Недавно команде Truematter было поручено создать забавное сексуальное веб-приложение, которое представляет числовые данные в увлекательной форме. Собравшись с мыслями, мы придумали гистограмму, которая в интерактивном режиме реагирует на ввод пользователя, не дай бог перезагрузить любые страницы. Мы очень рады возможности поделиться этим с сообществом программистов. Здесь есть несколько уловок CSS, доза jQuery и немного графического волшебства, но когда мы закончим с этим уроком, у нас будет красивая интерактивная диаграмма, которую вы сможете настроить по своему вкусу.
Подготовка графики
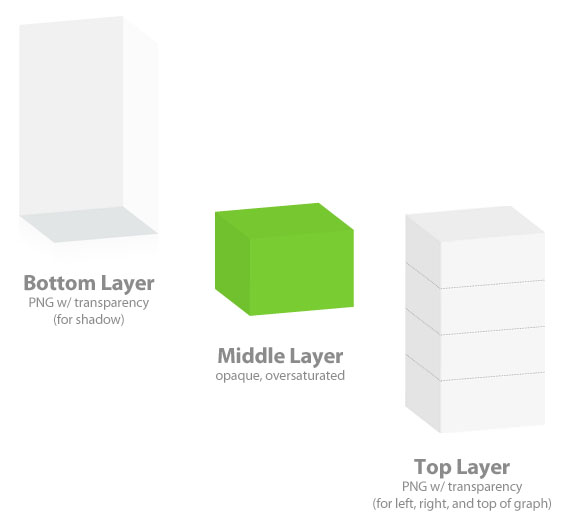
Графические элементы и способ их сортировки и компиляции — это то, что действительно дает этой диаграмме некоторый вау-фактор. Для этого проекта необходимы только три графических элемента, но, поскольку мы по сути создаем иллюзию с использованием CSS и изображений, эту графику необходимо создавать с высокой точностью.
Сама диаграмма состоит из трех отдельных PNG, которые накладываются друг на друга с использованием CSS, два из которых являются стационарными (передняя и задняя «стеклянные» части корпуса диаграммы), а один из них анимирован с использованием jQuery (зеленая полоса в середина).
Графический элемент 1: оборотная сторона диаграммы
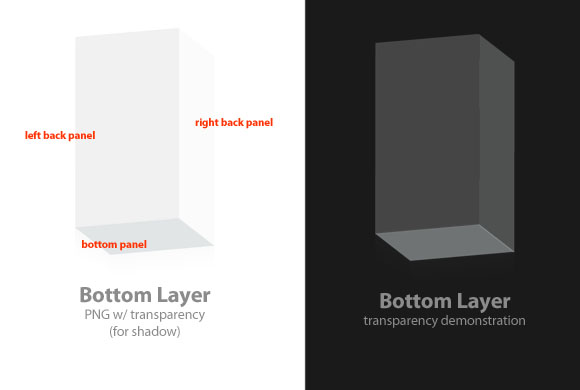
Фоновая часть состоит из нижней части графика (который мы видим только тогда, когда столбец пуст при 0%), задней левой и задней правой панелей. На этом самом нижнем слое мы включаем все грани корпуса графа, которые должны быть покрыты, когда график заполнен или частично заполнен. Это слой, который действительно дает иллюзии 3D некоторую глубину.
Графический элемент 2: гистограмма
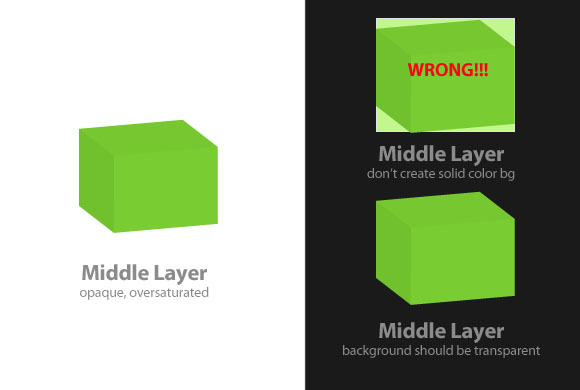
Анимированная центральная часть этого графика проста в создании. Мы предлагаем использовать базовые функции трехмерного выдавливания в Illustrator, или вы также можете просто нарисовать фигуру из трех панелей в Photoshop и назвать это днем. Раскрась свой график очень ярко, максимально перенасыщив его. Почему? Потому что на последнем графике он будет показан под полупрозрачным корпусом, поэтому цвет будет приглушен слоем, который его покрывает.
Очень важно, чтобы верхний и нижний края этой части оставались прозрачными, поэтому обязательно сохраните их в формате PNG.
Также важно: сделайте этот кусок точно такой же высоты, как и части графического корпуса. На наших рисунках средний слой выглядит короче корпуса — когда вы создаете свою центральную часть, сделайте центральную планку точно такой же высокой, как и корпус. Если вы сделаете это слишком коротким, ваш график никогда не сможет заполнить до 100% должным образом. Если вы сделаете его слишком высоким, график может выстрелить из контейнера, когда он анимирован.
Графический элемент 3: верхняя часть корпуса
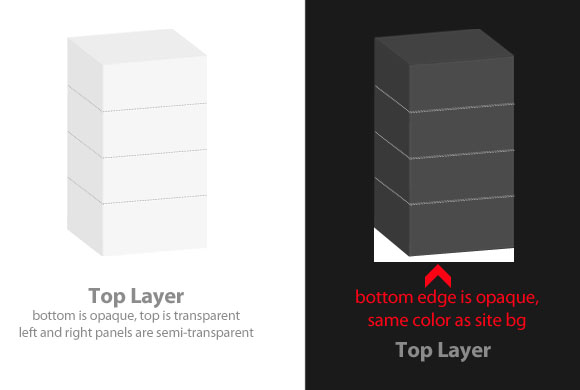
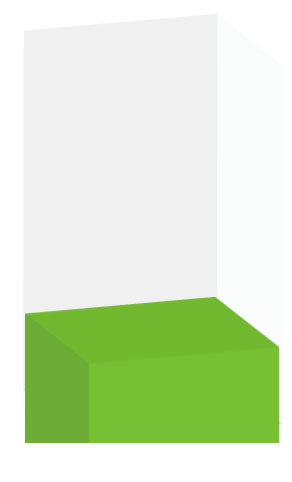
Вот здесь мы и дойдем до настоящей визуальной хитрости, которая происходит вдоль нижнего края этого третьего и последнего фрагмента. Хотя верхний левый и правый края сохраняют прозрачность, нижний левый и правый края должны быть закрашены сплошным цветом того же цвета, что и фон, на котором будет располагаться график.
Например, если фон вашего сайта черный, нижние два края этой части должны быть залиты сплошным черным. В нашем примере выше фон сайта белый, поэтому мы закрасили нижние края белым. Эта сплошная цветная область эффективно скрывает любое переполнение от средней части гистограммы (графический элемент 2). Без этой части и ее непрозрачного нижнего края мы полностью теряем 3D-эффект. Вот график без него:
HTML
Ладно! Мы завершили все наши графические фрагменты и готовы перейти прямо к коду. Сам HTML довольно прост. Вы смотрите на несколько основных полей выбора формы и несколько делений для гистограммы.
Сначала давайте посмотрим на полный код, а затем рассмотрим его по частям (без каламбура!). Обратите внимание, что элементы div столбчатой диаграммы включены в тег формы.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<noscript><h3>You must enable JavaScript to view this demo!</h3></noscript>
<form id=»form1″ action=»#» onsubmit=»return false;»>
<!— container for the form elements —>
<div id=»formcontainer»>
How much money do you want to contribute to savings each month?
<select id=»savings» onchange=»calculate();»>
<option selected=»selected» value=»0″>- select an amount -</option>
<option value=»100″>100 dollars</option>
<option value=»200″>200 dollars</option>
<option value=»300″>300 dollars</option>
<option value=»400″>400 dollars</option>
<option value=»500″>500 dollars</option>
<option value=»1000″>1000 dollars</option>
<option value=»2000″>2000 dollars</option>
<option value=»3000″>3000 dollars</option>
<option value=»4000″>4000 dollars</option>
<option value=»5000″>5000 dollars</option>
</select>
What is your monthly income?
<select id=»income» onchange=»calculate();»>
<option selected=»selected» value=»0″>- select an amount -</option>
<option value=»1000″>1000 dollars</option>
<option value=»2000″>2000 dollars</option>
<option value=»3000″>3000 dollars</option>
<option value=»4000″>4000 dollars</option>
<option value=»5000″>5000 dollars</option>
</select>
</div>
<div id=»grapharea»>
<h4>Percentage of Monthly Salary Saved</h4>
<div id=»p25″>25%</div>
<div id=»p50″>50%</div>
<div id=»p75″>75%</div>
<div id=»p100″>100%</div>
<div id=»graphcontainer»>
<img id=»graphbackground» src=»http://nettuts.s3.amazonaws.com/2032_animatedBarGraph/images/graphbackground.png» alt=»» width=»262″ height=»430″ />
<img id=»graphbar» src=»http://nettuts.s3.amazonaws.com/2032_animatedBarGraph/images/graphbar.png» alt=»» width=»262″ height=»430″ />
<img id=»graphforeground» src=»http://nettuts.s3.amazonaws.com/2032_animatedBarGraph/images/graphforeground.png» alt=»» width=»262″ height=»430″ />
</div>
</div>
</form>
|
Разрушение
Поскольку эта диаграмма зависит от JavaScript, мы сначала проверяем, включен ли он в браузере:
|
1
|
<noscript><h3>You must enable JavaScript to view this demo!</h3></noscript>
|
Теперь мы начинаем форму. Для целей этой демонстрации мы использовали два простых раскрывающихся списка, но вы также можете легко изменить этот код, чтобы использовать текстовые поля, переключатели или любой другой тип ввода. Атрибуту select onchange присваивается функция « calc ();», которую мы рассмотрим в разделе jQuery ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div id=»formcontainer»>
How much money do you want to contribute to savings each month?
<select id=»savings» onchange=»calculate();»>
<option selected=»selected» value=»0″>- select an amount -</option>
<option value=»100″>100 dollars</option>
<option value=»200″>200 dollars</option>
<option value=»300″>300 dollars</option>
<option value=»400″>400 dollars</option>
<option value=»500″>500 dollars</option>
<option value=»1000″>1000 dollars</option>
<option value=»2000″>2000 dollars</option>
<option value=»3000″>3000 dollars</option>
<option value=»4000″>4000 dollars</option>
<option value=»5000″>5000 dollars</option>
</select>
What is your monthly income?
<select id=»income» onchange=»calculate();»>
<option selected=»selected» value=»0″>- select an amount -</option>
<option value=»1000″>1000 dollars</option>
<option value=»2000″>2000 dollars</option>
<option value=»3000″>3000 dollars</option>
<option value=»4000″>4000 dollars</option>
<option value=»5000″>5000 dollars</option>
</select>
</div>
|
И, наконец, включенные в тег формы графические элементы:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<div id=»grapharea»>
<h4>Percentage of Monthly Salary Saved</h4>
<div id=»p25″>25%</div>
<div id=»p50″>50%</div>
<div id=»p75″>75%</div>
<div id=»p100″>100%</div>
<div id=»graphcontainer»>
<img id=»graphbackground» src=»http://nettuts.s3.amazonaws.com/2032_animatedBarGraph/images/graphbackground.png» alt=»» width=»262″ height=»430″ />
<img id=»graphbar» src=»http://nettuts.s3.amazonaws.com/2032_animatedBarGraph/images/graphbar.png» alt=»» width=»262″ height=»430″ />
<img id=»graphforeground» src=»http://nettuts.s3.amazonaws.com/2032_animatedBarGraph/images/graphforeground.png» alt=»» width=»262″ height=»430″ />
</div>
</div>
|
CSS
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
#formcontainer { float: left;
#grapharea { position: relative;
#graphcontainer {
position: relative;
width: 262px;
height: 430px;
overflow: hidden;
}
#graphbackground, #graphforeground { position: absolute;
#graphbar { position: absolute;
.graphlabel { position: absolute;
#p25 { top: 365px;
#p50 { top: 278px;
#p75 { top: 191px;
#p100 { top: 105px;
|
Вероятно, самая важная вещь, которая должна привлечь ваше внимание, это div #graphbar. Обратите внимание, что наш div #graphbar начинается с 430px — общей высоты гистограммы. Это объявление высоты — это число, которым манипулируют с помощью jQuery для оживления графа. Если вы создали свои собственные графические элементы, которые выше или короче 430 пикселей, вам нужно будет отрегулировать это число в соответствии с вашей собственной графикой.
Кроме того, вам также нужно настроить px # p25, # p50, # p75 и # p100. Эти верхние объявления устанавливают положение маркеров 25%, 50%, 75% и 100% с правой стороны графика.
Также внимательно посмотрите на стили #graphcontainer:
|
1
2
3
4
5
6
|
#graphcontainer {
position: relative;
width: 262px;
height: 430px;
overflow: hidden;
}
|
Ввод позиции: относительная; Объявление в этой внешней оболочке позволяет нам использовать абсолютное позиционирование трех делителей внутри #graphcontainer, поэтому мы можем размещать их друг над другом, используя смещения CSS. Установка высоты и ширины также важна здесь — высота и ширина этого div должны идеально соответствовать высоте и ширине графических элементов 1 и 3. И переполнение: скрыто; скрывает анимированную графику, элемент 2, когда она выходит за границы упаковочного элемента div.
Код
Ах, теперь для JQuery! Он связывает все части вместе и добавляет анимацию. Краткий обзор полного jQuery:
|
1
|
<script> function calculate() { var ZEROPOS = 355;
|
Окончательный срыв
Сначала создайте константу для использования в расчетах. ZEROPOS — это значение пикселя, в котором центральный графический элемент (рисунок 2, подвижный элемент) должен быть расположен, чтобы представлять 0%.
|
1
|
var ZEROPOS = 355;
|
Затем найдите значения, выбранные пользователем, используя поля выбора — зарплата и сбережения. Затем рассчитайте процентное значение — проценты.
|
1
2
3
|
var salary = $(«#income»).val();
var savings = $(«#savings»).val();
var percent = savings / salary;
|
Следующим шагом является проверка правильности, чтобы убедиться, что пользователь действительно выбрал значения из обоих полей выбора. Если они есть, мы продолжим со сценарием. В противном случае мы ничего не делаем.
|
1
|
if (parseInt(savings) > 0 && parseInt(salary) > 0)
|
Если пользователь ввел соответствующие значения, мы затем удостоверимся, что они выбрали зарплату, превышающую сумму, которую они хотят внести в экономию. Если они есть, мы продолжим со сценарием. В противном случае мы предлагаем пользователю изменить свой выбор.
|
1
2
|
if (parseInt(savings) > parseInt(salary))
alert(«You cannot save more than you earn — please change your selections accordingly.»);
|
Теперь мы наконец дошли до сути сценария — вычислили положение, на которое мы переместим графическую панель, а затем запустили функцию анимации jQuery, чтобы это произошло.
|
1
2
|
val = (percent == 0) ?
$(«#graphbar»).animate({ top: val + «px» }, 1500);
|
Таким образом, при расчете значения для позиции столбца графика — val — сначала определите, равен ли процент нулю. Если это так, установите значение, равное константе ZEROPOS. В противном случае рассчитайте новую позицию бара, вычитая процентное значение, умноженное на значение нулевой позиции, из значения нулевой позиции. Эта формула используется потому, что мы анимируем бар из нулевой позиции внизу графика вверх к вершине.
Как только значение пикселя вычислено, мы знаем, куда мы движемся, поэтому просто вызовите метод animate в jQuery для объекта графа, передавая новое значение CSS для верхней позиции со скоростью анимации 1500 (скорость анимации в миллисекунды). Тогда jQuery делает магию за нас и соответственно перемещает бар в графике. Виола!
Надеюсь, вам понравился этот урок!