Используя инструменты рисования Flash, мы создадим красивую кнопку-переключатель, которая будет использовать события Timeline и Mouse в ActionScript 3 для выполнения объявленного пользователем действия.
Окончательный результат предварительного просмотра
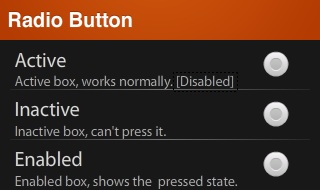
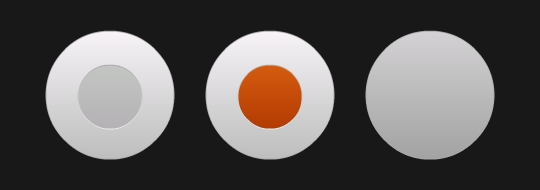
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Нажмите на верхнюю панель радио, чтобы увидеть, как она выглядит в действии.
Шаг 1: Обзор
Переключатель или кнопка параметров — это тип элемента графического интерфейса пользователя, который позволяет пользователю выбирать только один из предварительно определенного набора параметров.
В этом уроке мы создадим собственный переключатель с нуля, используя Flash и ActionScript 3. Читайте дальше!
Шаг 2: Настройте Flash
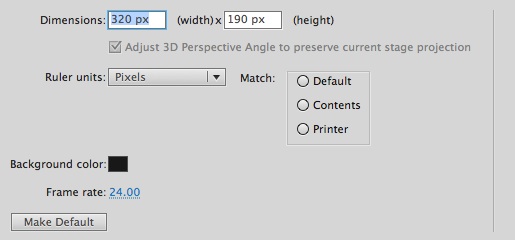
Запустите Flash и создайте новый документ. Установите размер сцены на 320×190 пикселей, # 181818 для цвета и частоту кадров 24 кадра в секунду.

(Вы можете увидеть некоторые примеры переключателей Flash в поле «Match» выше.)
Шаг 3: Интерфейс

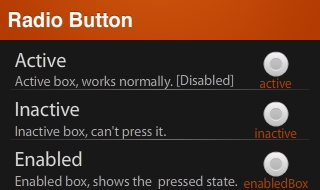
Это интерфейс, который мы будем использовать: простой фон с заголовком, несколько статических текстовых полей, используемых в качестве обратной связи с пользователем, работающий переключатель и две статические демонстрации. Это покажет вам, как вы можете включить или отключить переключатель.
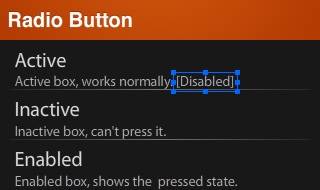
Существует также динамическое текстовое поле (на изображении указано [Отключено] ), которое будет изменено с помощью работающей радиокнопки.
Шаг 4: Фон
Выберите инструмент Rectangle Tool (R) и создайте прямоугольник размером 320×40 пикселей, поместите его поверх сцены и заполните этим радиальным градиентом: от # D45C10 до # B43B02.

Теперь нам нужно что-то для разделения разделов.
С помощью того же инструмента создайте прямоугольник размером 300×1 px и заполните его другой градиентной заливкой: от # 737173 до # 181818. Дублируйте эту форму и поместите их в центр.

Шаг 5: Название
Выберите инструмент «Текст» (T) и установите этот формат на панели свойств: Helvetica Bold, 20pt, #FFFFFF. (Если вы работаете в Windows, у вас, вероятно, не будет шрифта Helvetica; вместо этого используйте Arial.) Введите заголовок и поместите текстовое поле в верхнем левом углу экрана.
Чтобы получить эффект высокой печати, просто продублируйте (Cmd + D) текстовое поле, измените его цвет на # 8C2D00, переместите его на 1 пиксель вверх и перейдите в «Изменение»> «Расположить»> «Отправить назад».
Вы должны закончить со следующим эффектом.

Шаг 6: Обратная связь с пользователем
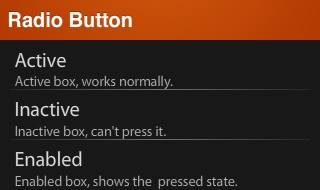
Мы создадим серию статических текстовых полей, которые сообщат пользователю, что представляет каждая радиокнопка. Есть два типа текстовых полей; заголовок и описание.
Это формат для заголовка: Myriad Pro Regular, 20pt, #DDDDDD.

Для описания мы используем: Myriad Pro Regular, 14pt, #BBBBBB.

Шаг 7: Действие переключателя
Активная радиокнопка будет что-то делать, когда активирована, для этого примера будет изменено динамическое текстовое поле, показывающее текущее состояние кнопки.
Используя Text Tool (T), создайте динамическое текстовое поле и установите statusField в качестве имени экземпляра, затем поместите текстовое поле, как показано на следующем рисунке:

Поскольку кнопка будет отключена по умолчанию, вы можете написать [Отключено] в текстовом поле.
Шаг 8: Радиокнопка

Далее мы создадим кнопку радио.
Он имеет три состояния:
- Нормальный : в этом состоянии кнопка работает нормально.
- Включено : это состояние отображается, когда пользователь нажимает кнопку
- Отключено : в этом состоянии кнопка не может быть включена.
Шаг 9: Фон
Выберите инструмент Oval Tool (O) и создайте круг размером 128×128 пикселей (на самом деле не имеет значения, какой размер вы создадите, поскольку вы сможете масштабировать его только для справки) с цветом обводки в 1 пиксель #AAAAAA и # F7F3F7 для #BDBEBD градиентная заливка.

Шаг 10: Активированная область
Теперь мы создадим область, которая будет меняться при включении переключателя.
Дублируйте (Cmd + D) форму фона и измените ее размер до 64x64px, измените цвет обводки на линейный градиент #EEEEEE, #AAAAAA, а заливку на # C3C6C3, # B5B2B5.

Преобразуйте фигуры в MovieClip и дважды щелкните по нему, чтобы войти в режим редактирования.
Создайте новый кадр (F6) и измените меньшую заливку круга на # D45C10, # B43B02.

Это будет кадр, показанный при включении.
Шаг 11: Отключено
Этот рисунок будет отображаться, когда переключатель выключен.
Создайте новую рамку (F6) и удалите центральную фигуру. Измените градиент фона на # D4D2D4, # A2A3A2.

Это сделает фон темнее и без части, которая изменяется при включении.
Шаг 12: Имена экземпляров
Три кнопки радио расположены на сцене, по одному для каждого состояния.
Задайте имена экземпляров в соответствии с названиями их разделов, за исключением включенного раздела, поскольку это исключительное ключевое слово ActionScript. Назовите эту кнопку enabledBox.

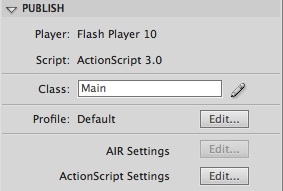
Шаг 13: Класс документа
Мы будем использовать класс документа в этом руководстве, если вы не знаете, как его использовать или немного запутались, прочитайте эту подсказку .

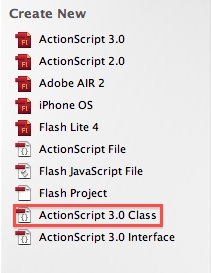
Шаг 14: Новый класс ActionScript 3
Создайте новый класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.

Шаг 15: Пакет
Ключевое слово package позволяет вам организовать ваш код в группы, которые могут быть импортированы другими скриптами. Рекомендуется именовать их, начиная со строчной буквы, используя межстрочные буквы для следующих слов, например: myClasses . Также принято называть их, используя сайт вашей компании: com.mycompany.classesType.myClass .
В этом примере мы используем один класс, поэтому на самом деле нет необходимости создавать папку классов.
|
1
2
|
package
{
|
Шаг 16: Директива об импорте
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
|
import flash.display.Sprite;
import flash.events.MouseEvent;
|
Шаг 17: объявить и расширить класс
Здесь мы объявляем класс с помощью ключевого слова определения класса, за которым следует имя, которое мы хотим для класса, помните, что вы должны сохранить файл под этим именем.
Ключевое слово extends определяет класс, который является подклассом другого класса. Подкласс наследует все методы, свойства и функции, так что мы можем использовать их в нашем классе.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 18: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа.
|
1
2
|
public function Main():void
{
|
Шаг 19: Установите состояние переключателя
Здесь мы контролируем состояния трех переключателей на сцене.
Первый будет работать нормально. Второй будет неактивным, а последний будет отображаться как включенный.
|
1
2
3
|
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
|
Шаг 20: обработай взаимодействие с мышью
Этот код сообщает активной кнопке «Активно» прослушивать события мыши, и каждый раз, когда он обнаруживает событие мыши MOUSE_UP (когда кнопка мыши отпускается), запускает функцию changeState ().
|
1
|
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
|
Шаг 21: выполнить действие
Эта функция будет запускаться каждый раз, когда пользователь нажимает переключатель.
Он проверяет, включена ли кнопка в настоящее время или отключена, и выполняет определенное действие в каждом из случаев. В этом примере это изменяет значение динамического текстового поля.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = «[Enabled]»;
}
else
{
e.target.gotoAndStop(1);
statusField.text = «[Disabled]»;
}
}
|
Шаг 22: Полный код
Если у вас возникли проблемы во время любого из этих шагов, помните, что вы можете получить доступ к исходным файлам в верхней части этого руководства. Вы также можете взглянуть на полный код ActionScript для сравнения с вашим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
public class Main extends Sprite
{
public function Main():void
{
active.stop();
inactive.gotoAndStop(3);
enabledBox.gotoAndStop(2);
active.addEventListener(MouseEvent.MOUSE_UP, changeState);
}
private function changeState(e:MouseEvent):void
{
if (e.target.currentFrame == 1)
{
e.target.gotoAndStop(2);
statusField.text = «[Enabled]»;
}
else
{
e.target.gotoAndStop(1);
statusField.text = «[Disabled]»;
}
}
}
}
|
Вывод
Вы создали полностью настраиваемую радиокнопку, используя эти простые шаги, используйте их для создания собственных радиокнопок!
Следующий шаг: почему бы не совместить это с руководством Андре Каваллари о создании компонентов Flash, чтобы превратить его в объект, который можно использовать в любом проекте?
И задача для вас: вы настроили внешний вид и сделали работу переключателя; попробуйте поставить пять переключателей на сцене и написать код, чтобы разрешить включение только одной кнопки в любое время.
Надеюсь, вам понравился этот урок, спасибо за чтение!