В предыдущей части серии мы разработали и реализовали интерфейс для создания поста в блоге с заголовком и постом. В этой части мы увидим, как получить записи блога, сохраненные в Firebase, и отобразить их на нашей странице приветствия.
Начиная
Давайте начнем с клонирования предыдущей части руководства от GitHub .
|
1
|
git clone https://github.com/jay3dec/AngularJS_Firebase_Part4.git
|
После клонирования исходного кода перейдите в каталог проекта и установите необходимые зависимости.
|
1
2
|
cd AngularJS_Firebase_Part4
npm install
|
Как только зависимости установлены, запустите сервер
|
1
|
npm start
|
Укажите в браузере http: // localhost: 8000 / app / # / home, и приложение должно быть запущено.
Структурирование данных в Firebase
Ранее, когда мы вставляли данные в Firebase, мы просто помещали данные в URL-адрес Firebase, и они были случайным образом перечислены в Firebase. Но когда данные растут и все попадает в Firebase, становится сложно поддерживать данные. Поэтому мы попытаемся упорядочить наши данные, что упростит запросы из Firebase.
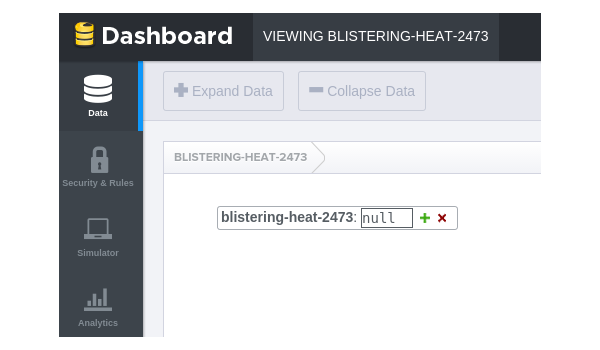
Войдите в Firebase и перейдите в Управление приложениями . Вы должны увидеть Firebase URL на экране панели инструментов, как показано ниже:

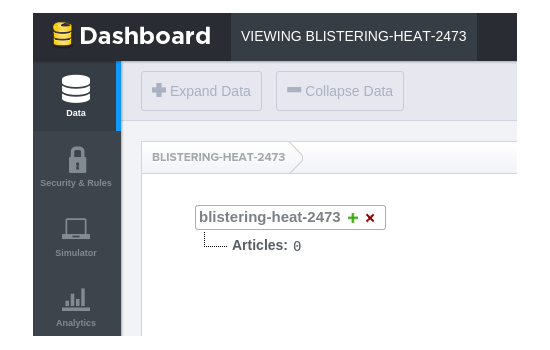
Нажмите на значок «плюс» рядом с URL-адресом и создайте подузел « Articles со значением 0 и нажмите « Добавить» . После добавления подузла у вас должно получиться что-то вроде:

Как вы можете видеть, мы Articles данные по Articles отдельные категории, чтобы было легко запрашивать и извлекать данные.
Теперь перейдите к addPost.js и измените URL-адрес Firebase на https://blistering-heat-2473.firebaseio.com/Articles . Давайте также добавим идентификатор электронной почты пользователя, связанный с сообщением в блоге. Мы можем получить идентификатор электронной почты от сервиса CommonProp который мы написали ранее. Просто CommonProp службу AddPostCtrl контроллер AddPostCtrl .
|
1
|
.controller(‘AddPostCtrl’, [‘$scope’,’$firebase’,’CommonProp’,function($scope,$firebase,CommonProp) {
|
При отправке данных также включите параметр идентификатора электронной почты. Вот модифицированная функция AddPost :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
$scope.AddPost = function() {
var title = $scope.article.title;
var post = $scope.article.post;
var firebaseObj = new Firebase(«https://blistering-heat-2473.firebaseio.com/Articles»);
var fb = $firebase(firebaseObj);
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
}, function(error) {
console.log(«Error:», error);
});
}
|
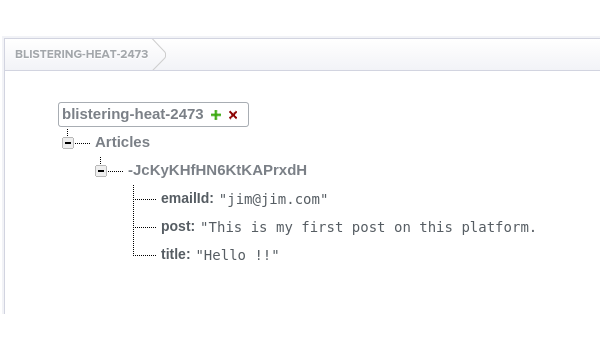
Сохраните все изменения и перезапустите сервер. Попробуйте войти, используя действующий адрес электронной почты и пароль, и создайте запись в блоге. Теперь, если вы посмотрите на панель инструментов Firebase, вы должны увидеть детали поста в Articles « Articles как показано ниже:

Отображать сообщения на странице приветствия
Далее, давайте добавим компонент группы Bootstrap list, чтобы показать сообщения, созданные пользователем. Перейдите в app/welcome/welcome.html и внутри div с container класса, после приветственного сообщения добавьте компонент группы списка, как показано:
|
1
2
3
4
5
6
|
<div class=»list-group»>
<a href=»#» class=»list-group-item active»>
<h4 class=»list-group-item-heading»>Title Heading</h4>
<p class=»list-group-item-text»>Blog post content </p>
</a>
</div>
|
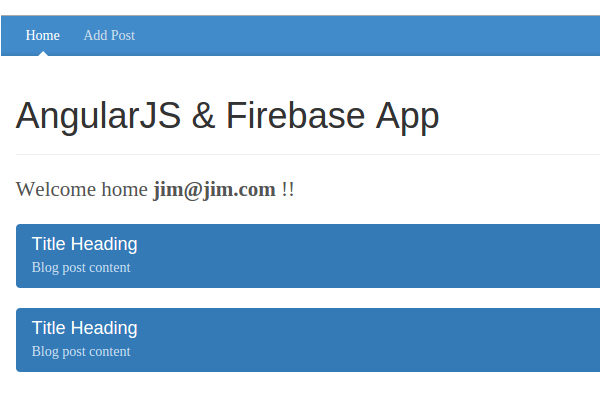
Сохраните изменения и перезапустите сервер. Попробуйте войти с действительным адресом электронной почты и паролем. На странице приветствия вы должны увидеть что-то вроде:

Запрос данных из Firebase
Далее, давайте запросим данные из Firebase, используя URL https://blistering-heat-2473.firebaseio.com/Articles .
Откройте welcome.js , и внутри контроллера WelcomeCtrl создайте объект Firebase, используя указанный выше URL.
|
1
|
var firebaseObj = new Firebase(«https://blistering-heat-2473.firebaseio.com/Articles»);
|
Мы будем использовать $firebase для получения данных из Firebase. Согласно официальным документам:
$firebaseиспользуется для синхронизации данных Firebase с приложениями Angular. Он содержит несколько вспомогательных методов для записи данных в Firebase, а также инструменты для чтения данных в синхронизированные коллекции или объекты.
|
1
|
var sync = $firebase(firebaseObj);
|
Чтобы получить данные из URL-адреса Firebase в виде синхронизированного массива, AngularFire предоставляет метод с именем $ asArray . Давайте $asArray метод $asArray для объекта синхронизации и назначим его другой переменной $scope .
|
1
|
$scope.articles = sync.$asArray();
|
Также добавьте элемент абзаца на странице приветствия, как показано ниже:
|
1
|
<p>{{articles}}</p>
|
Сохраните все изменения и перезапустите сервер. Войдите с действительным адресом электронной почты и паролем. Попав на страницу приветствия, вы должны получить результат запроса в виде данных JSON в $scope.articles привязки $scope.articles .
|
1
2
3
4
5
6
7
8
9
|
[{
«emailId»: «jim@jim.com»,
«post»: «This is my first post on this platform.»,
«title»: «Hello !!»
}, {
«emailId»: «jim@jim.com»,
«post»: «Good night for tonight»,
«title»: «GoodBye»
}]
|
Привязка результата запроса с помощью AngularJS
Поскольку данные запрашиваются из Firebase в переменной $scope.articles , мы можем привязать данные к нашему элементу списка страниц приветствия. Мы будем использовать директиву AngularJS ngRepeat, чтобы повторять данные в группе списка Bootstrap. Вот список групп HTML:
|
1
2
3
4
5
6
|
<div class=»list-group»>
<a href=»#» class=»list-group-item active»>
<h4 class=»list-group-item-heading»>Title Heading</h4>
<p class=»list-group-item-text»>Blog post content </p>
</a>
</div>
|
Добавьте директиву ngRepeat как показано в главном div.
|
1
|
ng-repeat=»article in articles»
|
Директива ngRepeat перебирает переменную ngRepeat и создает HTML внутри div группы list для каждого элемента. Итак, измените показанный HTML-код:
|
1
2
3
4
5
6
|
<div class=»list-group» ng-repeat=»article in articles»>
<a href=»#» class=»list-group-item active»>
<h4 class=»list-group-item-heading»>{{article.title}}</h4>
<p class=»list-group-item-text»>{{article.post}}</p>
</a>
</div>
|
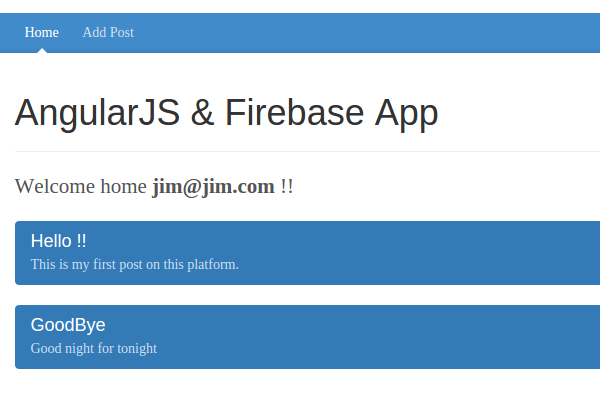
Сохраните изменения и перезапустите сервер. Войдите, используя адрес электронной почты и пароль, и однажды на странице приветствия вы увидите список статей, добавленных на странице «Добавить сообщение».

Теперь перейдите по адресу http: // localhost: 8000 / app / # / addPost и добавьте еще один пост. Поскольку мы еще не добавили перенаправление на страницу приветствия после создания сообщения, перейдите вручную по адресу http: // localhost: 8000 / app / # / welcome и вы должны увидеть его в списке.
Исправление пары незначительных проблем
Перенаправление после создания поста
Как только сообщение будет добавлено, нам нужно перенаправить пользователя на страницу приветствия. Откройте app/addPost/addPost.js и введите $location в контроллере AddPostCtrl . На fb.$push success добавьте перенаправление на страницу welcome .
|
01
02
03
04
05
06
07
08
09
10
|
fb.$push({
title: title,
post: post,
emailId: CommonProp.getUser()
}).then(function(ref) {
console.log(ref);
$location.path(‘/welcome’);
}, function(error) {
console.log(«Error:», error);
});
|
Ссылка на страницу приветствия, чтобы добавить сообщение
Откройте app/welcome/welcome.html и измените ссылку «Добавить сообщение», чтобы перенаправить на страницу «Добавить сообщение», как показано ниже:
|
1
|
<a class=»blog-nav-item » href=»#/addPost»>Add Post</a>
|
Сохраните все изменения и перезапустите сервер. Войдите с действительным адресом электронной почты и паролем и попробуйте создать сообщение, и вы сможете просмотреть сообщение в списке страниц приветствия.
Вывод
В этом уроке мы увидели, как запрашивать данные, хранящиеся в Firebase, используя AngularFire. Мы создали интерфейс для отображения сообщения блога, созданного пользователем, в виде списка на странице приветствия. Мы также исправили несколько небольших проблем.
В следующей части серии мы перенесем это на следующий уровень, реализовав еще несколько функций, таких как редактирование и удаление сообщений в блоге.
Исходный код из этого урока доступен на GitHub . Дайте нам знать ваши мысли в комментариях ниже!