Полноценная CMS редко необходима. Иногда вам нужно всего лишь создать легкий, статичный веб-сайт… но у вас достаточно страниц, чтобы сделать процесс копирования файлов шаблонов и внесения изменений в разметку сайта. Сегодня я продемонстрирую простое решение — Jekyll , которое позволит легко создавать небольшие веб-сайты.
Шаг 0: Встреча с Джекилом
Jekyll — простой статический генератор сайтов с поддержкой блогов.
Jekyll — простой статический генератор сайтов с поддержкой блогов. Это то, что говорит сайт. Но что именно это значит? Генератор статического сайта — это программа, которая берет набор файлов и генерирует ваш сайт вместе с ними. Как вы увидите, мы сможем использовать набор шаблонов, создать файлы содержимого отдельно, а затем использовать Jekyll для создания нашего сайта. Часть «осведомлен о блоге» означает, что мы могли бы использовать это для создания блога или любого веб-сайта, на котором есть ряд постоподобных записей (например, портфолио). Давайте попробуем!
Шаг 1: Установка Jekyll
Обратитесь сюда для получения дополнительной информации о Ruby Gems.
Мы начнем с установки Jekyll; это рубиновый камень, так что делать это должно быть довольно просто.
|
1
|
gem install jekyll # use `sudo` if your setup requires it
|
Да, это так просто. Есть еще несколько компонентов, которые мы могли бы установить, если мы планируем выполнить более сложную настройку, однако, поскольку мы этого не делаем, это поможет.
Шаг 2: Создание нашего первого шаблона
Каждый файл или папка, которые не начинаются с подчеркивания, будут скопированы на созданный сайт.
Далее давайте настроим папки для Jekyll. Создайте папку с названием example-app для этого урока; мы будем создавать небольшой сайт портфолио, скажем, для фотографа. Это прекрасный пример того, как блестит Jekyll: это небольшой сайт, который не будет обновляться слишком часто, но достаточно большой, чтобы вы не хотели открывать каждую страницу, когда нужно внести изменения в разметку.
Внутри example-app создайте папку с именем _layouts . Обратите внимание на подчеркивание в начале этой папки: любая папка или файл, начинающийся с подчеркивания, не будет частью сайта, созданного Jekyll. Если у них есть имя, которое распознает Jekyll (например, _config.yml или _layouts ), их содержимое будет использоваться при создании сайта, но сами файлы не будут отображаться на сайте. Помните следующее: каждый файл или папка, которые не начинаются с подчеркивания, будут скопированы на сгенерированный сайт (который, кстати, по умолчанию является подпапкой _site ).
Итак, давайте создадим макет. Мы начнем с общего макета сайта, который включает в себя весь «хром» для нашего сайта. Создайте новый файл с именем default.html в папке _layouts (имя не имеет значения) и добавьте в него следующий код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title> {% if page.title %} {{ page.title }} |
<link rel=»stylesheet» href=»/css/styles.css» />
</head>
<body>
<div id=»main»>
<header>
<h1> John Doe Photograghy </h1>
<header>
<nav role=»navigation»>
<ul>
<li><a href=»/»>Home</a></li>
<li><a href=»/portfolio/»>Portfolio</a></li>
<li><a href=»/about»>About</a></li>
<li><a href=»/contact»>Contact</a></li>
</ul>
</nav>
{{ content }}
<footer>
<p>@copy;
</footer>
</div>
</body>
</html>
|
Несколько вещей здесь, чтобы иметь в виду …
Во-первых, Jekyll использует шаблонную систему Liquid (по умолчанию). Это означает, что все, что вы можете сделать с Liquid, вы можете сделать в шаблоне в Jekyll. Например, в <title> мы используем оба типа разметки Liquid: разметку вывода и разметку тега . Выходная разметка может выводить текст (если указанная переменная существует), а разметка тега — нет. Выходная разметка ограничивается двойными фигурными скобками, а разметка тега — двойным фигурным скобкой / знаком процента.
Следующее, что следует отметить выше, это то, что находится внутри тегов Liquid: такие вещи, как page.title и content . Это переменные, предоставленные Jekyll; Вы можете увидеть список доступных данных шаблона в документах. Мы также можем создавать собственные данные шаблона, о чем мы расскажем в ближайшее время.
И наконец, обратите внимание на CSS, на который мы ссылаемся: создайте папку css в корне вашего проекта и style.css этот стиль в файл style.css :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
body {
font: 16px/1.5 verdana, helvetica-neue, helvetica, arial, san-serif;
background: black;
color: #ececec;
padding: 0;
margin: 0;
}
ul {
margin: 0;
padding: 0;
}
a {
color: #ccc;
text-decoration: none;
}
a:hover {
color: #ececec;
text-decoration: underline;
}
#main {
width: 960px;
margin: 0 auto;
background: rgba(255, 255, 255, 0.4);
}
header {
padding: 0 10px;
overflow: hidden;
}
h1 {
margin: 0;
}
nav ul, ul.entries {
list-style-type: none;
}
nav li a {
float: left;
margin: 5px;
}
.content {
padding: 10px;
}
ul.entries li {
position: relative;
margin: 20px auto;
padding: 20px;
background: #ececec;
width: 600px;
}
ul.entries img {
width: 600px;
}
ul.entries li h3 {
position: absolute;
bottom: -18px;
left: 17px;
font-size: 2em;
}
ul.entries a {
color: #ececec;
}
ul.entries a:hover {
color: #fff;
}
footer {
font-size: 0.65em;
text-align: center;
}
|
Также создайте папку img и добавьте изображение с именем banner.jpg ; мы будем использовать это в ближайшее время. Подойдет любое изображение; просто 960px его до 960px на 300px; ,
Вы можете быть удивлены, почему мы используем оператор if выше, если переменная page.title просто не будет отображаться, если она существует? Ну, если он существует, я хочу включить вертикальную черту после него; другой способ написать это было бы так:
|
1
|
{{ page.title }}{% if page.title %} |
|
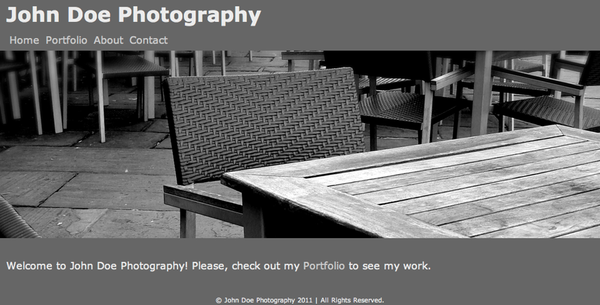
Итак, как мы используем этот шаблон? Что ж, нам нужно создать страницу, которая будет использовать этот шаблон. В корневом каталоге нашего проекта создайте файл index.html . Вот содержание:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
—
layout: default
—
<section role=»banner»>
<img src=»/img/banner.jpg» />
</section>
<section class=»content»>
<p>
Welcome to John Doe Photography!
</p>
</section>
|
Вот содержимое нашего файла index.html . Обратите внимание на то, что находится вверху файла: Джекилл называет это передовым вопросом YAML. Любой файл (не начинающийся с подчеркивания), имеющий передний план YAML, будет сгенерирован Jekyll перед помещением в папку _site (если у него нет подчеркивания или YFM, тогда он будет просто скопирован _site ). В этом случае передний план YAML просто сообщает Jekyll, какой шаблон мы хотим использовать.
Теперь откройте терминал, cd в каталог вашего проекта и запустите jekyll . Вы должны увидеть что-то вроде этого:
|
1
2
3
4
|
WARNING: Could not read configuration.
No such file or directory — /Users/andrew/Desktop/example-app/_config.yml
Building site: /Users/andrew/Desktop/example-app -> /Users/andrew/Desktop/example-app/_site
Successfully generated site: /Users/andrew/Desktop/example-app -> /Users/andrew/Desktop/example-app/_site
|
Игнорировать предупреждение; мы скоро к этому придем. Пока вы можете видеть, что сайт был создан в только что созданном каталоге _site . Если вы откроете файл _site/index.html в выбранном вами браузере, вы должны увидеть … ошибку. Проблема в том, что наши пути (URL-адреса и таблицы стилей) начинаются с косой черты. Это означает, что мы не можем просто просматривать их как файлы, нам нужно просматривать их на сервере. Конечно, вы могли бы начать W / MAMP, но зачем беспокоиться? Jekyll имеет встроенный сервер. Итак, запустите jekyll --server и перейдите к localhost: 4000, чтобы увидеть что-то похожее на изображение ниже:

Если приведенного выше изображения недостаточно, посмотрите код _site/index.html . Вы увидите, что указанный нами шаблон был смешан с предоставленным нами контентом и — вуаля! — у нас есть наша страница.
Я хочу напомнить вам, что эта магия является основой YAML; если файл не начинается с трех штрихов, одной или нескольких строк свойств и другой строки из трех штрихов, файл будет просто скопирован в папку _site , генерация не происходит.
Шаг 3: Создание шаблона портфолио
Теперь, когда мы знакомы с основами, давайте создадим портфолио для нашего вымышленного фотографа. Помните, как я заметил, что Джекилл «знает о блогах»? Что ж, мы собираемся использовать эту функцию осведомленности о блоге в наших интересах: вместо постов у нас будут записи портфолио.
Сообщения находятся в папке, которая называется _posts , поэтому создайте ее сейчас. Шаблон имени файла для сообщений также должен быть конкретным: year-month-day-title.ext . Сообщения — ну, на самом деле, любой файл на вашем сайте Jekyll — может быть Markdown или HTML.
Итак, давайте сделаем несколько постов: помните, на самом деле это будут записи в нашем портфолио:
_posts/2010-03-04-bikes.md
|
1
2
3
4
5
6
|
—
layout: portfolio_entry
image: /img/bikes.jpg
title: Bikes, Black and White
—
Bikes are used by almost everyone in downtown Amsterdam.
|
_posts/2010-10-01-wing.md
|
1
2
3
4
5
6
|
—
layout: portfolio_entry
title: Wing and a Prayer
image: /img/wing.jpg
—
The wing of the AirBus I rode to England.
|
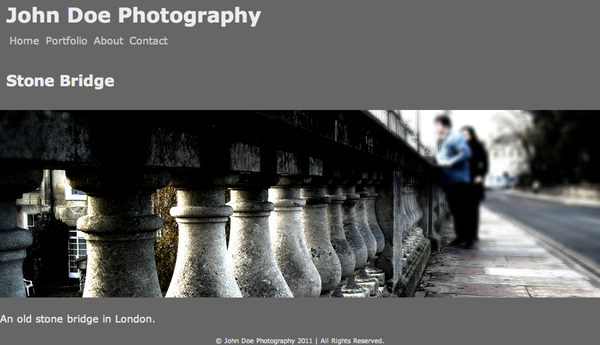
_posts/2011-06-05-bridge.md
|
1
2
3
4
5
6
|
—
layout: portfolio_entry
title: Stone Bridge
image: /img/bridge.jpg
—
An old stone bridge in London.
|
_posts/2011-07-09-road.md
|
1
2
3
4
5
6
|
—
layout: portfolio_entry
title: Road and Curb
image: /img/road.jpg
—
Bike lanes here are terribly thin.
|
Довольно просто, а? Обратите внимание, как мы создаем настраиваемое поле YAML: image . Это URL к изображению для этой записи. Конечно, мы могли бы построить весь HTML-код здесь, в этом файле, но что, если мы хотим это изменить? Мы должны были бы вернуться и изменить его в каждой записи. Таким образом, мы можем вместо этого использовать наш шаблон portfolio_entry для их рендеринга. Как выглядит этот шаблон? Это тоже довольно просто:
_layouts/portfolio_entry.html
|
1
2
3
4
5
6
7
8
9
|
—
layout: default
—
<h2 class=»content»>{{page.title}}</h2>
<img src=»{{ page.image }}» />
{{ content }}
|
Если вы заглянули на страницу данных шаблона , вы будете знать, что любой добавляемый нами пользовательский интерфейс будет доступен на page ; Итак, здесь мы можем получить доступ к page.image . Мы также используем page.title и content (все после последней строки из трех штрихов).
Здесь я должен упомянуть, что, хотя title должен быть доступен для объекта записи, я смог настроить его только на объект page . Что бы ни работало!
Также обратите внимание, что у нас есть этот шаблон с использованием нашего макета по default . Вы можете вложить такие шаблоны и упростить свою работу.
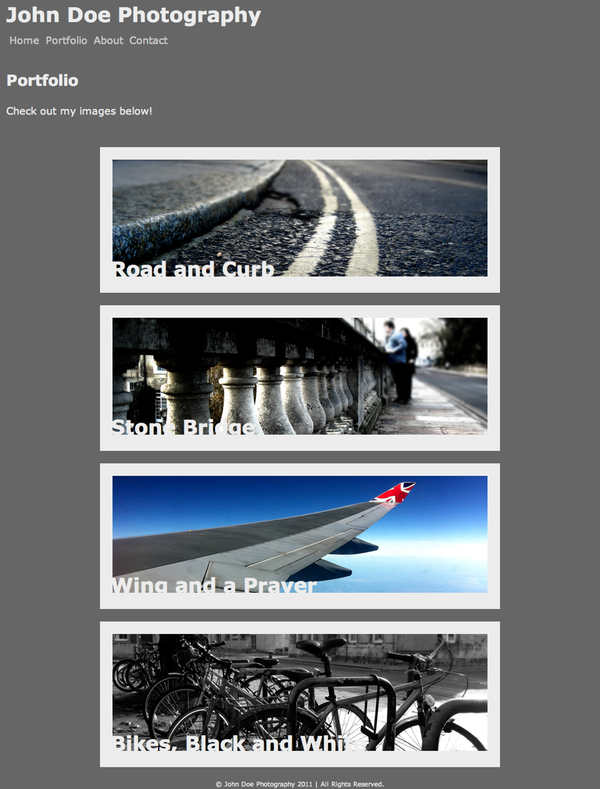
Это дает нам наши записи (пост), но как насчет главной страницы портфолио? Когда мы писали нашу навигацию в нашем макете по умолчанию, я отметил, что мы хотим, чтобы он был /portfolio/ . Итак, создайте папку с именем portfolio в корневом каталоге и откройте в ней файл index.html .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
—
layout: default
title: Portfolio
—
<section class=»content»>
<h2>Portfolio</h2>
<p>Check out my images below!</p>
</section>
<ul class=»entries»>
{% for post in site.posts %}
<li>
<a href=»{{ post.url }}»>
<img src=»{{ post.image }}» />
<h3>{{ post.title }}</h3>
</a>
</li>
{% endfor %}
</ul>
|
Это наша самая сложная часть. Помните, что это не шаблон: это «обычный» файл, но он может содержать теги Liquid. Мы начнем с установки layout по default и title «Портфолио».
Обратите внимание, что в HTML у нас есть цикл Liquid for-in . Мы извлекаем все сообщения с sites.posts ; Затем мы перебираем эти сообщения с помощью for post in site.posts / endfor . Если вы работали с WordPress или любой другой системой блогов, вы должны быть знакомы с концепцией loop . Вот и все! Внутри, как вы можете видеть, мы можем получить стандартные свойства, а также любой фронт, который мы определили (например, image ).
Теперь, если мы запустим jekyll --server чтобы заново сгенерировать сайт и запустить сервер, localhost: 4000 / portfolio / должен показать это:

И вот страница входа:

Большой! Вы создали портфолио. Я уверен, что вы также видите, как это работает для блога. Давайте теперь перейдем к рассмотрению некоторых параметров конфигурации для Jekyll.
Шаг 4: Написание файла конфигурации
Есть множество вариантов для Джекилла. Здорово, что у всех них есть действительно разумные значения по умолчанию, но если вы хотите изменить их, это совсем не сложно.
Есть два способа настройки параметров.
- Во-первых, когда вы запускаете программу из командной строки, вы можете передавать параметры. Мы уже видели параметр
--server, который запускает сервер после генерации сайта. - Другой способ, и способ, который мы будем использовать здесь, находится в файле конфигурации, который называется
_config.yml; это файл YAML, поэтому каждая строка представляетa key: valueпаруa key: value, как в тексте YAML. Jekyll будет искать этот файл перед созданием сайта.
Итак, _config.yml файл _config.yml , и давайте проверим некоторые из наиболее распространенных вариантов.
Для получения полного списка параметров просмотрите документацию конфигурации .
-
auto: добавлениеauto: trueв ваш файл конфигурации позволит Jekyll работать, наблюдать за изменениями в папке вашего проекта и восстанавливать сайт на лету. -
source: если ваши исходные файлы находятся в другом каталоге, чем тот, из которого вы запускаете Jekyll, вы можете установить этот каталог с помощью свойстваsource. -
destination: по умолчанию, местом для вашего сгенерированного сайта является./_site. Если вы хотите что-то другое, установите это здесь. -
permalink: Постоянная ссылка — это путь к вашим сообщениям. По умолчанию это/year/month/day/title.html. Тем не менее, вы можете настроить это, если хотите. Среди прочего вы можете использовать переменные:year:month:day:titleи:categories.:categoriesприходят с фронта; все остальные исходят из имени почтового файла. Затем вы можете установитьpermalinkна такие вещи, как/:year/:month/:title/или/:categories/:title.html. Бонусный совет: если у вас естьpermalinkв посте, она переопределяет общесайтовое значение по умолчанию. -
exclude: как я уже сказал выше, Jekyll не будет генерировать файлы в каталогах, начинающихся с подчеркивания. Но если у вас есть папки, которые вы хотите игнорировать, но которые не начинаются с подчеркивания, вы можете сделать это с помощьюexcludeв вашем конфигурационном файле.
Шаг 5: Развертывание сайта
Итак, допустим, вы создали сайт и хотите бесплатно его опубликовать во всемирной паутине. Как ты это делаешь?
Есть несколько способов сделать это. Конечно, если это небольшой сайт, который вы не будете обновлять слишком часто, просто отправьте его по FTP на ваш сервер; это может быть единственным вариантом, если вы используете виртуальный хостинг.
Если у вас есть VPS или выделенный хостинг, вы можете запускать больше автоматически. Ознакомьтесь с документацией по развертыванию для получения списка хороших идей. Если вы не уверены, что делать, попробуйте следовать инструкциям по использованию перехвата git post-receive; Я пробовал это, и это довольно круто.
Шаг 6: продолжаем
Это только верхушка Джекила.
- Есть архитектура плагинов, которая позволяет вам изменять способ генерации вашего контента.
- Есть еще кое-что, что вы можете сделать с Liquid и некоторыми расширениями Liquid, которые добавляет Jekyll.
- Есть много шаблонных данных, о которых мы не говорили. Проверьте это и посмотрите, что вы можете сделать!
Вывод
Ну, вот и ваше представление о Jekyll — простом генераторе статических сайтов с поддержкой блогов. В следующий раз, когда вы создаете сайт-визитку в стиле брошюры, посвященный микро-портфолио, думаете, вы попробуете Джекилла? Дайте мне знать в комментариях и большое спасибо за чтение!