В предыдущей части этого урока мы реализовали необходимые функциональные возможности, чтобы вошедший в систему пользователь мог добавить желание. Мы также увидели, как отобразить пожелания, введенные пользователем на домашней странице пользователя.
В этой части мы реализуем функциональность для редактирования и удаления пожеланий, введенных пользователем.
Начиная
Давайте начнем с клонирования предыдущей части руководства от GitHub .
|
1
|
git clone https://github.com/jay3dec/PythonFlaskMySQLApp_Part3.git
|
После того, как исходный код был клонирован, перейдите в каталог проекта и запустите веб-сервер.
|
1
2
|
cd PythonFlaskMySQLApp_Part3
python app.py
|
Укажите в браузере http: // localhost: 5002 /, и приложение должно быть запущено.
Редактирование списка желаний
Шаг 1: Показать значок редактирования
Мы уже привязываем полученные данные с помощью jQuery к нашему HTML. Мы изменим этот код и будем использовать шаблоны jQuery, чтобы упростить привязку данных. Мы также добавим значок edit в наш HTML-код, чтобы предоставить возможность обновить пожелание. Откройте userHome.html и userHome.html ссылку на шаблоны jQuery .
|
1
|
<script type=»text/javascript» src=»http://ajax.aspnetcdn.com/ajax/jquery.templates/beta1/jquery.tmpl.js»></script>
|
Удалите существующий элемент list-group и замените его следующим HTML-кодом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div class=»row»>
<div class=»col-md-12″>
<div class=»panel-body»>
<ul id=»ulist» class=»list-group»>
</ul>
</div>
</div>
</div>
|
Внутри UL с list-group мы будем связывать наши данные. Определите listTemplate как показано в теле HTML:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<script id=»listTemplate» type=»text/x-jQuery-tmpl»>
<li class=»list-group-item»>
<div class=»checkbox»>
<label>
${Title}
</label>
</div>
<div class=»pull-right action-buttons»>
<a data-toggle=»modal» data-target=»#editModal»><span class=»glyphicon glyphicon-pencil»>
</div>
</li>
</script>
|
Измените обратный вызов jQuery AJAX для привязки данных к listTemplate .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<script>
$(function() {
$.ajax({
url: ‘/getWish’,
type: ‘GET’,
success: function(res) {
// Parse the JSON response
var wishObj = JSON.parse(res);
// Append to the template
$(‘#listTemplate’).tmpl(wishObj).appendTo(‘#ulist’);
},
error: function(error) {
console.log(error);
}
});
});
</script>
|
Также userHome.html некоторые стили в userHome.html :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<style>
.trash {
color: rgb(209, 91, 71);
}
.panel-body .checkbox {
display: inline-block;
margin: 0px;
}
.list-group {
margin-bottom: 0px;
}
</style>
|
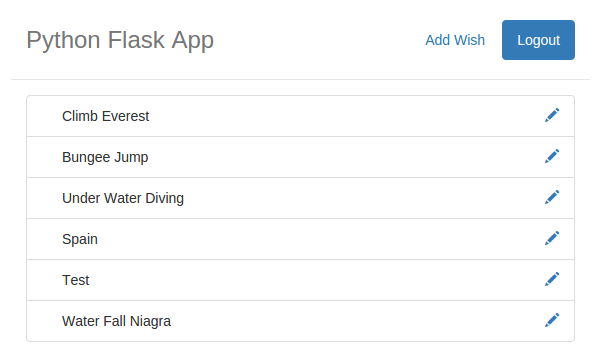
Сохраните все изменения и перезапустите сервер. Укажите в браузере http: // localhost: 5002 и войдите в систему, используя действующий адрес электронной почты и пароль. После входа в систему вы сможете увидеть пожелания, созданные пользователем.

Шаг 2: Показать всплывающее окно редактирования
Мы будем использовать Bootstrap, чтобы показать всплывающее окно, чтобы предоставить интерфейс для редактирования пожеланий. Включите ссылку на Bootstrap в userHome.html .
|
1
|
<script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js»></script>
|
Как только ссылка будет включена, добавьте следующий HTML- userHome.html в userHome.html .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class=»modal fade» id=»editModal» tabindex=»-1″ role=»dialog» aria-labelledby=»editModalLabel» aria-hidden=»true»>
<div class=»modal-dialog»>
<div class=»modal-content»>
<div class=»modal-header»>
<button type=»button» class=»close» data-dismiss=»modal»><span aria-hidden=»true»>×
</button>
<h4 class=»modal-title» id=»editModalLabel»>Update Wish</h4>
</div>
<div class=»modal-body»>
<form role=»form»>
<div class=»form-group»>
<label for=»recipient-name» class=»control-label»>Title:</label>
<input type=»text» class=»form-control» id=»editTitle»>
</div>
<div class=»form-group»>
<label for=»message-text» class=»control-label»>Description:</label>
<textarea class=»form-control» id=»editDescription»></textarea>
</div>
</form>
</div>
<div class=»modal-footer»>
<button type=»button» class=»btn btn-default» data-dismiss=»modal»>Close</button>
<button type=»button» id=»btnUpdate» class=»btn btn-primary»>Update</button>
</div>
</div>
</div>
</div>
|
Приведенный выше HTML будет служить всплывающим окном. Когда пользователь нажимает значок edit всплывающее окно будет отображаться. Мы уже добавили атрибуты data-target и data-toggle которые будут вызывать модальное всплывающее окно.
|
1
|
<a data-toggle=»modal» data-target=»#editModal»><span class=»glyphicon glyphicon-pencil»>
|
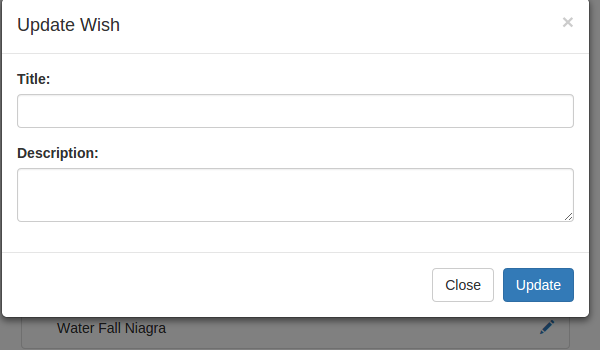
Сохраните вышеуказанные изменения и перезапустите приложение. После входа в приложение нажмите на значок edit и вы сможете увидеть всплывающее окно.

Шаг 3. Заполните всплывающее окно редактирования
Когда пользователь щелкнет значок редактирования, мы покажем всплывающее окно с title и description для обновления. Для начала, во-первых, нам нужен идентификатор желания, чтобы получить конкретную информацию о желании, как только пользователь нажмет на иконку редактирования. Поэтому измените код шаблона jQuery, добавив дополнительный атрибут data-id в элемент привязки редактирования.
|
1
|
<a data-id=${Id} onclick=»Edit(this)» ><span class=»glyphicon glyphicon-pencil»>
|
Мы также прикрепили событие onclick для вызова метода Edit . Внутри функции Edit мы сделаем AJAX-вызов метода python с именем getWishById который вернет детали пожелания.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function Edit(elm) {
$.ajax({
url: ‘/getWishById’,
data: {
id: $(elm).attr(‘data-id’)
},
type: ‘POST’,
success: function(res) {
console.log(res);
},
error: function(error) {
console.log(error);
}
});
}
|
Затем откройте app.py и создайте метод с именем getWishById . Используя этот метод, мы получим конкретные детали пожеланий из базы данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
@app.route(‘/getWishById’,methods=[‘POST’])
def getWishById():
try:
if session.get(‘user’):
_id = request.form[‘id’]
_user = session.get(‘user’)
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc(‘sp_GetWishById’,(_id,_user))
result = cursor.fetchall()
wish = []
wish.append({‘Id’:result[0][0],’Title’:result[0][1],’Description’:result[0][2]})
return json.dumps(wish)
else:
return render_template(‘error.html’, error = ‘Unauthorized Access’)
except Exception as e:
return render_template(‘error.html’,error = str(e))
|
Как вы можете видеть в приведенном выше методе, мы передали идентификатор желания этому методу, и он получает данные из базы данных, используя user ID wish ID . После того как данные получены, они преобразуют эти данные в список и затем возвращают их в виде данных JSON .
Далее, давайте создадим требуемую хранимую процедуру MySQL для извлечения данных из базы данных.
|
1
2
3
4
5
6
7
8
9
|
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_GetWishById`(
IN p_wish_id bigint,
In p_user_id bigint
)
BEGIN
select * from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id;
END
|
Код, показанный выше, является хранимой процедурой для получения конкретной информации о wish ID user ID .
Сохраните изменения и перезапустите сервер. После входа в приложение нажмите на значок edit и вы должны зарегистрировать данные в консоли браузера.
Чтобы привязать полученные данные к всплывающему HTML-списку, сначала удалите атрибуты data-target и data-toggle из тега привязки значка редактирования. Затем добавьте следующий код к обратному вызову функции Edit JavaScript, чтобы заполнить всплывающее окно и вызвать его.
|
1
2
3
4
5
6
7
8
9
|
// Parse the received JSON string
var data = JSON.parse(res);
//Populate the Pop up
$(‘#editTitle’).val(data[0][‘Title’]);
$(‘#editDescription’).val(data[0][‘Description’]);
// Trigger the Pop Up
$(‘#editModal’).modal();
|
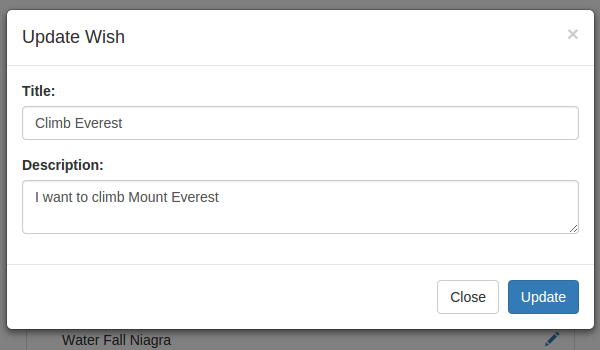
Сохраните изменения и перезапустите сервер. После входа в приложение попробуйте щелкнуть значок редактирования, и у вас должно появиться всплывающее окно с заголовком и описанием.

Шаг 4: Обновление пожеланий
Чтобы реализовать функцию обновления, давайте сначала создадим хранимую процедуру MySQL.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_updateWish`(
IN p_title varchar(45),
IN p_description varchar(1000),
IN p_wish_id bigint,
In p_user_id bigint
)
BEGIN
update tbl_wish set wish_title = p_title,wish_description = p_description
where wish_id = p_wish_id and wish_user_id = p_user_id;
END$$
DELIMITER ;
|
Как видно из хранимой процедуры выше, мы передадим измененный title и description вместе с ID желания и пользователем для обновления деталей в базе данных.
Далее, давайте создадим новый метод с именем updateWish для обновления деталей. Вот метод updateWish :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
@app.route(‘/updateWish’, methods=[‘POST’])
def updateWish():
try:
if session.get(‘user’):
_user = session.get(‘user’)
_title = request.form[‘title’]
_description = request.form[‘description’]
_wish_id = request.form[‘id’]
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc(‘sp_updateWish’,(_title,_description,_wish_id,_user))
data = cursor.fetchall()
if len(data) is 0:
conn.commit()
return json.dumps({‘status’:’OK’})
else:
return json.dumps({‘status’:’ERROR’})
except Exception as e:
return json.dumps({‘status’:’Unauthorized access’})
finally:
cursor.close()
conn.close()
|
Как видно из приведенного выше кода, после проверки правильности сеанса мы собрали опубликованные данные и вызвали хранимую процедуру sp_updateWish для обновления деталей.
Чтобы вызвать метод updateWish , нам нужно прикрепить событие по нажатию кнопки « Update . Итак, назовите кнопку обновления btnUpdate и прикрепите событие onclick как показано ниже:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$(‘#btnUpdate’).click(function() {
$.ajax({
url: ‘/updateWish’,
data: {
title: $(‘#editTitle’).val(),
description: $(‘#editDescription’).val(),
id: localStorage.getItem(‘editId’)
},
type: ‘POST’,
success: function(res) {
$(‘#editModal’).modal(‘hide’);
// Re populate the grid
},
error: function(error) {
console.log(error);
}
})
});
|
Как видно из приведенного выше кода, мы собрали editId из localStorage , поэтому внутри функции Edit сохраните ID в localStorage .
|
1
|
localStorage.setItem(‘editId’,$(elm).attr(‘data-id’));
|
Оберните вызов getWish AJAX в функцию, чтобы мы могли вызывать его снова после обновления данных.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
function GetWishes() {
$.ajax({
url: ‘/getWish’,
type: ‘GET’,
success: function(res) {
var wishObj = JSON.parse(res);
$(‘#ulist’).empty();
$(‘#listTemplate’).tmpl(wishObj).appendTo(‘#ulist’);
},
error: function(error) {
console.log(error);
}
});
}
|
Вызовите функцию GetWishes при GetWishes вызове update вызова AJAX.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
$(‘#btnUpdate’).click(function() {
$.ajax({
url: ‘/updateWish’,
data: {
title: $(‘#editTitle’).val(),
description: $(‘#editDescription’).val(),
id: localStorage.getItem(‘editId’)
},
type: ‘POST’,
success: function(res) {
$(‘#editModal’).modal(‘hide’);
// Re populate the grid
GetWishes();
},
error: function(error) {
console.log(error);
}
})
});
|
Сохраните все изменения и перезапустите сервер. После входа в приложение попробуйте отредактировать доступные пожелания, созданные пользователем.
Удаление желания
Шаг 1: Показать всплывающее окно подтверждения
Добавьте следующий HTML-код в userHome.html .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<div class=»modal fade» id=»deleteModal» tabindex=»-1″ role=»dialog» aria-labelledby=»deleteModalLabel» aria-hidden=»true»>
<div class=»modal-dialog»>
<div class=»modal-content»>
<div class=»modal-header» style=»text-align:center;»>
<h4 class=»modal-title» style=»color:red;»
</div>
<div class=»modal-footer»>
<button type=»button» class=»btn btn-default» data-dismiss=»modal»>Cancel</button>
<button type=»button» class=»btn btn-primary»>Delete</button>
</div>
</div>
</div>
</div>
|
Добавьте значок удаления в listTemplate , добавив следующий HTML- listTemplate :
|
1
|
<a data-id=${Id} onclick=»ConfirmDelete(this)» ><span class=»glyphicon glyphicon-trash»>
|
Нажав на вышеупомянутый значок удаления, мы вызовем функцию JavaScript с именем ConfirmDelete где мы ConfirmDelete всплывающее окно подтверждения.
|
1
2
3
4
|
function ConfirmDelete(elem) {
localStorage.setItem(‘deleteId’, $(elem).attr(‘data-id’));
$(‘#deleteModal’).modal();
}
|
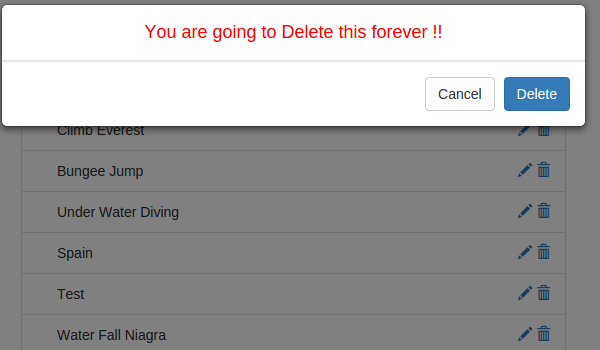
Сохраните изменения и перезапустите сервер. После входа нажмите значок удаления в списке пожеланий, и вы увидите всплывающее окно с подтверждением.

Шаг 2: Удалить желание
Чтобы реализовать функцию удаления желаний, сначала давайте создадим хранимую процедуру MySQL для удаления.
|
01
02
03
04
05
06
07
08
09
10
11
|
DELIMITER $$
USE `BucketList`$$
CREATE PROCEDURE `sp_deleteWish` (
IN p_wish_id bigint,
IN p_user_id bigint
)
BEGIN
delete from tbl_wish where wish_id = p_wish_id and wish_user_id = p_user_id;
END$$
DELIMITER ;
|
Вышеуказанная процедура принимает идентификатор желания и идентификатор пользователя и удаляет соответствующее желание из базы данных.
Далее, давайте создадим метод внутри app.py для вызова процедуры sp_deleteWish .
Мы создадим метод с именем deleteWish для удаления желаний.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@app.route(‘/deleteWish’,methods=[‘POST’])
def deleteWish():
try:
if session.get(‘user’):
_id = request.form[‘id’]
_user = session.get(‘user’)
conn = mysql.connect()
cursor = conn.cursor()
cursor.callproc(‘sp_deleteWish’,(_id,_user))
result = cursor.fetchall()
if len(result) is 0:
conn.commit()
return json.dumps({‘status’:’OK’})
else:
return json.dumps({‘status’:’An Error occured’})
else:
return render_template(‘error.html’,error = ‘Unauthorized Access’)
except Exception as e:
return json.dumps({‘status’:str(e)})
finally:
cursor.close()
conn.close()
|
В приведенном выше методе мы сначала проверили сеанс. После того, как мы проверили сеанс пользователя, используя идентификатор желания и идентификатор пользователя, мы вызвали хранимую процедуру sp_deleteWish .
Чтобы вызвать вышеупомянутый метод deleteWish , добавьте событие onclick к кнопке Delete во всплывающем окне подтверждения удаления.
|
1
|
<button type=»button» class=»btn btn-primary» onclick=»Delete()»>Delete</button>
|
Создайте JavaScript-функцию с именем Delete , а внутри Delete сделайте AJAX-вызов метода python deleteWish .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function Delete() {
$.ajax({
url: ‘/deleteWish’,
data: {
id: localStorage.getItem(‘deleteId’)
},
type: ‘POST’,
success: function(res) {
var result = JSON.parse(res);
if (result.status == ‘OK’) {
$(‘#deleteModal’).modal(‘hide’);
GetWishes();
} else {
alert(result.status);
}
},
error: function(error) {
console.log(error);
}
});
}
|
При успешном обратном вызове вышеупомянутой функции Delete мы проверим возвращаемое состояние, и если все в порядке, мы скроем модальное всплывающее окно и перезагрузим пожелания.
Сохраните изменения и перезапустите сервер. После входа в приложение попробуйте удалить пожелание с домашней страницы пользователя.
Вывод
В этой части серии мы увидели, как реализовать функциональность « Edit и Delete пожелания» для нашего приложения списка корзин. В следующей части этой серии мы реализуем нумерацию страниц для нашего домашнего списка пользователей, а также реализуем еще несколько функций.
Исходный код из этого урока доступен на GitHub .
Дайте нам знать ваши мысли в комментариях ниже!