Эта статья является частью серии технологий веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Эта серия руководств по Node.js поможет вам создать веб-приложение для чатов в режиме реального времени с поддержкой Node.js, полностью развернутое в облаке. В этой серии вы узнаете, как настроить Node.js на вашем компьютере с Windows (или просто изучите концепции, если вы работаете на Mac), как разработать веб-интерфейс с помощью Express , как развернуть приложения узла Express в Azure. Как использовать Socket.IO для добавления слоя в реальном времени и как развернуть его все вместе. Это статья для начинающих и специалистов среднего уровня — вы должны знать HTML5 и JavaScript.
Часть 2. Добро пожаловать в экспресс с Node.js и Azure
Часть 3 — Создание серверной части с Node.js, Mongo и Socket.IO
Часть 4. Создание пользовательского интерфейса чата с помощью Bootstrap
Часть 2: Добро пожаловать в Экспресс с Node.js и Azure
Добро пожаловать во вторую часть практического руководства по Node.js: создайте веб-приложение для чата на основе Node.js.
В этой статье я покажу вам, как запустить новый проект Node на основе Express и развернуть его в Azure.
Что такое экспресс?
Express — это минимальная, гибкая среда веб-приложений Node.js с открытым исходным кодом, предназначенная для упрощения разработки веб-сайтов, веб-приложений и API.
Зачем использовать Экспресс?
Express помогает вам отвечать на запросы HTTP с поддержкой маршрутов, чтобы вы могли писать ответы на определенные URL-адреса. Express поддерживает несколько шаблонизаторов для упрощения генерации HTTP-ответов.
Вы хотите убедиться, что Node.js правильно установлен и готов. Смотрите часть 1 этой серии уроков: Введение в Node.js.
Давайте начнем
Начать новый проект Node.js с Visual Studio довольно просто.
-
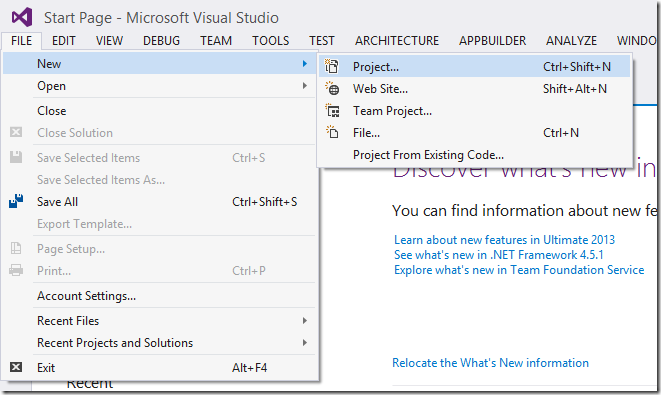
Запустите Visual Studio. В меню «Файл» выберите « Создать» , а затем « Проект» .
-
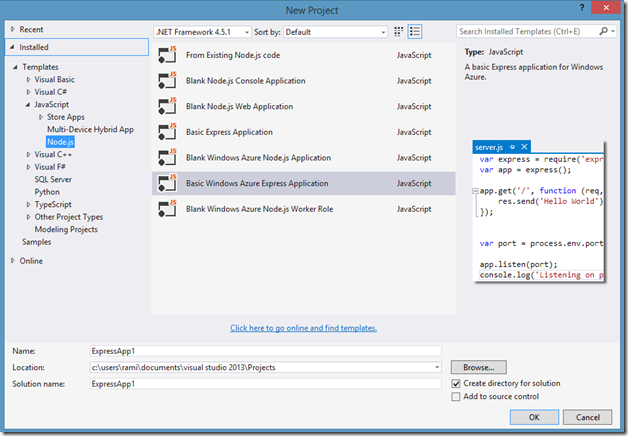
Вам нужно перейти в пункт меню Установлено > Шаблоны > JavaScript слева и выбрать Основное приложение Windows Azure Express справа. Выберите местоположение и имя для вашего проекта и нажмите OK .
-
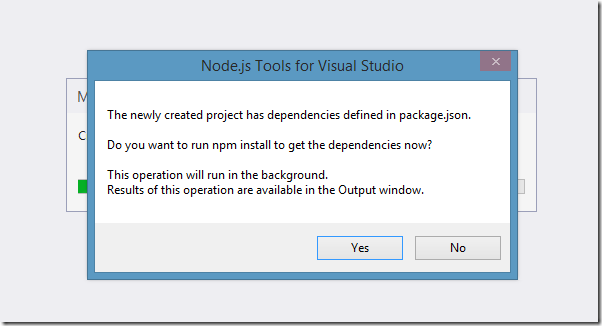
Сообщение сообщит вам, что зависимости, определенные в
package.jsonВзгляните на объяснение npm здесь . -
Будет сгенерирован проект с файлом
app.jsМы начнем там.
Объяснение app.js
//
/**
* Module dependencies.
*/
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(require('stylus').middleware(path.join(__dirname, 'public')));
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});
Строки с 6 по 10
Строки с 6 по 10 загружают различные модули, включая express, http и path. Интересно то, что мы также загружаем модуль с именем маршрутов (который будет объяснен позже) и модуль в папке маршрутов с именем пользователя.
Линия 12
В этой строке мы вызвали функцию express() Это приложение будет использоваться, когда мы решим создать HTTP-сервер, и это будет объект, содержащий все свойства нашего веб-приложения, а также сопоставление между URL-адресом, полученным в запросе, и функцией, обрабатывающей его ответ.
Строки с 15 по 17
В этих строках мы устанавливаем различные параметры конфигурации, например, на каком порту будет работать сервер (строка 15) и в каком каталоге будут найдены файлы шаблона HTML (строка 16). В строке 17 мы указываем шаблонизатор, который мы хотим использовать, в данном случае Jade . Jade — это популярный шаблонизатор, который делает написание HTML чрезвычайно простым и без лишних требований к синтаксису угловых скобок (<>). Вы можете изменить шаблонизатор так, чтобы он просто возвращал HTML как есть и больше ничего не делал, заменив строку 17 следующим кодом:
app.set('view engine', 'html');
Строка с 18 по 23
На этих линиях мы устанавливаем различные параметры конфигурации. Вы можете найти значение каждого отдельного параметра, взглянув на документацию по API . Объяснение этих параметров конфигурации не требуется для этого урока.
Строки 24 и 25
Эти строки интересны тем, что именно здесь мы указываем промежуточное программное обеспечение для обработки листов Stylus CSS и HTML. Промежуточное программное обеспечение — это слой, который автоматически вставляется в вызовы функций между получением запроса и возвратом ответа. В этом случае мы просим Express запустить промежуточное программное обеспечение Stylus и статическое промежуточное программное обеспечение для всех запросов, в которых URL-адрес указывает путь внутри общей папки нашего проекта. Мы используем для этого сервера дословно CSS и JavaScript и не выполняем функцию запроса для этого URL.
Строки с 27 по 30
В этих строках мы указываем Express для обработки ошибок, если среда установлена как разработка, а не как производство. Вам не нужно беспокоиться об этих строках.
Строка 32, 33
В этих строках мы, наконец, сопоставляем путь URL-адреса в HTTP-запросе с конкретной функцией для обработки ответа. Мы вернемся к этому в ближайшее время.
Строки с 35 по 38
В этих строках мы создаем HTTP-сервер и указываем порт вместе с обратным вызовом в случае успеха, чтобы сообщить, что сервер запущен.
Маршрутизация
Маршрутизация и как правильно сделать маршруты спорным и нет правильного ответа. Существует множество модулей, реализующих маршрутизацию для Express и Node.js, каждый из которых имеет разный вид и структуру. Мы будем придерживаться механизма маршрутизации, поставляемого с Express. В app.js Мы добавили маршруты в строке 32-33. Другими словами, мы сопоставили URL-адрес в браузере с функцией на сервере, которая будет отвечать на этот запрос. Те функции, которые будут обрабатывать запросы, находятся в каталоге маршрутов. Давайте посмотрим на index.js
/*
* GET home page.
*/
exports.index = function(req, res){
res.render('index', { title: 'Express' });
};
Это всего лишь три строки, но эти три строки выполняют большую работу. Строка 1 добавляет функцию с именем index в переменную экспорта. Переменная экспорта создается Node.js каждый раз, когда загружается модуль, чтобы позволить вам передавать функции и переменные другим модулям, в данном случае, модулю app.js
Индекс функции принимает два параметра, reqres Если вы помните из части 1 , параметр reqres В этом случае мы выполняем функцию рендеринга в переменной response, которая принимает два параметра. Первый — это параметр, который определяет используемое представление (представление — это файл в каталоге представлений), и расширение файла не требуется, поэтому indexindex.jade Второй параметр — это объект, содержащий данные, которые можно вставить в шаблон Jade.
Шаблон индекса
Шаблон index.jade Знание HTML требуется для всей этой серии уроков, и в этом случае вы заметите, что язык шаблонов нефрита почти всегда отображается непосредственно в HTML.
extends layout
block content
h1= title
p Welcome to #{title}
За исключением blockextends Этот шаблон будет преобразован из промежуточного программного обеспечения Jade, загруженного нами, в следующий HTML-код.
<!DOCTYPE html>
<html>
<head>
<title>Express</title>
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>Express</h1>
<p>Welcome to Express</p>
</body>
</html>
Вы заметите, что сгенерированный тег h1 Вы также заметите, что он был вставлен в тег p Вы также несомненно заметите, что весь сгенерированный HTML включает в себя вещи, не отображенные в Jade. Вот где появляется ключевое слово extendslayout.jade
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
block content
Вы заметите, что block contentlayout.jadeindex.jade
В файле layout.jadestyle.css Этот файл генерируется из кода style.stylapp.js
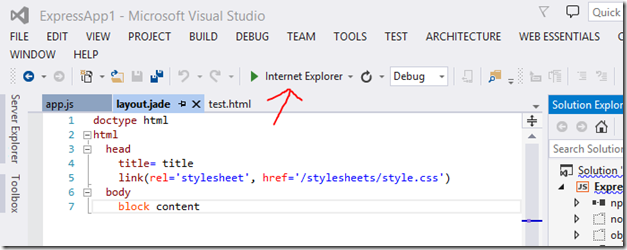
Вот оно! Как мы переходим от app.js Если вы решите запустить веб-приложение локально, нажав на кнопку отладки (вы можете выбрать другой браузер, нажав на выпадающую кнопку справа).
При нажатии это запустит сервер Node.js и откроет Internet Explorer для корневого URL.
Публикация в Azure (для тех, кто использует Visual Studio)
Теперь, когда у нас работает приложение Node.js на основе Express, давайте развернем его в облаке несколькими щелчками мыши. Вы можете развернуть любое облако, которое поддерживает Node.js, среди которых Nodejitsu , Heroku и Engine Yard . Я буду использовать Microsoft Azure, так как могу бесплатно запускать там сайт Node.js.
Вы можете подписаться на бесплатную пробную версию Microsoft Azure здесь . Вы получите 220 долларов США на все службы Azure. Для службы, которую мы используем, веб-сайты Azure , вы можете запустить 10 веб-сайтов, не тратя ни копейки.
-
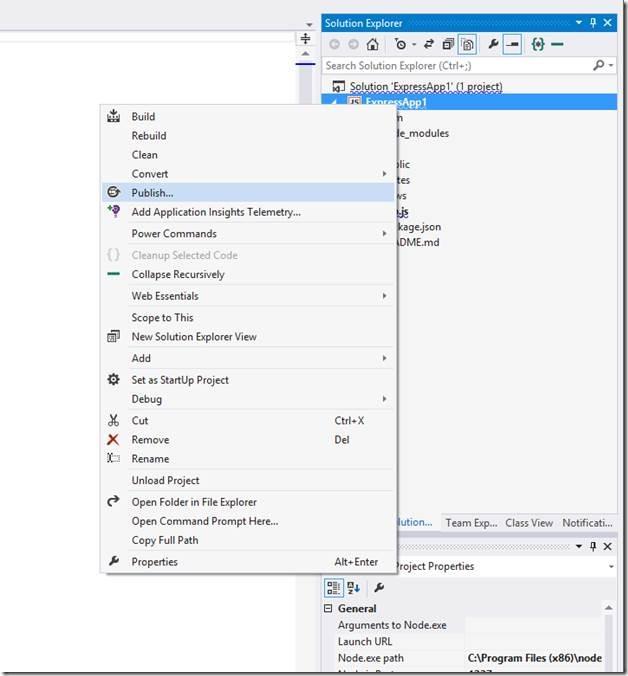
После настройки учетной записи Azure мы вернемся в среду IDE, щелкните правой кнопкой мыши проект Express и выберите в меню пункт « Опубликовать» .
-
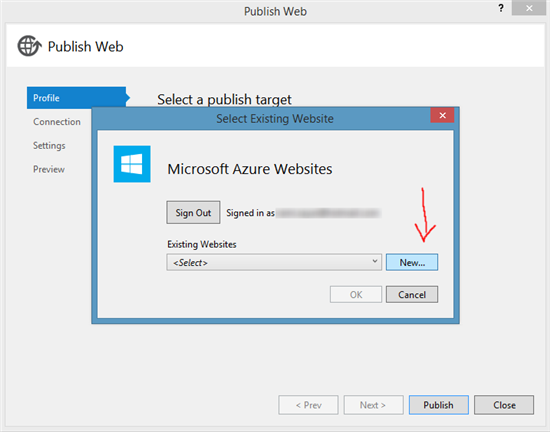
Пункт меню « Публикация» откроет мастер с несколькими опциями, вам нужно будет выбрать целевые сайты Microsoft Azure.
-
Вам будет предложено войти на этом этапе. Пожалуйста, используйте ту же учетную запись Microsoft, что и при регистрации в Azure.
-
Вы хотите нажать « Создать», чтобы создать новый веб-сайт Azure. Если у вас уже есть созданный, вы можете просто выбрать его из выпадающего списка.
-
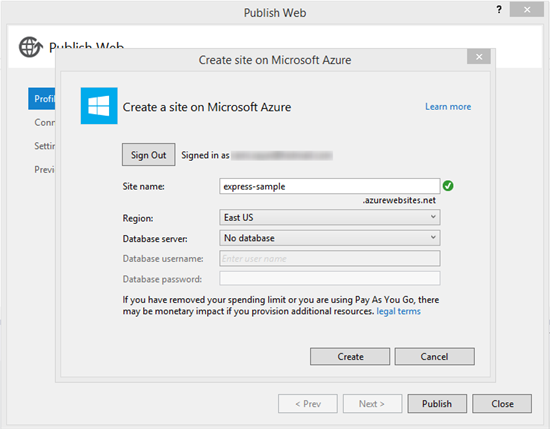
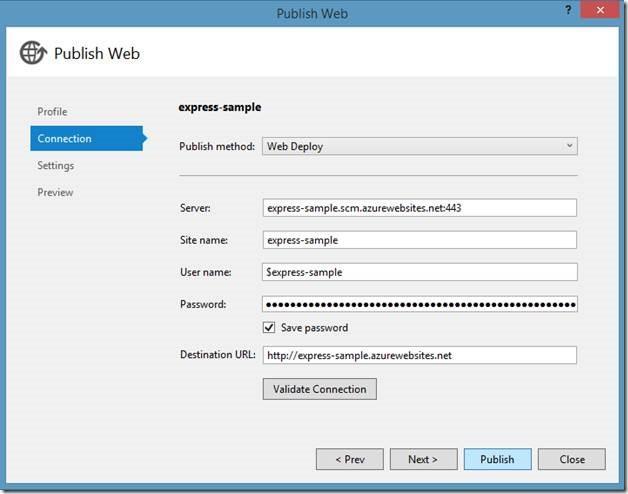
Заполните поля в мастере (как показано ниже). Убедитесь, что выбрано уникальное имя сайта и нажмите « Создать» .
-
Вы столкнетесь с предварительно заполненным мастером с кнопкой « Опубликовать» внизу, нажмите «Опубликовать».
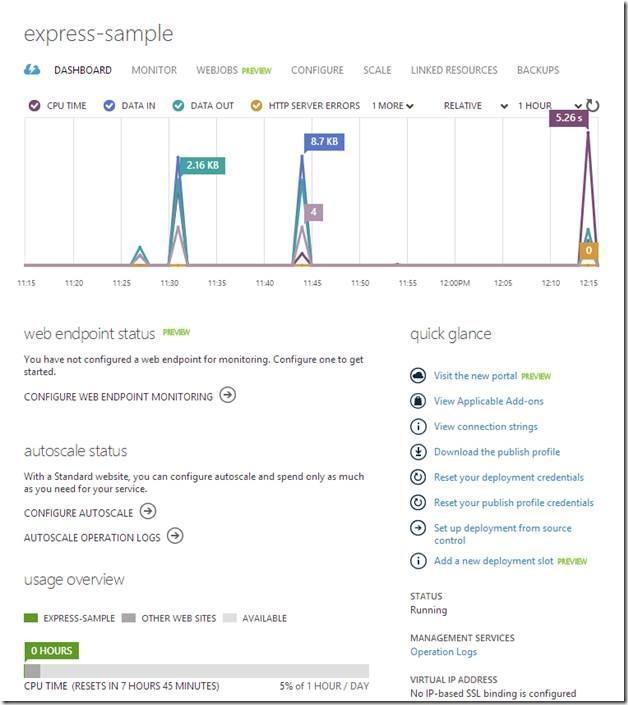
Теперь вы опубликованы в облаке Azure!
Ознакомьтесь с сайтами Azure на портале Azure . Вы можете посмотреть видео здесь .
Примечание: если вы столкнулись с ошибками при публикации, не забудьте поместить свой проект ближе к корню диска, чтобы избежать временных ошибок копирования.
Оставайтесь с нами для части 3!
Часть 3 — Создание Backend с Node.js, Mongo и Socket.IO здесь . Вы можете быть в курсе этой и других статей, следуя моей учетной записи в Twitter .
Подробнее об узле на Azure
Для более глубокого изучения Node мой курс доступен здесь, в Microsoft Virtual Academy.
Или видео в более коротком формате на похожие темы Node:
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Project Spartan и его новым механизмом рендеринга . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows на сайте modern.IE .