Как следует из названия, мы собираемся создать Wallview, вдохновленный iTunes. Это руководство разделено на две части — одна для разработки в Blend, а другая для кода в Visual Studio.
Окончательный результат предварительного просмотра
Взгляните на это видео-демо о конечном результате, к которому мы будем стремиться (или просто посмотрите веб-демонстрацию выше):
Вступление
В этой части руководства мы собираемся разработать два пользовательских элемента управления в Expression Blend. Этот учебник выглядит довольно длинным из количества шагов, но это потому, что он очень тщательный; есть объяснение и скриншот практически для каждого клика, который вам нужно сделать. Причина, по которой я написал это так подробно, в том, что мои коллеги из университета сочли Blend слишком сложным и сложным в использовании.
Шаг 1. Создайте новый проект в Visual Studio
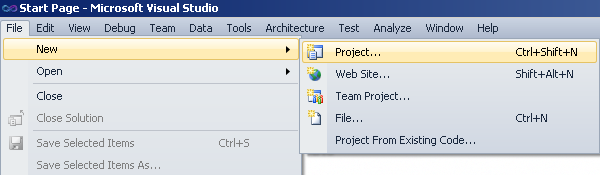
Откройте Visual Studio и нажмите «Файл»> «Создать»> «Проект» в верхней строке меню.

Шаг 2: настройка
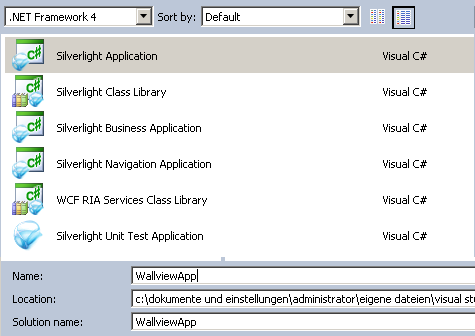
Выберите приложение Silverlight Visual C # из меню и введите «WallviewApp» для имени проекта внизу, а также место для сохранения проекта.

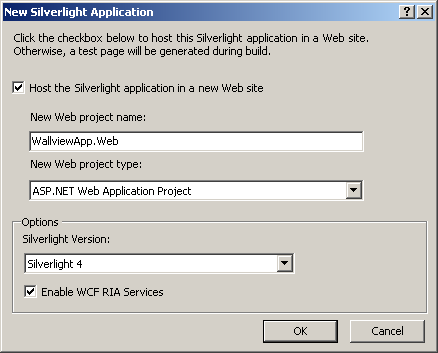
После этого вы увидите всплывающее окно. Убедитесь, что вы отметили флажок внизу и выберите Silverlight 4 из выпадающего списка.

Шаг 3: Откройте проект в Blend
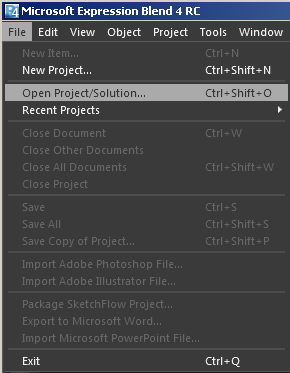
Запустите Expression Blend и откройте проект, который мы только что создали в Visual Studio.

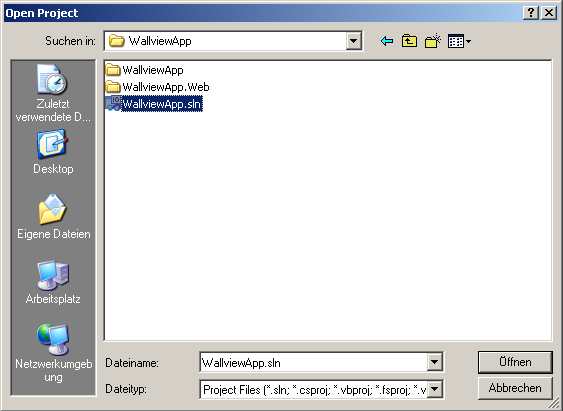
Перейдите к файлу проекта в каталоге проекта и откройте его.

Шаг 4. Создайте две новые папки
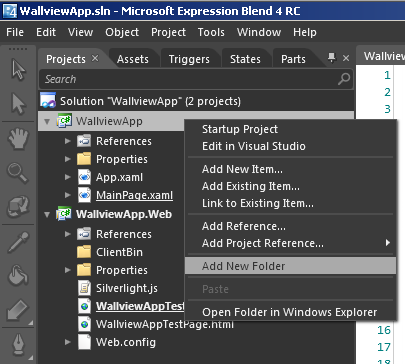
Щелкните правой кнопкой мыши на проекте WallviewApp внутри дерева проекта и выберите «Добавить новую папку». Сделайте это дважды, назовите папки «usercontrols» и «image».

Шаг 5: Создайте новый UserControl
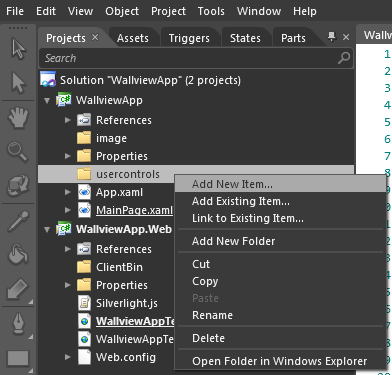
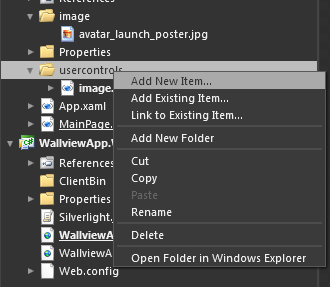
Щелкните правой кнопкой мыши по вновь созданной папке «usercontrols» и выберите «Добавить новый элемент …».

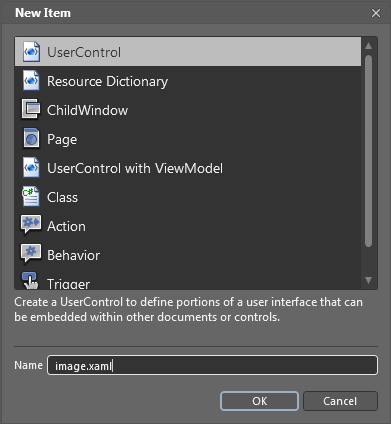
Во всплывающем окне убедитесь, что выбран UserControl, и введите «image.xaml» в качестве имени.

Шаг 6: Создайте StackPanel
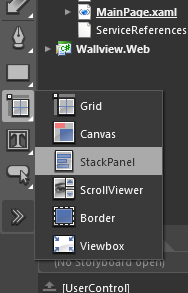
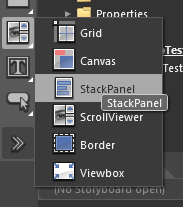
Выберите контейнер StackPanel на панели инструментов, которая по умолчанию должна быть слева …

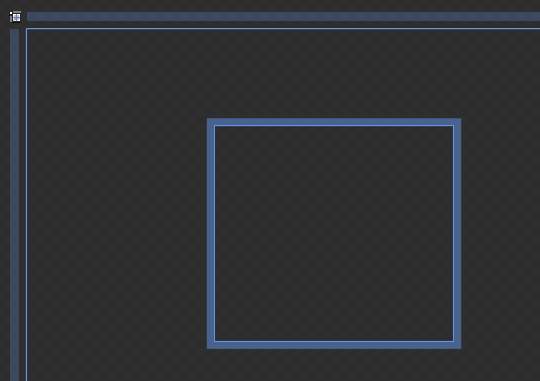
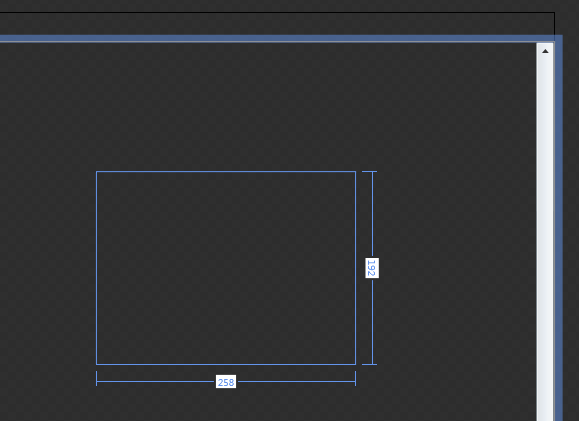
… и нарисуйте прямоугольник в середине LayoutRoot, который был там с самого начала.

Шаг 7: Настройте StackPanel
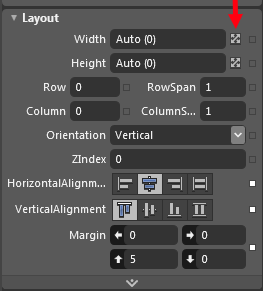
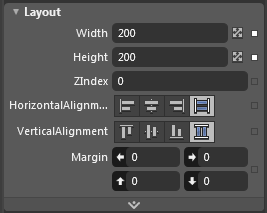
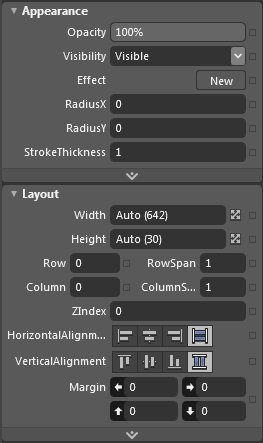
Убедитесь, что StackPanel выбран в левой части панели «Объекты и временная шкала». Справа вы видите параметры выбранного в данный момент элемента. Измените ширину и высоту на «Авто (0)», нажав на скрещенные стрелки рядом с текстовым полем. Горизонтальное выравнивание по центру и Вертикальное выравнивание по верху. Сбросьте маржу, щелкнув по белому квадратному значку рядом с текстовыми полями, и выберите «Сбросить» в меню. После этого установите Верхнюю маржу на «5». Теперь панель «Макет» должна выглядеть следующим образом, и поскольку размер StackPanel составляет 0x0 пикселей, его больше не видно:

Шаг 8: Создайте сетку
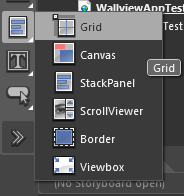
Идите вперед и выберите контейнер Grid на панели инструментов слева (там, где мы ранее выбирали StackPanel) и нарисуйте еще один прямоугольник в середине вашего рабочего пространства.

Шаг 9: Настройте сетку
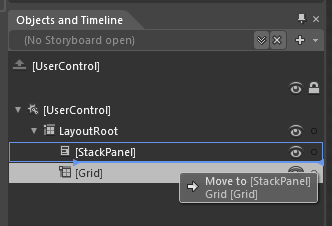
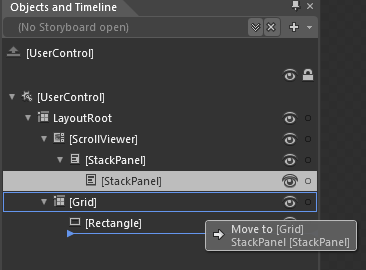
Взгляните на панель «Объекты и временная шкала» и убедитесь, что Grid находится внутри StackPanel. Если это не просто нажмите и перетащите его в StackPanel.

Настройте параметры макета, пока сетка еще выбрана. Установите ширину и высоту на «200» пикселей, горизонтальное и вертикальное выравнивание на «растянуть», если это не так.

Шаг 10: создайте границу
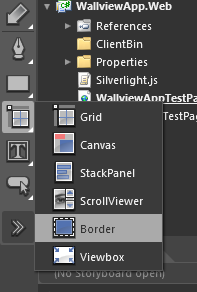
Теперь мы собираемся создать границу. Вы можете выбрать его как Grid и StackPanel на панели инструментов слева. Нарисуйте прямоугольник с границей и переместите его в сетку, если это еще не сделано.

Шаг 11: Настройте цвет набора границ и углы
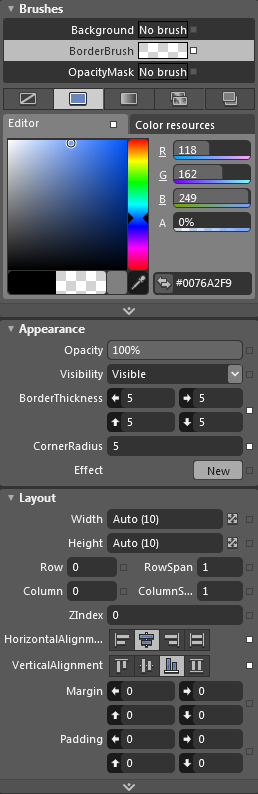
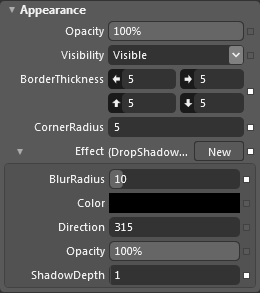
Откройте область для кистей с правой стороны и измените BorderBrush на следующий цвет: «# 0076A2F9». Затем установите BorderThickness на панели «Внешний вид» на «5» пикселей во всех четырех направлениях, а CornerRadius на «5» пикселей. Ширина и высота должны быть установлены на «Авто», нажав на скрещенные стрелки рядом с текстовым полем. Горизонтальное выравнивание должно быть установлено в «Центр», а вертикальное выравнивание в «Нижний»:

Шаг 12: отрегулируйте границу, добавьте тень
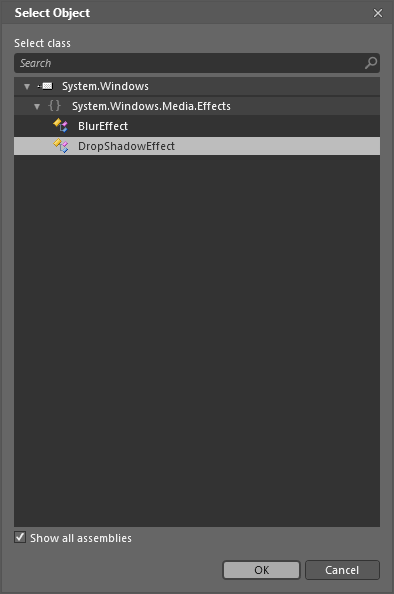
Теперь мы собираемся добавить ShadowEffect к границе. Нажмите кнопку «Создать» внутри области «Внешний вид», расположенную рядом с «Эффектом». В появившемся всплывающем окне выберите «DropShadowEffect» и нажмите «ОК».

Настройте параметры тени, появившиеся прямо под кнопкой «Создать», установив BlurRadius на «10» и ShadowDepth на «1»:

Шаг 13: Импортируйте изображение
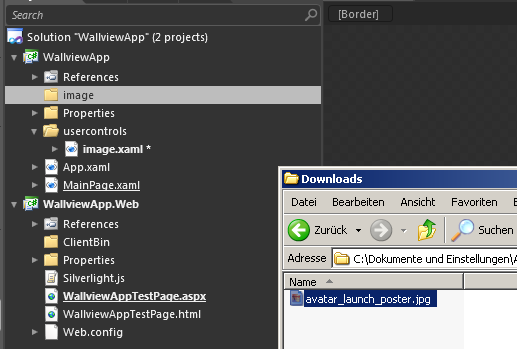
Теперь мы собираемся импортировать изображение в Blend. Вы можете сделать это либо щелкнув правой кнопкой мыши по папке «image», которую мы создали ранее и выбрав «Add Existing Item», либо выбрав папку и перетащив изображение прямо на нее со своего рабочего стола или из проводника.

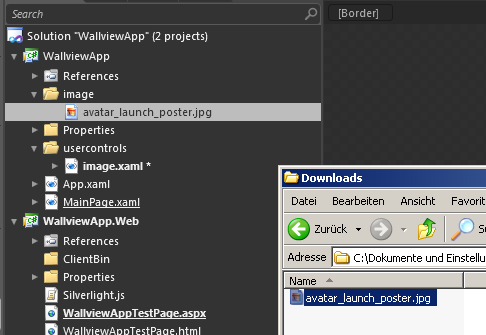
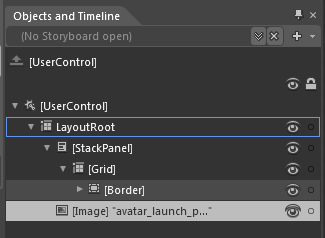
После импорта дерево вашего проекта должно выглядеть так:

Шаг 14: Используйте изображение
Чтобы использовать изображение в элементе управления, просто перетащите его из браузера проекта, куда вы его импортировали, прямо в рабочую область. Как вы видите, он слишком большой и находится в неправильном контейнере:

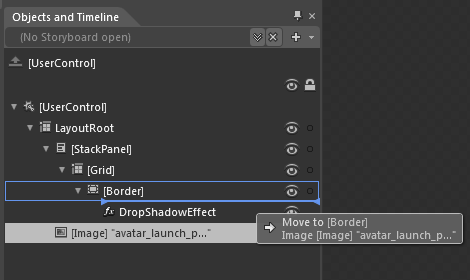
Чтобы это исправить, просто перетащите изображение в рамку:

Шаг 15: Настройте изображение
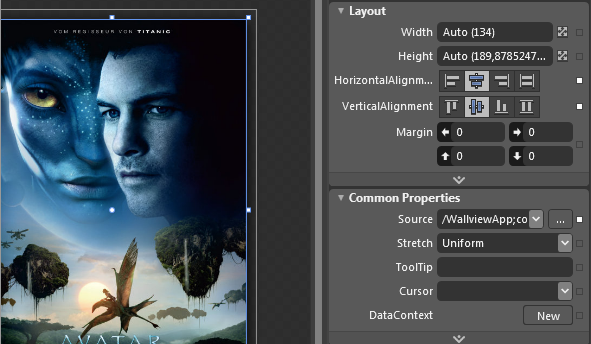
Измените высоту и ширину изображения на «Авто», горизонтальное и вертикальное выравнивание на «Центр», поля на «0» и растяните на «Равномерно» на панели «Общие свойства»:

Шаг 16: создай текстовый блок
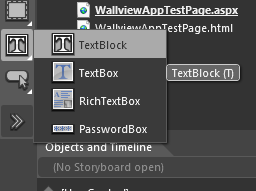
Выберите инструмент TextBlock на панели инструментов слева и создайте TextBlock где-нибудь в рабочей области.

Нажмите клавишу «ESC» на клавиатуре, чтобы отменить редактирование текста внутри TextBlock.

Шаг 17: Настройте текстовый блок
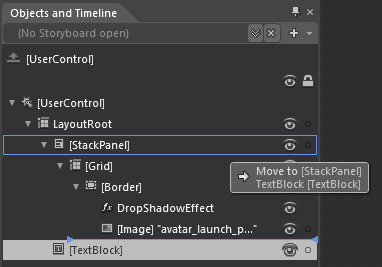
Нажмите и перетащите TextBlock на панели «Объекты и временная шкала» в панель StackPanel, которую мы создали ранее.

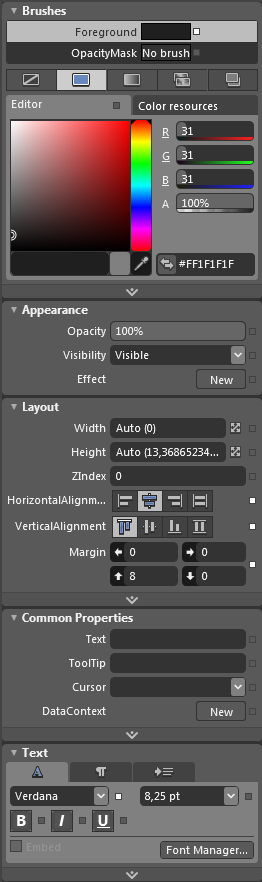
После этого измените цвет переднего плана на «# FF1F1F1F», а параметры макета с правой стороны выберите следующие значения: ширина: «авто», высота: «авто», горизонтальное выравнивание: «центр», вертикальное выравнивание: «верх», поле -Вверх: «8». Установите значение «Ничего», отметив текст «TextBlock» и удалив его, или щелкнув по белому квадрату рядом с ним и нажав «Сброс». Также измените шрифт текста на «Verdana»:

Шаг 18. Создайте еще один текстовый блок
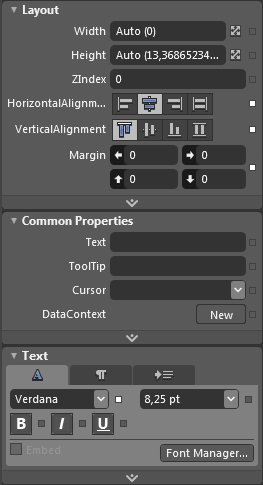
Создайте еще один текстовый блок, повторив шаги 16 и 17 или выбрав тот, который мы уже создали, на панели «Объекты и временная шкала» и нажав Ctrl + C, а затем Ctrl + V, чтобы продублировать его. Единственное, что мы должны сделать в отличие от шага 17, — это то, что мы не хотим устанавливать какие-либо поля. Если вы сделали дубликат метода, вы просто устанавливаете Top-Margin на «0» или нажимаете маленький белый квадрат рядом с ним и сбрасываете Margin:

Шаг 19: переименуйте элементы
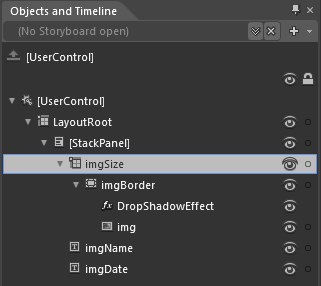
Чтобы иметь возможность работать с элементами, которые мы создали, нам нужно дать им имена. Так что продолжайте и переименуйте TextBlock в самом низу в «imgDate», медленно щелкнув дважды или щелкнув правой кнопкой мыши и выбрав «переименовать». Измените имя другого TextBlock на «imgName», Image на «img», Border на «imgBorder» и Grid на «imgSize». Теперь мы закончили с дизайном этого элемента управления, и ваша иерархия должна выглядеть следующим образом:

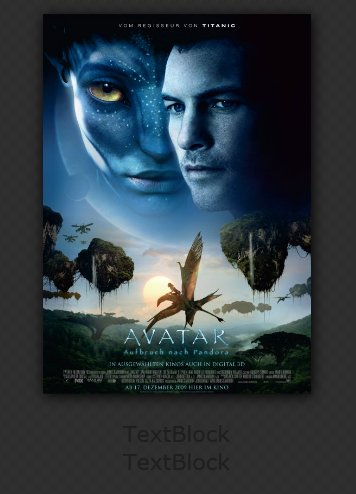
И дизайн должен выглядеть так:

Конечно, вы не можете видеть два TextBlocks в вашем проекте, так как мы установили их Text на несколько шагов раньше.
Я лично оставляю имена Textblocks, пока они мне нужны, чтобы закончить дизайн, прежде чем я их удалю. Таким образом, вы можете контролировать, если все в нужном месте.
Шаг 20: взгляните на XAML
Если вы хотите взглянуть на только что сгенерированный код, щелкните значок «<>» в середине в верхней части правой полосы прокрутки рабочей области. Чтобы вернуться к представлению дизайна, щелкните значок в верхней части.

Наш код выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<UserControl
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
xmlns:d=»http://schemas.microsoft.com/expression/blend/2008″
xmlns:mc=»http://schemas.openxmlformats.org/markup-compatibility/2006″
mc:Ignorable=»d»
x:Class=»WallviewApp.image»
d:DesignWidth=»640″ d:DesignHeight=»480″>
<Grid x:Name=»LayoutRoot»>
<StackPanel HorizontalAlignment=»Center» VerticalAlignment=»Top» Margin=»0,5,0,0″>
<Grid x:Name=»imgSize» Width=»200″ Height=»200″>
<Border x:Name=»imgBorder» BorderBrush=»#0076A2F9″ BorderThickness=»5″ VerticalAlignment=»Bottom» HorizontalAlignment=»Center» CornerRadius=»5″>
<Border.Effect>
<DropShadowEffect BlurRadius=»10″ ShadowDepth=»1″/>
</Border.Effect>
<Image x:Name=»img» Source=»/WallviewApp;component/image/avatar_launch_poster.jpg» HorizontalAlignment=»Center» VerticalAlignment=»Center»/>
</Border>
</Grid>
<TextBlock x:Name=»imgName» TextWrapping=»Wrap» HorizontalAlignment=»Center» VerticalAlignment=»Top» Margin=»0,8,0,0″ FontFamily=»Verdana» Foreground=»#FF1F1F1F»/>
<TextBlock x:Name=»imgDate» TextWrapping=»Wrap» HorizontalAlignment=»Center» VerticalAlignment=»Top» FontFamily=»Verdana» Foreground=»#FF1F1F1F»/>
</StackPanel>
</Grid>
</UserControl>
|
Шаг 21: Создайте еще один UserControl
Убедитесь, что вы переключаетесь обратно в представление дизайна.

Создайте еще один UserControl в папке «usercontrols», щелкнув правой кнопкой мыши по папке и выбрав «Добавить новый элемент» в меню.

Во всплывающем окне выберите «UserControl» и в качестве имени введите «wallview-img.xaml»:
Шаг 22: создайте ScrollViewer
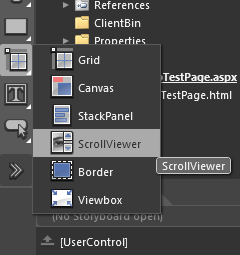
Выберите контейнер ScrollViewer на панели инструментов слева …

… и нарисуйте прямоугольник с ним в рабочей области.

Шаг 23: Настройте ScrollViewer
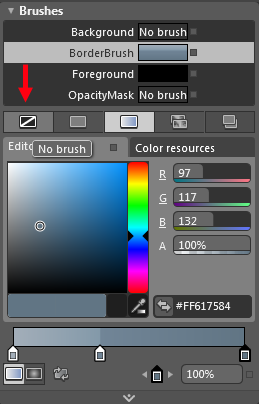
Пока выбран ScrollViewer, осмотрите область кистей с правой стороны и измените BorderBrush на «No Brush».

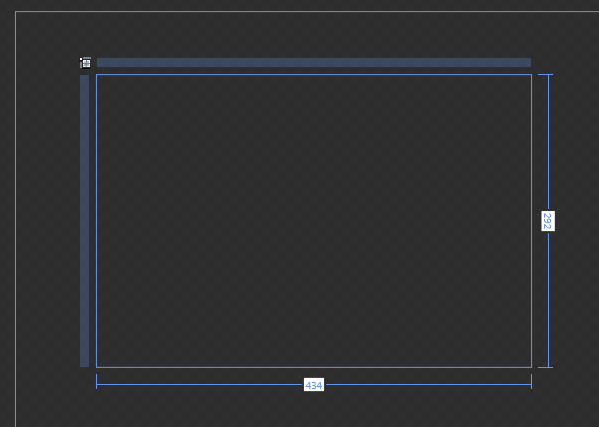
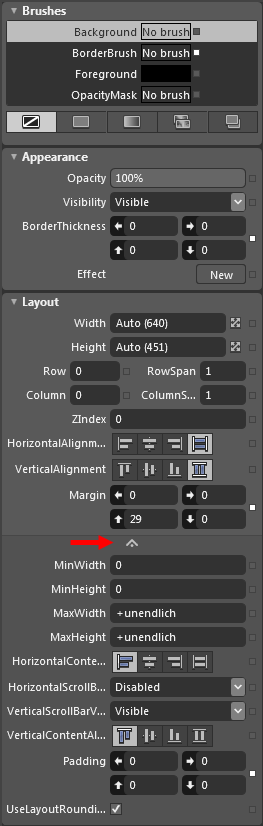
Установите BorderThickness на «0» для всех четырех направлений, «Горизонтальное и вертикальное выравнивание» на «Растянуть», «Верхнее поле» на «29» пикселей, а остальные поля на «0». Также контролируйте, если ширина и высота на «Авто», нажав скрещенные стрелки. Далее расширьте область Layout, нажав на маленькую стрелку и установите все четыре направления отступа на «0»:

Шаг 24: Создайте StackPanel
Выберите StackPanel на панели инструментов слева …

… и создайте StackPanel в середине ScrollViewer.

Шаг 25: Настройте StackPanel
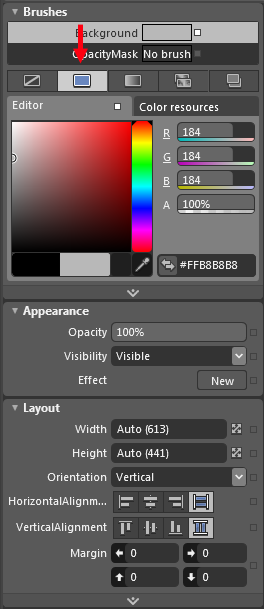
Выберите панель StackPanel, если ее еще нет, на панели «Объекты и временная шкала», затем нажмите кнопку «Кисть сплошного цвета» в области «Кисти» (это вторая слева, справа рядом с «Без кисти») и установите цвет фона на «# FFB8B8B8». Кроме того, измените горизонтальное и вертикальное выравнивание на «Растянуть», проверьте, установлены ли для ширины и высоты значение «Авто» и все ли поля равны «0»:

Шаг 26: создайте сетку
Выберите Grid Container на панели инструментов и создайте Grid.

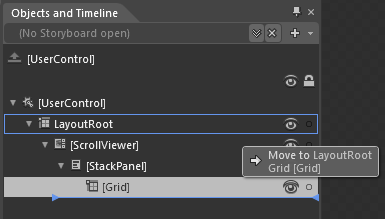
Если вы создали его внутри StackPanel, просто перетащите его в LayoutRoot-Grid:

Шаг 27: Настройте сетку
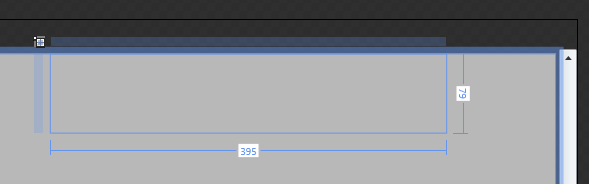
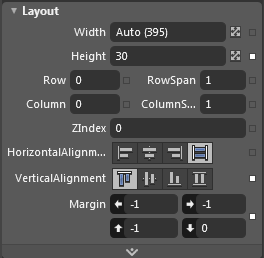
Измените высоту сетки на «30» пикселей, а ширину на «Авто». Выравнивание по горизонтали на «Растянуть», Выравнивание по вертикали на «Верх» и Поля на (-1, -1, -1, 0) для (слева, сверху, справа, снизу):

Шаг 28: создай прямоугольник
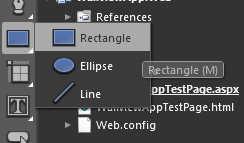
Выберите инструмент Rectangle Tool слева, который находится над контейнерами, которые мы уже использовали несколько раз …

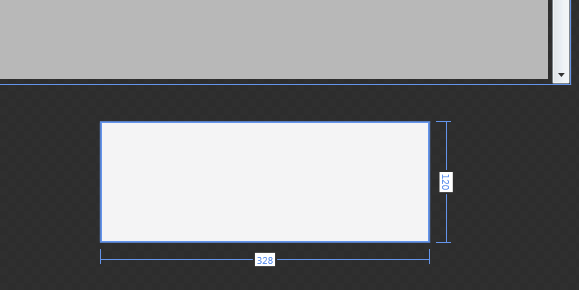
… и нарисуйте коробку в рабочей области.

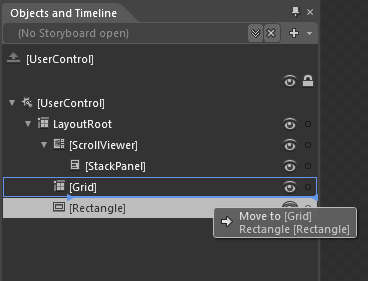
Переместите прямоугольник в сетку, которую мы создали на предыдущем шаге:

Шаг 29: отрегулируйте прямоугольник
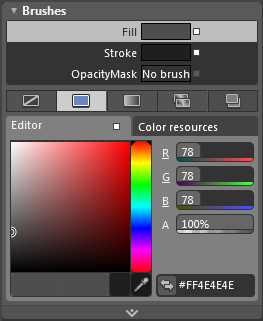
Измените цвет заливки прямоугольника на «# FF4E4E4E»:

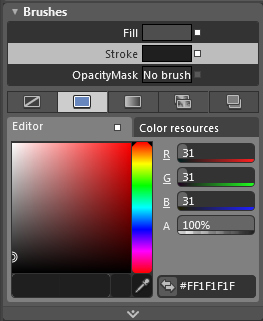
И цвет обводки до «# FF1F1F1F»:

Установите для параметра «Высота и ширина» значение «Авто», для горизонтального и вертикального выравнивания значение «Растянуть» и сбросьте поле, если оно есть:

Шаг 30: Создайте StackPanel
Теперь мы создаем StackPanel и перемещаем его в Grid:

Шаг 31: Настройте StackPanel
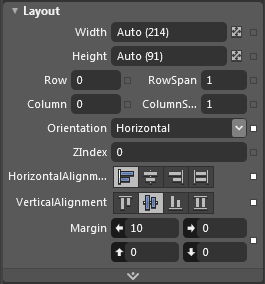
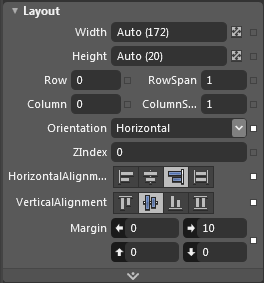
Измените параметры StackPanel на следующие: Ширина и Высота на «Авто», Ориентация на «Горизонтально», Горизонтальное выравнивание на «Влево», Вертикальное выравнивание на «Центр» и Поля слева на «10»:

Шаг 32: создай кнопку
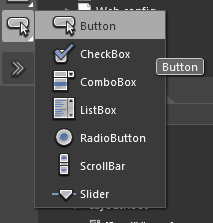
Выберите кнопку-инструмент на панели инструментов …

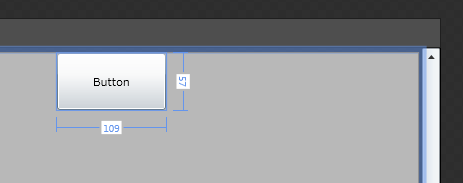
… и создать кнопку где-нибудь в рабочей области.

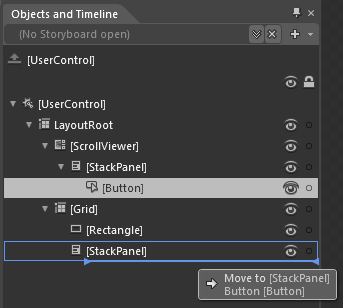
Затем перетащите его в StackPanel, который мы только что создали:

Шаг 33: отрегулируйте кнопку
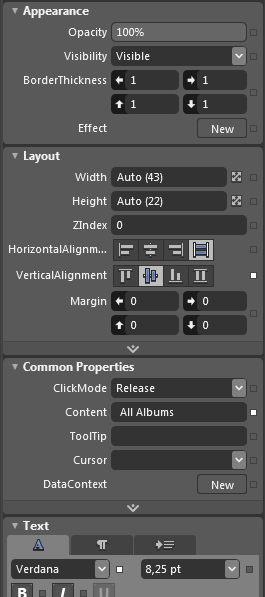
Установите для ширины и высоты кнопки значение «Авто», для параметра «Горизонтальное выравнивание» — «Растянуть», для вертикального выравнивания — «Центр», для полей, если они есть, задано значение «0», для содержимого — «все альбомы» (специально выделены пробелы, поэтому кнопка по умолчанию выглядит чуть лучше) и шрифт к «Вердане»:

Шаг 34: дублируй кнопку
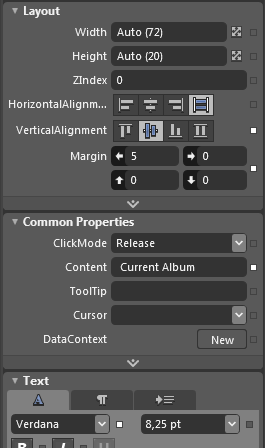
Выберите кнопку и нажмите Ctrl + C, Ctrl + V, чтобы скопировать и вставить кнопку в той же панели StackPanel, затем измените Margin-Left на «5» и Content на «Current Album»:

Шаг 35: дублируй StackPanel
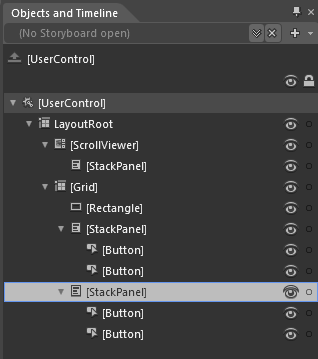
Выберите StackPanel с двумя кнопками в ней на панели «Объекты и временная шкала» и нажмите CTRL + C, CTRL + V, чтобы дублировать ее. Теперь ваша иерархия должна выглядеть так:

Шаг 36: Настройте дублированную панель стека
Выберите дублирующую StackPanel, если вы этого еще не сделали, измените HorizontalAlignment на «Right» и установите все поля на «0», кроме правого, для которого вы установили «10» пикселей.

Шаг 37: отрегулируйте кнопки
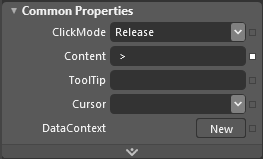
Выберите одну из кнопок в дублированном StackPanel и измените ее содержимое на «<», если вы выбрали левую, и на «>» для правой. Теперь у нас есть две кнопки с символом стрелки, которые позже будут использоваться для навигации.

Шаг 38: создай слайдер
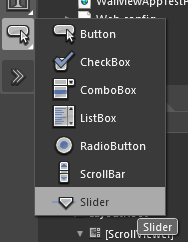
Выберите Slider-Tool на панели инструментов и создайте Slider в своей рабочей области.

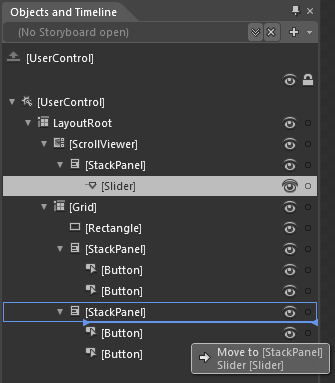
Затем перетащите его в верхнюю часть нижней StackPanel:

Шаг 39: Настройте ползунок
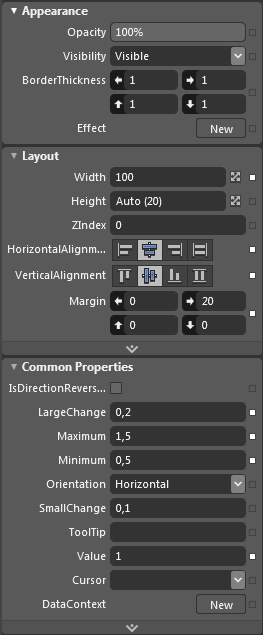
Выберите ползунок и настройте его на следующие параметры:
- Ширина: «100»,
- Высота: «Авто»,
- Горизонтальное выравнивание: «Центр»,
- Вертикальное выравнивание: «Центр»,
- Маржа-справа: «20»,
- другие поля: «0»,
И под Общими свойствами:
- LargeChange: «0,2»;
- Максимум: «1,5»;
- Минимум: «0,5»:
- SmallChange: «0,1»;
- Значение: «1».

Шаг 40: переименуй элементы
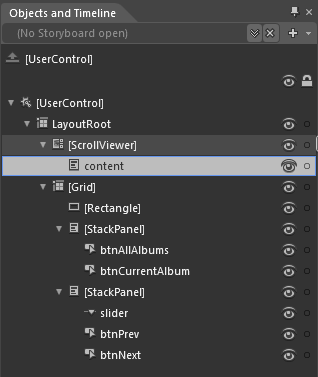
Как и в образе UserControl, который мы создали ранее, мы собираемся переименовать элементы, которые нам понадобятся позже. Снизу вверх: кнопка: «btnNext», кнопка: «btnPrev», ползунок: «ползунок», пропустить StackPanel, кнопка: «btnCurrentAlbum», кнопка: «btnAllAlbums», пропустить следующие элементы до StackPanel, который находится внутри ScrollViewer. Переименуйте эту StackPanel в «контент». Теперь иерархия должна выглядеть так:

Шаг 41: Последний взгляд
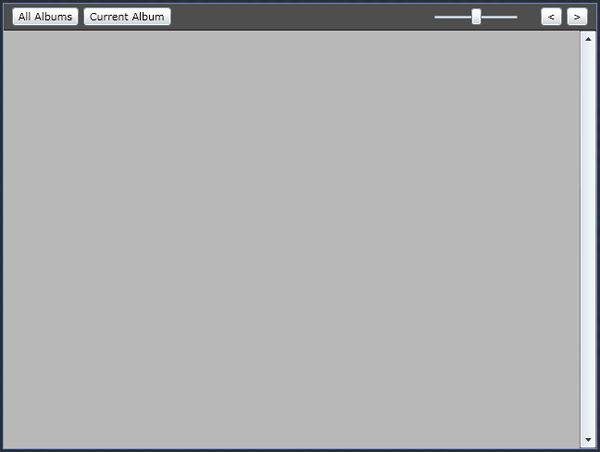
Вот как теперь должен выглядеть UserControl «wallview-img»:

Шаг 42: взгляните на код
Вот как выглядит xaml-код для нашего UserControl «wallview.img.xaml»:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<UserControl
xmlns=»http://schemas.microsoft.com/winfx/2006/xaml/presentation»
xmlns:x=»http://schemas.microsoft.com/winfx/2006/xaml»
xmlns:d=»http://schemas.microsoft.com/expression/blend/2008″
xmlns:mc=»http://schemas.openxmlformats.org/markup-compatibility/2006″
mc:Ignorable=»d»
x:Class=»WallviewApp.wallview_img»
d:DesignWidth=»640″ d:DesignHeight=»480″>
<Grid x:Name=»LayoutRoot»>
<ScrollViewer Margin=»0,29,0,0″ Padding=»0″ BorderBrush=»{x:Null}» BorderThickness=»0″>
<StackPanel x:Name=»content» Background=»#FFB8B8B8″/>
</ScrollViewer>
<Grid Height=»30″ VerticalAlignment=»Top» Margin=»-1,-1,-1,0″>
<Rectangle Fill=»#FF4E4E4E» Stroke=»#FF1F1F1F»/>
<StackPanel HorizontalAlignment=»Left» VerticalAlignment=»Center» Margin=»10,0,0,0″ Orientation=»Horizontal»>
<Button x:Name=»btnAllAlbums» Content=» All Albums » VerticalAlignment=»Center» FontFamily=»Verdana»/>
<Button x:Name=»btnCurrentAlbum» Content=» Current Album » VerticalAlignment=»Center» FontFamily=»Verdana» Margin=»5,0,0,0″/>
</StackPanel>
<StackPanel HorizontalAlignment=»Right» VerticalAlignment=»Center» Margin=»0,0,10,0″ Orientation=»Horizontal»>
<Slider x:Name=»slider» Width=»100″ Margin=»0,0,20,0″ LargeChange=»0.2″ Maximum=»1.5″ Minimum=»0.5″ Value=»1″ VerticalAlignment=»Center» HorizontalAlignment=»Center»/>
<Button x:Name=»btnPrev» Content=» < » VerticalAlignment=»Center» FontFamily=»Verdana»/>
<Button x:Name=»btnNext» Content=» > » VerticalAlignment=»Center» FontFamily=»Verdana» Margin=»5,0,0,0″/>
</StackPanel>
</Grid>
</Grid>
</UserControl>
|
Вывод
Blend — отличный инструмент для создания красивых дизайнов и анимации. Вы даже можете написать весь код в Blend, но я предпочитаю использовать Visual Studio, поскольку он более мощный, имеет отладчик и лучший IntelliSense для предложений и автозаполнения.
Во второй части этого руководства мы напишем весь код для наших двух пользовательских элементов управления в C #, а также наш собственный веб-сервис, который переносит каждое изображение из определенной папки в наше представление на стене.
Поскольку это мой первый урок, я надеюсь, что вам понравилось работать с ним и выучили что-то полезное. Для любых комментариев, предложений или проблем, пожалуйста, оставьте записку в разделе комментариев.
Спасибо за прочтение!
Дополнительные ресурсы
30-дневная пробная версия Blend
Введение в Microsoft Silverlight 4 — смесь