В этом руководстве будет описана реализация плагина WordPress с нуля. Плагин будет подключаться к внешней базе данных OSCommerce и отображать случайные продукты на вашем сайте WordPress. Он также реализует страницу конфигурации для панели администратора WordPress.
Ищете ярлык?
Если у вас есть отличная идея для плагина, но вам нужна помощь в его создании, попробуйте одного из опытных разработчиков плагинов WordPress для Envato Studio. Они разработают настроенный плагин WordPress в соответствии с вашим заданием. Вот несколько примеров:
1. Пользовательский плагин WordPress от cWebConsultants

Отправьте детали вашего проекта, и этот провайдер создаст пользовательский плагин или внесет изменения в существующий плагин для вас.
Плагин поставляется полностью готовым к установке и может быть без торговой марки, так что вы можете пометить его под своим именем компании. Вы можете предоставить свои требования совместимости версий вместе с деталями проекта.
Концепция плагина хорошо проанализирована перед началом фазы кодирования. Полный документ SRS подготовлен и подтвержден клиентом перед началом разработки.
2. Разработка пользовательских плагинов для WordPress от Alisaleem252

Этот провайдер на самом деле команда опытных разработчиков WordPress. Они разработают настроенный плагин WordPress, который будет совместим с последней версией WordPress и другими плагинами в репозитории WordPress в соответствии с вашими требованиями.
Ты получишь:
- Пользовательский виджет, если он нужен
- Пользовательский шорткод, если это необходимо
- Пользовательский тип сообщения, если это необходимо
- Надежный сервис
3. Разработка пользовательских плагинов для WordPress по Section214

Репозиторий WordPress содержит более 28 000 бесплатных плагинов. CodeCanyon содержит более 2000 коммерческих плагинов. Это много возможностей. Но, как вам скажет любой член сообщества WordPress, возможности для плагина безграничны. Section214 может помочь, если вы не можете найти подходящий плагин с нужной посадкой или нуждаетесь в полностью индивидуальном решении!
В отличие от многих разработчиков, они выполняют всю свою работу с включенной отладкой, чтобы гарантировать чистый код и минимизировать ошибки. Их цель — предоставить вам самое лучшее и надежное решение для ваших потребностей в разработке.
Они будут работать с вами на протяжении всего процесса разработки, чтобы определить точный объем вашего проекта и убедиться, что вы получите именно то, что вам нужно. Когда он будет готов, они с радостью помогут вам с первоначальной установкой и настройкой, если это необходимо.
Или, если ни один из этих вариантов не будет работать для вас, читайте дальше, чтобы узнать, как это сделать самостоятельно.
1. Введение
WordPress с каждым днем набирает все большую популярность, причем не только как платформа для ведения блогов, но и как базовая CMS, что улучшает и расширяет его базовые функциональные возможности, что становится повседневной необходимостью для многих разработчиков. К счастью, разработчики WordPress предвидели эти потребности и добавили возможность настройки основных функций путем добавления плагинов. По сути, плагин WordPress — это (более или менее) отдельный фрагмент кода, который может быть выполнен в различных разделах и этапах на странице или сайте.
В сегодняшнем уроке мы поговорим о создании плагина WordPress, который извлекает и отображает продукты из внешней базы данных магазина OSCommerce. Мы начнем с описания файловой структуры плагина и того, где он должен быть включен в структуру WordPress, затем мы более подробно рассмотрим, как сделать наш плагин видимым для WordPress и интегрировать его с действиями, выполняемыми его фреймом. Далее мы создадим панель конфигурации для нашего плагина, чтобы администратор сайта мог настроить его в соответствии со своими потребностями. После этого мы будем реализовывать внешние функции, которые будут взаимодействовать с базой данных OSCommerce и извлекать необходимые данные. Наконец, мы изменим шаблон по умолчанию для отображения извлеченных данных на боковой панели. В восторге? Давайте начнем!

2. Начало работы
Хотя было бы возможно следовать этому руководству, просто прочитав его, я бы порекомендовал установить WordPress на ваш компьютер и выполнить все шаги, описанные в руководстве. Для этого вам понадобится локальный сервер, работающий на вашем компьютере, например, XAMPP . Как только он запустится, загрузите и установите WordPress. Вы найдете обширную информацию о процессе установки и устранении неполадок на сайте WordPress. Для этого урока мы будем использовать релиз 2.7
Далее вам нужно будет настроить магазин OSCommerce на вашем компьютере. Вы можете скачать последнюю версию здесь: http://www.oscommerce.com/solutions/downloads
3. Файлы и папки
Сначала нам нужно создать наши основные файлы и структуру папок. WordPress хранит свои плагины в папке wp-content / plugins / . Это место, где мы будем добавлять наши файлы. Обычно, если ваш плагин будет очень простым, вы включите весь код в один файл PHP. В этом случае вы просто сохраните файл в указанной выше папке. Однако в нашем случае мы будем использовать два файла (один для основного файла плагина и один для реализации страницы администрирования), поэтому мы будем помещать все наши файлы в определенную папку, которую мы назовем oscommerce_importer . Идите вперед и создайте эту папку.
4. Создание файла плагина
Далее мы должны создать наш основной файл плагина. Мы назовем это oscommerce_importer.php . Вы можете действительно назвать это как хотите, это не имеет никакого значения.
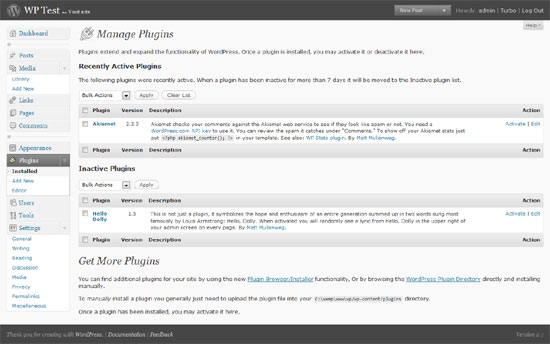
Если вы сейчас откроете панель администрирования WordPress и перейдете к разделам плагинов , ваш экран будет выглядеть примерно так:

Как видите, нет никаких признаков нашего нового плагина. Пришло время изменить это и сказать WordPress, что в нашем файле будет реализован плагин. Процесс сделать это очень просто. Все, что нам нужно сделать, это добавить заголовок информации о плагине в наш новый файл. Этот стандартный заголовок будет выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
|
<?php
/*
Plugin Name: OSCommerce Product Display
Plugin URI: http://www.orangecreative.net
Description: Plugin for displaying products from an OSCommerce shopping cart database
Author: C. Lupu
Version: 1.0
Author URI: http://www.orangecreative.net
*/
?>
|
Достаточно просто, тебе не кажется? Конечно, вы можете изменить содержимое этого заголовка по своему вкусу, но убедитесь, что вы сохраняете все строки, иначе WordPress не сможет правильно распознать ваш плагин.
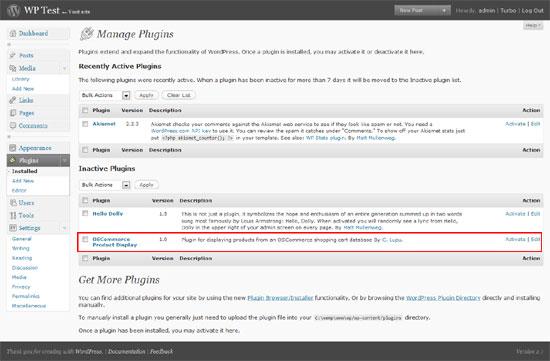
Если вы обновите страницу плагина панели администрирования, вы увидите наш плагин в списке вместе с другими.

Посмотрите, как вся релевантная информация, такая как имя, описание, автор, URL, извлекается из информационного заголовка? Вот почему всегда важно правильно заполнять эту информацию. Давайте пойдем и активируем наш плагин, нажав Активировать справа от записи плагина.
5. Работа с хуками действий
Наш плагин теперь отображается в панели администрирования, поэтому WordPress знает об этом. Однако он ничего не делает, поскольку не содержит ничего, кроме заголовка информации. Мы собираемся изменить это сейчас.
WordPress предлагает отличный способ включить ваш код плагина в разных местах по всему шаблону, будь то физические позиции на странице или логические позиции в процессе создания страницы, которая будет отображаться. Во-первых, мы подробнее рассмотрим вторую категорию, логические позиции, более известные как ловушки действий.
Action Hooks
Вы можете рассматривать действия как функцию обратного вызова. Всякий раз, когда WordPress выполняет определенную операцию, такую как, например, отображение нижнего колонтитула страницы, он позволяет вашим плагинам выполнять свой собственный код, который должен быть запущен в данный момент.
Для лучшего понимания давайте рассмотрим универсальный плагин my_plugin, который реализует функцию mp_footer () , которая должна запускаться всякий раз, когда отображается нижний колонтитул страницы. Мы скажем WordPress вызывать эту функцию в момент отображения нижнего колонтитула с помощью специальной функции add_action () :
|
1
|
<php add_action(‘wp_footer’, ‘mp_footer’);
|
Функция add_action () принимает имя обработчика действий в качестве первого параметра и имя функции, которая должна быть выполнена, в качестве второго параметра. Этот вызов функции будет добавлен в ваш основной файл плагина (тот, который содержит заголовок информации), обычно прямо под кодом функции, которую нужно выполнить ( в нашем примере mp_footer () ). Вы найдете полный список доступных хуков действий в Кодексе WordPress.
Мы будем использовать ловушки действий в следующей главе, где мы собираемся создать страницу администрирования для нашего плагина.
6. Создание страницы администрирования плагина
Мы начнем реализацию модуля с определения его настраиваемых параметров и сделаем их доступными для администратора сайта. Давайте посмотрим, какими будут эти биты конфигурации:
- Настройки базы данных
- хост базы данных
- имя базы данных
- пользователь базы данных
- пароль базы данных
- Настройки магазина
- URL магазина
- папка для изображений товара
Во-первых, нам нужен хост базы данных, имя, пользователь и пароль, чтобы иметь возможность подключиться к ней и извлечь необходимые данные. Во-вторых, нам нужны некоторые общие данные о магазине, такие как его URL и папка, в которой хранятся изображения товаров. Нам нужна эта информация, чтобы иметь возможность создавать ссылки, потому что все пути в базе данных относятся к ранее упомянутой папке с изображениями продуктов.
Теперь, когда мы знаем, что мы хотим включить в панель конфигурации, пришло время реализовать это. Мы начнем с создания нового пункта меню для доступа к странице и поместим его в меню настроек . Помните наш чат о хуках действий в предыдущей главе? Пришло время использовать эту функцию.
Если вы прокрутите список хуков действий , то увидите, что WordPress также предоставляет тот, который вызывается при создании базовой структуры меню ( admin_menu ), поэтому это было бы оптимальным местом для подключения и создания нашего собственного пункт меню.
Теперь, когда мы определили действие, которое мы собираемся использовать, все, что нам нужно, это определить нашу собственную функцию, которая будет вызываться при запуске этого хука действия. Мы будем вызывать нашу функцию oscimp_admin_actions (), где oscimp_ обозначает osc ommerce imp orter и используется для создания возможно уникального имени функции, которое не будет совпадать ни с какой другой функцией в WordPress или с любым из ее плагинов. Посмотрим, как будет выглядеть код:
|
1
2
3
4
5
|
function oscimp_admin_actions() {
}
add_action(‘admin_menu’, ‘oscimp_admin_actions’);
|
Как видите, мы создаем нашу функцию oscimp_admin_actions (), а затем связываем ее с хуком действия admin_menu, используя функцию add_action () . Следующим шагом будет добавление некоторого кода в нашу функцию oscimp_admin_actions () для фактического создания нового пункта меню.
Как и в большинстве вещей WordPress, добавить новый пункт меню также очень просто. Все сводится к вызову одной функции. Мы хотели бы добавить наш новый пункт меню в меню « Настройки», поэтому в данном случае нам нужна функция add_options_page () . Мы добавим код внутри функции oscimp_admin_actions () .
|
1
2
3
4
5
|
function oscimp_admin_actions() {
add_options_page(«OSCommerce Product Display», «OSCommerce Product Display», 1, «OSCommerce Product Display», «oscimp_admin»);
}
add_action(‘admin_menu’, ‘oscimp_admin_actions’);
|
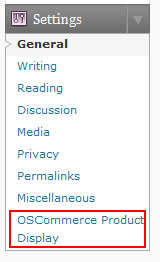
Если вы обновите страницу администратора, вы увидите, что новый пункт меню появится в разделе « Настройки» .

Каждое существующее меню имеет свою собственную функцию, которая будет использоваться для добавления пунктов подменю. Например, если мы хотим добавить наш пункт подменю в меню « Инструменты» вместо « Настройки» , мы бы использовали функцию add_management_page () вместо add_options_page () . Вы можете найти более подробную информацию о доступных опциях в разделе « Добавление меню администрирования » в WordPress Codex.
Если мы вернемся к недавно добавленной строке кода, вы, вероятно, заметите последний параметр. На самом деле это имя функции, которое будет вызываться при щелчке по вновь добавленному пункту меню и использоваться для построения страницы администрирования нашего плагина. Далее мы добавим эту новую функцию. Тем не менее, прежде чем продолжить, мы должны немного остановиться и подумать о том, что будет реализовано на этой странице.
Мы уже определили параметры, которые хотим сделать настраиваемыми (хост базы данных, имя, пользователь и т. Д.), Поэтому их необходимо будет включить в форму, чтобы позволить пользователю отправлять данные в базу данных. Как только форма определена, нам понадобится немного кода, который извлекает отправленные данные из формы и сохраняет их в базе данных. И последнее, но не менее важное: нам нужен некоторый код для извлечения существующих данных из базы данных (если таковые имеются) и предварительного заполнения формы этими значениями. Как вы можете видеть, есть несколько вещей, которые можно сделать, поэтому было бы неплохо отделить эту функциональность от своего собственного файла. Мы назовем файл oscommerce_import_admin.php . Теперь перейдите и создайте пустой файл с заданным именем.
Как уже упоминалось, нам нужно создать функцию, которая будет отображать страницу конфигурации нашего плагина (мы назвали эту функцию oscimp_admin () ). Код внутри этой функции будет включен из нашего недавно созданного PHP-файла oscommerce_import_admin.php
|
1
2
3
4
5
6
7
8
9
|
function oscimp_admin() {
include(‘oscommerce_import_admin.php’);
}
function oscimp_admin_actions() {
add_options_page(«OSCommerce Product Display», «OSCommerce Product Display», 1, «OSCommerce Product Display», «oscimp_admin»);
}
add_action(‘admin_menu’, ‘oscimp_admin_actions’);
|
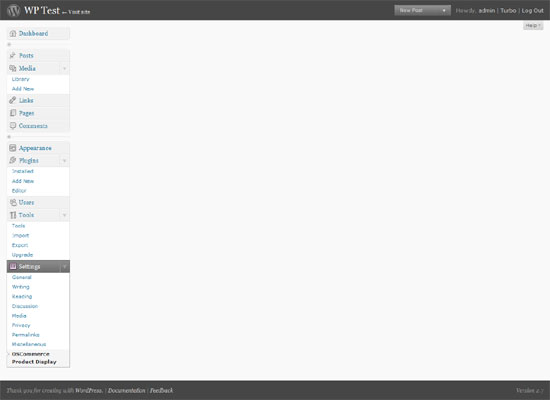
Если вы сейчас нажмете на ссылку в меню « Настройки» , вы будете направлены на пустую страницу. Это потому, что наш файл oscommerce_import_admin.php все еще пуст.

Далее мы собираемся создать нашу форму. Для этого мы будем использовать следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<div class=»wrap»>
<?php echo «<h2>» .
<form name=»oscimp_form» method=»post» action=»<?php echo str_replace( ‘%7E’, ‘~’, $_SERVER[‘REQUEST_URI’]); ?>»>
<input type=»hidden» name=»oscimp_hidden» value=»Y»>
<?php echo «<h4>» .
<p><?php _e(«Database host: » );
<p><?php _e(«Database name: » );
<p><?php _e(«Database user: » );
<p><?php _e(«Database password: » );
<hr />
<?php echo «<h4>» .
<p><?php _e(«Store URL: » );
<p><?php _e(«Product image folder: » );
<p class=»submit»>
<input type=»submit» name=»Submit» value=»<?php _e(‘Update Options’, ‘oscimp_trdom’ ) ?>» />
</p>
</form>
</div>
|
Объясняя код
Если вы знакомы с HTML и PHP, приведенный выше код будет иметь некоторый смысл, но, тем не менее, давайте кратко рассмотрим строки.
- Мы начнем с создания div с классом wrap . Это стандартный класс WordPress, который сделает нашу страницу похожей на любую другую страницу в области администрирования.
- Форма будет использовать метод POST для отправки данных обратно себе. Это означает, что данные формы будут получены на той же странице, поэтому мы можем добавить код обновления базы данных в тот же файл.
- Далее, есть скрытое поле, которое будет использоваться для определения, отображается ли текущая страница после того, как пользователь нажал кнопку « Обновить параметры» или нет. Когда страница получает данные формы, значение этого поля будет установлено в Y.
- Следующие строки создадут поля ввода формы для базы данных и сохранят настройки. Как вы можете легко видеть, параметры значения устанавливаются содержимым переменных PHP. Мы скоро поговорим об этом.
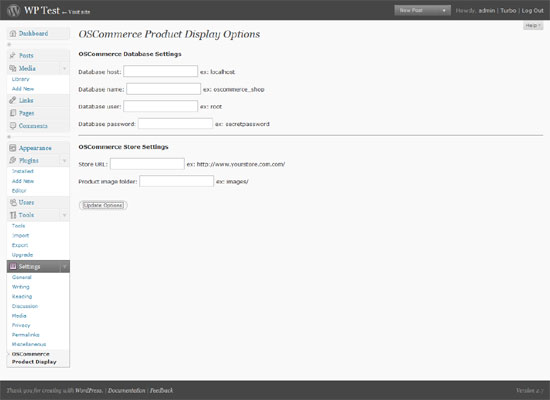
- Теперь, если вы обновите страницу администратора, вы увидите нашу вновь созданную форму. Однако нажатие кнопки « Обновить параметры» не будет иметь никакого эффекта, кроме обновления страницы, и поля формы будут пустыми.

Обработка данных
Когда форма будет готова к работе, мы позаботимся о самой обработке данных формы, обновим базу данных и получим существующие значения параметров из базы данных. Для этого нам сначала нужно решить, будет ли текущая страница отображаться после нажатия пользователем кнопки « Обновить параметры» или нет. Мы сделаем это, проанализировав значение скрытого поля формы, oscimp_hidden . Следующий код будет добавлен в самом начале нашего файла oscommerce_import_admin.php , перед кодом для отображения формы:
|
1
2
3
4
5
6
7
|
<?php
if($_POST[‘oscimp_hidden’] == ‘Y’) {
//Form data sent
} else {
//Normal page display
}
?>
|
Далее мы будем обрабатывать данные формы и соответственно обновлять параметры плагина в базе данных. Для этого мы будем использовать функцию update_option () . Первым параметром этой функции является имя опции, которое будет использовано позже для уникальной идентификации этой опции и ее значения. Второй параметр — это значение, которое будет назначено.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?php
if($_POST[‘oscimp_hidden’] == ‘Y’) {
//Form data sent
$dbhost = $_POST[‘oscimp_dbhost’];
update_option(‘oscimp_dbhost’, $dbhost);
$dbname = $_POST[‘oscimp_dbname’];
update_option(‘oscimp_dbname’, $dbname);
$dbuser = $_POST[‘oscimp_dbuser’];
update_option(‘oscimp_dbuser’, $dbuser);
$dbpwd = $_POST[‘oscimp_dbpwd’];
update_option(‘oscimp_dbpwd’, $dbpwd);
$prod_img_folder = $_POST[‘oscimp_prod_img_folder’];
update_option(‘oscimp_prod_img_folder’, $prod_img_folder);
$store_url = $_POST[‘oscimp_store_url’];
update_option(‘oscimp_store_url’, $store_url);
?>
<div class=»updated»><p><strong><?php _e(‘Options saved.’ );
<?php
} else {
//Normal page display
}
?>
|
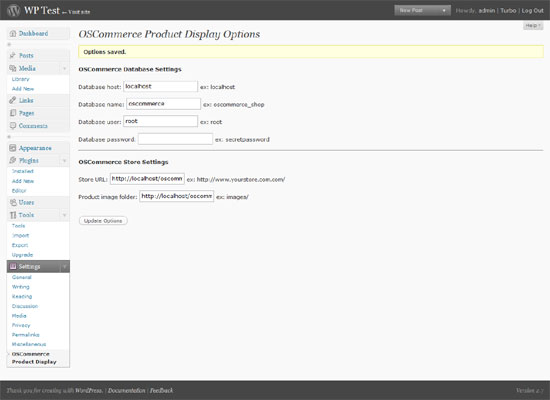
Приведенный выше код говорит сам за себя, но обратите внимание, что здесь мы используем переменные PHP, которые мы упоминали ранее при создании формы. Эти переменные будут обновлены с текущими значениями данных формы и будут отображаться в самой форме. Иди, проверь это! Обновите страницу конфигурации и введите настройки базы данных OSCommerce, а также параметры своего магазина, затем нажмите « Обновить параметры» .
Если все было реализовано, как описано выше, вы увидите сообщение об успешном сохранении опций, и поля формы будут содержать данные, которые вы только что ввели.

И последнее, но не менее важное: нам нужно предварительно заполнить форму данными базы данных, когда пользователь откроет страницу конфигурации. Для этого мы будем использовать функцию get_option (), которая извлекает указанную опцию из базы данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
if($_POST[‘oscimp_hidden’] == ‘Y’) {
//Form data sent
$dbhost = $_POST[‘oscimp_dbhost’];
update_option(‘oscimp_dbhost’, $dbhost);
$dbname = $_POST[‘oscimp_dbname’];
update_option(‘oscimp_dbname’, $dbname);
$dbuser = $_POST[‘oscimp_dbuser’];
update_option(‘oscimp_dbuser’, $dbuser);
$dbpwd = $_POST[‘oscimp_dbpwd’];
update_option(‘oscimp_dbpwd’, $dbpwd);
$prod_img_folder = $_POST[‘oscimp_prod_img_folder’];
update_option(‘oscimp_prod_img_folder’, $prod_img_folder);
$store_url = $_POST[‘oscimp_store_url’];
update_option(‘oscimp_store_url’, $store_url);
?>
<div class=»updated»><p><strong><?php _e(‘Options saved.’ );
<?php
} else {
//Normal page display
$dbhost = get_option(‘oscimp_dbhost’);
$dbname = get_option(‘oscimp_dbname’);
$dbuser = get_option(‘oscimp_dbuser’);
$dbpwd = get_option(‘oscimp_dbpwd’);
$prod_img_folder = get_option(‘oscimp_prod_img_folder’);
$store_url = get_option(‘oscimp_store_url’);
}
?>
|
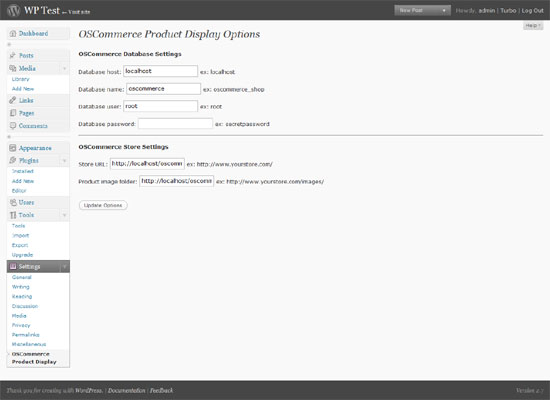
Вы можете проверить приведенный выше код, просто перейдя на другую страницу в пределах области администратора, а затем вернувшись на эту страницу, щелкнув пункт подменю OSCommerce Product Display в меню Setting . Если все идет хорошо, вы увидите форму со всеми полями, предварительно заполненными данными, которые вы ввели.

С этим последним фрагментом кода мы завершили реализацию страницы конфигурации плагина, поэтому давайте рассмотрим, что было сделано в этой главе:
- мы определили какие параметры нужно настроить администратору сайта
- мы добавили хук действия для отображения меню на панели администрирования, чтобы помочь нам добавить новый элемент подменю для нашего плагина
- мы добавили новый пункт подменю в меню настроек, который будет ссылаться на страницу конфигурации нашего плагина
- мы определили функцию, которая будет строить страницу конфигурации плагина и отделить его код во втором файле PHP
- мы создали форму, содержащую пользовательские данные для каждого из настраиваемых битов данных
- мы создали функцию обновления базы данных
- мы создали функцию, которая будет предварительно заполнять форму значениями опций, хранящимися в базе данных
7. Создание пользовательской функции
Что ж, пока все прошло хорошо, но наш плагин все еще непригоден для использования, потому что мы не реализовали ту часть, которая фактически позволила бы нам отображать продукты в интерфейсе.
Чтобы позволить нашим пользователям отображать продукты во внешнем интерфейсе, нам нужно объявить функцию, которая может вызываться из кода PHP шаблона и которая будет возвращать код HTML, который будет вставлен в шаблон. Мы назовем эту функцию oscimp_getproducts () и примем количество продуктов, которые будут отображаться в качестве параметра функции. Сама функция будет реализована в основном файле нашего плагина, oscommerce_import.php
|
1
2
3
|
function oscimp_getproducts($product_cnt=1) {
}
|
Как видите, мы присваиваем значение по умолчанию нашему параметру функции, что позволяет нашим пользователям вызывать функцию как с параметром, так и без него. Если функция вызывается с параметром, например, oscimp_getproducts (3) , она отобразит три продукта. Если функция вызывается без параметра, например, oscimp_getproducts () , она отображает только один продукт.
Первым делом в нашей функции было бы установить соединение с базой данных OSCommerce. Благодаря нашей странице конфигурации плагина, теперь у нас есть вся необходимая информация: хост базы данных, имя, пользователь и пароль. Мы будем использовать встроенный класс wpdb для создания нового объекта базы данных.
|
1
2
3
4
|
function oscimp_getproducts($product_cnt=1) {
//Connect to the OSCommerce database
$oscommercedb = new wpdb(get_option(‘oscimp_dbuser’),get_option(‘oscimp_dbpwd’), get_option(‘oscimp_dbname’), get_option(‘oscimp_dbhost’));
}
|
Как только это будет сделано, мы объявим переменную, которая будет содержать HTML-код, и начнем запрашивать базу данных OSCommerce для каждого из указанного числа продуктов. Приведенный ниже код просто реализует этот цикл запроса и может быть дополнительно улучшен, например, проверкой на наличие дубликатов, но это не является предметом данного руководства, поэтому мы будем упрощать его для удобства чтения.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
function oscimp_getproducts($product_cnt=1) {
//Connect to the OSCommerce database
$oscommercedb = new wpdb(get_option(‘oscimp_dbuser’),get_option(‘oscimp_dbpwd’), get_option(‘oscimp_dbname’), get_option(‘oscimp_dbhost’));
$retval = »;
for ($i=0; $i<$product_cnt; $i++) {
//Get a random product
$product_count = 0;
while ($product_count == 0) {
$product_id = rand(0,30);
$product_count = $oscommercedb->get_var(«SELECT COUNT(*) FROM products WHERE products_id=$product_id AND products_status=1»);
}
//Get product image, name and URL
$product_image = $oscommercedb->get_var(«SELECT products_image FROM products WHERE products_id=$product_id»);
$product_name = $oscommercedb->get_var(«SELECT products_name FROM products_description WHERE products_id=$product_id»);
$store_url = get_option(‘oscimp_store_url’);
$image_folder = get_option(‘oscimp_prod_img_folder’);
//Build the HTML code
$retval .= ‘<div class=»oscimp_product»>’;
$retval .= ‘<a href=»‘. $store_url . ‘product_info.php?products_id=’ . $product_id . ‘»><img src=»‘ . $image_folder . $product_image . ‘» /></a><br />’;
$retval .= ‘<a href=»‘. $store_url . ‘product_info.php?products_id=’ . $product_id . ‘»>’ .
$retval .= ‘</div>’;
}
return $retval;
}
|
Как только это будет сделано, все, что нам нужно сделать, это вставить вызов функции oscimp_getproducts () в шаблон. Мы будем отображать три продукта в нижней части боковой панели, поэтому мы собираемся изменить файл sidebar.php нашего шаблона, вставив следующий код прямо под элементом списка, содержащим мета-ссылки:
|
1
|
<li><?php echo oscimp_getproducts(3);
|
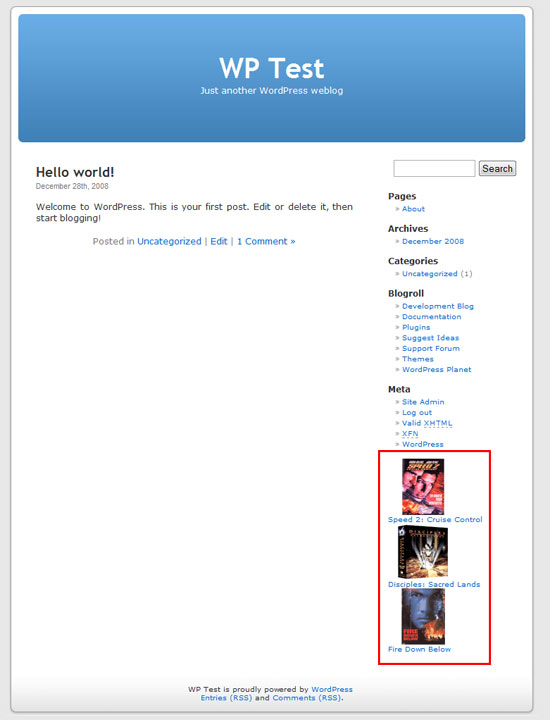
Если вы обновите свою интерфейсную страницу сейчас, вы увидите три случайных продукта, отображаемых в нижней части боковой панели.

С этим последним фрагментом кода мы также завершили реализацию интерфейсной функции.
8. Заключение
Теперь мы реализовали плагин WordPress с нуля. Давайте подведем итоги, что было сделано:
- мы определили способ хранения файлов наших плагинов
- мы определили заголовок информации, чтобы сделать наш плагин видимым для WordPress
- мы говорили о хуках действия и о том, как они используются
- мы определили какие параметры нужно настроить администратору сайта
- мы добавили хук действия для отображения меню на панели администрирования, чтобы помочь нам добавить новый элемент подменю для нашего плагина
- мы добавили новый пункт подменю в меню настроек, который будет ссылаться на страницу конфигурации нашего плагина
- мы определили функцию, которая будет строить страницу конфигурации плагина и отделить его код во втором файле PHP
- мы создали форму, содержащую пользовательские данные для каждого из настраиваемых битов данных
- мы создали функцию обновления базы данных
- мы создали функцию, которая будет предварительно заполнять форму значениями опций, хранящимися в базе данных
- мы создали нашу пользовательскую функцию для использования в шаблоне
- мы подключились к базе данных OSCommerce
- мы запросили базу данных OSCommerce, извлекая идентификатор продукта, изображение и название
- мы создали HTML-код для отображения извлеченных данных
- мы включили пользовательскую функцию в боковую панель шаблона
Я надеюсь, что этот урок дал вам всю информацию, необходимую для создания плагина WordPress с самого начала. Пожалуйста, не стесняйтесь оставлять свои комментарии ниже.
Спасибо за прочтение! 🙂
- Подпишитесь на RSS-канал NETTUTS, чтобы узнать о ежедневных новостях и статьях о веб-разработке.
Дополнительные ресурсы
Если вы новичок в разработке плагинов WordPress, то вас также может заинтересовать плагин WordPress в службах разработки в Envato Studio, где у нас также есть широкий спектр ресурсов WordPress.