В этой мини-серии Nettuts + мы создадим веб-приложение с нуля, а также погрузимся в великолепную новую среду PHP, которая быстро набирает обороты, под названием Laravel — простую и элегантную среду PHP 5.3.
Прежде всего, мы узнаем больше о Laravel и о том, почему он так хорош для вашего следующего веб-приложения на основе PHP.
Если вам понадобится дополнительная помощь на любом этапе, подумайте о том, чтобы связаться с одним из разработчиков PHP в Envato Studio.

Введение: что такое Laravel

Laravel — это чистый и стильный фреймворк для веб-разработки на PHP. Освобождая вас от спагетти-кода, он помогает создавать замечательные приложения, используя простой и выразительный синтаксис. Развитие должно быть творческим опытом, который вам нравится, а не чем-то болезненным. Наслаждайтесь свежим воздухом!
Laravel — это фреймворк PHP 5.3, который описывает себя как «фреймворк для веб-мастеров». По словам его автора Тейлора Отвелла, Laravel стремится вернуть радость программированию, делая Laravel простым, элегантным и, что самое важное, хорошо документированным.
Исходя из моего опыта работы с фреймворком, я бы определенно согласился с тем, что Laravel зашел в тупик:
- Просто — функциональность Laravel проста для понимания и реализации. Если вам нравится простой и легкий CodeIgniter, то вам понравится Laravel
- Элегантный — большинство функций Laravel работают без проблем с минимальной конфигурацией, полагаясь на стандартные отраслевые соглашения для уменьшения раздувания кода
- Хорошо задокументировано — документация Laravel является полной и всегда актуальной. Создатель платформы ставит перед собой задачу обновить документацию перед выпуском новой версии, гарантируя, что люди, изучающие среду, всегда будут иметь самую последнюю документацию.
Что делает Laravel другим?
Как и в любом PHP-фреймворке, Laravel может похвастаться множеством функций, которые отличают его от остальной части пакета. Вот некоторые из них, которые я считаю наиболее важными (на основе http://laravel.com/docs ).
Связки
Пакеты для Laravel, как PEAR для PHP.
Пакеты для Laravel, как PEAR для PHP; это дополнительные пакеты, которые вы можете скачать и подключить к вашей установке Laravel. На данный момент в Laravel Bundle Repository есть довольно много пакетов, и все время добавляются новые. Laravel поставляется с инструментом командной строки под названием Artisan , который позволяет невероятно легко устанавливать пакеты.

Один из моих любимых пакетов Laravel, называемый Bob the Builder, добавляет в Laravel полезный инструмент скаффолдинга и позволяет создавать различные типы файлов и классов, подходящих для Laravel, такие как контроллеры, модели, миграции и тесты. Эта функциональность очень похожа на то, что вы можете ожидать от генераторов Rails. Чтобы установить Боба, просто используйте утилиту командной строки Artisan , например так:
|
1
|
php artisan bundle:install bob
|
Красноречивый ORM
Eloquent ORM является самой продвинутой доступной реализацией PHP ActiveRecord.
Eloquent ORM, безусловно, является одной из лучших реализаций ORM, которые я использовал. Подобно тому, как функционирует Doctrine ORM , он делает любую работу с записями базы данных простой и легкой. Он абстрагирует большинство функций, которые вы будете иметь в моделях (например, операции CRUD), и предоставляет гибкий способ добавления дополнительных функций. Кроме того, Eloquent ORM дает вам возможность определять отношения модели для извлечения записей, основываясь на их отношении к другой записи. Например, вы можете извлечь все связанные записи файла, связанные с пользователем , выполнив:
|
1
2
3
|
foreach( $user->Files as $file ) {
echo $file->name;
}
|
Миграции
Миграция баз данных — отличная утилита в арсенале любого проекта, особенно для проектов, в которых участвуют несколько разработчиков, поскольку она позволяет легко поддерживать схему вашей базы данных в соответствии с изменениями других членов команды. В Ларавеле миграции встроены в рамки; они могут быть выполнены с помощью утилиты командной строки Artisan . Собственные функции Laravel Schema Builder достаточно просты, чтобы любой мог быстро записать изменение схемы базы данных.
Вот пример, взятый из документации Laravel:
|
01
02
03
04
05
06
07
08
09
10
|
Schema::table(‘users’, function($table)
{
$table->create();
$table->increments(‘id’);
$table->string(‘username’);
$table->string(’email’);
$table->string(‘phone’)->nullable();
$table->text(‘about’);
$table->timestamps();
});
|
Unit-тестирование

Помнишь этого парня? Вменяемый программист FTW
Изображение предоставлено http://www.youthedesigner.com
Как сторонник разработки, управляемой тестами (для получения дополнительной информации: Руководство новичка по разработке, управляемой тестами ), мне нравится, когда в фреймворке есть какая-то утилита для модульного тестирования. Собственная система Laravel прекрасно интегрируется с PHPUnit, полагаясь на его статус одного из лучших в отрасли фреймворков для модульного тестирования PHP. Чтобы создать тест, просто PHPUnit_Framework_TestCase класс PHPUnit_Framework_TestCase , например так:
|
1
2
3
4
5
6
7
|
class MyUnitTest extends PHPUnit_Framework_TestCase
{
public function somethingShouldBeTrue()
{
$this->assertTrue(true);
}
}
|
Чтобы запустить тесты вашего приложения Laravel, давайте снова воспользуемся утилитой командной строки Artisan :
|
1
|
php artisan test
|
Эта команда будет запускать все тесты, которые находятся в каталоге application / tests вашего приложения Laravel.
Redis
Redis — это база данных ключ-значение, похожая на CouchDB и MongoDB. Он используется многими веб-приложениями для хранения нереляционных данных, в отличие от обычных баз данных (таких как MySQL), которые хранят записи, которые обычно связаны друг с другом. Поддержка Redis в Laravel выполнена настолько элегантно, что я даже не могу описать, как легко начать работу.
После настройки сервера Redis просто откройте файл database.php и добавьте свою конфигурацию Redis, например, так:
|
1
2
3
4
5
|
‘redis’ => array(
‘default’ => array(‘host’ => ‘127.0.0.1’, ‘port’ => 6379),
‘staging’ => array(‘host’ => ‘redis-db-staging.host’, ‘port’ => 6379),
‘production’ => array(‘host’ => ‘redis-db-production.host’, ‘port’ => 6379),
)
|
Сразу же видно, что Laravel поддерживает несколько конфигураций Redis в зависимости от среды вашего приложения. Как только вы настроили свою конфигурацию Redis, вы можете начать звонить в Redis следующим образом:
|
1
2
3
4
5
6
7
|
$redis = Redis::db();
$redis = Redis::db(‘staging’);
$redis = Redis::db(‘production’);
$redis->set(‘site’, ‘Nettuts+’);
$site = $redis->get(‘site’);
$sites = $redis->lrange(‘sites’, 0, -1);
|
Laravel предоставляет нам тонкий клиент, поэтому все команды Redis можно вызывать в классе Redis — Laravel позаботится о преобразовании его в правильный запрос Redis.
Создание веб-приложения с нуля с помощью Laravel
Теперь, когда мы знаем больше о Laravel, пришло время начать создавать наше веб-приложение с ним! На протяжении всего этого мини-сериала мы будем создавать собственную копию Instagram, которая называется Instapics . Это маленькое приложение позволяет публиковать фотографии, ставить лайки и комментировать фотографии, а также следить за другими пользователями. Имея это в виду, давайте погрузимся в!
Шаг 1: Загрузите Laravel и другие файлы проекта
Прежде чем мы начнем, давайте сначала убедитесь, что у нас есть система, которая может поддерживать Laravel. Согласно документации, Laravel требует следующее:
- PHP 5.3.x — Laravel использует множество функций, специфичных для PHP 5.3, таких как замыкания, поздняя статическая привязка и пространства имен.
- Библиотека FileInfo — это включено по умолчанию в PHP 5.3, но в системах Windows вам может потребоваться добавить расширение в
PHP.iniконфигурацииPHP.ini. - Библиотека Mcrypt — она используется Laravel для шифрования и генерации хеша и обычно поставляется с предварительно установленным PHP.
Закончив настройку среды, давайте загрузим Laravel и все библиотеки, которые мы будем использовать для Instapics. Загрузите следующие файлы и поместите их в папку, доступную через Интернет:
- Laravel — http://laravel.com (в настоящее время v3.2.1)
- Twitter Bootstrap — http://twitter.github.com/bootstrap/ (в настоящее время v2.0.4)
- jQuery — http://jquery.com (в настоящее время v1.7.2)
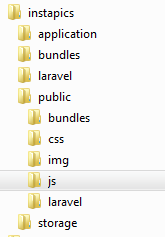
Внутри корневой папки Laravel вы найдете общую папку — именно там должны храниться все общедоступные файлы. В общедоступной папке Laravel v3.2.1 есть несколько готовых папок для папок assets, css , img и js . Поместите файлы Twitter Bootstrap и jQuery в соответствующие папки. На этом этапе структура вашей папки должна выглядеть примерно так:

Twitter Bootstrap будет содержать некоторые файлы в папках css, img, and js , а jQuery будет в папке js .
Шаг 2: Настройте ключ шифрования Laravel, красивые URL и виртуальный хост
Прежде чем писать какой-либо код, нам нужно установить ключ шифрования, который Laravel будет использовать для нашего приложения. Laravel использует это для шифрования любых данных, для которых нам может понадобиться шифрование, таких как куки. Откройте файл application/config/application.php и найдите настройки key . Внутри значением по умолчанию будет YourSecretKeyGoesHere! , Установите это значение blank ; это должно выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*
|—————————————————————————
|
|—————————————————————————
|
|
|
|
|
|
*/
‘key’ => »,
|
Затем откройте терминал / командную строку, найдите корневой каталог Laravel и используйте Artisan для генерации ключа:
php artisan key:generate
Это должно автоматически сгенерировать случайный 32-значный ключ шифрования для Laravel. Если вы сделали это правильно, теперь это должно выглядеть следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/*
|—————————————————————————
|
|—————————————————————————
|
|
|
|
|
|
*/
‘key’ => ‘e9Vo0SQDe5HjsvXWcTogqKluVfEqnfEu’,
|
Если вы хотите восстановить свой ключ, просто повторите шаги!
Затем нам нужно изменить конфигурацию, чтобы она могла принимать симпатичные URL-адреса и работать даже без указания наших запросов на index.php . В файле application/config/application.php найдите следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*
|—————————————————————————
|
|—————————————————————————
|
|
|
|
|
*/
‘index’ => ‘index.php’,
|
Если мы хотим включить симпатичные URL-адреса, просто убедитесь, что параметр индекса пуст, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
/*
|—————————————————————————
|
|—————————————————————————
|
|
|
|
|
*/
‘index’ => »,
|
Если вы используете это, вам нужно убедиться, что на вашем веб-сервере включен mod_rewrite (если вы используете Apache).
Наконец, нам нужно настроить виртуальный хост для Laravel. Это не обязательно необходимо в среде разработки, но для производства важно, чтобы мы не разрешали доступ к библиотеке Laravel и файлам приложений. Как уже упоминалось выше, в файлах Laravel вы должны увидеть папку с именем public , куда должны идти все общедоступные файлы. Кроме того, нам нужно убедиться, что наш домен http://instapics.com указывает только на общую папку и больше нигде.
Настройка виртуального хоста зависит от того, какой веб-сервер вы используете. Вот пример для веб-сервера Apache:
|
1
2
3
4
5
6
|
<VirtualHost *:80>
ServerName instapics.com
DocumentRoot «D:/Development/htdocs/instapics/public»
<Directory «D:/Development/htdocs/instapics/public»>
</Directory>
</VirtualHost>
|
Мы также должны добавить домен instapics.com в наши файлы хостов (поскольку этот домен на самом деле не существует). В Windows отредактируйте файл C:\Windows\System32\drivers\etc\hosts ; в Linux / OSX вы обычно редактируете /etc/hosts . Добавьте эту строку в файл:
127.0.0.1 instapics.com
Это сообщит нашей машине, что домен instapics.com будет преобразован в 127.0.0.1 , который является локальным компьютером.
Шаг 3: Настройка маршрутизации
В Laravel все запросы к приложению сопоставляются с конкретными функциями или контроллером посредством Routes . Они несут ответственность за указание приложению, куда идут URL-адреса. Например, если мы хотим, чтобы http://instapics.com/home отображал файл домашнего представления, мы можем создать следующий маршрут в routes.php , находящемся в папке application :
|
1
2
3
4
|
Route::any(‘home’, function()
{
return View::make(‘home.index’);
})
|
В качестве альтернативы, если вместо этого нам нужно home.php http://instapics.com/home к Controller , скажем, контроллеру home.php , мы можем сделать что-то вроде этого:
|
1
|
Route::controller(‘home’);
|
Это будет направлять в файл контроллера home.php . Любой метод действия там будет доступен.
Здесь важно отметить, что по умолчанию Laravel НЕ маршрутизирует на контроллеры, как другие PHP-фреймворки. Это по замыслу . Тем самым мы можем создавать простые страницы без необходимости создания контроллера для него. Например, если мы хотим создать статическую страницу « Контакты», которая просто перечисляет контактную информацию, мы можем просто сделать что-то вроде этого:
|
1
2
3
4
|
Route::any(‘contact-us’, function()
{
return View::make(‘home.contact-us’);
})
|
Это направит http://instapics.com/contact-us и отобразит файл application/views/home/contact-us.php . Поскольку у нас нет динамической обработки на этой странице, мы можем просто автоматически отобразить файл представления, что сэкономит нам время на создание и настройку контроллера для этого.
В Laravel можно так много сделать с Routes, что он может стать самостоятельным учебником. Вещи как:
- HTTP-глаголы — Laravel дает нам возможность создавать маршруты на основе HTTP-глагола, который использовался в запросе. Например, у нас может быть запрос GET к маршруту / home , который может отличаться от того, где будет идти запрос POST.
- Подстановочные знаки — это позволяет нам направлять URL с прикрепленным к нему подстановочным значением (например, / user / (: num), где (: num) — идентификатор пользователя)
- Фильтры — они позволяют нам запускать некоторые функции до или после выполнения маршрута, в зависимости от маршрута, который был вызван. Например, мы можем создать фильтр авторизации, который будет вызываться перед всеми маршрутами, кроме домашнего и о маршрутах. В CodeIgniter они похожи на хуки , но их гораздо проще реализовать из-за того, что фильтры основаны на маршрутах, поэтому мы можем реализовать их для всех запросов или только для некоторых.
Однако для целей этого веб-приложения нам понадобится всего пара маршрутов. Во-первых, маршрут, который отображает все запросы к контроллерам по умолчанию. Откройте файл rout.php и закомментируйте маршрут по умолчанию к контроллеру Home :
|
1
2
3
4
5
6
|
/*
Route::get(‘/’, function()
{
return View::make(‘home.index’);
});
*/
|
Под этим фрагментом кода добавьте следующую строку:
|
1
|
Route::controller(Controller::detect());
|
Эта строка отобразит все наши запросы на все контроллеры. Если контроллер или действия не существуют, система вернет ответ 404.
Теперь мы создаем маршрут для http://instapics.com/about . Технически, мы можем просто создать контроллер about , но это будет пустая трата времени, поскольку мы можем просто поместить это в контроллер Home . Добавьте следующую строку после только что созданного маршрута:
|
1
2
|
Route::controller(Controller::detect());
Route::get(‘about’, ‘home@about’);
|
Этот маршрут перенаправит все запросы на http://instapics.com/about на контроллер Home и действие About .
Шаг 3. Создайте свой первый контроллер Laravel

Контроллеры кто-нибудь?
Контроллеры в Laravel находятся внутри папки application/controllers . По умолчанию контроллер Home принимает запросы, отправленные в корень приложения Laravel. Например, переход на http://instapics.com/ приведет к Home->action_index() .
Чтобы создать контроллер, просто создайте файл в папке application/controllers . По соглашению, мы хотим назвать файл как-нибудь описательным, который также будет именем класса контроллера. А пока давайте создадим новый контроллер для нашего механизма входа в систему, который называется «Логин»:
|
1
2
3
4
5
6
7
8
|
class Login_Controller extends Base_Controller
{
public function action_index()
{
//do our login mechanisms here
echo ‘test’;
}
}
|
Затем откройте браузер и перейдите на страницу http://instapics.com/login . Отсюда вы должны увидеть «тестовое» отладочное сообщение, которое мы разместили. Поскольку в файле routes.php мы установили его для включения маршрутов ко всем контроллерам, это должно работать без какой-либо дополнительной настройки. Как только вы подтвердите, что это работает, просто удалите отладочное сообщение. Мы вернемся к этому контроллеру в следующей статье.
А пока поздравь себя; Вы только что создали свой первый контроллер Laravel!
Больше удовольствия от контроллера
фильтры
С контроллерами мы можем сделать гораздо больше, нежели просто они являются шлюзами для просмотра файлов. Например, помните функцию « Фильтры», о которой я упоминал ранее в разделе «Маршруты»? Помимо привязки к конкретным маршрутам, мы также можем прикрепить их к определенным контроллерам! Просто создайте метод __constructor для контроллера и настройте фильтр там. Например, если нам нужно убедиться, что пользователь аутентифицирован для всех методов в контроллере, мы можем использовать наш примерный фильтр auth :
|
1
2
3
|
public function __construct() {
$this->filter(‘before’, ‘auth’);
}
|
Это вызовет фильтр авторизации для всех действий в этом контроллере. Если мы хотим нацелить некоторые конкретные действия, мы можем обратиться к единственному методу, например так:
|
1
2
3
|
public function __construct() {
$this->filter(‘before’, ‘filter_name’)->only(array(‘action’, ‘actionagain’));
}
|
В качестве альтернативы мы можем использовать метод except чтобы реализовать фильтр для всех действий, кроме нескольких:
|
1
2
3
|
public function __construct() {
$this->filter(‘before’, ‘filter_name’)->except(array(‘action’, ‘actionagain’));
}
|
Заметьте, насколько выразителен этот код?
Мы можем даже нацелиться на определенный HTTP-глагол:
|
1
2
3
|
public function __construct() {
$this->filter(‘before’, ‘filter_name’)->except(array(‘action’, ‘actionagain’))->on(‘post’);
}
|
Base_Controller
Большинство, если не все, контроллеры расширяют Base_Controller . Это дает нам возможность определить методы, которые будут одинаковыми для всех наших контроллеров. Например, если нам нужно создать метод регистрации для регистрации любого запроса контроллера:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
class Base_Controller extends Controller {
/**
* Catch-all method for requests that can’t be matched.
*
* @param string $method
* @param array $parameters
* @return Response
*/
public function __call($method, $parameters)
{
return Response::error(‘404’);
}
public function logRequest()
{
$route = Request::route();
Log::log(‘request’, «Controller: {$route->controller} / Action: {$route->controller_action} called at «. date(‘Ymd H:i:s’));
}
}
|
В любое время, когда мы хотим зарегистрировать запрос, мы можем просто вызвать $this->logRequest(); в любом контроллере.
Контроллеры RESTful
Контроллеры RESTful от Laravel позволяют легко добавлять ответы RESTful к любому контроллеру Laravel. Это облегчает создание, например, RESTful API. Для этого просто добавьте флаг $restful на свой контроллер:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
class Api_Controller extends Base_Controller
{
public $restful = true;
public function post_authenticate()
{
//all POST requests to /api/authenticate will go here
//any other requests that are NOT POST will NOT go here.
}
public function get_user()
{
$user_id = Input::get(‘id’);
//get the USER based on $user_id and return it for whoever requested it
}
public function post_user()
{
$email = Input::get(’email’);
$password = Input::get(‘password’);
//Create a new User
$user = User::create($email, $password);
}
}
|
Мы рассмотрим все эти интересные функции в будущих уроках, но сейчас давайте обновим контроллер Home . Нам нужно добавить метод action_about , так как мы создали маршрут http://instapics.com/about чтобы перейти к этому методу. Откройте application/controllers/home.php и обновите его следующим образом:
Мы добавляем
action_ко всем методам действия в наших контроллерах (например, action_about ). Это сигнализирует Laravel, что эти действия доступны для просмотра на веб-сайте. Любые другие методы, которые не имеют префиксаaction_, не будут публично доступны.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
class Home_Controller extends Base_Controller {
public function action_index()
{
return View::make(‘home.index’);
}
public function action_about()
{
return View::make(‘home.about’);
}
}
|
Шаг 4. Создайте свой первый Laravel View с помощью Blade Templating Engine
Laravel поддерживает два способа создания представлений для приложения:
- Представления на основе PHP — это представления, которые используют PHP в качестве языка шаблонов.
- Представления на основе Blade — это представления, использующие встроенный шаблонизатор Laravel, называемый Blade .
Blade Templating Engine — это шаблонная структура, которая, подобно тому, как работает Smarty Templating Engine , использует настраиваемые теги и функции для лучшего разделения логики представления и кода приложения.
Для простоты мы будем использовать Blade Templating Engine, в отличие от представлений на основе PHP.
Все файлы представлений, которые будут использовать Blade Templating Engine, должны иметь расширение
.blade.php. Это говорит Laravel использовать движок в файле представления.
Во-первых, давайте создадим макет общего назначения, который мы будем использовать для всех наших представлений. Создайте папку application / views / layouts и внутри создайте файл с именем main.blade.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>Instapics</title>
{{ Asset::styles() }}
{{ Asset::scripts() }}
</head>
<body>
<div class=»navbar navbar-fixed-top»>
<div class=»navbar-inner»>
<div class=»container»>
<a class=»brand» href=»home»>Instapics</a>
<div class=»nav-collapse»>
<ul class=»nav»>
@section(‘navigation’)
<li class=»active»><a href=»home»>Home</a></li>
@yield_section
</ul>
</div><!—/.nav-collapse —>
</div>
</div>
</div>
<div class=»container»>
@yield(‘content’)
<hr>
<footer>
<p>©
</footer>
</div> <!— /container —>
</body>
</html>
|
Теперь, когда у нас есть основной макет, давайте обновим индексный файл. Откройте application/views/home/index.blade.php и обновите его:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
@layout(‘layouts/main’)
@section(‘navigation’)
@parent
<li><a href=»/about»>About</a></li>
@endsection
@section(‘content’)
<div class=»hero-unit»>
<div class=»row»>
<div class=»span6″>
<h1>Welcome to Instapics!</h1>
<p>Instapics is a fun way to share photos with family and friends.</p>
<p>Wow them with your photo-filtering abilities!</p>
<p>Let them see what a great photographer you are!</p>
<p><a href=»about» class=»btn btn-primary btn-large»>Learn more »</a></p>
</div>
<div class=»span4″>
<img src=»http://nettuts.s3.amazonaws.com/2064_laravel/img/phones.png» alt=»Instapics!»
</div>
</div>
</div>
<!— Example row of columns —>
<div class=»row»>
<div class=»span3″>
</div>
<div class=»span4″>
<a href=»#»><img src=»http://nettuts.s3.amazonaws.com/2064_laravel/img/badge_ios.png» alt=»Get it on iOS» /></a>
</div>
<div class=»span4″>
<a href=»#»><img src=»http://nettuts.s3.amazonaws.com/2064_laravel/img/badge_android.png» alt=»Get it on Android» /></a>
</div>
</div>
@endsection
|
Давайте рассмотрим наши файлы просмотра. В основном шаблоне макета мы используем три функции:
- Менеджер активов (
Assets::styles(), Assets::scripts()) - Функция @section Blade (с @yield_section)
- И функция @yield Blade
Управление активами
Laravel предоставляет надежный способ загрузки файлов CSS и JS с помощью функции управления активами . Синтаксис для добавления актива: Assets::add('[asset name]', '[relative url from the public folder'], '[name of dependency, array of dependencies if multiple]') . Менеджер активов также обеспечивает поддержку зависимостей активов, которые используются для того, чтобы Laravel сначала загрузил зависимость перед загрузкой ресурса.
Нам нужно зарегистрировать наши активы, чтобы файлы представлений могли их использовать. Откройте application/controllers/base.php и добавьте следующий код:
|
01
02
03
04
05
06
07
08
09
10
|
public function __construct()
{
//Assets
Asset::add(‘jquery’, ‘js/jquery-1.7.2.min.js’);
Asset::add(‘bootstrap-js’, ‘js/bootstrap.min.js’);
Asset::add(‘bootstrap-css’, ‘css/bootstrap.min.css’);
Asset::add(‘bootstrap-css-responsive’, ‘css/bootstrap-responsive.min.css’, ‘bootstrap-css’);
Asset::add(‘style’, ‘css/style.css’);
parent::__construct();
}
|
Делая это, мы облегчаем добавление, удаление или обновление любых ресурсов, которые нам нужны. Мы помещаем его в __construct() базового контроллера, чтобы добавить ресурсы ко всем нашим контроллерам. Чтобы воспользоваться этим в представлении, мы просто вызываем Assets::styles() для файлов CSS и Assets::scripts() для файлов JS в любом файле представления. Laravel автоматически определяет тип актива на основе расширения файла и загружает его с соответствующей группой активов.
@section (и @yield_section )
Разделы позволяют нам вводить контент в основной макет из представления. Чтобы определить, какая часть нашего основного макета является разделом, мы окружаем его @section Blade @section и @yield_section .
В нашем файле основного вида мы пометили элементы навигации как @section (называемый навигацией ). Теперь, глядя на файл представления индекса, мы добавляем навигационную ссылку <> О программе> к панели навигации со следующим кодом:
|
1
2
3
4
|
@section(‘navigation’)
@parent
<li><a href=»about»>About</a></li>
@endsection
|
@parent функцию @parent , мы инструктируем файл представления наследовать содержимое исходного раздела от основного макета. Если бы мы @parent функцию @parent , вот так:
|
1
2
3
|
@section(‘navigation’)
<li><a href=»/about»>About</a></li>
@endsection
|
Теперь раздел навигации по файлу индексного представления полностью заменит навигацию основного макета. Это делает процесс изменения HTML основного макета еще более гибким.
@yield
Функция @yield аналогична функции @section / @yield_section , но вместо этого позволяет вложенному представлению полностью заполнять содержимое. В нашем индексном файле у нас есть @section('content') которая заменяет @yield('content') .
Теперь давайте попробуем передать некоторые переменные нашим представлениям. Сначала создайте новый файл представления в папке application/views/home для страницы About . Давайте назовем это about.blade.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
@layout(‘layouts/main’)
@section(‘navigation’)
@parent
<li><a href=»about»>About</a></li>
@endsection
@section(‘content’)
<div class=»row»>
<div class=»span3″>
<div class=»well sidebar-nav»>
<ul class=»nav nav-list»>
<li class=»nav-header»>Navigation</li>
@foreach ($sidenav as $sn)
<li @if ($sn[‘active’]) class=»active» @endif>
<a href=»{{ $sn[‘url’] }}»>{{ $sn[‘name’] }}</a>
</li>
@endforeach
</ul>
</div>
</div>
<div class=»span9″>
<h1>About Instapics</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<p>Cras tincidunt, libero eu dignissim egestas, erat purus mattis urna, vitae pellentesque nisi turpis at velit.
</div>
</div>
@endsection
|
Вернувшись в контроллер Home , обновите метод action_about() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
public function action_about()
{
return View::make(‘home.about’, array(
‘sidenav’ => array(
array(
‘url’ => ‘home’,
‘name’ => ‘Home’,
‘active’ => false
),
array(
‘url’ => ‘about’,
‘name’ => ‘About’,
‘active’ => true
)
)
));
}
|
Анализируя наш код, мы видим, что в контроллере Home мы передаем array параметров. Прямо сейчас это жестко закодированные значения, но они могут поступать откуда угодно, например, из модели или базы данных. Они передаются в файл представления, где мы используем некоторые теги Blade для визуализации параметров.
|
1
2
3
|
@foreach ($sidenav as $sn)
…
@endforeach
|
Это позволяет нам перебирать массив в наших параметрах.
|
1
|
<li @if ($sn[‘active’]) class=»active» @endif>
|
Это оператор if. Если бы мы хотели использовать else, это выглядело бы так:
|
1
2
3
4
5
|
@if ($sn[‘active’])
class=»active»
@else
class=»notactive»
@endif
|
|
1
|
<a href=»{{ $sn[‘url’] }}»>{{ $sn[‘name’] }}</a>
|
Это самый основной тег Blade — он просто повторяет переменную, которую мы установили.
Обратите внимание, что в большинстве тегов Blade мы используем хороший PHP. Это облегчает написание тегов Blade, так как мы сможем использовать встроенные функции PHP, такие как isset() или count() . Есть и другие теги Blade, которые я не смог использовать здесь; Вы можете узнать больше о них в документации Blade . Поверь мне, это довольно просто!
Вывод
Прочитав этот урок, мы узнали:
- Что такое Laravel
- Что отличает Laravel от других PHP-фреймворков
- Где скачать Laravel
- Как настроить Laravel
- Как работает система маршрутизации Laravel
- Некоторые другие функции в системе маршрутизации Laravel
- Как создать свой первый контроллер Laravel
- Некоторые дополнительные функции с контроллерами Laravel
- Как создать свой первый Laravel View
- Как использовать Laravel’s Blade Templating Engine
Laravel — действительно удивительная структура. Это быстро, просто, элегантно и так просто в использовании. Это абсолютно заслуживает рассмотрения в качестве основы, которая будет использоваться для вашего следующего проекта.
Категория Laravel на рынке Envato тоже быстро растет. Существует широкий выбор полезных сценариев, которые помогут вам в ваших проектах, хотите ли вы создать сообщество по обмену изображениями , добавить функции аватара или многое другое.

Далее в нашем Построении веб-приложения из серии Scratch with Laravel мы узнаем об одной из лучших функций Laravel: Eloquent ORM и Fluent Query Builder .
Что вы думаете о Laravel? Вы планируете использовать его для своего следующего проекта? Дай мне знать в комментариях! И, если вы являетесь участником Tuts + , следите за обновлениями нашего предстоящего курса Laravel Essentials !
