Цель этого руководства — создать список контактов, который динамически загружается из внешнего XML-файла. Когда пользователь выбирает другой контакт, данные автоматически обновляются для правильного отображения. Мы также будем применять некоторые базовые изменения стилей к результатам и придать проекту более индивидуальный подход.
Окончательный результат предварительного просмотра
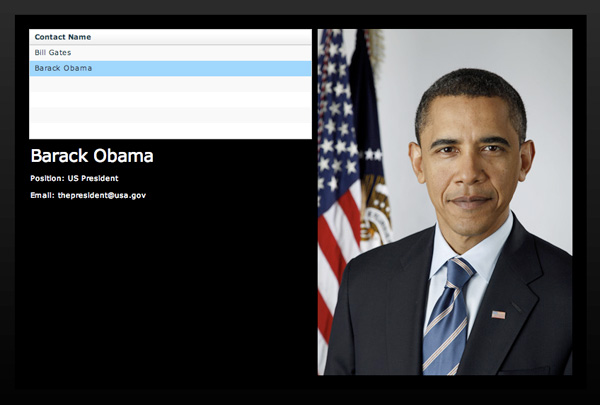
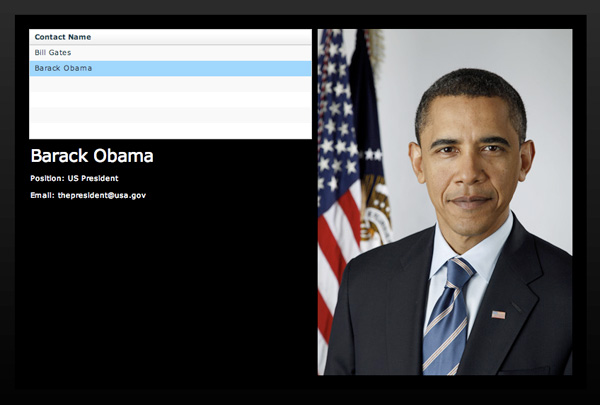
Давайте посмотрим на скриншот окончательного результата, к которому мы будем стремиться:

Примечание. Как вы скоро поймете, я не использую SDK для создания файлов Flex 3. Хотя это руководство преподается с точки зрения Flex 3 Builder, основной код остается тем же. Пользователи SDK, вам просто нужно будет заменить шаги по мере необходимости. Я не буду использовать представление дизайна в этом уроке, так что вам повезло.
Шаг 1 — бесплатно для образования
Flex — отличная платформа для разработки. Лучше, когда у вас есть полный Flex 3 Builder . К счастью для подходящих студентов и преподавателей, Adobe предлагает вам полную лицензию Education Flex 3 Builder бесплатно
Считайте это дружеским напоминанием. Если кто-то, имеющий образовательные связи, еще не воспользовался соглашением « Free Flex 3 for Education », сделайте это сейчас. Это вам очень поможет.
Теперь, когда мы завершили евангелизацию «бесплатного продукта Adobe», давайте создадим приложение Flex!
Шаг 2 — Настройка файлов проекта
Начните с создания нового проекта Flex для Интернета. Назовите его как хотите, этот шаг не повлияет на результаты.
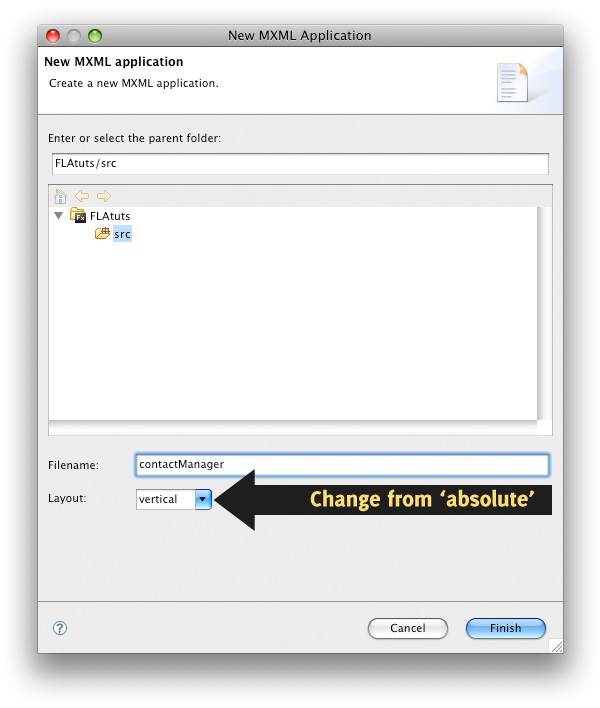
В рамках проекта запустите новое приложение MXML (Файл> Создать> Приложение MXML). Назовите файл «contactManager».

В целях макета я рекомендую изменить макет по умолчанию на «вертикальный». Это сосредоточит все непосредственные дочерние компоненты на странице, что будет работать намного лучше с нашей конечной целью.
Шаг 3 — Загрузка изображений
Каждый контакт будет отображать изображение профиля при выборе. Для этого примера мы будем использовать Билла Гейтса и Барака Обаму в качестве контактов. Пресс-фото Стива Джобса было просто ужасно

Я обрезал их фотографии для прессы (полученные здесь и здесь ) до меньших размеров для этого урока. Возьмите отредактированные версии здесь , и мы перейдем к XML-файлу.
Шаг 4 — Введение в XML-файл
Вся отображаемая информация будет извлечена из внешнего XML-файла. Основная структура выглядит следующим образом:
<Список пользователей> <Пользователь> <имя> Билл Гейтс </ name> <position> Head Nerd </ position> <Адрес электронной почты> bill@microsoft.com </ электронная почта> <Изображение> Изображения / gates.jpg </ Изображение> </ Пользователь> </ Список пользователей>
Как видите, для каждой записи есть четыре основных поля. Имя контакта, его должность, адрес электронной почты и URL-адрес изображения профиля.
Загрузите файл , и мы будем готовы разместить все файлы, которые вы загрузили, в папки ресурсов для Flex.
Шаг 5 — Организация файловой структуры проекта
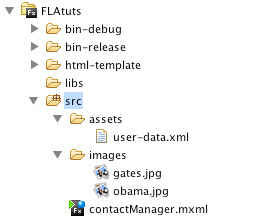
Убедитесь, что файлы вашего проекта расположены так, как показано на рисунке ниже. Вам потребуется создать папку «assets» для user-data.xml и папку «images» для снимков профиля («Файл»> «Создать»> «Папка» с выбранной папкой «src»).
Импортируйте файлы, загруженные на шаге 4 и 5, в соответствующие папки. Выбрав целевую папку, выберите «Файл»> «Импорт»> «Другой» и используйте подсказку для выбора файла. Промойте и повторите для каждого, пока вы не получите все три на месте.

Шаг 6 — Сделать запрос на XML-файл
Во Flex MXML внешние файлы чаще всего загружаются с помощью тега HTTPService. Думайте об этом как о подготовке конверта к почте. Он содержит целевой пункт назначения и содержит инструкции о том, что делать с содержимым.
Создайте тег HTTPService для запроса нашего XML-файла, введя следующий тег непосредственно под открывающим тегом приложения.
<mx: HTTPService url = "assets / user-data.xml" id = "userData" result = "contentHandler (event)" resultFormat = "e4x" />
Этот HTTPService имеет идентификатор «userData» и загружает наш XML-файл пользовательских данных. Полученные данные отформатированы как E4X и переданы функции contentHandler, которую мы вскоре сделаем для обработки.
Однако обратите внимание, потому что простое создание тега HTTPService не отправляет запрос . Так же, как конверт нуждается в почтовом ящике для путешествий, запрос HTTPService должен быть фактически отправлен.
Шаг 7 — Отправить запрос на CreationComplete
Для того, чтобы этот запрос был отправлен, мы должны активировать его после успешной загрузки проекта. Мы делаем это с помощью события creationComplete в теге приложения.
<mx: Приложение xmlns: mx = "http://www.adobe.com/2006/mxml" layout = "vertical" creationComplete = "init ()">
Хотя мы могли бы просто вставить сюда метод userData.send (), мы собираемся использовать более расширяемую функцию init () для отправки запроса. Эта функция будет отвечать за действия, выполняемые после загрузки проекта Flex, и открывает возможность для нескольких событий загрузки. Мы заполним содержимое этой функции на следующем шаге.
Шаг 8 — Настройка для Actionscript
ActionScript этого проекта будет отвечать за обработку загруженного файла XML, хранение фильтров и обновление компонентов по мере необходимости. Это будет выполнено с тремя отдельными функциями.
Помните, что Flex — это фреймворк для ActionScript , очень похожий на jQuery для JavaScript. Это означает, что, хотя теги Flex предназначены для упрощения использования сценариев ActionScript, они также могут обрабатывать и прямые сценарии. Для этого нам понадобится указать область для сценариев.
И здесь вступает в игру тег Script. Вставьте тег прямо под открывающим тегом приложения. Это где весь actionScript будет написан; хранится отдельно от MXML ниже. Если вы находитесь в Builder, тег автоматически добавит разметку CDATA:
<Тх: Script> <! [CDATA [ // Actionscript идет сюда. ]]> </ Ое: Script>
Начнем с импорта пакета ResultEvent, необходимого для тега HTTPService. (Помните, что весь код в этом разделе находится между тегами скрипта, упомянутыми выше)
import mx.rpc.events.ResultEvent;
Шаг 9 — Объявить переменные
Чтобы построить фильтры XML, нам нужно определить некоторые переменные. Оба они должны быть определены как связываемые, что позволяет напрямую связать содержимое с компонентом Flex (например, с меткой).
// Содержит полное содержимое XML-файла [Bindable] private var userList: XMLList; // Изменения в XML-данных выбранного контакта [Bindable] приватная переменная selectedData: XML;
XML-список userList будет содержать результаты в формате E4X из загруженного XML-файла. Мы будем использовать его для заполнения компонента сетки данных на следующем этапе.
XML-переменная selectedData будет содержать выбранный в данный момент результат в компоненте сетки данных. Он будет отвечать за заполнение информационных полей и изображения профиля.
Шаг 10 — Создайте функцию init
Функция init (), на которую мы ссылались на последнем шаге, будет делать две вещи.
- Отправьте запрос на XML-файл пользовательских данных.
- Установите для метки имени (еще не созданной) текст по умолчанию «Контакт не выбран»
Код ниже выполнит оба. Пока игнорируйте любые предупреждения о несуществующих компонентах, мы создадим ссылочную метку на следующем шаге.
// Создание завершенных событий приватная функция init (): void { userData.send (); profileName.text = "Нет выбранного контакта"; }
Шаг 11 — Создайте функцию contentHandler
Следующая функция — это contentHandler, вызываемый событием результата тега HTTPService. Эта функция принимает переданное событие, а затем назначает переменной XML List userList результирующие данные XML, отфильтрованные на уровне «пользователя».
приватная функция contentHandler (evt: ResultEvent): void { userList = evt.result.user; }
Шаг 12 — Создайте функцию showProfile
Последняя функция (showProfile) активируется, когда имя выбирается из списка контактов. Он просто присваивает содержимое текущей выбранной записи XML переменной selectedData. Это переменная, которая будет привязана к меткам и контейнерам изображений для живых обновлений.
приватная функция showProfile (evt: Event): void { // Присваиваем данные выбранному элементу selectedData = contactList.selectedItem как XML; }
Теперь, когда ActionScript готов, мы готовы собрать дизайн.
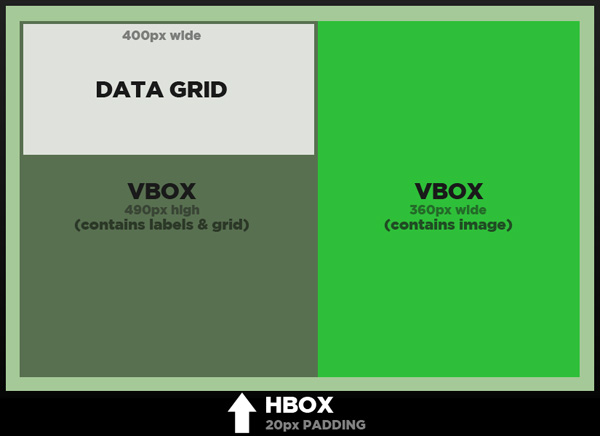
Шаг 13 — Заблокируйте макет
Макет списка контактов будет состоять из серии контейнеров HBox и VBox (горизонтальный и вертикальный соответственно). Блок ниже иллюстрирует структуру окончательного проекта.

Шаг 14 — Создание компонентов макета
Весь этот контент, который мы загрузили, будет нуждаться в доме. Вот где компоненты макета входят. Вставьте следующую структуру под тегом HTTPService.
<Те: HBox> <mx: VBox height = "490"> <mx: DataGrid id = "contactList" width = "400"> <Те: столбцы> <mx: DataGridColumn headerText = "Имя контакта" /> </ Те: колонки> </ Те: DataGrid> <mx: Label fontSize = "24" id = "profileName" /> <mx: Label id = "profileJob" /> <mx: Label id = "profileEmail" /> </ Тх: VBox> <mx: VBox width = "360"> <mx: Image id = "profilepic" /> </ Тх: VBox> </ Те: HBox>
Преимущество MXML в том, что он относительно прост для чтения. Единственный компонент, который может отбросить кого-то новичка в Flex — это Data Grid. По сути, сетка данных представляет собой таблицу. Тег столбцов между тегом DataGrid определяет текст заголовка и поля для отдельных столбцов.
Это компоненты, которые будут использоваться для загрузки данных из файла XML. На следующем шаге мы наполним каждый соответствующими данными.
Шаг 15 — Заполните компоненты
Извлечение данных из записей XML удивительно просто. Скопируйте в следующий код изменения и встретитесь ниже для сводки.
<Те: HBox> <mx: VBox height = "490"> <mx: DataGrid id = "contactList" width = "400" change = "showProfile (event)" dataProvider = "{userList}"> <Те: столбцы> <mx: DataGridColumn dataField = "name" headerText = "Имя контакта" /> </ Те: колонки> </ Те: DataGrid> <mx: Label fontSize = "24" id = "profileName" text = "{selectedData.name}" /> <mx: Label id = "profileJob" text = "Position: {selectedData.position}" /> <mx: Label id = "profileEmail" text = "Электронная почта: {selectedData.email}" /> </ Тх: VBox> <mx: VBox width = "360"> <mx: Image id = "profilepic" source = "{selectedData.image}" /> </ Тх: VBox> </ Те: HBox>
Вот разбивка того, что происходит:
- Сетка данных заполняется связыванием с ней XML-списка userList. Столбец загружает поле данных «имя» из каждой записи.
- Когда выбранный элемент в сетке данных изменяется, он вызывает функцию showProfile для обновления XML selectedData.
- Каждая метка настроена для отображения поля выбранной записи.
- В правом столбце источник контейнеров изображений загружается из URL-адреса в файле XML.
Шаг 16 — Измените цвета фона
Если вы поработаете с Flex некоторое время, легко устать от стандартной цветовой схемы. Давайте сделаем несколько быстрых исправлений, чтобы оживить ситуацию.
Мы начнем с изменения фона на градиент черного цвета. Обновите свой открывающий тег приложения, чтобы включить свойства градиента ниже:
<mx: Application xmlns: mx = "http://www.adobe.com/2006/mxml" layout = "vertical" creationComplete = "init ()" backgroundGradientAlphas = "[1.0, 1.0]" backgroundGradientColors = "[# 212121 , # 010101] ">
Недостатком черного фона является то, что текст по умолчанию не будет виден. Мы исправим это, используя CSS Flex для изменения цвета шрифта.
Шаг 17 — стиль результатов
Знаете ли вы, что Flash и Flex поддерживают собственный бренд CSS? Мы будем использовать базовое форматирование, чтобы улучшить читаемость этого приложения. Начните с вставки тега стиля непосредственно под открывающим тегом приложения.
<Ая: Style> / * CSS идет сюда * / </ Ая: Style>
CSS, предлагаемый во Flex, ограничен, но мы все еще можем вносить эффективные визуальные изменения. В CSS ниже я поменял все метки на белый шрифт для удобства чтения. HBox, содержащий все, получил черный фон и отступы 20px с каждой стороны для расстояния.
<Ая: Style> Метка{ цвет: #FFF; } HBox { BackgroundColor: # 010101; paddingTop: 20; paddingLeft: 20; paddingRight: 20; paddingBottom: 20; } </ Ая: Style>
* Обратите внимание, что вы должны использовать имена компонентов в CSS, чтобы правильно ссылаться на них.
Шаг 18 — Исходный код проекта
Если вы еще не влюбились в Flex, эта следующая функция может перевернуть вас с ног на голову. Flex делает обмен исходным кодом проекта не только простым, но и действительно привлекательным. Посмотрите на результаты в удивительно дружественном для браузера дизайне .
Шаг 19 — Заключение и дальнейшие применения
Теперь у вас должен быть список контактов на основе XML во Flex. Проведите пробный запуск и убедитесь, что все в рабочем состоянии.
Flex, как следует из названия, невероятно гибок. Это означает, что вы можете взять фреймворк из учебника выше и продолжить добавлять. Компонент сетки данных будет расширяться по мере необходимости.
Flex имеет большое количество переходных эффектов, таких как размытие и изменение размера, которые можно применять к каждому изменению. Результаты этого урока могут стать отличным местом для начала экспериментов с такими визуальными опциями, как эти.
Идите вперед и экспериментируйте! Если у вас появятся какие-нибудь классные дополнения, обязательно поделитесь ими с нами в комментариях.