В этом уроке вы узнаете, как создать простой Image Rotator с нуля, используя Flash, XML и ActionScript 3.0.
Шаг 1: Краткий обзор
Этот ротатор изображений создан почти полностью из одного кода.
На первых шагах мы настроим свойства файла Fla и добавим несколько шрифтов, чтобы информация об изображении выглядела лучше. Мы также добавляем предварительный загрузчик, чтобы указать автоматический переход изображений.
Шаг 2: настройка
Откройте Flash и создайте новый файл Flash (ActionScript 3.0).

Установите размер сцены 600 x 300 пикселей и скорость кадра 24 кадров в секунду.

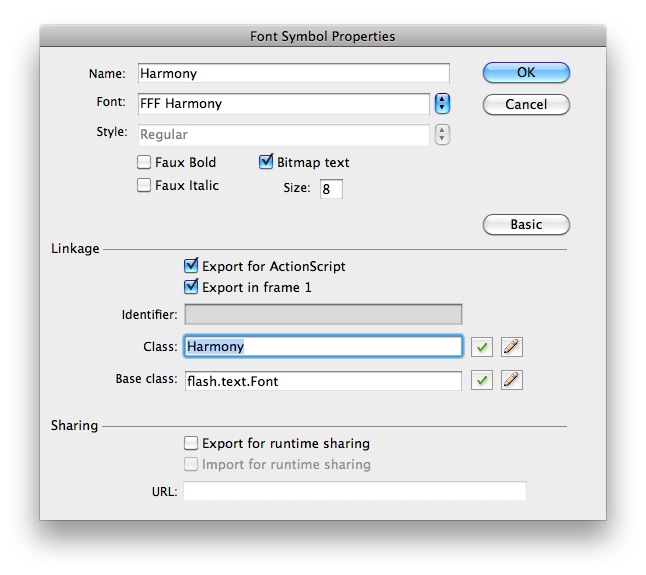
Шаг 3: Вставить шрифты
Чтобы лучше рассмотреть наше приложение, мы будем использовать встроенные шрифты.
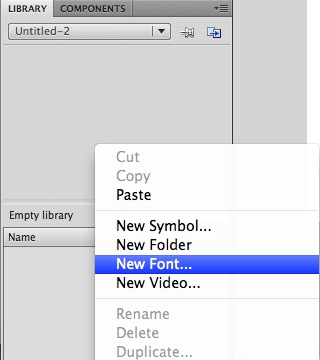
Откройте панель «Библиотека» (Cmd + L) и щелкните правой кнопкой мыши в области элементов, чтобы открыть контекстное меню.

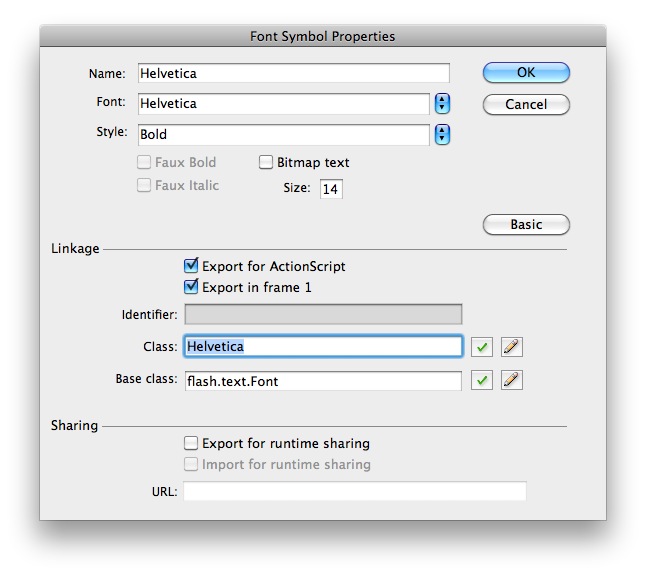
Выберите Новый шрифт и выберите понравившийся шрифт. Не забудьте выбрать фактический размер, который вы собираетесь использовать в фильме.

Я использовал Helvetica Bold для названия изображения и FFF Harmony для описания.

Шаг 4: Preloader
Предварительный загрузчик MovieClip будет использоваться в качестве индикатора прогресса, это скажет пользователю, что изображения воспроизводятся автоматически.

В этом примере я использовал Apple Inspired Preloader, который мы создали ранее в ActiveTuts +. Мы просто используем анимацию, поэтому нет необходимости копировать код. Наш код будет переходить к следующему изображению каждый раз, когда зацикливается анимация предзагрузчика.
Шаг 5: Получить несколько изображений
Это не был бы Image Rotator без изображений, поэтому выберите их из своей личной коллекции или загрузите несколько для тестирования.
Это изображения из демонстрации, полученные от Flickr , все с лицензией Creative Commons .
Размер изображения был увеличен до 600×300 пикселей, чтобы соответствовать размеру фильма.
Шаг 6: Написать XML
XML-файл будет загружен приложением; этот файл будет содержать всю информацию об изображениях, такую как заголовок, URL-адрес изображения и описание.
Откройте ваш любимый редактор и напишите:
|
1
2
3
4
5
6
|
<?xml version=»1.0″?>
<images>
<image title=»Grass 01″ src=»images/Grass.png» description=»Photo by: 100kr on Flickr»/>
<image title=»Deep Impact on Planet Color» src=»images/Water.png» description=»Photo by: spettacolopuro on Flickr»/>
<image title=»Yosemite: Fall Colours» src=»images/Yosemite.png» description=»Photo by: tibchris on Flickr»/>
</images>
|
Шаг 7: Создайте класс документа
Создайте новый документ ActionScript и сохраните его как ImageRotator.as .

Шаг 8: Импортируйте необходимые классы
Это обязательные занятия. Более подробное описание каждого класса см. В справке по Flash (нажмите «F1» во Flash).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
package
{
import fl.transitions.Tween;
import fl.transitions.easing.Strong;
import fl.transitions.TweenEvent;
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.display.Loader;
import flash.text.TextField;
import flash.text.TextFormat;
import flash.text.TextFieldAutoSize;
import flash.text.AntiAliasType;
import flash.utils.Timer;
import flash.events.TimerEvent;
import flash.events.Event;
import flash.events.MouseEvent;
|
Шаг 9: Начните урок
Ключевое слово extends определяет класс, который является подклассом другого класса. Подкласс наследует все методы, свойства и функции, так что мы можем использовать их в нашем классе.
Мы сделаем наш класс документа расширенным Sprite, так как ему не нужна временная шкала.
|
1
2
|
public class ImageRotator extends Sprite
{
|
Шаг 10: объявить переменные
Это переменные, которые мы будем использовать; каждый объясняется в комментариях.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
private var xml:XML;
private var urlLoader:URLLoader;
private var imagesVector:Vector.<Loader> = new Vector.<Loader>();
private var imagesCounter:int = 0;
private var tween:Tween;
private var lastTarget:*;
private var tweening = false;
private var infoCounter:int = 0;
private var infoPanel:Sprite = new Sprite();
private var titleField:TextField = new TextField();
private var description:TextField = new TextField();
private var titleFormat:TextFormat = new TextFormat();
private var descriptionTF:TextFormat = new TextFormat();
private var timer:Timer;
private var preloader:Preloader = new Preloader();
private var added:Boolean;
private var titleFont:Helvetica = new Helvetica();
private var bitmapFont:Harmony = new Harmony();
|
Шаг 11: Написать функцию конструктора
Конструктор — это функция, которая запускается, когда объект создается из класса. Этот код выполняется первым, когда вы создаете экземпляр объекта или запускаетесь с использованием класса документа. В этом случае это будет первый запуск кода при запуске нашего SWF.
Исходные параметры имеют значения по умолчанию; это позволит нам использовать класс как класс документа и как экземпляр.
Параметры — это URL-адрес файла XML и время, в течение которого объект Timer будет ожидать перехода между изображениями; это число должно быть больше, чем продолжительность перехода Tween (одна секунда по умолчанию).
|
1
2
|
public function ImageRotator(xmlPath:String = «images.xml», interval:int = 2000):void
{
|
Шаг 12: Напишите код конструктора
Этот код идет внутри конструктора. Он запускает таймер, устанавливает формат текста по умолчанию для текстовых полей и вызывает функцию loadXML.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
timer = new Timer(interval);
titleFormat.bold = true;
titleFormat.font = titleFont.fontName;
titleFormat.color = 0xFFFFFF;
titleFormat.size = 14;
descriptionTF.font = bitmapFont.fontName;
descriptionTF.color = 0xEEEEEE;
descriptionTF.size = 8;
titleField.defaultTextFormat = titleFormat;
titleField.autoSize = TextFieldAutoSize.LEFT;
titleField.embedFonts = true;
titleField.antiAliasType = AntiAliasType.ADVANCED;
description.defaultTextFormat = descriptionTF;
description.autoSize = TextFieldAutoSize.LEFT;
description.embedFonts = true;
loadXML(xmlPath);
}
|
Шаг 13: загрузите файл XML
Эта функция использует объект URLLoader для загрузки файла XML, указанного в параметре конструктора. Функция parseXML (на следующем шаге) настроена на выполнение после завершения загрузки.
|
1
2
3
4
5
|
private function loadXML(file:String):void
{
urlLoader = new URLLoader(new URLRequest(file));
urlLoader.addEventListener(Event.COMPLETE, parseXML);
}
|
Шаг 14: разобрать файл XML
Данные xml назначаются объекту xml, и вызывается функция для загрузки изображений.
|
1
2
3
4
5
|
private function parseXML(e:Event):void
{
xml = new XML(e.target.data);
loadImages();
}
|
Шаг 15: Загрузите изображения
Оператор for используется для получения количества изображений в xml, загрузки изображений с использованием объекта Loader и сохранения этого Loader в объекте Vector, который был определен ранее. Когда загрузка изображения завершена, выполняется функция sortImages.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private function loadImages():void
{
for (var i:int = 0; i < xml.children().length(); i++)
{
var loader:Loader = new Loader();
loader.load(new URLRequest(xml.children()[i].@src));
imagesVector.push(loader);
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, sortImages);
}
}
|
Шаг 16: Сортировка изображений
Эта функция добавляет изображения на сцену и сортирует их; когда все изображения загружены, он вызывает функции, которые создают информационную панель и слушателей мыши.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
private function sortImages(e:Event):void
{
imagesCounter++;
for (var i:int = imagesVector.length — 1; i >= 0; i—) //go backwards…
{
addChild(imagesVector[i]);
}
if (imagesCounter == imagesVector.length) //If all images are loaded
{
createInfoPanel();
timer.addEventListener(TimerEvent.TIMER, autoChange);
timer.start();
addPreloader();
addActions();
}
}
|
Шаг 17: добавь слушателей мыши к изображениям
Мы используем оператор for для установки слушателей мыши на каждое изображение. Это очень простая форма контроля; когда пользователь щелкает изображение, вызывается функция обработчика changeImage.
|
1
2
3
4
5
6
7
8
|
private function addActions():void
{
for (var i:int = 0; i < imagesVector.length; i++)//Gets the number of images
{
//Sets the listener, changeImage function will be executed when an image is clicked
imagesVector[i].addEventListener(MouseEvent.MOUSE_UP, changeImage);
}
}
|
Шаг 18: Ручной переход
Этот код будет запущен, когда пользователь щелкнет изображение. Прочитайте комментарии в коде для деталей.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
private function changeImage(e:MouseEvent):void
{
timer.stop();
if(added) //Check if the preloader is in stage, if true, removes it, if already removed, nothing happens
{
removeChild(preloader);
added = false;
}
if (! tweening) //If a transition is not in progress
{
lastTarget = e.target;
tween = new Tween(e.target,»alpha»,Strong.easeOut,1,0,1,true);
tween.addEventListener(TweenEvent.MOTION_FINISH, changeDepth);
tweening = true;
infoCounter++;
if (infoCounter >= xml.children().length()) //If the infoCounter is grater than the total number of images
{
infoCounter = 0;
titleField.text = xml.children()[infoCounter].
description.text = xml.children()[infoCounter].
}
else
{
titleField.text = xml.children()[infoCounter].
description.text = xml.children()[infoCounter].
}
}
}
|
Шаг 19: переместить изображение назад
Переход между изображениями основан на альфа-анимации, поэтому вы увидите следующее изображение после завершения перехода. Однако, если вы щелкнете по нему, вы нажмете на то же изображение, что и раньше, хотя оно не видно. Это исправит это.
|
1
2
3
4
5
6
|
private function changeDepth(e:TweenEvent):void //When the alpha is 0
{
setChildIndex(lastTarget, 0);
lastTarget.alpha = 1;
tweening = false;
}
|
Шаг 20. Создание информационной панели
Это создаст полупрозрачную панель с текстом, сгенерированным из тегов XML Title и Description.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
private function createInfoPanel():void
{
//Draw a black rectangle with 50% alpha
infoPanel.graphics.beginFill(0x000000, 0.5);
infoPanel.graphics.drawRect(0, 0, 600, 50);
infoPanel.graphics.endFill();
//Position and set the value of the title field
titleField.text = xml.children()[infoCounter].
titleField.x = 5;
titleField.y = 5;
//Position and set the value of the description field
description.text = xml.children()[infoCounter].
description.x = 7;
description.y = 22;
infoPanel.y = 250;
//Add the children
infoPanel.addChild(titleField);
infoPanel.addChild(description);
addChild(infoPanel);
}
|
Шаг 21: обработать автоматический переход
Этот код обрабатывает автоматический переход; это вызвано событием TIMER объекта Timer.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
private function autoChange(e:TimerEvent):void
{
infoCounter++;
lastTarget = imagesVector[xml 1=»-» 2=»infoCounter» language=».children().length()»][/xml];
tween = new Tween(imagesVector[xml 1=»-» 2=»infoCounter» language=».children().length()»][/xml],»alpha»,Strong.easeOut,1,0,1,true);
/* The same actions of the manual transition, change info etc. */
tween.addEventListener(TweenEvent.MOTION_FINISH, changeDepth);
tweening = true;
if (infoCounter >= xml.children().length())
{
infoCounter = 0;
titleField.text = xml.children()[infoCounter].
description.text = xml.children()[infoCounter].
}
else
{
titleField.text = xml.children()[infoCounter].
description.text = xml.children()[infoCounter].
}
}
|
Шаг 22: поместите мувиклип Preloader
Этот кусок скрипта добавляет и размещает предзагрузчик.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
private function addPreloader():void
{
added = true;
preloader.scaleX = 0.08;
preloader.scaleY = 0.08;
preloader.x = (600 — preloader.width/2) — 12;
preloader.y = (300 — preloader.height/2) — 12;
addChild(preloader);
}
}
}
|
Это завершает класс ImageRotator .
Шаг 23: Использование класса
Есть два способа использовать этот класс. Вы можете использовать его в своем коде как экземпляр или как класс документа с параметрами по умолчанию, которые мы установили ранее.
Если вы решите создать экземпляр этого класса и использовать его в своем коде, это пример того, как его использовать:
|
1
2
3
4
5
|
import ImageRotator;
var ir:ImageRotator = new ImageRotator(«images.xml», 1100);
addChild(ir);
|
Таким образом, вы можете установить файл XML для загрузки и интервал перехода без необходимости редактировать код класса.
В противном случае смотрите следующий шаг.
Шаг 24: Использование класса документа
В файле .fla перейдите на панель свойств и напишите ImageRotator в поле Class. Помните, что для этого будут использоваться параметры по умолчанию.
Вывод
Это всего лишь пример ротатора изображения и хороший способ начать создавать собственную галерею изображений.
Спасибо за прочтение!




