В первых двух статьях этой серии я писал о том, что такое страницы приветствия и как они помогают продуктам улучшить взаимодействие с пользователем, соединяя точки, после чего я написал об API-интерфейсе WordPress, который я собираюсь использовать при создании страницы приветствия.
Кодирование страницы приветствия для вашего плагина WordPress может быть сложным процессом. Вся концепция вращается вокруг перенаправления пользователей на определенную страницу путем установки переходных процессов и, наконец, их удаления. Давайте начнем создавать страницу приветствия.
WP Welcome Page Boilerplate
Я собираюсь создать шаблонную страницу приветствия для WordPress в форме плагина, который можно использовать в вашем продукте WordPress. Окончательная форма этого плагина размещена на GitHub на WP-Welcome-Page-Boilerplate-For-TutsPlus .
На данный момент, я предполагаю, что у вас есть следующие настройки:
- локальный компьютер или веб-сервер
- демонстрационная панель WordPress сайта
Плагин Архитектура
Я собираюсь создать простой плагин, который отображает страницу приветствия, когда пользователь устанавливает и активирует плагин. Давайте обсудим архитектуру плагина:
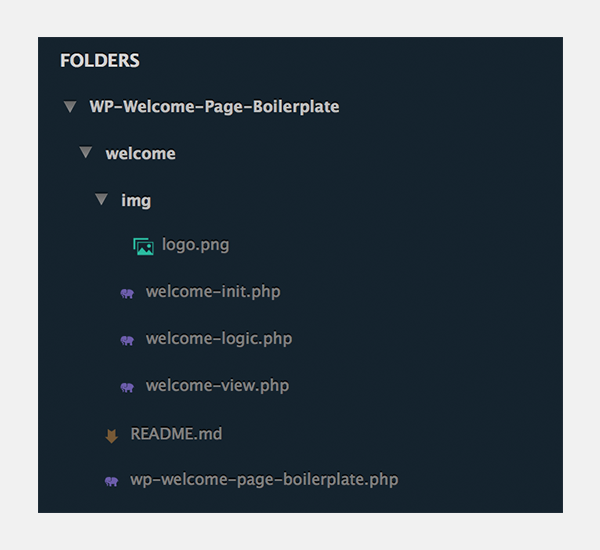
- WP-Welcome-Page-Boilerplate : Папка, которая содержит наш плагин.
- WP-Welcome-Page-Boilerplate / welcome : Папка для материалов, связанных со страницей приветствия.
- WP-Welcome-Page-Boilerplate / welcome / img : Папка для изображений.
- wp-welcome-page -ilerplate.php : основной файл плагина в корне. Этот файл отвечает за определение глобальных констант и требует файл инициализатора, т.е. welcome-init.php.
- welcome-init.php : Файл инициализатора, который отвечает за три вещи: добавление переходного процесса, когда плагин активируется, удаление его, когда плагин деактивируется, и, наконец, добавление файла логики, то есть welcome-logic.php.
- welcome-logic.php : файл логики, отвечающий за безопасное перенаправление страницы приветствия, создание подменю страницы приветствия и добавление файла представления страницы приветствия, т.е. welcome-view.php.
- welcome-view.php : Файл представления, который отвечает за отображение страницы приветствия и построен на PHP и HTML.
- Есть дополнительные папки для изображений и CSS, и они названы в соответствии с их назначением.
Вы можете просмотреть следующий снимок экрана, чтобы проверить архитектуру.

Плагин Рабочий процесс
Плагин работает следующим образом:
- Добавляет переходный процесс при активации плагина.
- Удаляет переходный процесс при деактивации плагина.
- Безопасный редирект на страницу приветствия.
Стандартный файл плагина
Давайте начнем наше обсуждение с содержимого базового файла, который называется wp-welcome-page-boilerplate.php . Вот полный код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<?php
/**
* Plugin Name: WP Welcome Page Boilerplate
* Plugin URI: http://code.tutsplus.com/articles/building-a-welcome-page-for-your-wordpress-product-introduction—cms-26013
* Description: Welcome page boilerplate for WordPress plugins.
* Version: 1.0.0
* Author: mrahmadawais, WPTie
* Author URI: http://AhmadAwais.com/
* License: GPL-3.0+
* License URI: http://www.gnu.org/licenses/gpl-3.0.html
* Domain Path: /lang
* Text Domain: WPW
*/
if ( ! defined( ‘WPINC’ ) ) {
die;
}
|
Раздел заголовка PHPDoc плагина сообщает WordPress, что файл является плагином. Определенные параметры сообщают, как обрабатываются данные. Как минимум, заголовок может содержать только имя плагина, но несколько частей могут — и обычно должны — быть включены. Вы можете прочитать о требованиях к заголовкам в Руководстве разработчика плагинов WordPress .
Следующий набор кода выполняет проверку безопасности. Если кто-то пытается получить доступ к этому файлу напрямую, он запускает проверку ABSPATH , которая завершает скрипт, если к нему обращаются извне WordPress.
После этого код выглядит так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// Plugin version.
if ( ! defined( ‘WPW_VERSION’ ) ) {
define( ‘WPW_VERSION’, ‘1.0.0’ );
}
// Plugin folder name.
if ( ! defined( ‘WPW_NAME’ ) ) {
define( ‘WPW_NAME’, trim( dirname( plugin_basename( __FILE__ ) ), ‘/’ ) );
}
// Plugin directory, including the folder.
if ( ! defined( ‘WPW_DIR’ ) ) {
define( ‘WPW_DIR’, WP_PLUGIN_DIR . ‘/’ . WPW_NAME );
}
// Plugin url, including the folder.
if ( ! defined( ‘WPW_URL’ ) ) {
define( ‘WPW_URL’, WP_PLUGIN_URL . ‘/’ . WPW_NAME );
}
// Plugin root file.
if ( ! defined( ‘WPW_PLUGIN_FILE’ ) ) {
define( ‘WPW_PLUGIN_FILE’, __FILE__ );
}
|
Я определил несколько глобальных констант, которые определяют детали о версии плагина, корневой папке, URL и основном файле плагина.
Каждый из них содержит оператор if( ! defined() ) , который помогает избежать ошибок из-за переопределения глобальной константы. Я рекомендую определить глобальные константы с именем вашего пакета в качестве префикса. Имя пакета в этом плагине — WPW , т.е. WordPress Welcome. Итак, каждая константа имеет префикс WPW_ .
Определенные константы плагина:
-
WPW_VERSION: версия плагина -
WPW_NAME: имя папки плагина -
WPW_DIR: каталог плагинов -
WPW_URL: URL плагина -
WPW_PLUGIN_FILE: корневой файл плагина
Как только все эти константы определены, мы начнем с содержимого нашего файла приветствия.
Наконец, мне потребовался инициализатор приветствия и логика приветствия.
|
01
02
03
04
05
06
07
08
09
10
11
|
if ( file_exists( WPW_DIR . ‘/welcome/welcome-init.php’ ) ) {
require_once( WPW_DIR . ‘/welcome/welcome-init.php’ );
}
if ( file_exists( WPW_DIR . ‘/welcome/welcome-logic.php’ ) ) {
require_once( WPW_DIR . ‘/welcome/welcome-logic.php’ );
}
|
Мне нравится сохранять мой код минимальным, точным и хорошо документированным. Поэтому вместо добавления каждого блока кода в один файл я предпочитаю создавать отдельные файлы, каждый из которых имеет только одну цель. Вот почему у нас есть файл инициализатора, который инициализирует все, что касается страницы приветствия.
Оператору require_once() требуется файл welcome-init.php , но прежде чем запрашивать файл, я всегда проверяю его с file_exists() PHP-функции file_exists() чтобы избежать фатальных ошибок в случае удаления файла.
Те же принципы применимы к логике приветствия, о которой мы поговорим позже в следующей части серии.
Вы можете проверить окончательный код файла wp-welcome-page-boilerplate.php на GitHub.
Приветственный инициализатор
Чтобы управлять всеми файлами, связанными со страницей приветствия, я создал отдельную папку с именем welcome и добавил файл welcome-init.php . Весь код этого файла управляет инициализацией страницы приветствия.
Давайте изучим полный код этого файла:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?php
/**
* Welcome Page Init
*
* Welcome page initializer.
*
* @since 1.0.0
*/
if ( ! defined( ‘WPINC’ ) ) {
die;
}
/**
* Activates the welcome page.
*
* Adds transient to manage the welcome page.
*
* @since 1.0.0
*/
function wpw_welcome_activate() {
// Transient max age is 60 seconds.
set_transient( ‘_welcome_redirect_wpw’, true, 60 );
}
register_activation_hook( WPW_PLUGIN_FILE, ‘wpw_welcome_activate’ );
/**
* Deactivates welcome page
*
* Deletes the welcome page transient.
*
* @since 1.0.0
*/
function wpw_welcome_deactivate() {
delete_transient( ‘_welcome_redirect_wpw’ );
}
register_deactivation_hook( WPW_PLUGIN_FILE, ‘wpw_welcome_deactivate’ );
|
Код начинается со встроенной документации о файле и проверки ABSPATH . Теперь мне нужен был способ добавить и удалить переходный процесс, когда плагин активирован и деактивирован соответственно.
К счастью, WordPress предоставляет нам два крючка для этой конкретной цели.
-
register_activation_hook( string $file, callable $function ): эта ловушка срабатывает при активации плагина. В качестве параметров он принимает основной файл $ плагина и вызываемую функцию $. -
register_deactivation_hook( string $file, callable $function ): эта ловушка запускается, когда плагин деактивируется. В качестве параметров он принимает основной файл $ плагина и вызываемую функцию $.
Итак, теперь нам нужно использовать эти крючки. Я создал переходный процесс для страницы приветствия. Функция set_transient() вызывается внутри пользовательской функции wpw_welcome_activate() . В предыдущей статье мы узнали, что операция set принимает в качестве параметров ключ , значение и срок действия .
Поэтому ключ _welcome_redirect_wpw имеет значение true течение 60 секунд. Это определяет максимальный возраст, после которого переходный период истекает.
Далее идет ловушка активации, и, как мы знаем, эта ловушка запускается только при активации плагина. Это добавляет наш переходный процесс в базе данных. Когда переходный процесс находится в базе данных, это означает, что мы можем проверить его и перенаправить пользователя на нашу страницу приветствия. Как перенаправить пользователя? Это то, что мы будем изучать в следующей статье.
После этого я написал код, который запускается после деактивации плагина. Нам нужна функциональность, при которой переходный процесс удаляется, когда пользователь отключает плагин. Для этого я вызвал delete_transient() , которая берет ключ _welcome_redirect_wpw качестве его параметра. Затем есть wpw_welcome_deactivate() , которая добавляется в ловушку деактивации плагина.
Эта часть не является обязательной, но я хочу, чтобы мои пользователи видели страницу приветствия всякий раз, когда они активируют плагин. Если вы этого не сделаете, вы наверняка можете игнорировать удаление вашего переходного процесса.
До сих пор я обсуждал ту часть кода, которая необходима для создания и удаления переходного процесса. Но код для логики приветствия все еще отсутствует, что перенаправило бы пользователей на страницу приветствия. Мы займемся этим дальше.
Вывод
Это на сегодня. Итак, мы на полпути. Базовый файл и инициализатор для нашей страницы приветствия готовы. Теперь нам нужно создать логику и просмотреть файлы, что является планом для следующей статьи.
Наконец, вы можете просмотреть все мои курсы и учебные пособия на странице моего профиля , а также подписаться на меня в моем блоге и / или обратиться в Twitter @mrahmadawais, где я пишу о рабочих процессах разработки в контексте WordPress.
Как обычно, не стесняйтесь оставлять любые вопросы или комментарии ниже, и я постараюсь ответить на каждый из них.