
Это руководство является частью серии « Создай свой стартап с помощью PHP» на Envato Tuts +. В этой серии я проведу вас через запуск стартапа от концепции до реальности, используя мое приложение Meeting Planner в качестве примера из реальной жизни. На каждом этапе я буду публиковать код Планировщика собраний в качестве примеров с открытым исходным кодом, из которых вы можете извлечь уроки. Я также буду решать вопросы, связанные с бизнесом по мере их возникновения.
Улучшение домашней страницы
Домашняя страница веб-службы имеет много ролей. Функционально, это должно облегчить людям регистрацию и начало работы с приложением. Но это также должно эстетически трогать посетителей и создавать у них профессиональное впечатление, что ваш сервис предоставляет то, что говорит им домашняя страница.
Поскольку я был так сосредоточен на создании функции планирования для Meeting Planner , у меня не было времени сосредоточиться на полировке домашней страницы — и, откровенно говоря, она терпела неудачу, оставляя новых посетителей не впечатленными.
Хотя я менеджер по программам и продуктам, немного UX-дизайнер и веб-разработчик, я не являюсь опытным графическим дизайнером или гуру HTML / CSS. Я также пока не вкладываю внешние ресурсы в проект, поэтому мне нужно было улучшить это самому.
В сегодняшнем эпизоде я расскажу вам, как я усилил домашнюю страницу и какие аспекты Bootstrap и CSS я использовал для обеспечения более профессионального внешнего вида. С Bootstrap вы многое можете сделать самостоятельно, если погрузитесь немного глубже.
Если вы еще не опробовали Планировщик собраний или Простой планировщик , запланируйте свою первую встречу . Я принимаю участие в комментариях ниже, так что скажите мне, что вы думаете! Вы также можете связаться со мной в Twitter @reifman . Мне особенно интересно, если вы хотите предложить новые функции или темы для будущих уроков.
Напоминаем, что весь код для Meeting Planner написан на Yii2 Framework для PHP. Если вы хотите узнать больше о Yii2, ознакомьтесь с нашей параллельной серией Программирование с Yii2 .
Текущие домашние страницы

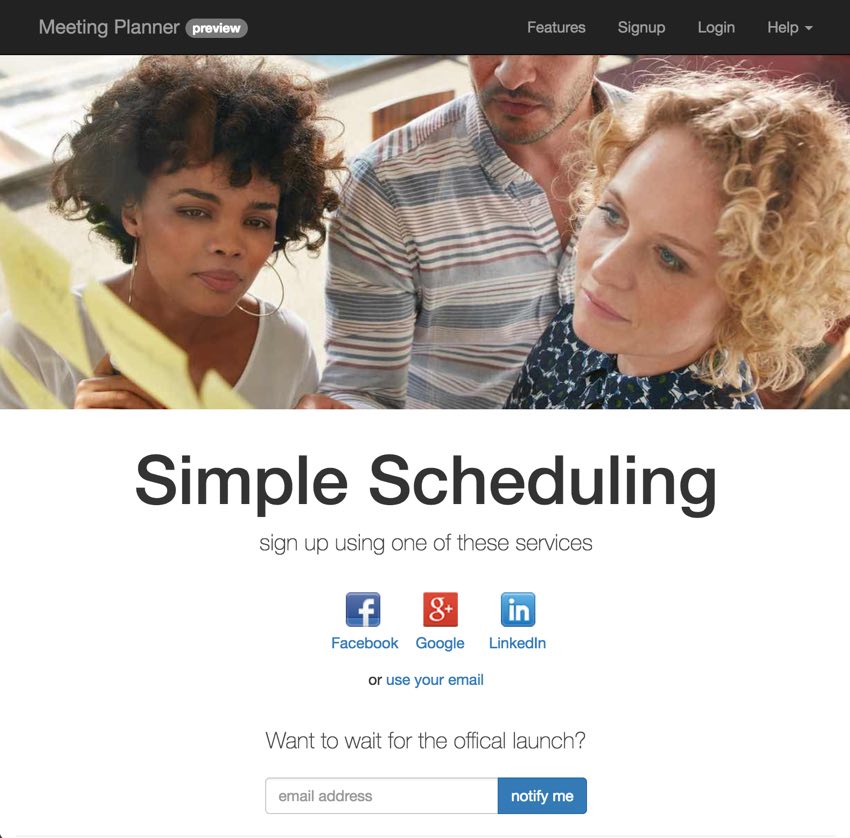
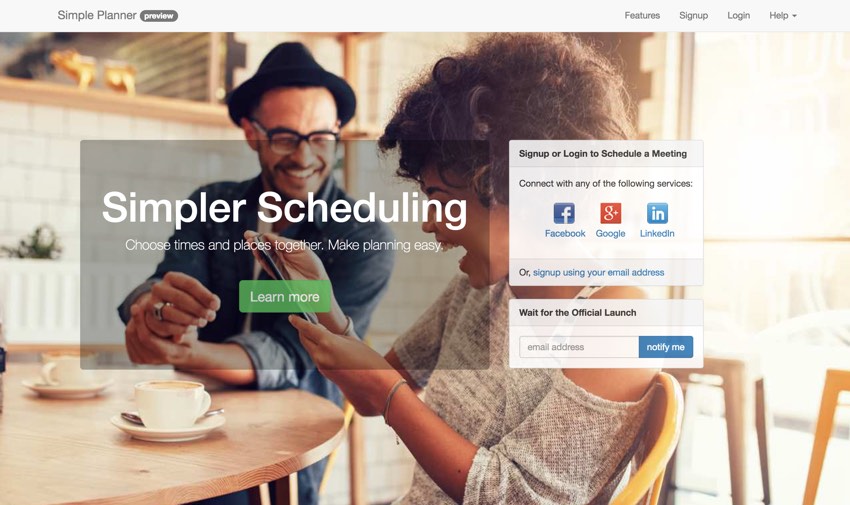
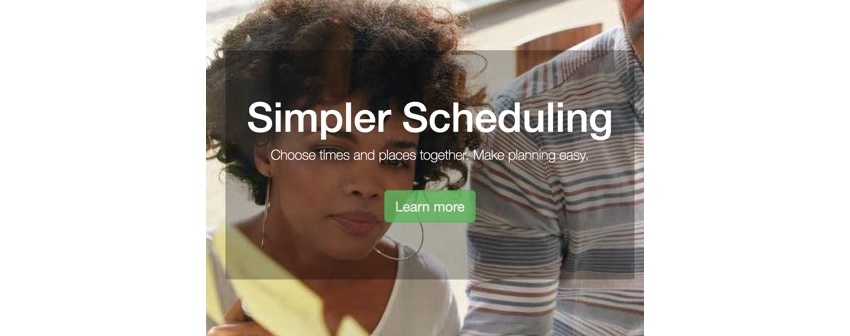
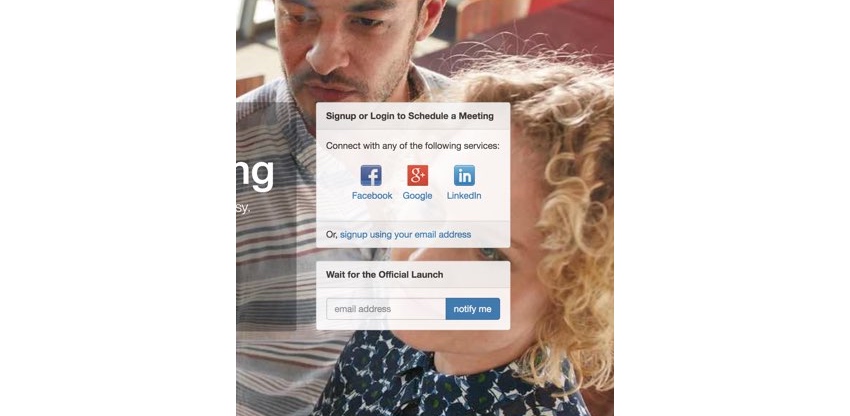
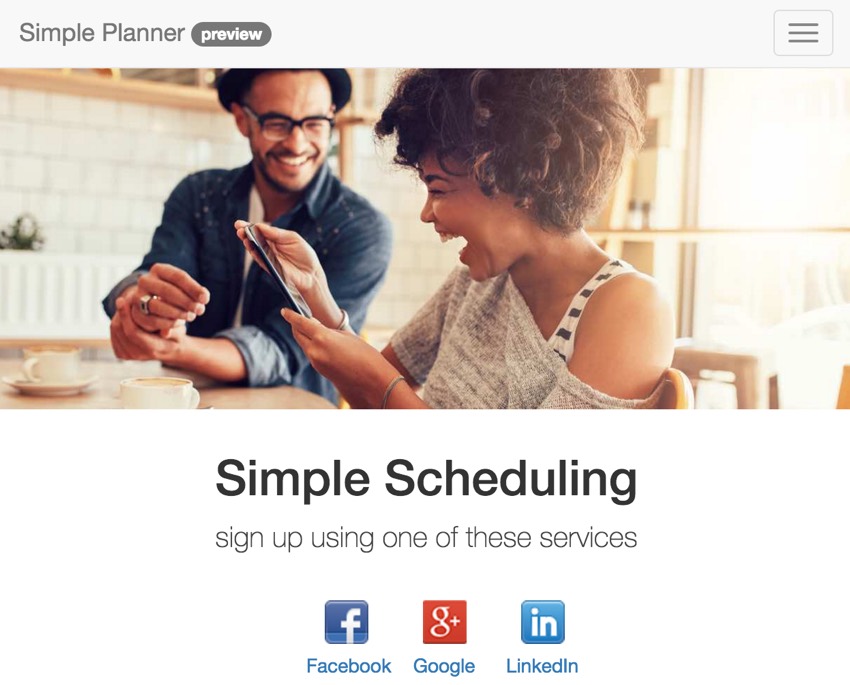
В последнем эпизоде я упоминал о запуске Simple Planner вместе с Meeting Planner с различными цветовыми схемами и изображениями. Они выглядели не плохо, но кнопки продукта и кнопки регистрации были ниже сгиба. Новые посетители приезжают и в первую очередь видят фотографию.
Вот поближе:

Планирование улучшений

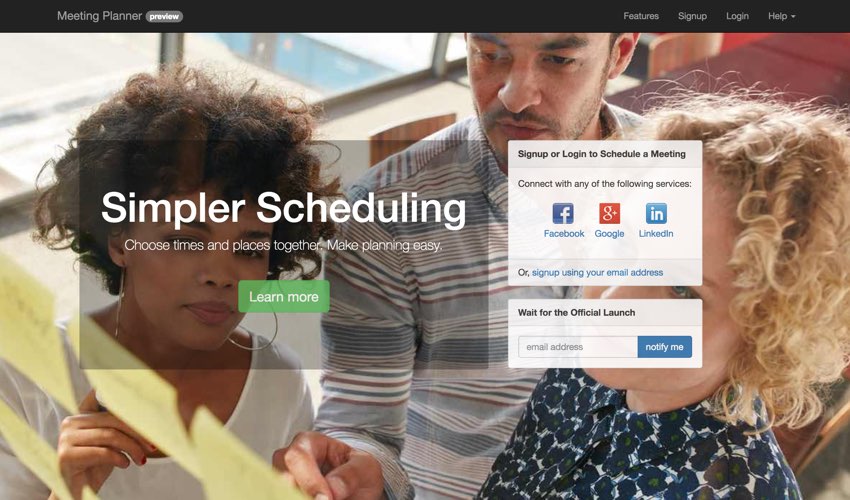
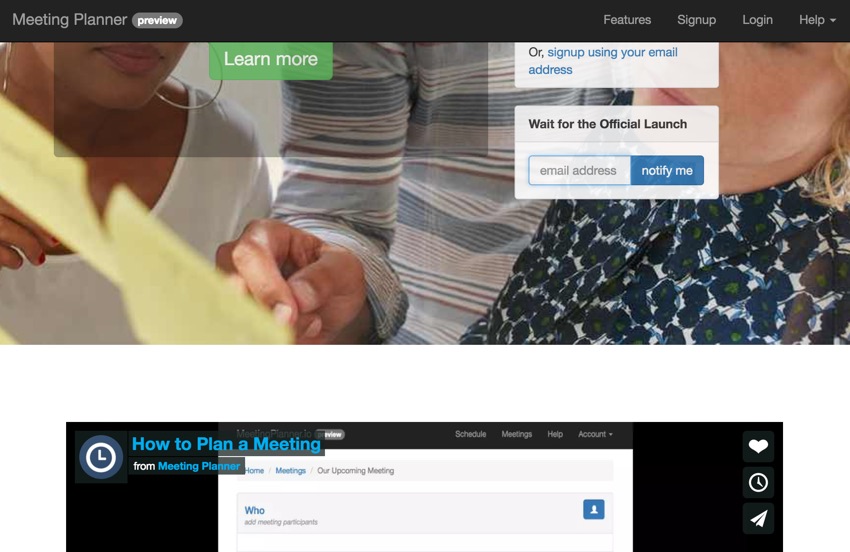
Выше вы можете увидеть окончательную версию, которую я создал. По сути, я хотел перенести список потенциальных клиентов и параметры входа в систему и регистрации выше сгиба, при этом не полностью препятствуя созданию фонового изображения домашней страницы.
По сути, мне нужно было сделать четыре вещи:
- Убедитесь, что фоновое изображение было отзывчивым и имело возможность применять непрозрачность (прозрачность).
- Создайте левый столбец с прозрачной панелью для отображения отведения.
- Создайте правую колонку для отображения панелей с регистрацией, регистрацией и запуском формы уведомлений с некоторой прозрачностью.
- Убедитесь, что карусель видео расположена ниже фонового изображения.
Давайте посмотрим на каждый вызов.
Реструктуризация фонового изображения
Чтобы сделать фон более надежным и отзывчивым, я переписал код, чтобы поместить его в качестве фонового изображения в элемент body страницы.
Сначала я создал новую таблицу стилей home.css, которая будет настроена в файле HomeAsset.php:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace frontend\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class HomeAsset extends AssetBundle
{
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $css = [
‘css/site.css’,
‘css/home.css’,
‘css/home-video.css’,
];
public $js = [
‘js/home.js’,
‘js/froogaloop2.min.js’,
];
public $depends = [
‘yii\web\YiiAsset’,
‘yii\bootstrap\BootstrapAsset’,
];
}
|
Файл ресурсов определяет, какие CSS, JavaScript и зависимые библиотеки загружаются для каждого макета.
Вот вершина home.css, определяющая элемент body :
|
1
2
3
4
5
6
7
|
/* CSS used here will be applied after bootstrap.css */
body {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
|
Для динамического поворота фонового изображения я добавил тег стиля в файл макета Home.php (CSS не может этого сделать):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php
use yii\helpers\Html;
use yii\helpers\Url;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use frontend\assets\HomeAsset;
use frontend\widgets\Alert;
/* @var $this \yii\web\View */
/* @var $content string */
HomeAsset::register($this);
$urlPrefix = (isset(Yii::$app->params[‘urlPrefix’])? $urlPrefix = Yii::$app->params[‘urlPrefix’] : »);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang=»<?= Yii::$app->language ?>» >
<head>
<meta charset=»<?= Yii::$app->charset ?>»/>
<meta name=»viewport» content=»width=device-width, initial-scale=1, maximum-scale=1″ />
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<style type=»text/css»>
body {
background: url(‘./img/home/home-<?= Yii::$app->params[‘site’][‘img’] ?>.jpg’) no-repeat center 30px;
}
</style>
<?php $this->head() ?>
</head>
<body>
|
Это применило выбранное фоновое изображение, определенное в последнем эпизоде SiteHelper.php :
|
1
2
3
|
body {
background: url(‘./img/home/home-<?= Yii::$app->params[‘site’][‘img’] ?>.jpg’) no-repeat center 30px;
}
|
Левая сторона решетки

Затем я создал макет сетки Bootstrap для отображения левой панели содержимого:
|
01
02
03
04
05
06
07
08
09
10
11
|
<div class=»site-index «>
<div class=»row home-top»>
<div class=»col-md-6 col-md-offset-1″>
<div class=»jumbotron»>
<h1><?php echo Yii::t(‘frontend’,’Simpler Scheduling’);
<p class=»lead»>Choose times and places together.
<div class=»centered»>
<p><a class=»btn btn-lg btn-success» href=»features»><?= Yii::t(‘frontend’,’Learn more’) ?></a></p>
</div>
</div> <!— end jumbo —>
</div>
|
Я использовал смещение в одну единицу col-md-offset-1 и столбец из шести единиц col-md-6 . И есть несколько других аспектов, интегрированных здесь.
Класс home-top в ряду позволил мне интегрировать вертикальное поле для этих панелей. Я обнаружил, что 16% хорошо сработали для меня из дома.
|
1
2
3
|
.home-top {
margin-top:16%;
}
|
Придав панели на домашней странице некоторую непрозрачность, opacity: 0.9; фоновое изображение все еще просвечивало, что было эстетично:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
.panel-default {
opacity: 0.9;
}
.jumbotron {
text-align: center;
background-color: rgba(0,0,0,0.3);
color:#fff;
border-radius:5px;
}
.jumbotron .lead {
color:#fff;
}
.jumbotron .btn {
font-size: 21px;
opacity:.8;
margin:25px;
}
|
Также я смог придать левой панели черный цвет фона, но с непрозрачностью, используя rgba, background-color: rgba(0,0,0,0.3); ,
Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность объекта. Значение цвета RGBA указывается с помощью: rgba (красный, зеленый, синий, альфа). Параметр альфа представляет собой число от 0,0 (полностью прозрачное) до 1,0 (полностью непрозрачное). ( W3 школы )
И я создал круглые границы, используя border-radius:5px; ,
Результат позволяет фоновому изображению просвечивать при продвижении белого текста.
Правые панели и формы

Чтобы создать правую часть, я создал столбец из трех блоков, col-md-3 . Затем я создал две панели Bootstrap с одинаковой непрозрачностью 0,9:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class=»col-md-3 «>
<div class=»panel panel-default»>
<div class=»panel-heading»>
<strong><?php echo Yii::t(‘frontend’,’Signup or Login to Schedule a Meeting’);
</div>
<div class=»panel-body panel-auth-clients»>
<?php $authAuthChoice = AuthChoice::begin([
‘baseAuthUrl’ => [‘site/auth’,’mode’=>’signup’],
‘popupMode’ => false,
]);
<?= Yii::t(‘frontend’,’Connect with any of the following services:’);
<ul class=»auth-clients» >
<?php foreach ($authAuthChoice->getClients() as $client): ?>
<li class=»auth-client»><?php $authAuthChoice->clientLink($client) ?></li>
<?php endforeach;
</ul>
<?php AuthChoice::end();
</div>
<div class=»panel-footer»>
Or, <?= HTML::a(Yii::t(‘frontend’,’signup using your email address’),[‘site/signup’]);
</div>
</div>
<div class=»panel panel-default»>
<div class=»panel-heading»>
<strong><?php echo Yii::t(‘frontend’,’Wait for the Official Launch’);
</div>
<div class=»panel-body»>
<?= $this->render(‘launch’);?>
</div>
</div>
</div>
|
Виджет AuthClient в верхней панели отображает значки Facebook, Google и LinkedIn, которые я рассмотрел в этом предыдущем уроке .
Вертикальная поля для видео карусели

Наконец, мне просто нужно было убедиться, что у карусели видео ниже сгиба достаточно вертикального поля, чтобы не перекрывать фоновое изображение. Я использовал видео-топ класс для этого:
|
1
2
3
|
.video-top {
margin-top:23%;
}
|
23% маржа работала хорошо для настольных компьютеров и мобильных устройств. А вот и HTML:
|
1
2
3
4
5
|
<div class=»row video-top»>
<div class=»col-md-12″>
<?= $this->render(‘_video_carousel.php’,[‘urlPrefix’=>$urlPrefix]);?>
</div>
</div>
|
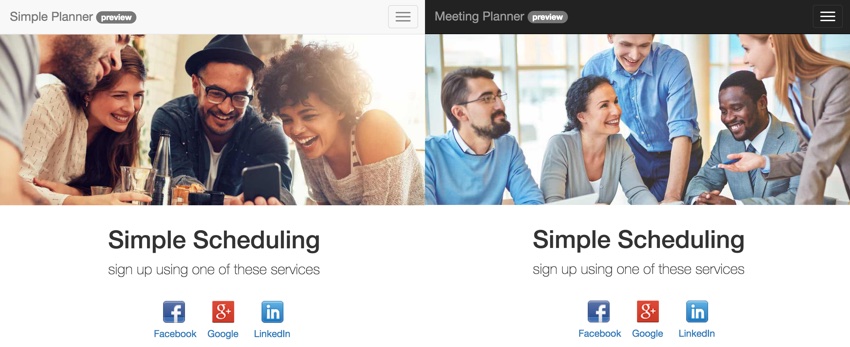
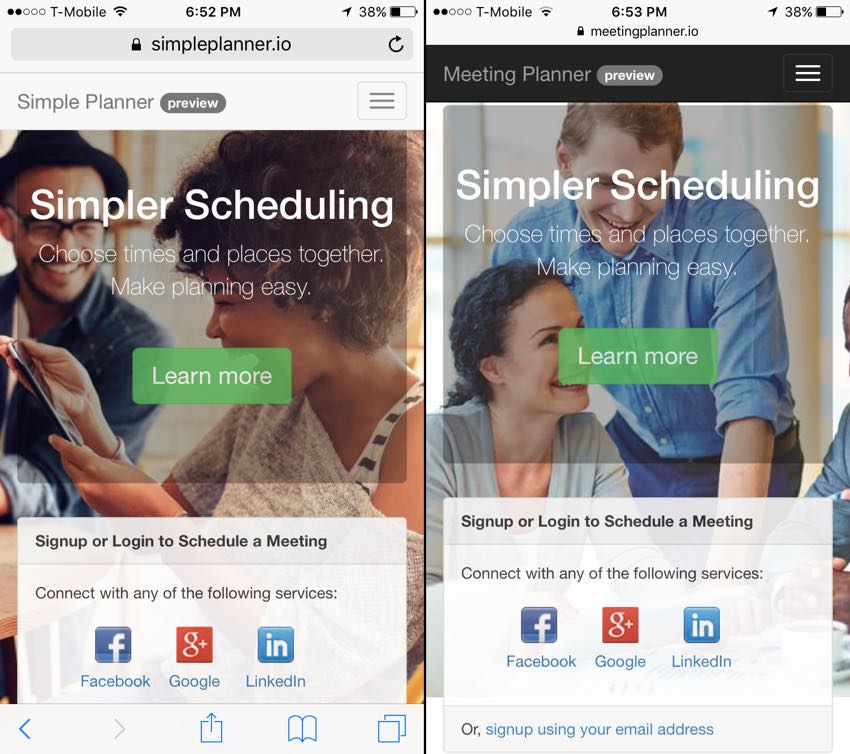
Улучшенные мобильные домашние страницы
Вот как выглядят улучшенные страницы начальной загрузки на мобильных устройствах:

Они намного эффективнее. Теперь, когда пользователи приходят на мобильные устройства, они сразу видят контент, а не только ведущее изображение.
Что дальше?

Конечно, есть много способов отполировать и улучшить работу с домашней страницей. Но я надеюсь, что вы видели сегодня, что вы можете быстро использовать общие элементы в Bootstrap, чтобы обеспечить эстетически профессиональный опыт для ваших посетителей. Я смог сделать все это, не прибегая к найму внешнего дизайнера и CSS-кодера. Я надеюсь сделать это в какой-то момент, когда проект будет профинансирован.
В течение следующих нескольких недель я буду отслеживать соотношение посетителей и регистраций и проверять, будут ли реализованы улучшения.
Забегая вперёд, я буду создавать функции для улучшения Планировщика собраний, такие как планирование действий, дополнительные SMS-сообщения и возможность разработки мобильного приложения. Есть еще много дел. Я надеюсь, что вы останетесь с нами.
В то же время, пожалуйста, ознакомьтесь с Планировщиком собраний и поделитесь им со своими деловыми партнерами, семьей и друзьями.
Я также все ближе к запуску эксперимента с WeFunder, основанного на реализации новых правил краудфандинга SEC . Вы можете следить за нашим профилем там, если хотите. Я также напишу больше об этом в следующем уроке.
Есть свои мысли? Идеи? Обратная связь? Вы всегда можете связаться со мной в Twitter @reifman напрямую. Следите за будущими уроками здесь в серии « Построение стартапа с помощью PHP» .