Сразу после обновления WordPress вы будете перенаправлены на страницу приветствия. Эта страница приветствия поможет вам лучше понять новые функции и исправления ошибок в текущем обновлении. То же самое в случае с несколькими плагинами. Когда пользователи устанавливают один из этих плагинов или обновляют их, они перенаправляются на страницу приветствия. Эта страница приветствия — это то, что мы собираемся построить в этой серии.
В этой серии из четырех частей я объясню процесс создания страницы приветствия для плагина WordPress. К концу серии вы узнаете, как кодировать страницу приветствия, которая может содержать рекламное видео, функции плагина, форму подписки и т. Д. Итак, давайте перейдем к этому.
Стратегия
Прежде чем мы углубимся, позвольте мне объяснить, как я буду продолжать эту серию. Есть четыре части этой серии:
- Часть первая : Введение в страницы приветствия и обсуждение архитектуры плагина
- Часть вторая : что такое переходные процессы в WordPress? Объяснение с некоторыми примерами
- Часть третья : создание страницы приветствия # 1: логика за плагином страницы приветствия
- Часть четвертая : создание страницы приветствия № 2. Код для создания страницы приветствия с использованием HTML и CSS
Что такое страница приветствия?
Если вы создаете начальную страницу для своего плагина WordPress, в которой перечислены все функции и действия, связанные с продуктом, эту страницу можно назвать страницей приветствия.
Идея создания этой страницы состоит в том, чтобы предоставить пользователям некоторую информацию о продукте, который они только что установили. Он может содержать любую информацию, связанную с вашим продуктом, например, пояснительный видеоролик или руководство по дальнейшим действиям.
Это то, что мы собираемся построить.
трехсторонние
Я собираюсь создать Boilerplate WP Welcome Page в виде плагина WordPress, который можно использовать в любом проекте. Давайте углубимся и изучим архитектуру нашего плагина Welcome Page. Есть два компонента плагина страницы приветствия:
- Страница приветствия : построена на PHP, HTML и CSS
- Перенаправление : логика безопасного перенаправления пользователя после активации на страницу приветствия
Страница приветствия
Страница приветствия в целом является основным компонентом всей этой серии. Он может содержать такие элементы, как:
- ключевые особенности вашего продукта
- пояснительное или обучающее видео
- форма подписки на вашу рассылку
- рекомендуемые плагины и предпосылки
- раздел для часто задаваемых вопросов
- сравнение бесплатной и премиум версии и т. д.
Мы собираемся построить эту страницу с помощью PHP, HTML и CSS. Некоторые части этой страницы будут динамическими, например, номер версии вашего продукта.
Псевдоалгоритм перенаправления
Как насчет того, чтобы написать что-то вроде псевдоалгоритма перенаправления? Будучи разработчиком WordPress, я думаю, что важной частью вашего рабочего процесса является начало с псевдоалгоритма (и при желании преобразование его в псевдокод).
Таким образом, плагин страницы приветствия должен перенаправить пользователя на страницу приветствия. Примерно как шаги ниже:
- Плагин установлен и активирован.
- Установите переходный режим в течение примерно 60 секунд при активации плагина.
- Проверьте, существует ли установленный переходный процесс.
- Если переходный процесс не установлен, ничего не делать.
- Залог при активации из сети или массовых сайтов.
- Если переходный процесс существует, удалите переходный и безопасный перенаправить пользователя на нашу страницу приветствия.
Это почти все, что нужно для этого плагина. В следующей статье я объясню, как работает переходный API в WordPress.
Примеры страниц приветствия
До сих пор я упомянул линию действий, которую я собираюсь предпринять при кодировании страницы приветствия для моего плагина. Прежде чем мы перейдем к техническим деталям, давайте взглянем на некоторые существующие примеры страниц приветствия в сообществе WordPress.
Большинство плагинов WordPress не привыкли к идее добавления страницы приветствия. Интересно, почему это так? Я думаю, что страницы приветствия превосходны в том, что касается взаимодействия с пользователем. Они помогают соединиться и заполнить пробел, вместо того, чтобы оставлять пользователей в глуши сразу после установки вашего продукта.
Вот несколько примеров страниц приветствия.
Начальная страница WordPress по умолчанию
Было бы несправедливо, если бы я пропустил страницу приветствия по умолчанию, которая появляется при обновлении WordPress. На момент написания статьи версия WordPress 4.4.2 имела многофункциональный экран приветствия.
Что мне больше всего нравится в этом, так это видео и вкладка «Кредиты», в которой отмечены все участники (поскольку вы также можете найти мое имя!). Но Вы получаете идею.

Он также уведомляет пользователей об исправлениях безопасности и обслуживания. Затем он отображает самую последнюю тему по умолчанию, т.е. Twenty Sixteen.

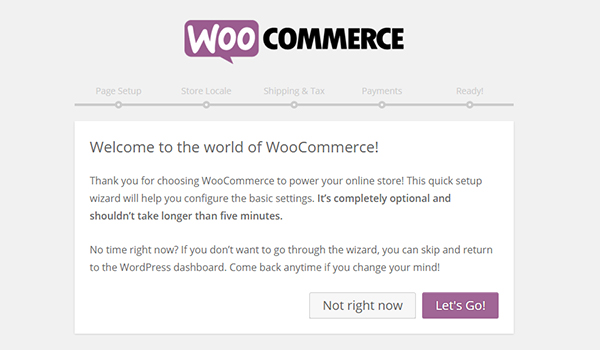
WooCommerce
Если вы попросите дать определение идеального рабочего процесса для начинающих, то ответом будет WooCommerce. На данный момент у него самая хорошо оборудованная многоуровневая страница приветствия, или ее можно назвать рабочим процессом. Это помогает пользователям настроить плагин, просматривая настройки по умолчанию или настраивая их.

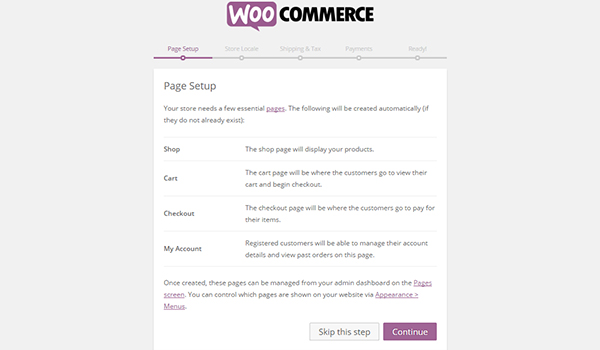
После активации он помогает пользователям, устанавливая следующие элементы:
- Настройки страницы
- Настройка локали магазина
- Доставка и настройка налога
- Настройка платежей
И, наконец, это поможет вам добавить свой первый продукт.

Короче говоря, он предлагает полный путеводитель для своих пользователей.
Несколько имен могут быть добавлены в список. Но для простоты я упомяну лишь несколько известных, таких как Easy Digital Downloads , Jetpack , bbPress и т. Д., Которые также имеют страницы приветствия.
Почему я создал страницу приветствия?
Вдохновленный этими продуктами, я добавил страницу приветствия в один из моих относительно новых плагинов, CF7 Customizer . Мой плагин требует, чтобы пользователи установили контактную форму 7, а затем создали страницу с шорткодом контактной формы 7 и, наконец, настроили ее.
Нет лучшего способа сообщить об этих шагах, чем перенаправить пользователей на страницу приветствия с информацией о начале работы . В противном случае новый пользователь, который устанавливает этот плагин, остался бы в середине нигде.
Затем он отображает функции плагина, короткое видео и форму подписки.

Что дальше?
Итак, теперь вы знаете, как страница приветствия может помочь улучшить работу конечного пользователя и что мы будем делать с этим. В следующей статье я выделю несколько интересных фактов о переходных процессах в WordPress и их роли в создании страницы приветствия.
Наконец, вы можете просмотреть все мои курсы и учебные пособия на странице моего профиля , а также подписаться на меня в моем блоге и / или обратиться в Twitter @mrahmadawais, где я пишу о рабочих процессах разработки в контексте WordPress.
Как обычно, не стесняйтесь оставлять любые вопросы или комментарии ниже, и я постараюсь ответить на каждый из них.