Color Picker — это приложение, обычно используемое в графическом программном обеспечении и в Интернете, которое используется для управления цветом, создания цветовых схем, выбора цветов и многого другого.
В этом уроке я научу вас, как создавать собственные палитры цветов во Flash с использованием ActionScript 3.0.
Шаг 1: Краткий обзор
Используя существующее изображение, мы извлечем значения цвета с помощью класса ColorTransform и позиции Mouse, затем мы можем применить возвращенное значение к любому DisplayObject.
Шаг 2: Начало
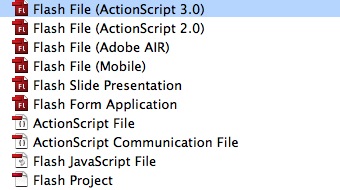
Откройте Flash и создайте новый файл Flash (ActionScript 3).

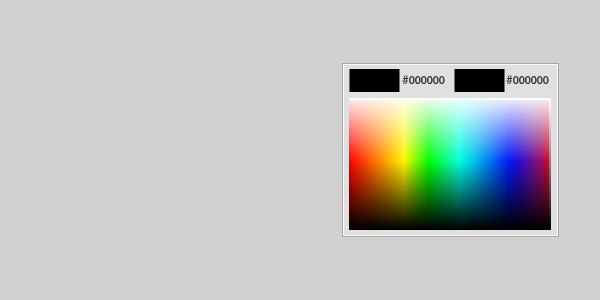
Установите размер сцены 600×300 и установите цвет фона # D2D1D0.

Примечание редактора: хороший скриншот Карлос: P
Шаг 3: коробка выбора цвета
Мы создадим ящик, который будет содержать все элементы палитры цветов.
Нарисуйте прямоугольник размером 217×174 px и залейте его этим цветом: # A6A6A6.

Теперь дублируйте прямоугольник (Cmd + D), сделайте его 215×172 px и заполните его: #FAFAFA.

Повторите процесс и заполните новый прямоугольник с помощью: # E0E0E0.

Это будет фон палитры цветов.
Шаг 4: Цветовые индикаторы
Эта палитра цветов имеет два цветовых индикатора: один отображает активный цвет, а другой — цвет, который в данный момент возвращается движением мыши.
Выберите Rectangle Tool (R) и создайте два прямоугольника 50×23 px, используя любой цвет, я использовал черный, чтобы контрастировать на фоне. Преобразуйте каждый прямоугольник в MovieClip (F8) и установите имена экземпляров в «color» и «selectedColor».

Шаг 5: Текстовые индикаторы
Мы хотим знать шестнадцатеричное значение цветов, отображаемых палитрой цветов, динамические текстовые поля сделают эту работу.
Выберите инструмент Text Tool (T) и создайте два динамических текстовых поля рядом с каждым цветным прямоугольником. Я использовал этот текстовый формат: Helvetica Neue 11pt, # 353535. Не забудьте вставить цифры и знак «#» в меню свойств.

Назовите поля «colorHex» для левого и «sColor» для правого.
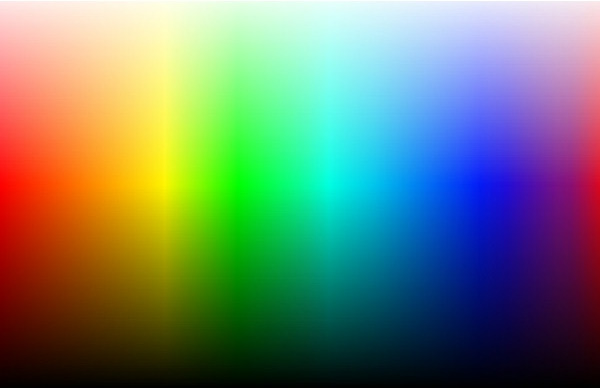
Шаг 6: Цветовой спектр
Нам понадобится цветовой спектр для создания палитры цветов. В моем примере я использовал это изображение из ColorTools .

Измените размер изображения до 200×130 px и нарисуйте линейный градиент от черного к белому на стороне, чтобы добавить шкалу серого.
Преобразуйте полный спектр в мувиклип и назовите его «спектр».

Преобразуйте все клипы в один мувиклип и установите имя экземпляра «colorPicker».
Шаг 7: Цель
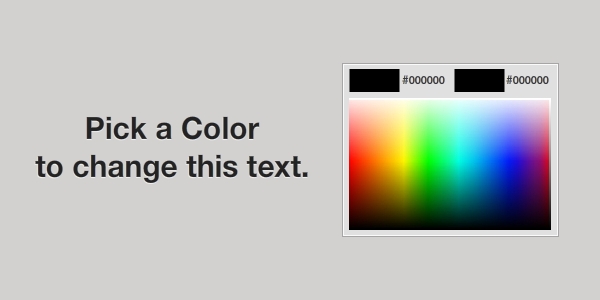
Теперь нам нужен объект для применения данных, полученных из палитры цветов. Любой DisplayObject будет работать, в этом случае я буду использовать некоторый текст.

Имя экземпляра TextField — «txt».
Шаг 8: ActionScript
Создайте новый документ ActionScript и сохраните его как «Main.as».

Шаг 9: Обязательные классы
Это классы, которые мы будем использовать в этом классе. Для конкретной помощи по каждому классу, пожалуйста, обратитесь к справке Flash (F1).
|
1
2
3
4
5
6
|
package
{
import flash.display.Sprite;
import flash.display.BitmapData;
import flash.geom.ColorTransform;
import flash.events.MouseEvent;
|
Шаг 10: Объявление и расширение класса
Этот код объявит и расширит класс, мы расширяем его, используя класс Sprite, так как мы используем некоторые его свойства и методы.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 11: переменные
Мы используем три переменные, объясненные в комментариях к коду.
|
1
2
3
|
var bitmapData:BitmapData = new BitmapData(202,132);
var colorTransform:ColorTransform = new ColorTransform();
var hexColor:*;
|
Шаг 12: Основная функция
Это основная функция.
|
1
2
3
4
5
6
7
8
9
|
public function Main():void
{
bitmapData.draw(colorPicker.spectrum);
/* Function listeners */
colorPicker.spectrum.addEventListener(MouseEvent.MOUSE_MOVE, updateColorPicker);
colorPicker.spectrum.addEventListener(MouseEvent.MOUSE_UP, setValue);
}
|
Шаг 13: обновить палитру цветов
Эта функция будет обрабатывать изменения цвета, когда пользователь перемещает мышь.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
private function updateColorPicker(e:MouseEvent):void
{
/* Gets the color from the pixel where the mouse is and passes the value to the colorTransform variable */
hexColor = «0x» + bitmapData.getPixel(colorPicker.spectrum.mouseX,colorPicker.spectrum.mouseY).toString(16);
colorTransform.color = hexColor;
/*Sets the color transform data to the «color» clip and the «colorHex» field in the ColorPicker */
colorPicker.color.transform.colorTransform = colorTransform;
colorPicker.colorHex.text = «#» + bitmapData.getPixel(colorPicker.spectrum.mouseX,colorPicker.spectrum.mouseY).toString(16).toUpperCase();
}
|
Шаг 14: Установите значение
Эта функция устанавливает значение activeColor MovieClip и sColor TextField в палитре цветов, а также выбранную пользователем цель.
|
1
2
3
4
5
6
|
private function setValue(e:MouseEvent):void
{
txt.textColor = hexColor;
colorPicker.selectedColor.transform.colorTransform = colorTransform;
colorPicker.sColor.text = colorPicker.colorHex.text;
}
|
Шаг 15: Класс документа
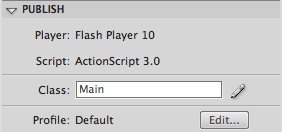
Вернитесь к файлу .Fla и в панели свойств добавьте «Main» в поле Class, чтобы сделать этот класс документа.

Вывод
Теперь вы можете выбрать свою любимую цветовую палитру или цветовую гамму и реализовать ее в настраиваемой палитре цветов, разработанной в ActionScript 3.0. Попытайся!
Надеюсь, вам понравился этот рассказ, спасибо за чтение!

