Если вы демонстрируете продукт на своем веб-сайте или в печатной рекламе, вы можете сделать его более профессиональным, придав ему приличный фон и добавив несколько специальных эффектов.
Для моего «продукта» я использую фотографию неописанного медиаплеера, который я скачал бесплатно, здесь из Stock Xchng . Спасибо Пзадо .

1. Создайте новый документ Photoshop. Для этого примера установите его на 800 x 600 пикселей с разрешением 72ppi.
2. Заполните весь документ черным цветом, нажав D, чтобы установить основной цвет на черный, а затем нажмите Alt + Backspace (окна) или Option + Delete (Mac).
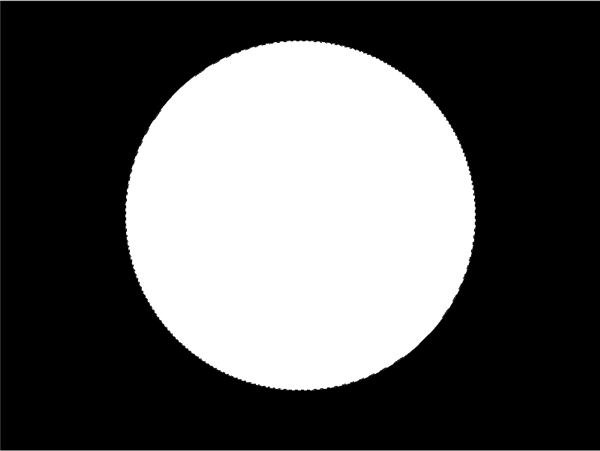
3. Выберите инструмент Elliptical Marquee на панели инструментов и нарисуйте круглую область. Удерживайте Shift, чтобы при перетаскивании удерживать его в идеальном круге. Заполните круг белым. Нажмите Ctrl + D (окна) или Cmd + D (Mac), чтобы отменить выбор круга.
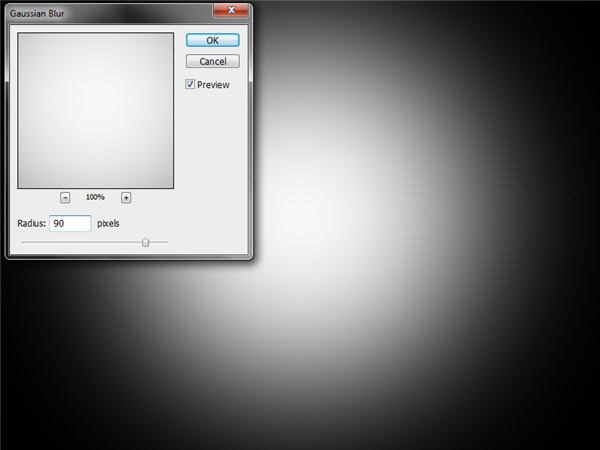
4. Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и установите радиус около 90–100 пикселей, чтобы жесткий край круга был полностью удален, и вы получите что-то подобное.
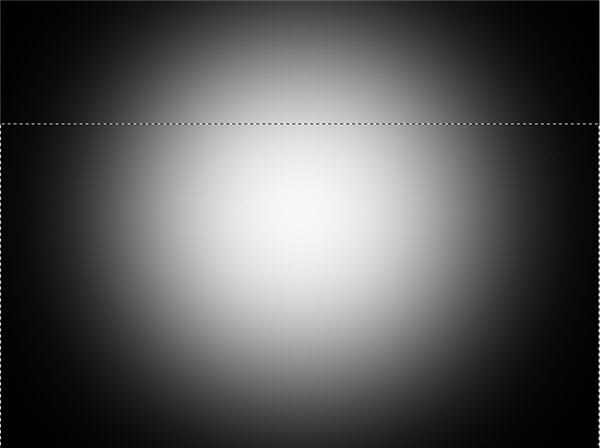
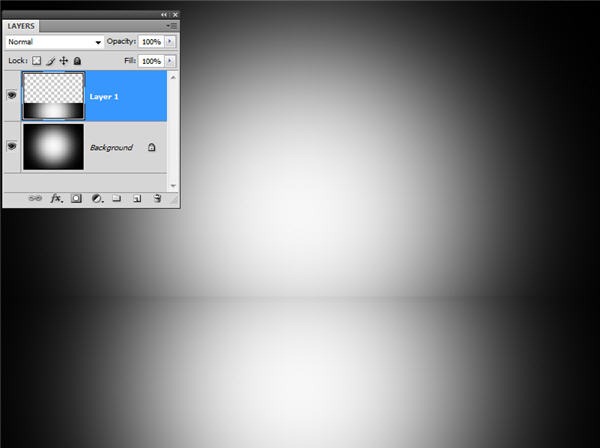
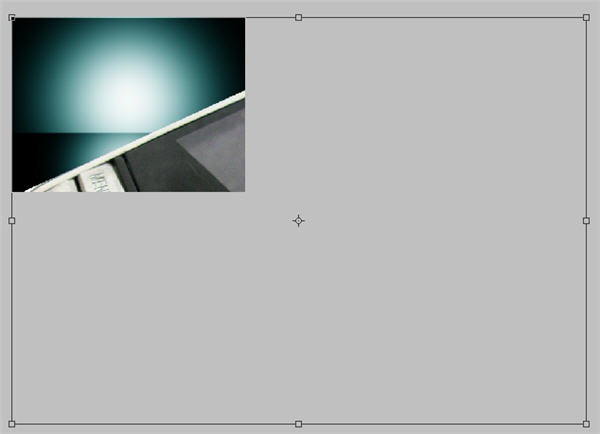
5. Выберите инструмент «Прямоугольная область» и перетащите выделение, которое охватывает примерно две нижние две трети документа.
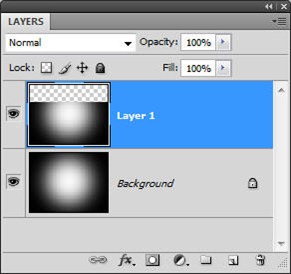
6. Нажмите Ctrl + J (windows) или Cmd + J (Mac), чтобы создать дубликат выделения и поместить его на собственный слой.
7. С помощью инструмента «Перемещение» перетащите новый слой вниз в нижнюю треть документа. Это будет поверхность, на которой будет отражаться наш продукт.
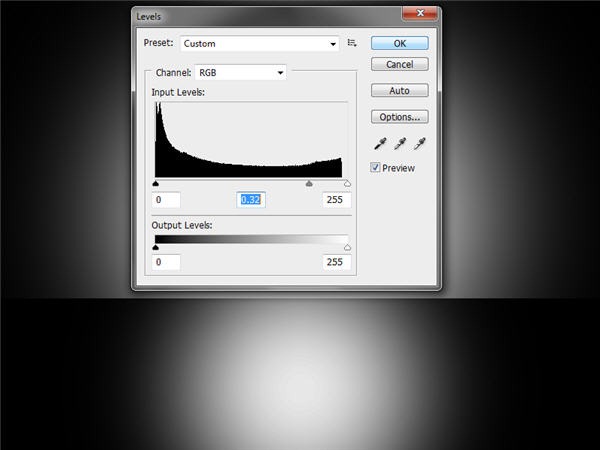
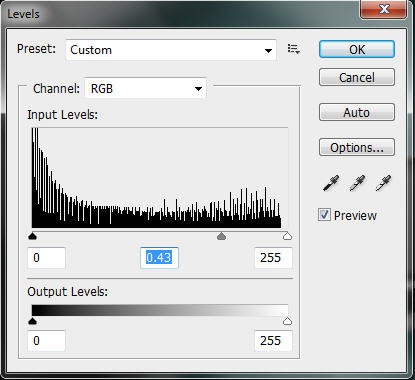
8. Нам нужен некоторый контраст между двумя слоями. Убедитесь, что выбран верхний слой, и выберите «Изображение»> «Коррекция»> «Уровни». Перетащите средний ползунок вправо, чтобы затемнить этот слой. Нажмите ОК. Нажмите Ctrl + E (windows) или Cmd + E (Mac), чтобы объединить два файла.
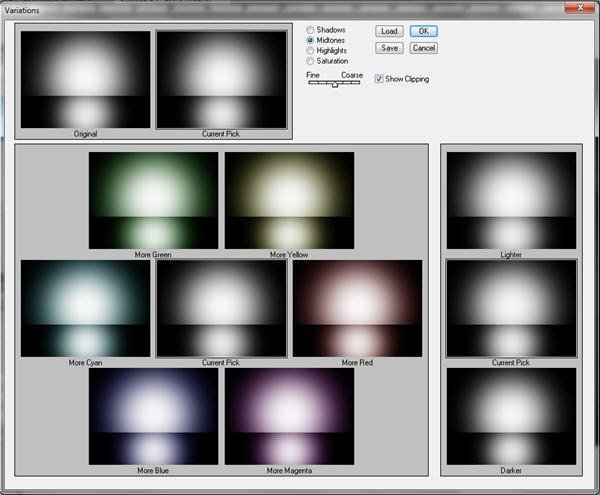
9. Теперь, чтобы добавить немного цвета. Этот эффект фона выглядит хорошо во многих цветах, но темный синий и зеленый цвета выглядят очень стильно. Выберите «Изображение»> «Коррекция»> «Вариации». Диалоговое окно вариантов позволяет увидеть, как ваше изображение будет выглядеть в различных оттенках. Нажмите на более голубой предварительный просмотр. Это добавляет больше голубого на все изображения предварительного просмотра.
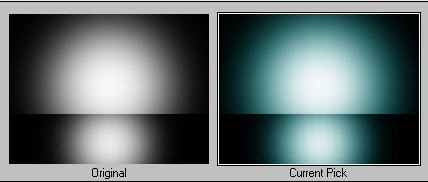
В верхней части экрана вы можете увидеть ваш оригинальный и текущий выбор. Нажмите More Cyan еще раз, чтобы ваш Current Pick выглядел примерно так. Затем нажмите ОК.
10. Хорошо, теперь мы готовы разместить наш продукт. Откройте изображение медиа-плеера, который вы скачали с Stock Xchng. Это изображение намного больше, чем фон, который мы создали, поэтому мы должны принять это во внимание в следующих шагах. Я использовал инструмент «Перо», чтобы сделать выбор вокруг игрока, но вы можете использовать любой инструмент выбора, который хотите, просто убедитесь, что вы не включили белый фон в свой выбор. Если вы хотите использовать свой собственный продукт, сфотографируйте его на белом фоне.
11. Сделав выделение, нажмите Ctrl + C / Cmd + C, чтобы скопировать выделение. Перейдите к фоновому изображению, а затем вставьте в динамик, нажав Ctrl + V / Cmd + V. Как уже упоминалось, медиаплеер будет казаться огромным по сравнению с фоном. Нажмите Ctrl + T / Cmd + T, чтобы выполнить произвольное преобразование. Если вы не видите маркеры Free Transform, просто нажмите Ctrl + 0 / Cmd + 0, чтобы соответствовать
изображение и ручки на экран.
Теперь перетащите нижний правый угловой маркер внутрь, удерживая клавишу Shift. Если вы хотите повернуть медиаплеер, подведите курсор к краю угловой ручки преобразования и перетащите его круговыми движениями.
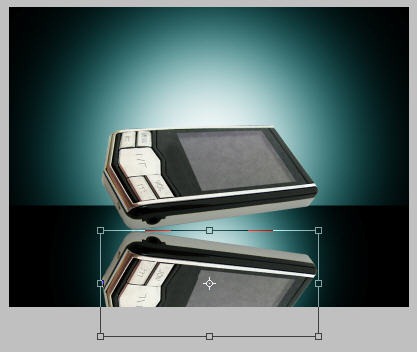
12. Чтобы создать отражение, продублируйте слой медиаплеера. Нажмите Ctrl + T / Cmd + T, чтобы снова вызвать маркеры Free Transform, затем щелкните правой кнопкой мыши или Control Control внутри ограничительной рамки. В раскрывающемся меню выберите «Отразить по вертикали». Перетащите перевернутое изображение прямо вниз, пока край плеера не коснется отраженного края, чтобы вы получили что-то вроде этого.
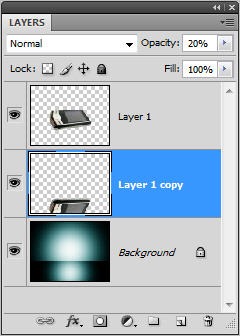
13. Чтобы улучшить отражение, уменьшите непрозрачность этого слоя до 10-20%. Помните, что это довольно стилизованная часть, поэтому она должна выглядеть полу-реалистично, но она не будет выглядеть на 100% реальной.
14. Перетащите слой отражения под слой медиаплеера.
15. Теперь, чтобы сделать отражение более достоверным, мы добавим маску слоя. Убедитесь, что ваш отраженный слой выбран в палитре слоев, затем щелкните значок «Добавить маску слоя» в нижней части палитры слоев. Белая миниатюра появляется на слое. Нажмите на изображение, чтобы выбрать его. Теперь выберите инструмент «Градиент» и выберите градиент от переднего плана к фону.
Нажмите в верхней части вашего отраженного изображения, а затем перетащите вниз до точки, где вы хотите, чтобы ваше изображение исчезло.
16. Теперь мы немного затемним все изображение. Это уменьшает размер свечения, но в целом выглядит более драматично. Выберите «Изображение»> «Коррекция»> «Уровни» и перетащите средний ползунок вправо.
Ваше изображение должно теперь выглядеть так:
Как последний штрих я добавил текст. Используемый здесь шрифт Century Gothic выделен жирным шрифтом для заголовка и обычным для остальной части текста.
И там у вас есть это. Это шаблон, который вы можете использовать для многих продуктов, и цвета фона можно легко изменять с помощью вариаций или регулировки оттенка и насыщенности.