В первой части этой серии мы рассмотрели, как программно получить количество лайков на странице Facebook, а также подписчиков в Twitter и Google+. К концу мы создали три вспомогательные функции PHP, чтобы упростить поиск в социальных сетях.
Эти функции принимают в качестве аргумента имя пользователя страницы Facebook, имя пользователя Twitter и имя пользователя или идентификатор Google+ соответственно и, в свою очередь, возвращают число лайков или подписчиков.
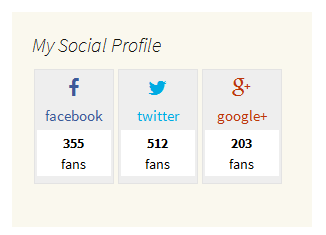
В этой заключительной части серии мы разработаем виджет социального профиля, который ссылается на страницу Facebook, Twitter и профиль Google+. Виджет также будет отображать количество лайков на странице Facebook, а также количество подписчиков в Twitter и Google+.
Ниже приведен скриншот виджета, который будет построен в конце этого урока.

Кодирование виджета
Как и во всех плагинах WordPress, заголовок файла, содержащий метаинформацию (такую как Имя, Версия, Автор и т. Д.) Относительно плагина, должен находиться в начале файла плагина.
Ниже приведен заголовок нашего плагина виджета.
|
1
2
3
4
5
6
7
8
|
<?php
/*
* Plugin Name: Tuts+ Social Profile Widget
* Plugin URI: http://code.tutsplus.com
* Description: Social widget that links to various social media profiles
* Author: Agbonghama Collins
* Author URI: http://tech4sky.com
*/
|
Чтобы создать виджет WordPress, необходимо WP_Widget стандартный класс WP_Widget и включить необходимые методы в дочерний класс. Наконец, дочерний класс виджета регистрируется и подключается к WordPress.
Создайте дочерний класс, расширяющий родительский класс WP_Widget .
|
1
2
|
class Tutsplus_Social_Profile extends WP_Widget {
// …
|
Дайте виджету имя и описание, используя __construct() .
|
1
2
3
4
5
6
7
8
|
function __construct() {
parent::__construct(
‘Tutsplus_Social_Profile’, __( ‘Social Networks Profiles’, ‘translation_domain’ ),
array( ‘description’ => __(‘Links to Author social media profile’, ‘translation_domain’ ) )
);
}
|
На данный момент пришло время воспользоваться вспомогательными функциями, которые мы создали в последнем посте, чтобы мы могли отображать Лайки и Подписчиков из Facebook, Twitter и Google+.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
public function twitter_count( $username ) {
require_once ‘TwitterAPIExchange.php’;
// Set access tokens here — see: https://dev.twitter.com/apps/
$settings = array(
‘oauth_access_token’ => «211978035-fedllb5xEQhnoHxAsK3259VIOhsFrLuRUyR4Atvr»,
‘oauth_access_token_secret’ => «7Nev2EyOxoHAVgb8Y5VHPRYuKbKomFqe3kf1ouOHtmHVs»,
‘consumer_key’ => «MsHrMc5B9dZyP8mgqV0m2JGsq»,
‘consumer_secret’ => «YhIdWozaAb9cvKcjKqamEcN2GgSBrzqfWZpIvKSeYVvCQsb8LL»
);
$url = ‘https://api.twitter.com/1.1/users/show.json’;
$getfield = ‘?screen_name=’ .
$request_method = ‘GET’;
$twitter_instance = new TwitterAPIExchange( $settings );
$follow_count = $twitter_instance ->setGetfield( $getfield )
->buildOauth( $url, $request_method )
->performRequest();
$count = json_decode( $follow_count, true );
return $count[‘followers_count’];
}
|
|
1
2
3
4
|
public function facebook_count( $username ) {
$facebook_count = file_get_contents( ‘http://graph.facebook.com/’ . $username );
return json_decode( $facebook_count )->likes;
}
|
|
1
2
3
4
|
public function googleplus_count( $username, $apikey = ‘AIzaSyBHm7J9qLupabYWaxLg_9_UZPbxWdso2vY’ ) {
$google = file_get_contents( ‘https://www.googleapis.com/plus/v1/people/’ . $username . ‘?key=’ . $apikey );
return json_decode( $google ) -> circledByCount;
}
|
В twitter_count() выше методе twitter_count() жетон доступа к OAuth-приложению Twitter, секретный токен-ключ, ключ-потребитель и секрет-потребитель жестко закодированы в методе.
Вам придется изменить их на учетные данные OAuth вашего приложения Twitter.
То же самое касается ключа API Google Plus в googleplus_count() .
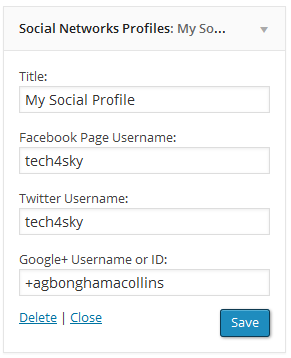
Параметры настроек виджета будут состоять из пяти полей формы, которые содержат заголовок виджета, имена пользователей Facebook, Twitter и Google+, как показано на рисунке ниже.

Метод form() ниже создает форму Widget.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public function form( $instance ) {
isset ( $instance[‘title’] ) ?
empty ( $instance[‘title’] ) ?
isset ( $instance[‘facebook’] ) ?
isset ( $instance[‘twitter’] ) ?
isset ( $instance[‘google’] ) ?
?>
<p>
<label for=»<?php echo $this->get_field_id(‘title’); ?>»><?php _e(‘Title:’);
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘title’ ); ?>» name=»<?php echo $this->get_field_name( ‘title’ ); ?>» type=»text» value=»<?php echo esc_attr( $title ); ?>»>
</p>
<p>
<label for=»<?php echo $this->get_field_id(‘facebook’); ?>»><?php _e(‘Facebook Page Username:’);
<input class=»widefat» id=»<?php echo $this->get_field_id(‘facebook’); ?>» name=»<?php echo $this->get_field_name(‘facebook’); ?>» type=»text» value=»<?php echo esc_attr( $facebook ); ?>»>
</p>
<p>
<label for=»<?php echo $this->get_field_id(‘twitter’); ?>»><?php _e(‘Twitter Username:’);
<input class=»widefat» id=»<?php echo $this->get_field_id(‘twitter’); ?>» name=»<?php echo $this->get_field_name(‘twitter’); ?>» type=»text» value=»<?php echo esc_attr( $twitter ); ?>»>
</p>
<p>
<label for=»<?php echo $this->get_field_id(‘google’); ?>»><?php _e(‘Google+ Username or ID:’);
<input class=»widefat» id=»<?php echo $this->get_field_id( ‘google’ ); ?>» name=»<?php echo $this->get_field_name( ‘google’ ); ?>» type=»text» value=»<?php echo esc_attr( $google ); ?>»>
</p>
<?php
}
|
Когда значения вводятся в поле формы, их необходимо сохранить в базе данных. Метод update() очищает значения форм, удаляя вредоносные данные, и сохраняет очищенные значения в базу данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance[‘title’] = ( ! empty ( $new_instance[‘title’]) ) ?
$instance[‘facebook’] = ( ! empty ( $new_instance[‘facebook’]) ) ?
$instance[‘twitter’] = ( ! empty ( $new_instance[‘twitter’]) ) ?
$instance[‘google’] = ( ! empty ( $new_instance[‘google’]) ) ?
$instance[‘linkedin’] = ( ! empty ( $new_instance[‘linkedin’]) ) ?
return $instance;
}
|
Далее идет метод widget() который отображает ссылки на профили в социальных сетях вместе с количеством лайков и подписчиков в клиентской части WordPress.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
$title = apply_filters( ‘widget_title’, $instance[‘title’] );
$facebook = $instance[‘facebook’];
$twitter = $instance[‘twitter’];
$google = $instance[‘google’];
// social profile link
$social_widget = ‘
<ul class=»diverz»>
<li class=»diverz facebookz»>
<a href=»https://www.facebook.com/’ . $facebook . ‘»>
<div class=»main-diverz»>
<i class=»facebookz fa fa-facebook»></i>
<br/>
<big class=»spanz facebookz»>facebook</big>
</div>
</a>
<div class=»sub-diverz»>
<strong>’ .
$this->facebook_count( $facebook ) .
<br/>fans
</div>
</li>
<li class=»diverz twitterz»>
<a href=»https://www.twitter.com/’ . $twitter . ‘»>
<div class=»main-diverz»>
<i class=»twitterz fa fa-twitter»></i><br/>
<big class=»spanz twitterz»>twitter</big>
</div></a>
<div class=»sub-diverz»><strong>’ .
$this->twitter_count(‘tech4sky’) .
</div>
</li>
<li class=»diverz googlez»>
<a href=»https://plus.google.com/u/0/’ . $google . ‘»>
<div class=»main-diverz»>
<i class=»googlez fa fa-google-plus»></i><br/>
<big class=»spanz googlez»>google+</big>
</div></a>
<div class=»sub-diverz»><strong>’ .
$this->googleplus_count( $google ) .
</div>
</li>
</ul>’;
echo $args[‘before_widget’];
if ( !empty($title) ) {
echo $args[‘before_title’] .
}
echo $social_widget;
echo $args[‘after_widget’];
}
|
Мы закончили с включением необходимых методов и кодов в класс, поэтому нам осталось только добавить скобку закрывающего класса.
|
1
2
|
// …
}
|
Класс виджета Tutsplus_Social_Profile необходимо зарегистрировать с помощью функции WordPress register_widget , а затем подключить к widgets_init .
Без этого виджет не будет распознаваться WordPress.
|
1
2
3
4
|
function register_tutsplus_social_profile() {
register_widget( ‘Tutsplus_Social_Profile’ );
}
add_action( ‘widgets_init’, ‘register_tutsplus_social_profile’ );
|
Чтобы придать виджету красивый вид, ниже приведен CSS-код виджета, который также включает импортированный файл таблицы стилей значков Font Awesome .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
@import «//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css»;
social-icons {
font-size: 21px;
}
ul .diverz {
width: 80px;
border: 1px solid #e3e3e3;
list-style-type: none;
overflow: hidden;
padding: 4px 2px;
margin: 2px 2px !important;
background-color: #eee;
}
.main-diverz {
font-size: 16px;
padding: 2px;
}
.sub-diverz {
color: #000;
background-color: #FFFFFF;
margin: 2px;
padding: 2px;
}
.diverz {
float: left;
text-align: center;
}
.spanz {
font-size: 15px;
vertical-align: middle;
}
.facebookz, .facebookz a {
color: #3B5998;
}
.twitterz, .twitterz a {
color: #00abe3;
}
.main-diverz i {
font-size: 20px;
}
|
Сохраните файл CSS с именем tutsplus-social-profile-widget.css который должен находиться в корневой папке плагина.
Наконец, нам нужно поставить CSS-файл в WordPress:
|
1
2
3
4
5
|
// enqueue css stylesheet
function tutsplus_social_profile_widget_css() {
wp_enqueue_style( ‘social-profile-widget’, plugins_url( ‘tutsplus-social-profile-widget.css’, __FILE__ ) );
}
add_action( ‘wp_enqueue_scripts’, ‘tutsplus_social_profile_widget_css’ );
|
Ура — мы закончили кодирование нашего виджета социального профиля
Предлагаемые улучшения
В классе виджетов учетные данные Twitter OAuth и ключ API Google+ были жестко запрограммированы для класса. При разработке такого плагина должна быть создана страница настроек, которая будет содержать форму, которая будет сохранять ключи OAuth и API в базе данных WordPress, которые затем будут извлекаться и использоваться классом.
В форме виджета отсутствует механизм проверки на стороне клиента, который пригодится для обеспечения ввода соответствующих значений формы. Прочтите мою статью о проверке формы на стороне клиента с помощью HTML5, чтобы узнать, как можно выполнить проверку.
Виджет только функции Facebook, Twitter и Google+. Вы можете расширить класс виджетов и включить другие социальные сети.
В правом верхнем углу этой страницы находится ссылка для загрузки файла плагина Widget. Идите вперед и используйте на своем сайте WordPress, а также прочный код, чтобы полностью понять, как он работает.
Любые отзывы и вопросы приветствуются в разделе комментариев!