В моем предыдущем посте из этой серии я начал создавать страницу приветствия для плагина WordPress. Я обсуждал архитектуру плагина и как он функционирует. Затем я написал код для его базовых и инициализирующих файлов, где мы добавили блоки кода для добавления и удаления переходного процесса на основе активации и деактивации плагина.
В этой заключительной статье я расскажу об оставшихся файлах плагина и его практической реализации. В конце этой статьи вы будете в курсе процесса кодирования первой страницы приветствия для плагина WordPress.
Логика для перенаправления страницы приветствия
Файл welcome-init.php определяет весь соответствующий код, который инициализирует процесс для нашей страницы приветствия. Началось с добавления и удаления переходных процессов с помощью set_transient() (при активации плагина) и delete_transient() (при деактивации плагина).
Сказав это, теперь нам нужен способ перенаправить пользователя на нашу страницу приветствия. Чтобы управлять логикой плагина, я создал отдельный файл с именем welcome-logic.php .
Давайте рассмотрим код для этого файла.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<?php
/**
* Welcome Logic
*
* @since 1.0.0
* @package WPW
*/
if ( ! defined( ‘WPINC’ ) ) {
die;
}
/**
* Welcome page redirect.
*
* Only happens once and if the site is not a network or multisite.
*
* @since 1.0.0
*/
function wpw_safe_welcome_redirect() {
// Bail if no activation redirect transient is present.
if ( ! get_transient( ‘_welcome_redirect_wpw’ ) ) {
return;
}
// Delete the redirect transient.
delete_transient( ‘_welcome_redirect_wpw’ );
// Bail if activating from network or bulk sites.
if ( is_network_admin() || isset( $_GET[‘activate-multi’] ) ) {
return;
}
// Redirect to Welcome Page.
// Redirects to `your-domain.com/wp-admin/plugin.php?page=wpw_welcome_page`.
wp_safe_redirect( add_query_arg( array( ‘page’ => ‘wpw_welcome_page’ ), admin_url( ‘plugins.php’ ) ) );
}
add_action( ‘admin_init’, ‘wpw_safe_welcome_redirect’ );
|
Итак, как вы уже знаете, мне нравится следовать стандартам кодирования и документации WordPress, поэтому там много документации, а некоторые добавлены для вашего понимания.
Существует заголовок файла DocBlock, который используется для обзора того, что содержится в файле. Код начинается с проверки ABSPATH , которая завершает работу плагина, если кто-то пытается получить прямой доступ к файлу плагина. После этого я написал подпрограмму кода для безопасного перенаправления.
Затем я определил функцию с именем wpw_safe_welcome_redirect() для обработки безопасного перенаправления на страницу приветствия. Внутри я выполнил несколько проверок if которые отслеживают метод перенаправления. Если вы прошли предыдущие статьи, то вы знаете, что я определил переходный процесс _welcome_redirect_wpw и установил для него значение true. Я буду использовать тот же ключ для выполнения этих проверок. Чтобы лучше понять код, вы должны подробно изучить предыдущую статью.
Давайте wpw_safe_welcome_redirect() с того, что происходит в функции wpw_safe_welcome_redirect() .
Шаг № 1: залог, если нет переходного процесса перенаправления
Я проверил, существует ли переходный процесс перенаправления активации, то _welcome_redirect_wpw переходный процесс _welcome_redirect_wpw , с помощью функции get_transient() . Эта функция используется для получения значения переходного процесса. Если переходный процесс не существует, не имеет значения или срок его действия истек, возвращаемое значение будет ложным.
Таким образом, если полученное значение не равно true , нам не нужно перенаправлять пользователя на страницу приветствия. Если полученное значение равно true и присутствует переходный процесс перенаправления активации, то давайте двигаться дальше.
Шаг № 2: Удалить переходный процесс перенаправления
Если переходный _welcome_redirect_wpw возвращает true , это означает две вещи: во-первых, он присутствует в базе данных, и во-вторых, что мы не перенаправили пользователя на страницу приветствия. Итак, давайте удалим этот переходный процесс и перенаправим пользователя на нашу страницу приветствия.
Шаг № 3: залог при активации из сети или массовых сайтов
Затем у нас есть еще одна проверка, которая подтверждает, что безопасное перенаправление страницы приветствия происходит только для сайта, который не является сетью или мультисайтом. Мы не хотим перенаправления страницы приветствия, если плагин активируется из сети.
Шаг № 4: Безопасное перенаправление на страницу приветствия
Наконец, после всех этих проверок я перенаправил пользователя на нашу страницу приветствия. Функция wp_safe_redirect( $location ) выполняет локальное перенаправление и сообщает серверу о $location для перенаправления пользователя.
Чтобы определить местоположение, я использовал add_query_arg() которая получает измененную строку запроса URL. Он занимает ассоциативный массив, который имеет пару ключ-значение вместе с URL-адресом местоположения.
В этом случае я создаю ключ с именем page со значением wpw_welcome_page и перенаправляю его в файл plugins.php через admin_url() . Это означает, что я перенаправляю пользователя на пользовательскую страницу в меню плагинов, и пользователь будет перенаправлен на URL your-domain.com/wp-admin/plugin.php?page=wpw_welcome_page .
Затем я подключил всю wpw_safe_welcome_redirect() к admin_init .
Добавление подменю страницы приветствия
Пока что я определил процедуру безопасного перенаправления. Местоположение — это page которая существует внутри меню PLUGINS . Но я еще не создал страницу. Теперь давайте создадим страницу приветствия в меню плагинов .
Оставшийся код файла welcome-logic.php :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
/**
* Adds welcome page sub menu.
*
* @since 1.0.0
*/
function wpw_welcome_page() {
global $wpw_sub_menu;
$wpw_sub_menu = add_submenu_page(
‘plugins.php’, // The slug name for the parent menu (or the file name of a standard WordPress admin page).
__( ‘Welcome Page’, ‘wpw’ ), // The text to be displayed in the title tags of the page when the menu is selected.
__( ‘Welcome Page’, ‘wpw’ ), // The text to be used for the menu.
‘read’, // The capability required for this menu to be displayed to the user.
‘wpw_welcome_page’, // The slug name to refer to this menu by (should be unique for this menu).
‘wpw_welcome_page_content’ // The function to be called to output the content for this page.
);
}
add_action( ‘admin_menu’, ‘wpw_welcome_page’ );
/**
* Welcome page content.
*
* @since 1.0.0
*/
function wpw_welcome_page_content() {
if ( file_exists( WPW_DIR . ‘/welcome/welcome-view.php’) ) {
require_once( WPW_DIR . ‘/welcome/welcome-view.php’ );
}
}
|
Чтобы добавить подменю, я создал функцию wpw_welcome_page() , внутри которой я вызвал add_submenu_page() .
Функция add_submenu_page() добавляет страницу в меню. Требуется список параметров:
- $ parent_slug (обязательно): имя слаг или имя файла для родительского меню.
- $ page_title (обязательно): текст, отображаемый в тегах заголовка страницы при выборе меню.
- $ menu_title (обязательно): текст, который будет использоваться для меню.
- $ability (обязательно): возможность, необходимая для отображения этого меню пользователю.
- $ menu_slug (обязательно): имя слага, к которому относится это меню (должно быть уникальным для этого меню). Это
wpw_welcome_page, который мы определили во время функции безопасного перенаправления. - $ function (Необязательно): функция обратного вызова, вызываемая для вывода содержимого этой страницы.
Я определил значения этих параметров и, наконец, добавил wpw_welcome_page() как add_action в admin_menu .
Теперь нам нужно обработать содержимое страницы приветствия, для которого я создал функцию wpw_welcome_page_content() (это функция обратного вызова для add_submenu_page() ), для которой требуется файл welcome-view.php .
Возможно, вы заметили, что я создал глобальную переменную $wpw_sub_menu которая содержит идентификатор экрана страницы для нашей новой страницы подменю. Мы будем использовать это в следующем разделе.
Поставить в очередь Custom Style.css
Сразу после всего этого я поставил в очередь файл style.css для пользовательского оформления элементов на странице приветствия. Внутри кода выше я установил глобальную переменную $wpw_sub_menu которая содержала идентификатор экрана страницы подменю.
Мы можем проверить этот идентификатор экрана при постановке в очередь нашего файла стилей, чтобы убедиться, что он ставится в очередь только тогда, когда мы просматриваем страницу приветствия, а не везде в админке. Вот что делает следующий код.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
/**
* Enqueue Styles.
*
* @since 1.0.0
*/
function wpw_styles( $hook ) {
global $wpw_sub_menu;
// Add style to the welcome page only.
if ( $hook != $wpw_sub_menu ) {
return;
}
// Welcome page styles.
wp_enqueue_style(
‘wpw_style’,
WPW_URL .
array(),
WPW_VERSION,
‘all’
);
}
// Enqueue the styles.
add_action( ‘admin_enqueue_scripts’, ‘wpw_styles’ );
|
Логика нашей страницы приветствия завершена. Вы можете просмотреть полный код файла welcome-logic.php на GitHub.
Просмотр страницы приветствия
Теперь, когда логика нашей страницы приветствия завершена, вы можете протестировать созданный плагин, и он перенаправит вас на страницу приветствия. Осталось только создать представление о вашей странице приветствия. Это может быть все, что вы захотите, но я хочу оставить вам образец по понятным причинам.
HTML и CSS часть плагина находится в файле welcome-view.php . Его код выглядит следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<?php
/**
* Welcome Page View
*
* @since 1.0.0
* @package WPW
*/
if ( ! defined( ‘WPINC’ ) ) {
die;
}
?>
|
Файл начинается как обычный файл PHP с DocBlock, а затем кодом для проверки ABSPATH чтобы никто не мог получить доступ к файлу напрямую. После этого я создал переменную для версии плагина и путь для нашего логотипа.
CSS Styling
Я добавил папку с именем css и файл style.css чтобы создать несколько пользовательских стилей для страницы приветствия. Код выглядит следующим образом. Это код, используемый для изменения дополнительного класса, который я добавил для нашего логотипа. (Вы можете добавить его так, как вам нравится; я только что переопределил логотип WP, чтобы упростить задачу для этого урока.)
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
/* Logo */
.svg .wp-badge.welcome__logo {
background: url(‘../img/logo.png’) center 24px no-repeat #0092f9;
background-size: contain;
color: #fff;
}
/* Responsive Youtube Video*/
.embed-container {
height: 0;
max-width: 100%;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
.embed-container iframe,
.embed-container object,
.embed-container embed {
top: 0;
height: 100%;
left: 0;
position: absolute;
width: 100%;
}
|
После этого есть HTML-часть нашей страницы. Есть видео с YouTube, встроенное как адаптивное видео .
HTML-часть страницы приветствия аналогична странице приветствия WordPress по умолчанию. Преимущество этого в том, что нам не нужно много писать CSS, а пользователи уже знакомы со встроенным форматом.
Плагины являются расширениями для WordPress. Вы можете расширить WordPress, создав плагин, поэтому я думаю, что вы всегда должны использовать стандартные и встроенные стили / стили, чтобы держать вещи в соответствии с панелью WordPress. Некоторые плагины добавляют цветные значки и насыщенный фон или еще много чего, но в итоге они мешают приятному взаимодействию с пользователем.
Я уверен, что разработчики плагинов хорошо разбираются в программировании HTML. Вот код в любом случае.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
<div class=»wrap about-wrap»>
<h1><?php printf( __( ‘WordPress Product %s’, ‘WPW’ ), WPW_VERSION );
<div class=»about-text»>
<?php printf( __( «WordPress Product’s welcome page boilerplate for WordPress plugins.», ‘WPW’ ), WPW_VERSION );
</div>
<div class=»wp-badge welcome__logo»></div>
<div class=»feature-section one-col»>
<h3><?php _e( ‘Get Started’, ‘WPW’ );
<ul>
<li><strong><?php _e( ‘Step #1:’, ‘WPW’ );
<li><strong><?php _e( ‘Step #2:’, ‘WPW’ );
<li><strong><?php _e( ‘Step #3:’, ‘WPW’ );
</ul>
</div>
<div class=»feature-section one-col»>
<h3><?php _e( ‘What is Inside?’, ‘WPW’ );
<div class=»headline-feature feature-video»>
<div class=’embed-container’>
<iframe src=’https://www.youtube.com/embed/3RLE_vWJ73c’ frameborder=’0′ allowfullscreen></iframe>
</div>
</div>
</div>
<div class=»feature-section two-col»>
<div class=»col»>
<img src=»http://placehold.it/600×180/0092F9/fff?text=WELCOME» />
<h3><?php _e( ‘Some Feature’, ‘WPW’ );
<p><?php _e( ‘Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.’, ‘WPW’ );
</div>
<div class=»col»>
<img src=»http://placehold.it/600×180/0092F9/fff?text=WELCOME» />
<h3><?php _e( ‘Some Feature’, ‘WPW’ );
<p><?php _e( ‘Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.’, ‘WPW’ );
</div>
</div>
<div class=»feature-section two-col»>
<div class=»col»>
<img src=»http://placehold.it/600×180/0092F9/fff?text=WELCOME» />
<h3><?php _e( ‘Some Feature’, ‘WPW’ );
<p><?php _e( ‘Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.’, ‘WPW’ );
</div>
<div class=»col»>
<img src=»http://placehold.it/600×180/0092F9/fff?text=WELCOME» />
<h3><?php _e( ‘Some Feature’, ‘WPW’ );
<p><?php _e( ‘Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sed sapien quam. Sed dapibus est id enim facilisis, at posuere turpis adipiscing. Quisque sit amet dui dui.’, ‘WPW’ );
</div>
</div>
</div>
|
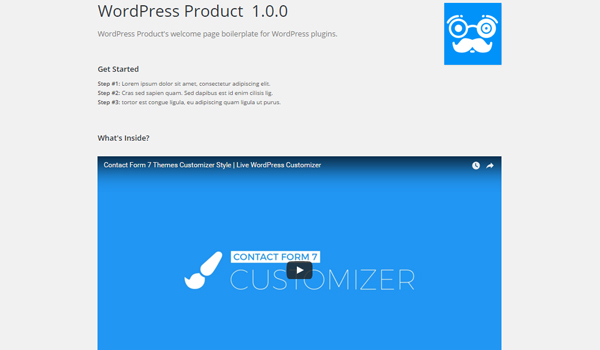
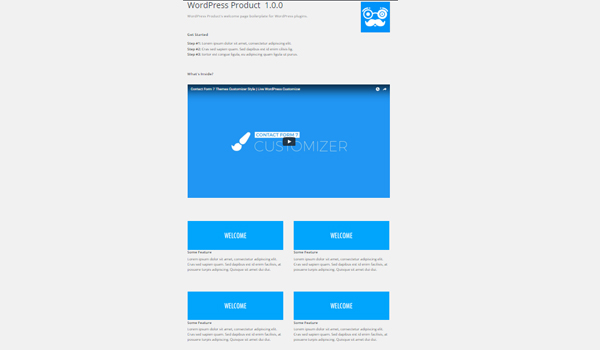
Код отображает следующий макет:
- название, версия, описание и логотип плагина
- краткое руководство по началу работы в форме шагов
- видео-учебник помощи через YouTube
- двухколонный список возможностей плагина
На момент написания вы можете использовать следующие CSS-классы для создания столбцов:
-
.feature-sectionвместе с.one-col: для создания одного столбца. -
.feature-sectionвместе с.two-col: для создания двух столбцов. -
.feature-sectionвместе с.three-col: создать три столбца.
Это завершает разработку нашего плагина. Давайте проверим это на демонстрационном сайте.
Практическая реализация
Чтобы протестировать плагин на демонстрационном веб-сайте, вы можете скачать и установить WP-Welcome-Page-Boilerplate-For-TutsPlus с GitHub.
После этого выполните следующие действия:
- Войдите в панель управления WordPress.
- Перейдите в меню плагинов и нажмите « Добавить новый» .
- Нажмите кнопку « Загрузить плагин» и добавьте заархивированный файл, который вы скачали с GitHub.
- Установите и активируйте плагин
Вуаля! Вас перенаправили на страницу приветствия?
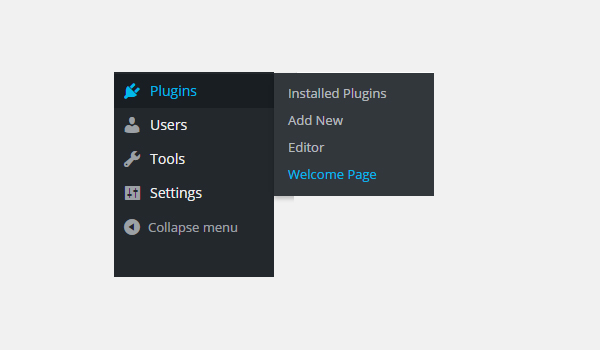
Как только вы закончите, вернитесь на домашнюю страницу панели инструментов и наведите курсор мыши на меню плагинов . Добавлено дополнительное подменю, названное как страница приветствия . Напомню еще раз, это та же страница, которую я создал ранее.

Кстати, последняя страница приветствия выглядит следующим образом.

Вот полный макет экрана приветствия.

Вывод
Вот как вы можете создать страницу приветствия для вашего плагина WordPress. Я описал очень простую реализацию. Вы можете изменить его в соответствии с вашими требованиями. Я бы порекомендовал загрузить папку welcome и включить welcome-init.php в ваш продукт (измените глобальные константы в welcome — *. Php файлах).
Наконец, вы можете просмотреть все мои курсы и учебные пособия на странице моего профиля , а также подписаться на меня в моем блоге и / или обратиться в Twitter @mrahmadawais, где я пишу о рабочих процессах разработки в контексте WordPress.
Как обычно, не стесняйтесь оставлять любые вопросы или комментарии ниже, и я постараюсь ответить на каждый из них.