использовал 600 х 300 пикселей.

Шаг 3: Ваш фон
Добавьте или нарисуйте изображение для использования в качестве фона, я использовал простой синий градиент (# 02C7FB, # 1F63B4).

Шаг 4: Слои
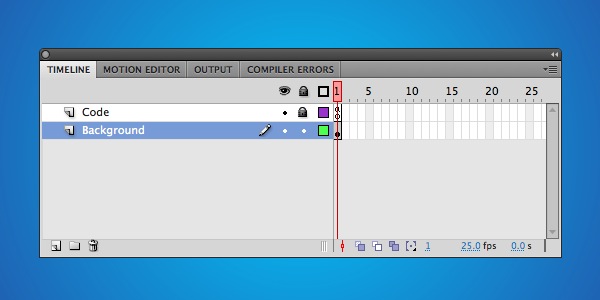
Переименуйте первый слой в «Фон», затем создайте другой и назовите его «Код». Вы можете заблокировать слой «Код», чтобы избежать размещения там ненужных рисунков.

Шаг 5: ActionScript
Сохрани свою работу и давай в код!
Я предполагаю, что у вас уже есть базовое понимание ActionScript 3.0, если у вас есть какие-либо сомнения в отношении ключевых слов, обратитесь к справке Flash (F1).
Создайте новый файл ActionScript (Файл> Новый …).

Шаг 6: Импорт необходимых классов
|
1
2
3
4
5
6
7
8
|
package Classes
{
/* Import required classes */
import flash.display.MovieClip;
import flash.filters.BitmapFilter;
import flash.filters.BlurFilter;
import flash.events.Event;
|
Здесь мы импортируем классы, которые будем использовать, помните, что слово рядом с «пакетом» — это имя папки, в которой находится наш класс.
Шаг 7: Расширение класса
|
1
2
3
4
|
//We need to extend the class so we can use the addChild() method.
public class Lights extends MovieClip
{
|
Расширение класса MovieClip позволит нашему классу наследовать все методы, свойства и функции, которыми обладает MovieClip, в этом случае мы используем его для получения доступа к методу addChild ().
Шаг 8: Переменные
Несмотря на то, что они в значительной степени говорят сами за себя, я добавлю короткие комментарии к каждой переменной, чтобы убедиться, что она понятна. Они получают свои значения из параметров функции Main.
|
1
2
3
4
5
6
7
|
private var lightsNumber:int;
private var xSpeed:int;
private var ySpeed:int;
private var lightsDir:String;
private var areaW:int;
private var areaH:int;
private var lights:Array = new Array();
|
Шаг 9: Основная функция
|
1
2
3
4
5
6
7
8
9
|
/* Main function */
public function init(areaWidth:int, areaHeight:int, numberOfLights:int, lightSize:int, lightColor:uint, minimumScale:Number, hSpeed:int, vSpeed:int, dir:String, quality:int):void
{
areaW = areaWidth;
areaH = areaHeight;
lightsNumber = numberOfLights;
lightsDir = dir;
|
Это функция, которая нам нужна для запуска эффекта, мы также устанавливаем значения переменных в этом коде.
Шаг 10: Создание огней
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
for (var i:int = 0; i < numberOfLights; i++)
{
/* Create the specified number of lights */
var light:MovieClip = new MovieClip();
/* Set random speed to x and y based on the params */
xSpeed = Math.floor((Math.random() * (hSpeed — -hSpeed + 1)) + -hSpeed);
ySpeed = Math.round((Math.random() * vSpeed) + 0.5);
light.xSpeed = xSpeed;
light.ySpeed = ySpeed;
/* Create lights */
light.graphics.beginFill(lightColor);
light.graphics.drawCircle(0, 0, lightSize / 2);
light.graphics.endFill();
|
В этом коде мы используем оператор «For» для создания количества источников света, которые пользователь устанавливает в параметре, и вычисляем полуслучайную скорость для каждого источника света.
Шаг 11: Позиция
Это устанавливает случайную стартовую позицию для источников света на основе параметров области.
|
1
2
|
light.x = Math.floor(Math.random() * areaWidth);
light.y = Math.floor(Math.random() * areaHeight);
|
Шаг 12: Фильтр размытия
|
1
2
3
4
5
6
7
|
var b:int = Math.floor(Math.random() * 10) + 5;
var blur:BitmapFilter = new BlurFilter(b,b,quality);
var filterArray:Array = new Array(blur);
light.filters = filterArray;
|
Приведенный выше код применяет Blur. Помните, что этот код по-прежнему является частью For, поэтому огни получают разные пятна.
Шаг 13: Альфа
|
1
|
light.alpha = Math.random() * 0.6 + 0.1;
|
Легкий; это устанавливает альфа-свойство между 0,1 и 0,6.
Шаг 14: Масштаб
|
1
2
|
light.scaleX = Math.round(((Math.random() * (1-minimumScale)) + minimumScale) * 100) / 100;
light.scaleY = light.scaleX;
|
Это устанавливает масштаб источников света между исходным размером и параметром минимального масштаба. Мы используем метод округления, чтобы сохранить процессор.
Шаг 15: Добавление огней на сцену
|
1
2
3
4
5
6
7
8
9
|
addChild(light);
/* Store lights in an array to use it later */
lights.push(light);
/* Check for lights direction */
checkDirection();
|
Это добавляет огни в сцену, затем мы сохраняем их в массиве, чтобы использовать их позже. Это также функция checkDirection, чтобы увидеть, в каком направлении будут двигаться огни.
Шаг 16: Проверьте функцию направления
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
private function checkDirection():void
{
for (var i:int = 0; i < lights.length; i++)
{
switch ( lightsDir )
{
case «up» :
lights[i].addEventListener(Event.ENTER_FRAME, moveUp);
break;
case «down» :
lights[i].addEventListener(Event.ENTER_FRAME, moveDown);
break;
case «right» :
lights[i].addEventListener(Event.ENTER_FRAME, moveRight);
break;
case «left» :
lights[i].addEventListener(Event.ENTER_FRAME, moveLeft);
break;
default :
trace(«Invalid Direction!»);
}
}
}
|
Здесь мы используем for получения доступа ко всем источникам света в массиве, затем проверяем переменную направления, чтобы определить, куда перемещать источники света. В зависимости от направления мы добавляем слушателя к соответствующей функции.
Шаг 17: Функции перемещения
Следующий раздел может показаться немного сложным, но это проще, чем вы думаете. По сути, он перемещает источник света в зависимости от скорости, рассчитанной в функции Main, а затем проверяет, «ушел ли источник света» из области эффекта. Если это так, он устанавливает случайную позицию, противоположную направлению света.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
private function moveUp(e:Event):void
{
e.target.x += e.target.xSpeed;
e.target.y-=e.target.ySpeed;
/* Reset light position, Y first, then X */
if (e.target.y + (e.target.height / 2) < 0)
{
e.target.y = areaH + (e.target.height / 2);
e.target.x=Math.floor(Math.random()*areaW);
}
if ((e.target.x + e.target.width / 2) < 0 || (e.target.x — e.target.width / 2) > areaW)
{
e.target.y = areaH + (e.target.height / 2);
e.target.x=Math.floor(Math.random()*areaW);
}
}
/* Move Down function */
private function moveDown(e:Event):void
{
e.target.x+=e.target.xSpeed;
e.target.y+=e.target.ySpeed;
/* Reset light position, Y first, then X */
if (e.target.y — (e.target.height / 2) > areaH)
{
e.target.y = 0 — (e.target.height / 2);
e.target.x=Math.floor(Math.random()*areaW);
}
if ((e.target.x + e.target.width / 2) < 0 || (e.target.x — e.target.width / 2) > areaW)
{
e.target.y = areaH + (e.target.height / 2);
e.target.x=Math.floor(Math.random()*areaW);
}
}
/* Move Right function */
private function moveRight(e:Event):void
{
e.target.x+=e.target.ySpeed;
e.target.y+=e.target.xSpeed;
/* Reset light position, Y first, then X */
if (e.target.y — (e.target.height / 2) > areaH || e.target.y + (e.target.height / 2) < 0)
{
e.target.x = 0 — (e.target.height / 2);
e.target.y = Math.floor(Math.random()*areaH);
}
if ((e.target.x — e.target.width / 2) > areaW)
{
e.target.x = 0 — (e.target.height / 2);
e.target.y = Math.floor(Math.random()*areaW);
}
}
/* Move Left function */
private function moveLeft(e:Event):void
{
e.target.x-=e.target.ySpeed;
e.target.y-=e.target.xSpeed;
/* Reset light position, Y first, then X */
if (e.target.y — (e.target.height / 2) > areaH || e.target.y + (e.target.height / 2) < 0)
{
e.target.x = areaW + (e.target.width / 2);
e.target.y=Math.floor(Math.random()*areaH);
}
if ((e.target.x + e.target.width / 2) < 0)
{
e.target.x = areaW + (e.target.width / 2);
e.target.y=Math.floor(Math.random()*areaW);
}
}
}
}
|
Шаг 18: вызов функции
Сохраните ваш класс (помните, что файл должен иметь то же имя, что и класс), и давайте вернемся к Fla. Откройте панель действий и напишите:
|
1
2
3
4
5
6
7
|
import Classes.Lights;
var light:Lights = new Lights();
light.init(600, 300, 40, 60, 0xFFFFFF, 0.3, 3, 3, «up», 2);
addChild(light);
|
Это оно! Проверьте свой фильм, чтобы увидеть свой хороший анимированный фон!
Вывод
Игра с параметрами в классе приведет к множеству различных эффектов, попробуйте изменить фон, установить более медленные или более высокие скорости, использовать больше света, меньше размытия и так далее!
Я надеюсь, что вы узнали что-то, что вы можете использовать, спасибо за чтение!